温馨提示:这篇文章已超过914天没有更新,请注意相关的内容是否还可用!
摘要:HTML5表单是网页开发中重要的组成部分,用于收集用户输入的数据。HTML5提供了丰富的表单元素和属性,包括文本框、密码框、按钮、复选框等,以创建用户友好的表单界面。通过HTML5表单,开发者可以实现对用户输入数据的验证和处理,提高网页的交互性和用户体验。了解HTML5表单对于网页开发者来说至关重要。

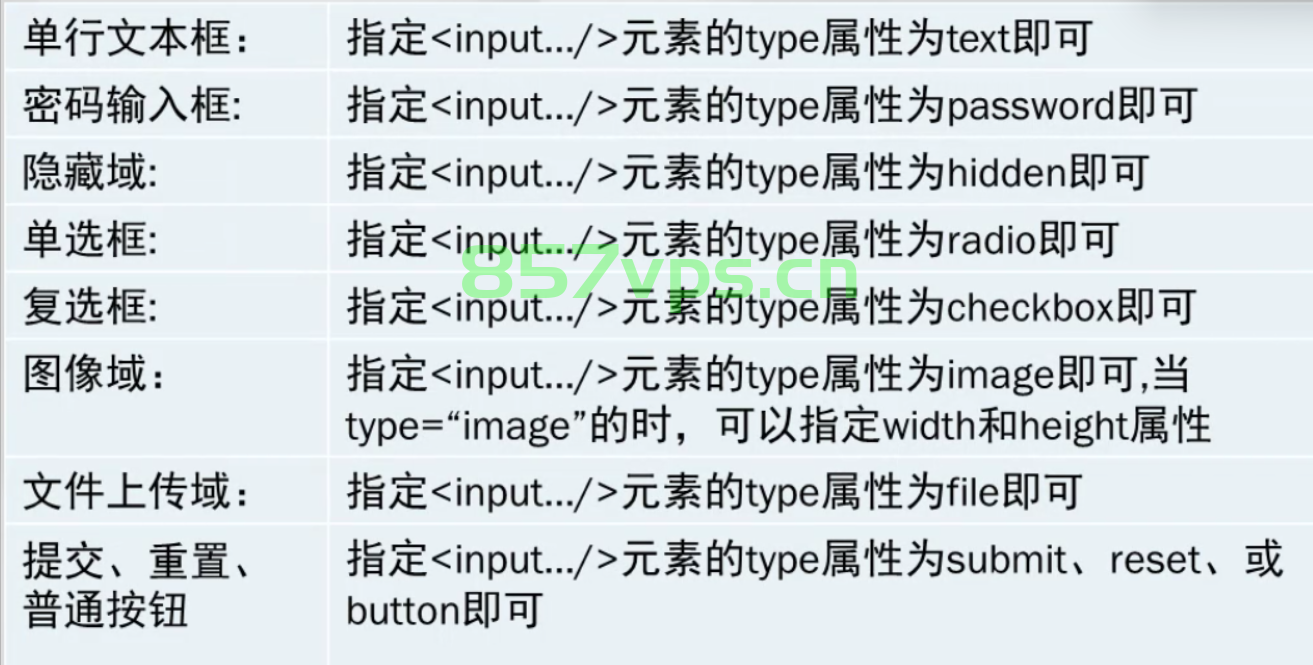
这段文本对每一个html" class="superseo">标签都进行了详细的解释和示例,如<input>标签的常用类型有text、password、radio、checkbox等,并介绍了它们的属性和用法,还介绍了一些高级应用,如隐藏域、只读、禁用、标注for、表单验证等。
在排版上,这段文本使用了大量的HTML标签和样式,使得内容更加美观和易于理解,也使用了大量的<strong>、<em>等强调标签来突出重要信息。
这段文本是一份很好的HTML表单标签及其属性的学习资料,对于初学者和需要复习的人来说都非常有用,不过,需要注意的是,文本中的一些样式和标签的使用可能需要根据实际情况进行调整和优化,以提高可读性和用户体验。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...