温馨提示:这篇文章已超过947天没有更新,请注意相关的内容是否还可用!
摘要:本文将分析一个简易好看的个人主页实例,通过对其布局、设计、色彩搭配、内容组织等方面的详细解析,探讨其美观实用的特点。该个人主页以简洁明了的设计风格,展示了用户的基本信息和兴趣爱好,同时具备良好的交互性和用户体验。通过实例分析,旨在为读者提供一些关于如何设计美观实用的个人主页的启示和参考。
前言
随着互联网的普及,个人主页设计已成为展现个人风采的重要窗口,本实例旨在带领大家深入了解HTML网页开发的基础语言,通过一套实用的设计实例,共同探索个人主页设计的魅力。

文件概览
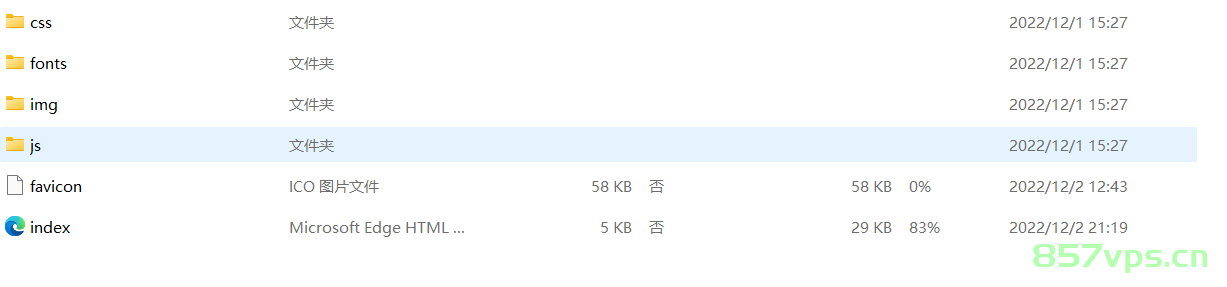
让我们先来了解一下该实例的文件目录结构,主要包括index文件、favicon文件、js文件、img文件夹、fonts文件夹以及css文件,我们将逐一解析这些文件的作用。
Index文件
Index文件作为首页文件,承载了网页的主要内容和结构,它包括了头部、导航栏、主要内容、侧边栏、页脚等组成部分,是用户访问网站时首先接触到的页面。
Favicon

Favicon即网页标签上的小图标,是网站品牌形象的重要体现,一个独特而富有辨识度的Favicon能够增加用户对网站的记忆度。
Js、Img和Fonts
Js文件夹中存放的是网页的JavaScript代码,用于实现交互功能和动态效果,Img文件夹则包含了网页中使用的所有图片资源,而Fonts文件夹则存储了网页定制的字体文件,用于调整网页的字体样式。
Css文件
Css文件负责网页的样式设计,包括字体、颜色、布局、动画等,它是网页设计中不可或缺的一部分,决定了网页的呈现效果,通过对CSS的学习和应用,可以实现丰富多彩的个人主页设计。

本实例的每一个部分都有其独特的作用和重要性,通过解析这个实例,我们可以更深入地了解HTML、CSS和JavaScript在网页开发中的应用,接下来的学习中,我们将逐一解析这些文件,帮助大家更深入地了解网页开发的过程。
本实例主要讲解的是html文件的结构和内容,源码中各部分的作用已经标注得很清楚,接下来的重点将放在css和js的学习上,通过实例分析,让大家更深入地了解网页开发的技巧和方法。
为了方便大家学习和交流,我们提供了流星小屋个人主页的zip包下载链接(插入下载链接),希望大家通过这个实例能够有所收获,对网页开发有更深入的了解,如果有任何问题,欢迎随时交流讨论,共同学习进步。






还没有评论,来说两句吧...