温馨提示:这篇文章已超过898天没有更新,请注意相关的内容是否还可用!
摘要:,,本教程介绍了小枫音乐播放器的使用方法和选择理由。小枫音乐播放器是一款受欢迎的音乐播放软件,因其丰富的音乐资源、高品质的音乐播放、个性化的推荐和简洁的操作界面而受到用户青睐。本教程将指导用户如何下载、安装、使用小枫音乐播放器,并介绍其特色功能,帮助用户更好地享受音乐带来的愉悦。
为什么选择小枫音乐播放器?
2023小枫音乐播放器全新ui正式上线
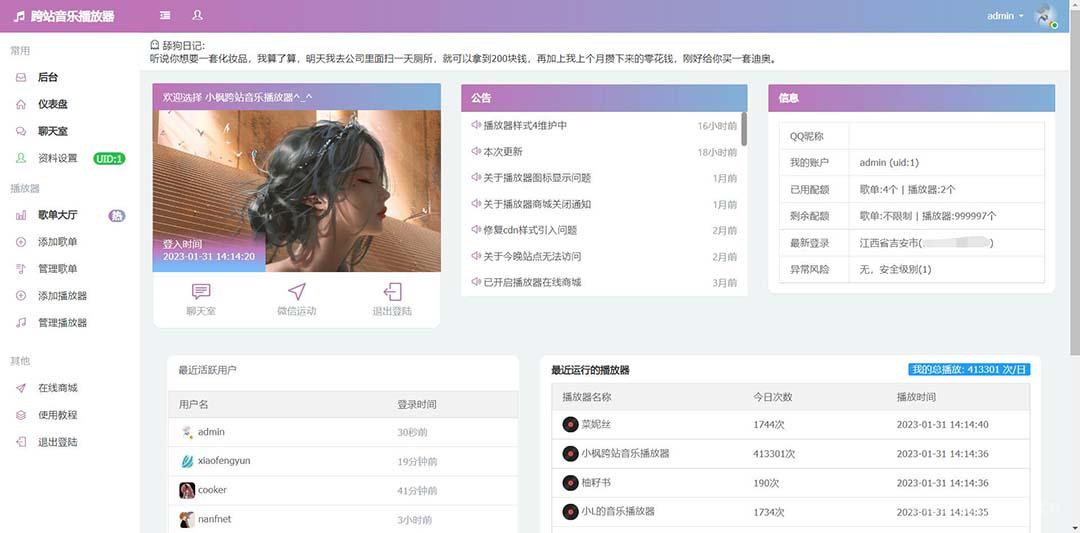
前台页面
登陆页面
后台首页
优势:
1、操作简单,不复杂【CV即可】
2、接口稳定,有专业人员维护【今年是平台成立的第三年噢】
3、代码无任何加密,想咋改就咋改!
4、兼容性极强!连ie都能支持~
5、更新快,功能全,样式多 用户的选择也就更多了【目前更新了11个播放器样式+9种小功能】
6、博主承诺播放器完全免费使用!绝不取用户一分钱!
代码放置
首选需要准备一对迷人的眼睛和一双灵活的手,其次一个聪明的脑袋
先拿一段基本的HTML的基础骨架给大伙看
<!DOCTYPE html> // html5声明<html lang="en"> // 网页声明 zh-CN指的是中文 cn就是英文 <head> // 头部标签 ==> 指的是头部标签开始 <meta charset="UTF-8"> // 声明字符编码 <title>Document</title> // 网页标题 </head> // 头部结尾标签 ==> 指的是头部标签结束 <body> // 页面主体开始 这里就是显示网页内容的地方,也就是放播放器代码的地方! </body> // 页面主体结束</html> // 结尾
额,看不懂没关系只需要要知道播放器代码加哪就行,所有网页都是一样的!
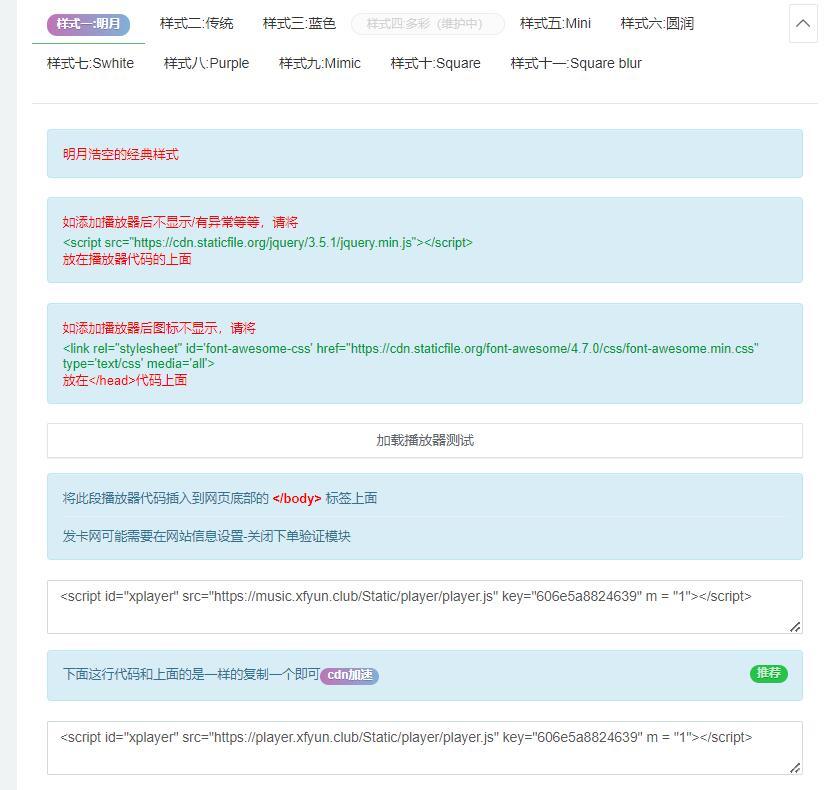
代码演示(播放器代码样式9)
<!-- jQuery插件 --><script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script><!-- 音乐播放器代码 --><div id="music" key="606e5a8824639" api="https://music.xfyun.club"></div><script id="xplayer" src="https://player.xfyun.club/Static/player9/js/player.js" ></script>
这款播放器插件主要是基于jQuery开发的 所以
【重点】 jQuery插件 一定是放到播放器代码的上面(不然可能会显示不出来出现报错的情况)
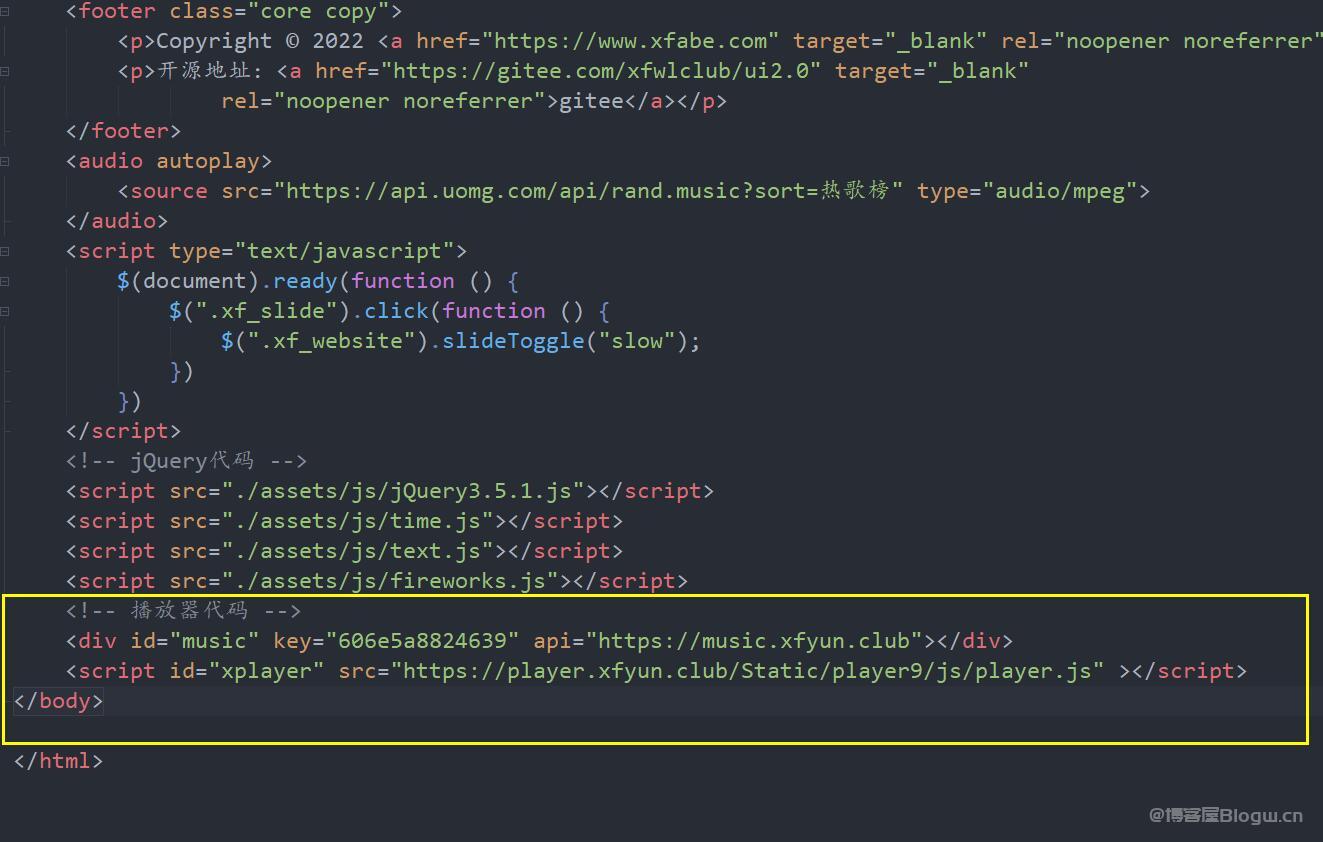
播放器代码放置
【重点】 播放器代码放到</body>上方是最合适的
播放器网址:
小枫音乐播放器:https://music.xfyun.club
QQ群:951649263
相关阅读:
1、云服务器12位ip(云服务器ip是公网ip还是内网),云服务器IP详解,公网IP与内网IP的解析及云服务器IP地址的构成与功能介绍
2、云服务器公网ip怎么用(云服务器的公网ip和内网ip),云服务器公网IP使用指南,公网IP与内网IP详解
3、云服务器查看外网ip(云服务器外网ip和内网ip),云服务器内外网IP查看指南,如何获取外网IP及内外网IP详解
4、腾讯云服务器共享ip(腾讯云服务器公网ip与内网ip),腾讯云服务器IP解析,共享IP与公网IP和内网IP详解
5、购买服务器就有公网ip吗(服务器用公网ip还是私网ip),购买服务器是否配备公网IP及服务器使用公网IP与私网IP的探讨











还没有评论,来说两句吧...