温馨提示:这篇文章已超过403天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了CSS中的背景相关知识,作为大前端基础入门的核心内容之一。文章详细阐述了如何在CSS中设置背景颜色、背景图片以及背景图片的相关属性,如背景位置、背景大小、背景重复等。掌握这些基础知识对于前端开发至关重要,能够帮助开发者更好地设计和优化网页视觉效果。
- 说明:该专栏属于大前端全栈架构白宝书系列,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划加入私域社区。
- 当前子专栏基础入门三大核心篇也是免费开放阶段,推荐他人订阅,可获取扣除平台费用后的35%收益。
作者介绍
- 不渴望力量的哈士奇(哈哥),十余年工作经验,跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划”发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
文章目录
- ⭐️ 背景基础知识
- 🌟 背景颜色
- 🌟 背景图片
- ⭐️ 背景图片重复模式
- ⭐️ 背景尺寸
- ⭐️ 背景裁切
- ⭐️ 背景起源
- ⭐️ 背景固定
- ⭐️ 背景图片位置
我们已经非常熟悉 “background-color” 属性了,知道它可以用来设置背景的颜色,实际工作中,肯定不仅仅给背景设置纯色,否则就太丑了,背景还可以设置背景图片、渐变色、多个颜色,还需要对背景进行裁切、位置调整等,下面我们就来详细的了解一下css中的背景。
背景基础知识
在学习CSS的背景知识之前,先来了解一下"背景的基础知识"。
背景颜色
使用backgroud-color属性来设置背景颜色,可以用十六进制、rgb()、rgba()表示法表示,padding区域是有背景颜色的。

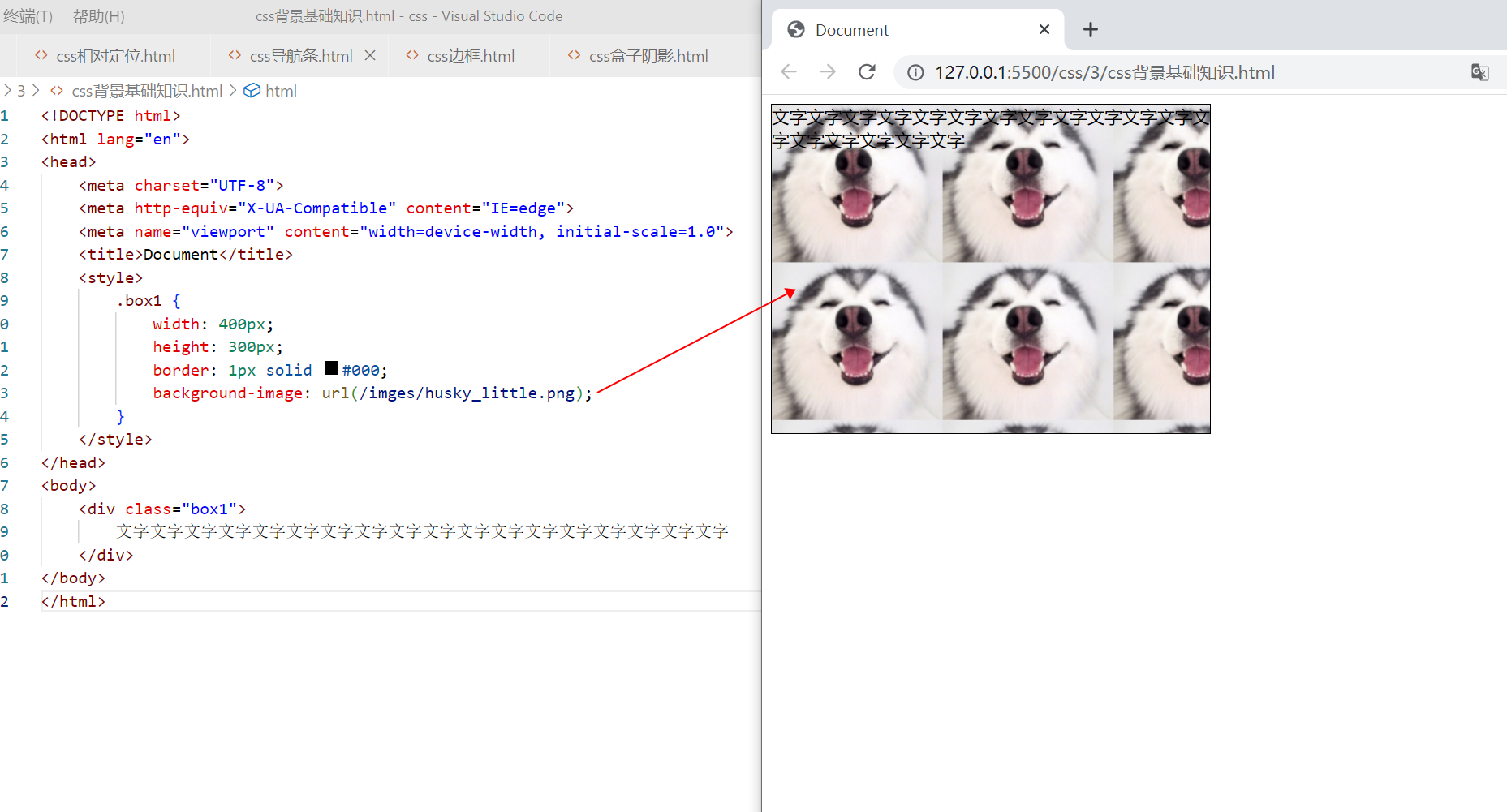
背景图片
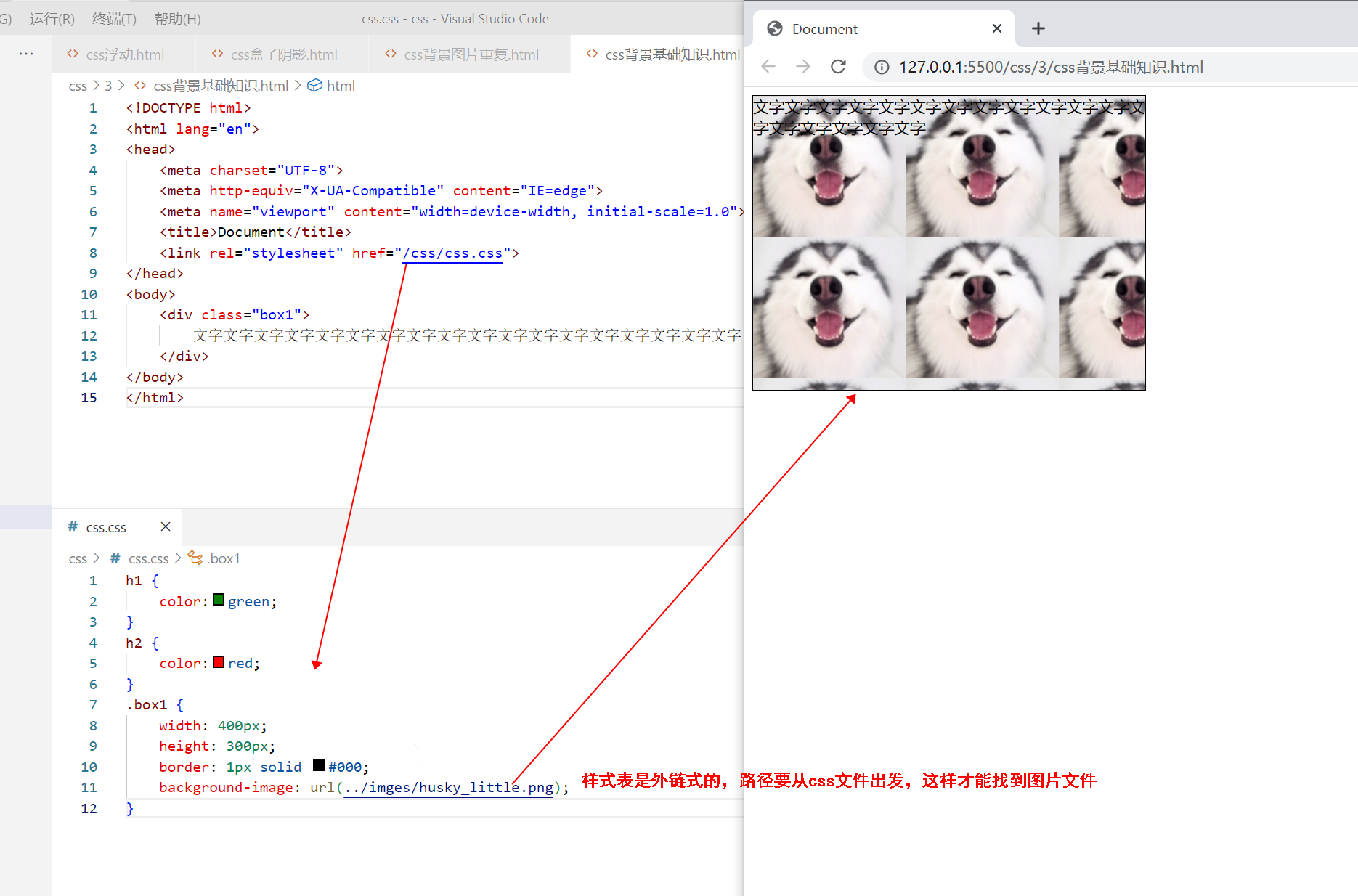
"background-image属性"用来设置背景图片:background-image: url();括号中填写图片的路径,可以是相对路径,也可以是http://开头的绝对路径,如果样式表是外链的,那么要书写从css出发到图片的路径,而不是从html出发,如果图片比盒子小,图片会自动向横向和纵向平铺。

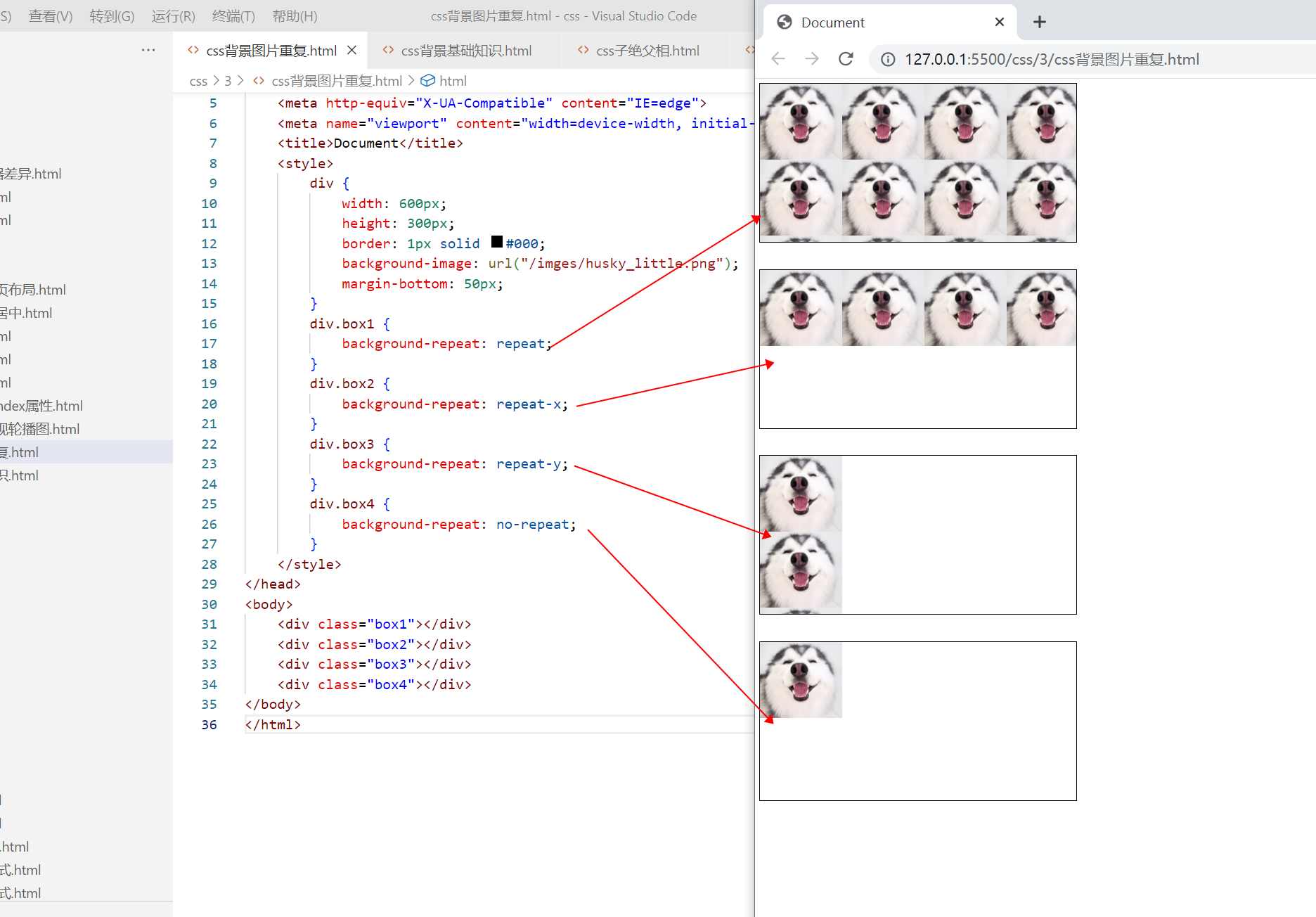
背景图片重复模式
background-repeat用来设置背景的重复模式。 下面是些例子来展示不同的重复模式。

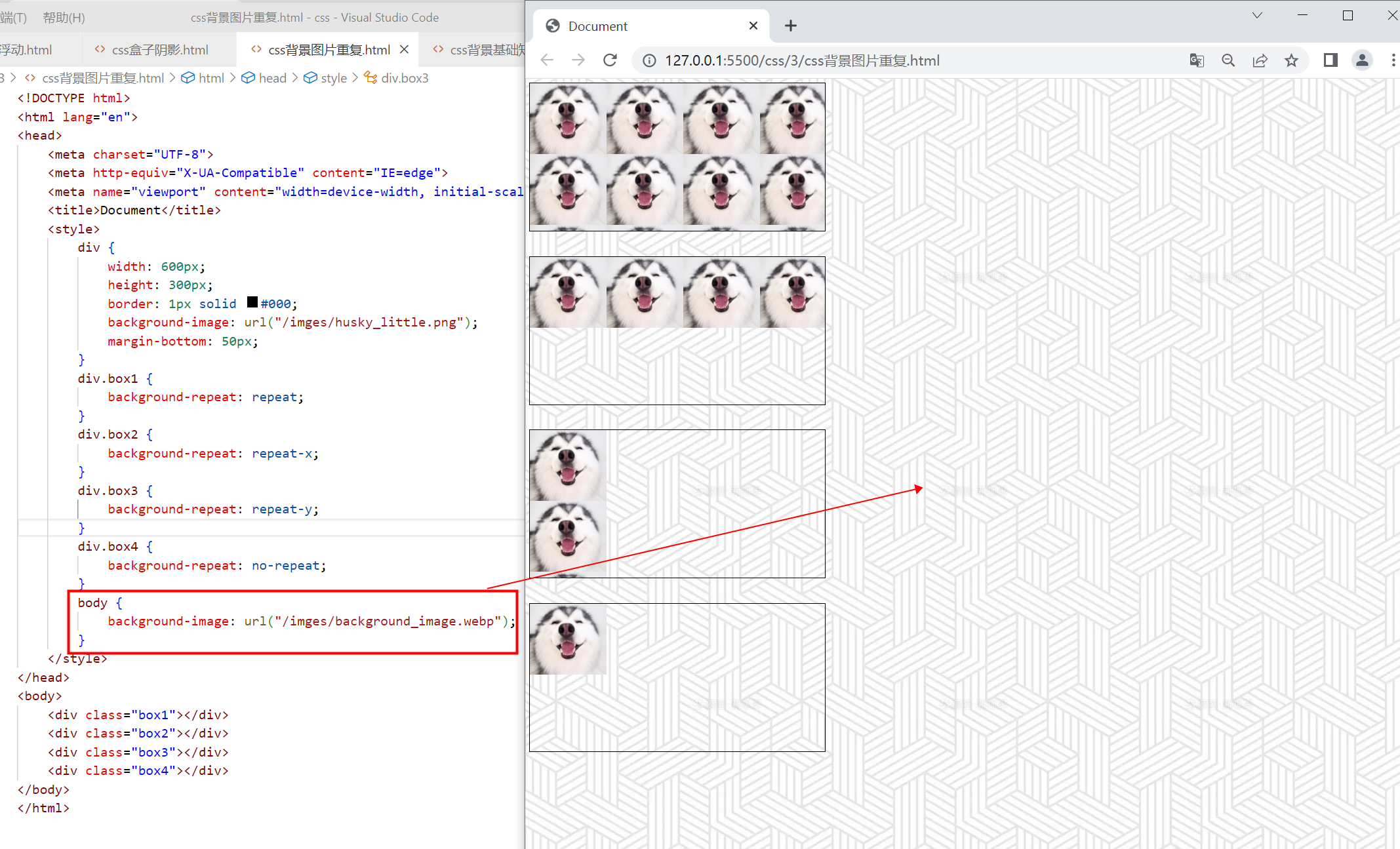
有些图片天生就可以无缝衔接的拼接,这些图片就非常适合做为背景图片,我们可以给整个网页设置背景图片。

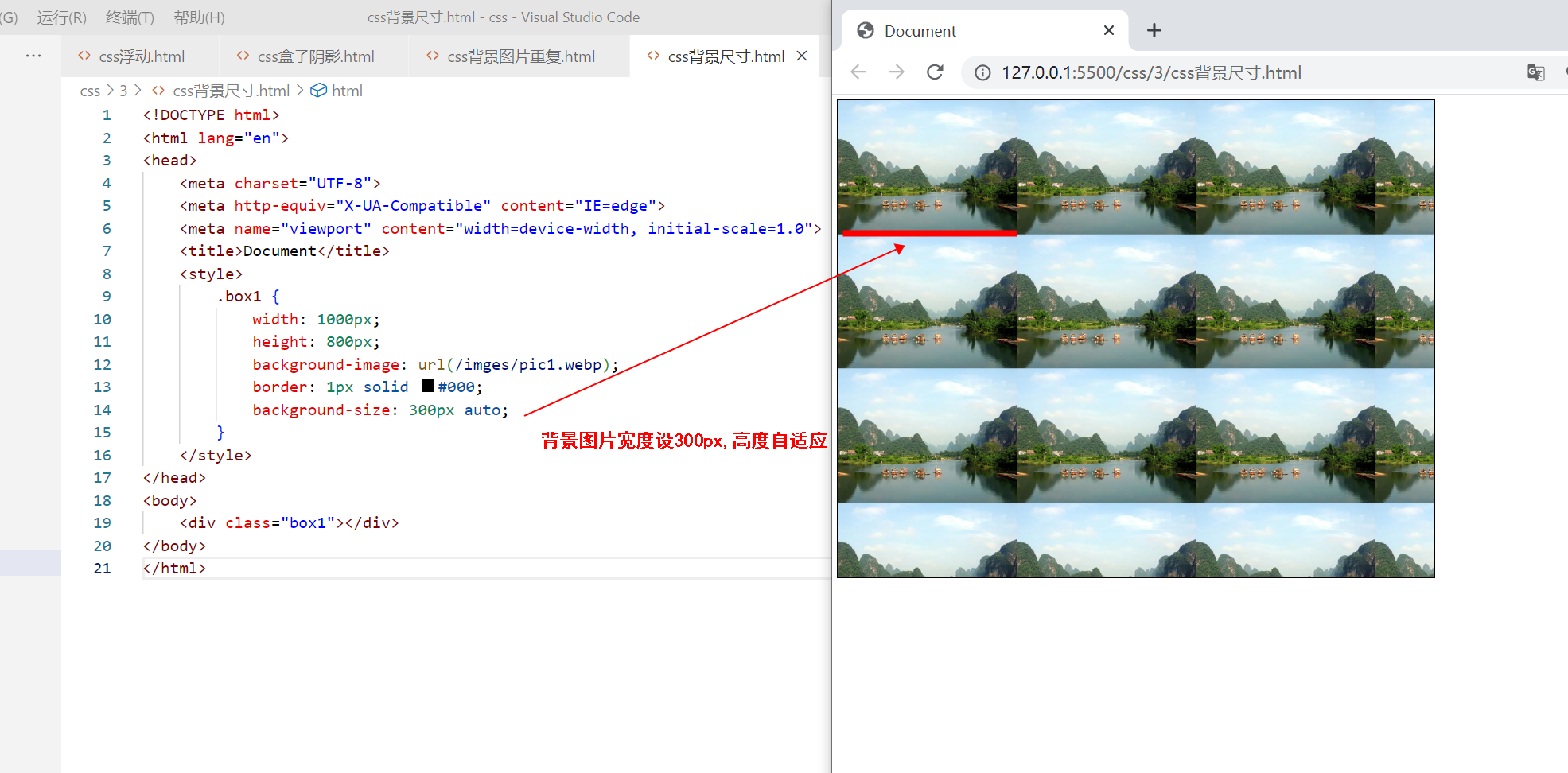
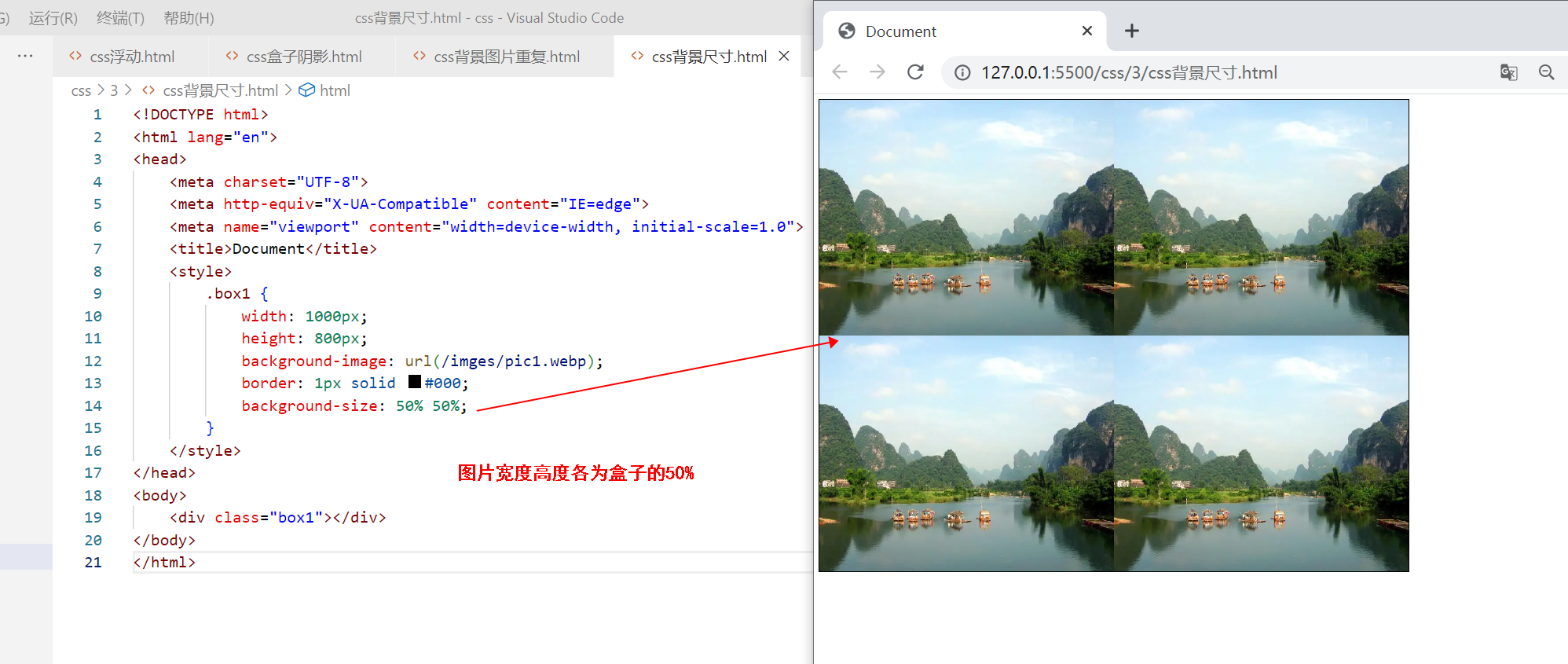
background-size属性用来设置背景图片的尺寸,可以兼容到IE9,是很常用的设置背景尺寸的属性。 也可以设置成百分比,表示相对于盒子的宽、高的百分之多少,需要等比例设置的值,写auto。 下面是些例子来展示不同的尺寸设置方式。 如果宽度和高度都设置成百分比,图片可能会变形,background-size的contain和cover是两个特殊的值。 contain表示将背景图片智能改变尺寸以容纳到盒子里,cover表示将背景图片智能改变尺寸以撑满盒子。

背景裁切
background-clip属性用来设置元素的背景裁切到哪个盒子,兼容到IE9,下面是些例子来展示不同的裁切方式。 当我们在设置背景裁切的时候可能会发现一个现象,就是左上角的图片可能被裁切的只剩下一部分了,导致效果看起来不太好看,这个时候就需要用到背景起源:background-origin。 经过背景起源修饰后,可以解决这个问题。 背景裁切和背景起源在实际应用中用的较少,了解这两个属性就可以了。

背景固定
backgroud-attachment属性用来决定背景图像的位置是在视口内固定,还是随着包含它的区块滚动,下面是些例子来展示不同的固定方式,我们知道盒子中文字过多会溢出,我们可以给盒子加个滚动条,让溢出部分可以滚动显示,用到属性:overflow:







还没有评论,来说两句吧...