温馨提示:这篇文章已超过573天没有更新,请注意相关的内容是否还可用!
摘要:本文将详细介绍Vue项目部署到云服务器的流程指南。从准备工作到具体部署步骤,包括项目打包、上传到服务器、配置服务器环境等关键步骤,本文都一一阐述。跟随本文,开发者可以顺利完成Vue项目在云服务器上的部署,确保项目顺利运行。
本指南详细介绍了将Vue项目部署到云服务器的流程,包括项目构建、静态文件生成、选择云服务器提供商、创建服务器实例、文件上传至服务器、服务器环境配置及软件依赖安装、应用程序测试及正常运行确保等步骤,旨在为开发者提供清晰的部署步骤,帮助顺利完成Vue项目的部署。

Vue项目部署到云服务器的流程
1、在本地开发环境中完成Vue项目的开发和测试。
2、使用vue-cli构建命令将项目打包成静态文件。
3、选择云服务器提供商并创建服务器实例。
4、通过FTP或其他方式将打包后的文件上传到云服务器。
5、在云服务器上配置环境,包括安装node.js、git等必要软件,并配置服务器环境。
6、启动服务器并访问Vue应用,确保应用程序正常运行。
部署过程中需要注意的问题
1、文件路径:确保在上传和配置文件时,文件路径正确无误。
2、服务器配置:根据实际需求配置服务器,如安装nginx或其他服务器软件,并相应配置以提供静态文件服务。
3、安全性:注意服务器的安全性,如设置防火墙、定期备份等。
三、Vue项目部署到服务器遇到的问题及解决方案
1、空白页问题:
问题描述:将Vue项目打包后放到如Tomcat服务器,访问时出现空白页,浏览器调试工具提示404错误。
解决方案:确保在vue.config.js中正确配置publicPath,以正确引入静态资源。
2、静态资源路径问题:
问题描述:打包后的静态资源路径都是绝对路径,导致无法正确引入。

解决方案:在Vue项目的vue.config.js文件中配置outputDir和publicPath,确保静态资源路径正确。
四、Vue项目部署到nginx服务器步骤及注意事项
1、登录到阿里云服务器并安装nginx,确保nginx配置正确。
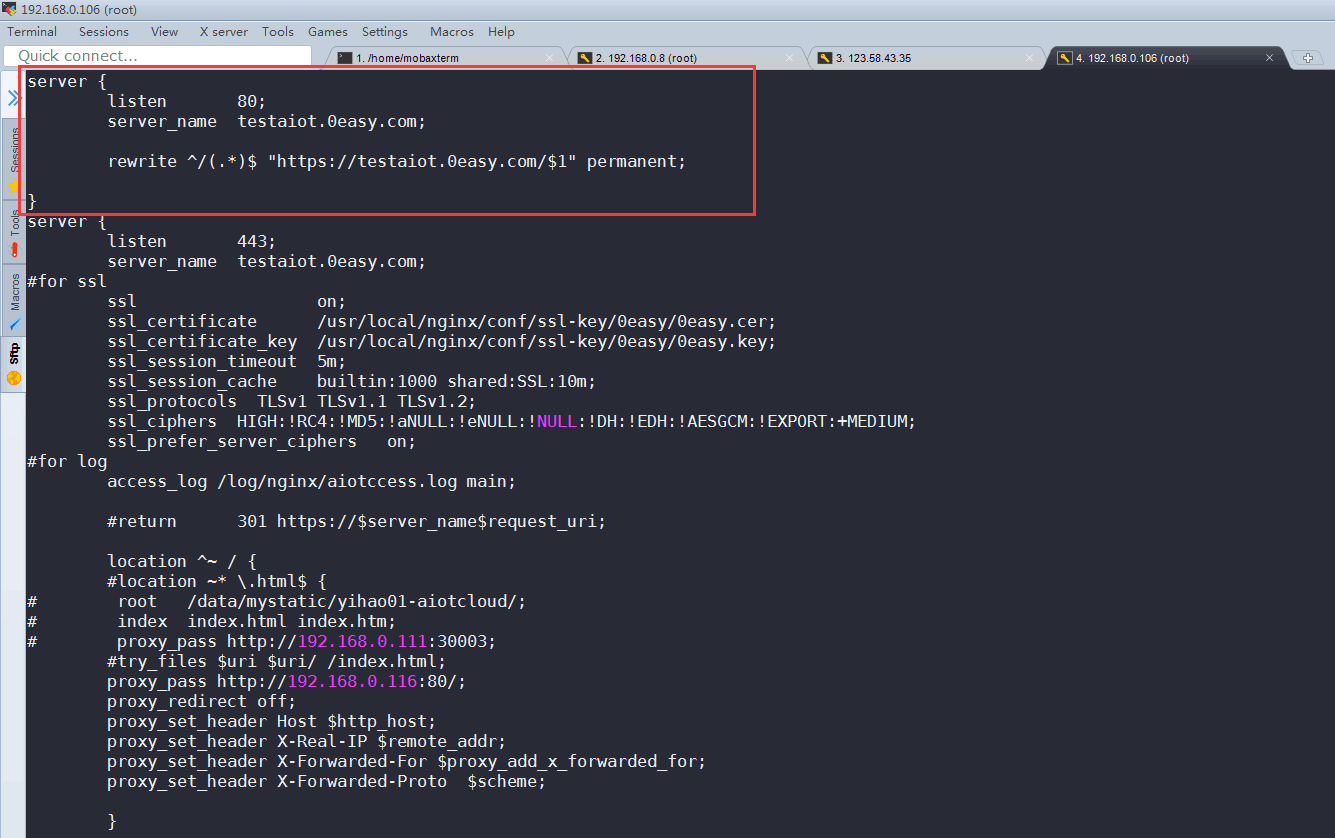
2、针对Vue项目的路由特点,在nginx的配置文件中进行相应的配置,以避免访问资源时出现404错误。
3、确保在Vue项目中正确配置路由,特别是如果使用hash模式的话,需要在nginx中进行相应的配置。
部署Vue项目到云服务器的一般流程
1、在云服务器上安装node.js和git,为Vue开发环境做好准备。
2、使用vue-cli构建项目,生成包含打包后静态文件的dist文件夹。
3、通过FTP或其他方式将dist文件夹的内容部署到服务器上的相应位置。
4、配置nginx或其他服务器软件,如设置正确的目录索引等,以提供静态文件服务。
其他注意事项
1、数据库连接:确保mongodb服务正常运行并正确配置,以便Vue项目能够正常连接和操作数据库。
2、远程桌面功能:如需在Vue项目中引入远程桌面功能,可使用noVNC等远程桌面库。
3、版本控制与安全性:在部署时,注意版本控制,确保服务器上的代码与最新版本一致,并注意服务器的安全性。
希望以上内容能够帮助您更好地理解和部署Vue项目到服务器,如有更多疑问或需求,请咨询相关技术人员或查阅相关文档资料。






还没有评论,来说两句吧...