温馨提示:这篇文章已超过974天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了HTML5中的链接标签,对HTML5链接标签进行了详细解析。内容包括链接标签的基本用法、属性及其作用,以及与其他HTML元素的配合使用。通过本文的学习,读者可以了解如何创建有效的链接,提高网页的导航性和用户体验。摘要结束。,,字数控制在100-200字之间。
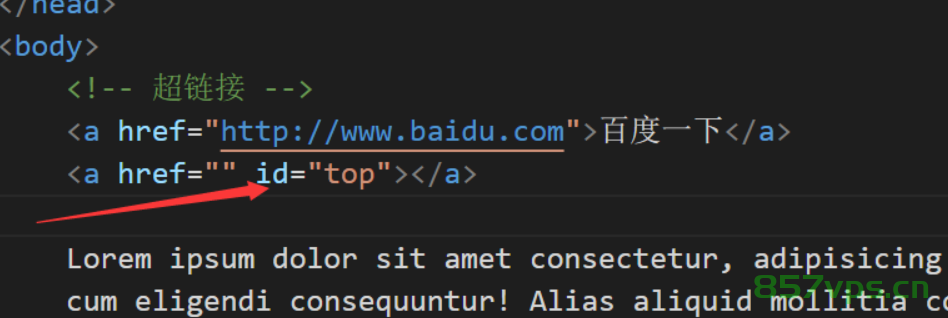
<a>html" class="superseo">标签是HTML中用于创建链接的基础标签,任何想要创建链接的网页元素,都需要在<a>标签内执行,该标签具有多种属性,其中href属性用于指定链接目标,而target属性则控制链接的打开方式。
href属性这是<a>标签中最重要的属性,它指示链接跳转的URL,这个属性可以指向特定的网页、图片、音频、视频等多媒体文件,甚至可以指向压缩包或可执行程序。

target属性该属性决定链接如何打开,常见的值包括_self(在当前窗口打开新页面并覆盖原窗口)、_blank(在新的浏览器窗口或标签页中打开页面)、_parent(在当前框架的上一层打开新页面)、以及_top(在顶层框架中打开新页面),我们采用_blank,因为它可以在新窗口打开链接,提供更佳的用户体验。
<a>标签的默认样式包括鼠标风格的变化(从箭头变为小手)以及超链接的颜色和下划线,浏览器会根据历史判断超链接是否被点击过,并可能改变其颜色。

让我们看一个创建链接的示例:
<a href="http://www.857vps.cn" target="_blank">访问VPS857博客</a>
上述代码创建了一个指向[VPS857博客](http://www.857vps.cn)的超链接,点击该链接会在新的浏览器窗口或标签页中打开该博客。

掌握HTML的<a>标签及其属性和默认样式对于网页开发至关重要。
相关阅读:
1、配置DNS over HTTPS来阻止DNS污染,配置DNS over HTTPS以防范DNS污染攻击
2、使用JavaScript替换和修改网页链接,JavaScript用于替换和修改网页链接的操作指南
3、nginx https反向代理tomcat的2种实现方法,Nginx HTTPS反向代理Tomcat的两种实现方法详解
4、手机链接云服务器的软件叫什么名字啊(手机链接云服务器的软件叫什么名字啊怎么用),手机连接云服务器的软件名称及其使用指南
5、亚马逊云服务器远程链接(亚马逊云服务器国内能访问吗),亚马逊云服务器远程连接及国内访问可行性探讨,亚马逊云服务器远程连接及其国内访问可行性探讨






还没有评论,来说两句吧...