摘要:本文将介绍CSS3转换功能,探索其在网页设计和开发中的应用。通过CSS3的转换属性,可以实现元素的旋转、缩放、倾斜和移动等效果,增强网页交互性和用户体验。本文将详细介绍CSS3转换的基本语法和属性,以及如何在实践中应用这些功能,包括动画效果和响应式设计等方面。

本文将详细介绍CSS3转换(Transitions)的相关知识和应用,通过CSS3转换技术,我们可以实现网页元素状态的平滑过渡效果,从而极大地增强网页的交互性,本文将详细阐述转换的基本语法、各种属性以及实际的应用实例,包括转换的持续时间、延迟时间、转换函数等,掌握CSS3转换技术,将有助于更加灵活地控制网页元素的动态表现,从而有效提升用户体验。
CSS3转换概述
我们将深入探讨CSS3的转换功能,包括2D转换和3D转换。
2D转换
位移(Translate):通过transform: translate(x轴位移, y轴位移);实现元素在平面内的位移,位移是相对于元素自身的位置进行改变的。
旋转(Rotate):使用transform: rotate(角度);进行旋转,取值需为角度制。
缩放(Scale):通过transform: scale(横向缩放倍数, 纵向缩放倍数);进行元素的缩放,缩小取值为大于0小于1的倍数,放大则设置大于1的倍数。
倾斜(Skew):使用transform: skew(x轴倾斜角度, y轴倾斜角度);实现元素的倾斜效果,第一个值代表沿着x轴方向倾斜,第二个值代表沿着y轴方向倾斜。
3D转换
位移(Translate):在3D空间中,可以使用transform: translateX() translateY() translateZ();实现元素的位移。
旋转(Rotate):通过transform: rotateX(角度) rotateY(角度) rotateZ(角度);实现元素在3D空间内的旋转。
缩放(Scale):使用transform: scaleX(横向缩放倍数) scaleY(纵向缩放倍数) scaleZ(深度缩放倍数);进行3D缩放。
倾斜(Skew):可以利用transform: skewX(x轴倾斜角度) skewY(y轴倾斜角度);实现3D倾斜效果,同时需要设置transform-style: preserve-3d;以保留3D转换效果。
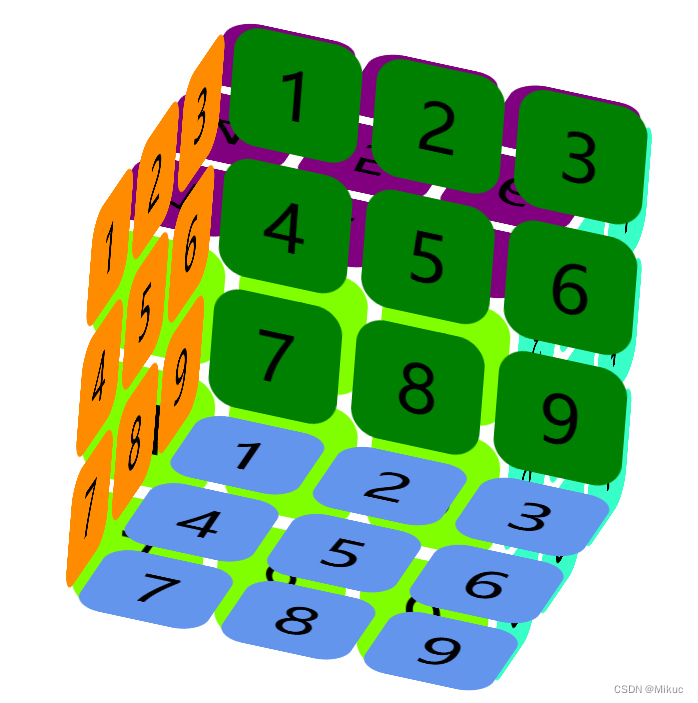
案例:旋转的魔方
本案例展示了如何使用CSS的3D转换技术创建一个旋转的魔方效果,在这个案例中,我们使用多个div元素模拟魔方的各个面,并通过CSS的transform属性进行旋转和定位,通过动画和关键帧(@keyframes)控制魔方的旋转速度和方向,我们还使用了hover伪类实现鼠标悬停时暂停旋转的效果,具体的CSS样式和HTML结构可以根据设计需求进行调整和优化。
本文详细介绍了CSS3转换的相关知识,包括2D转换和3D转换的各种效果和属性,以及实际的应用案例,掌握这些技术,将有助于我们更加灵活地控制网页元素的动态表现,提升用户体验。






还没有评论,来说两句吧...