温馨提示:这篇文章已超过471天没有更新,请注意相关的内容是否还可用!
摘要:微信小程序域名可以配置端口号,包括设置小程序域名带端口的具体指南。本文将详细介绍微信小程序域名的配置过程,包括如何设置端口号,提供步骤解析以帮助用户轻松完成配置。此摘要简洁明了,方便用户快速了解相关内容和操作方式。
在微信小程序开发中,我们经常需要根据业务需求进行特定的网络请求,这时,域名后添加端口号是一种常见的做法,HTTP和HTTPS协议的默认端口分别是80和443,但在某些情况下,我们可能需要使用非标准端口,如本地开发时的8080端口。

一、微信小程序域名加端口号
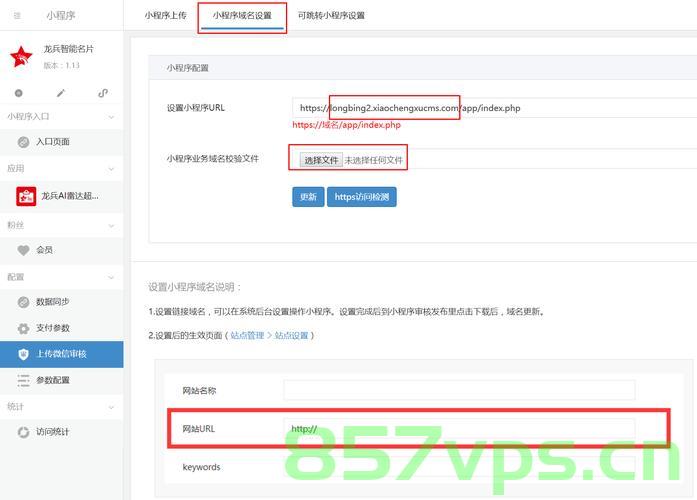
当需要在域名后添加端口号进行访问时,操作十分简单,访问[www.example.com:8080]即可,这样的配置满足了开发者在特定环境下的网络访问需求。
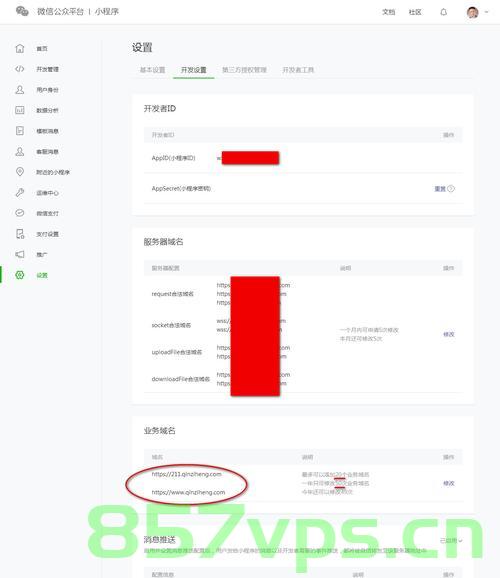
二、小程序域名带端口的情况
有些情况下,我们使用的域名已经包含了端口号,如某些服务器或服务商提供的域名,在这种情况下,我们直接使用这些已配置好端口号的域名进行网络请求即可。
三、注意事项
1、微信小程序的域名配置必须在小程序后台进行,且需要进行备案,以确保小程序的安全和稳定运行。
2、在配置域名时,若需添加端口号,请确保该端口有效且服务已正确配置,无效的端口配置可能导致网络请求失败。
3、除了配置域名和端口,还需确保小程序的网络请求权限已开启,并遵循微信小程序的网络安全规范。

微信小程序中的域名加端口号功能主要是为了满足特定的开发和业务需求,在使用过程中,我们需要确保端口号的有效性,并在小程序后台进行正确的域名配置和备案,这样,我们才能顺利地使用带有端口号的域名进行网络请求和数据交互,为用户提供更丰富的服务和体验。
开发者还需注意以下几点:
四、额外提示
1、在配置域名时,请确保所使用的域名已经经过合法注册,避免使用非法或侵权域名。
2、定期对小程序的网络请求进行监控和优化,以确保网络请求的稳定性和效率。
3、在开发过程中,建议使用HTTPS协议进行网络请求,以提高数据的安全性和可靠性。
遵循以上指南和提示,开发者可以更加顺利地进行微信小程序的网络请求配置,为用户提供更好的服务和体验。






还没有评论,来说两句吧...