温馨提示:这篇文章已超过566天没有更新,请注意相关的内容是否还可用!
摘要:Vue框架允许通过域名访问本地服务器,实现前后端分离开发模式。通过配置本地服务器和Vue路由,可以轻松实现远程访问本地开发环境。开发者可以使用Vue CLI等工具搭建本地开发环境,并通过配置代理服务器或使用第三方工具实现域名解析,最终实现通过域名访问本地服务器。这种开发方式提高了开发效率和便捷性,便于团队协作和测试。
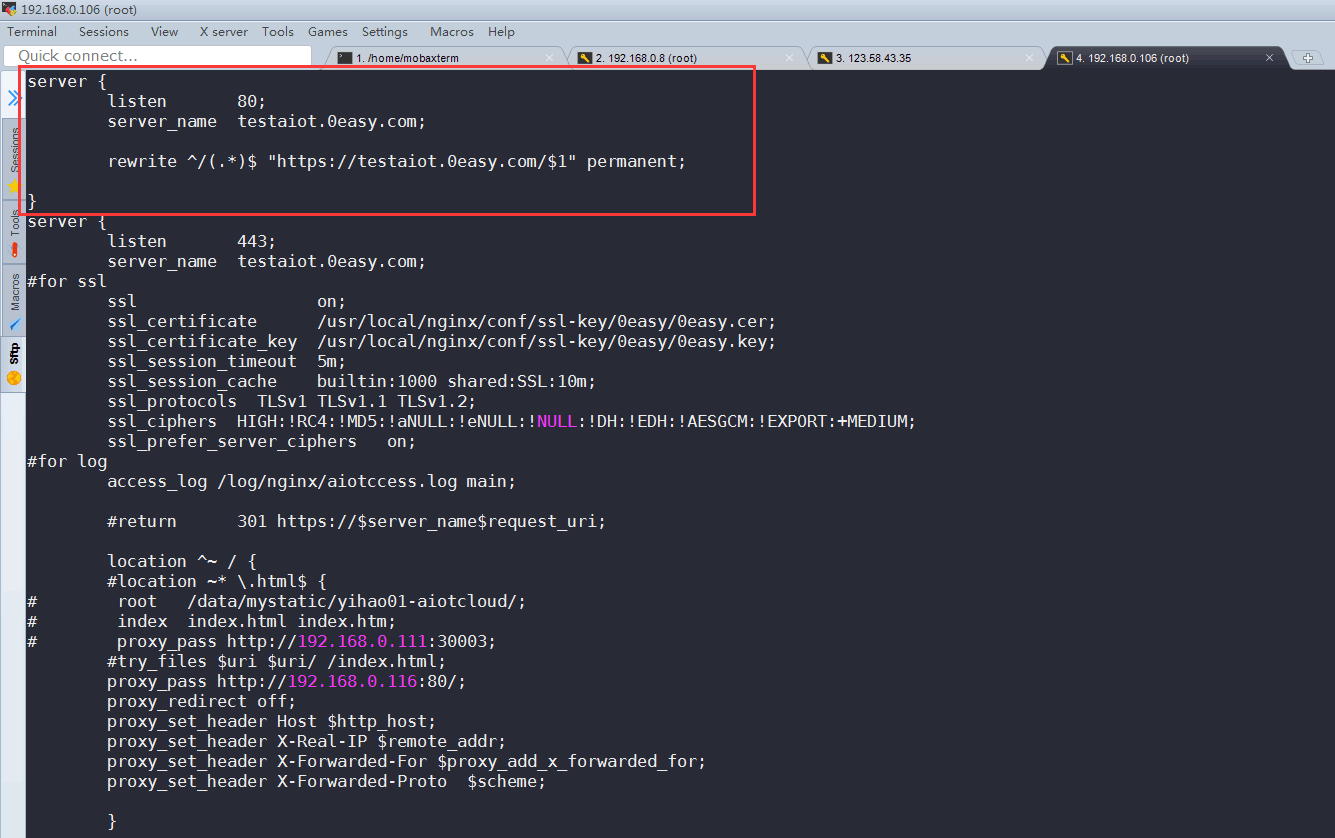
你的服务器是什么系统啊 ,linux LINUXWINDOWSNETWAREUNIX在linux 首先服务器安装node git nginx vuecli 安装好nginx 用你的公网ip访问就可以看到 下面的页面 然后进入到下面的路径 vi default 你会看到。
那么我们即可请求到同源服务器上的从被访问服务器上的获取到的请求资源了 这样配置完成后,我们发起的每次。
localstorage和sessionstorage的存储量在不同的浏览器中基本是5Mlocalstorage和sessionstorage的存储是跟着域名来的下localstorage存储是5Mb2下localstorage存储也是5M即使这次问题解决了,但是我们应该定一套方案,充分。

在vuejstemplates,也就是vuecli的使用的模板插件里,有关于API proxy的说明,使用的就是这个参数。
第一步配置 第二步修改路由,改为 hash模式 第三步文件打包,执行以下,目录中会出现一个dist文件夹,将文件拖到服务器的 root 文件夹中 第四步可以通过域名进行访问 project。

在不同域之间访问是比较常见,在本地调试访问远程服务器这就是有域问题VUE解决通过proxyTable在 configindexjs 配置文件中 dev env require#39devenv#39, port 8080, autoOpenBrowser true, assets。
vue本地访问可以访问到前端页面,tomcat不行的原因如下1因为前端页面是静态资源,vue本地访问可以直接访问,而tomcat是一个JavaWeb服务器,需要配置和启动才能访问2请确保tomcat已经正确配置并启动,同时确保您正在访问。






还没有评论,来说两句吧...