温馨提示:这篇文章已超过429天没有更新,请注意相关的内容是否还可用!
摘要:使用Android Studio模拟器配合VSCode进行开发是一种便捷的方式。通过Android Studio创建并管理模拟器,开发者可以方便地测试移动应用。VSCode提供了强大的代码编辑和调试功能,使得开发者可以在模拟器上进行实时调试和代码修改。这种结合方式提高了开发效率和便捷性,使得移动应用开发更加高效和便捷。
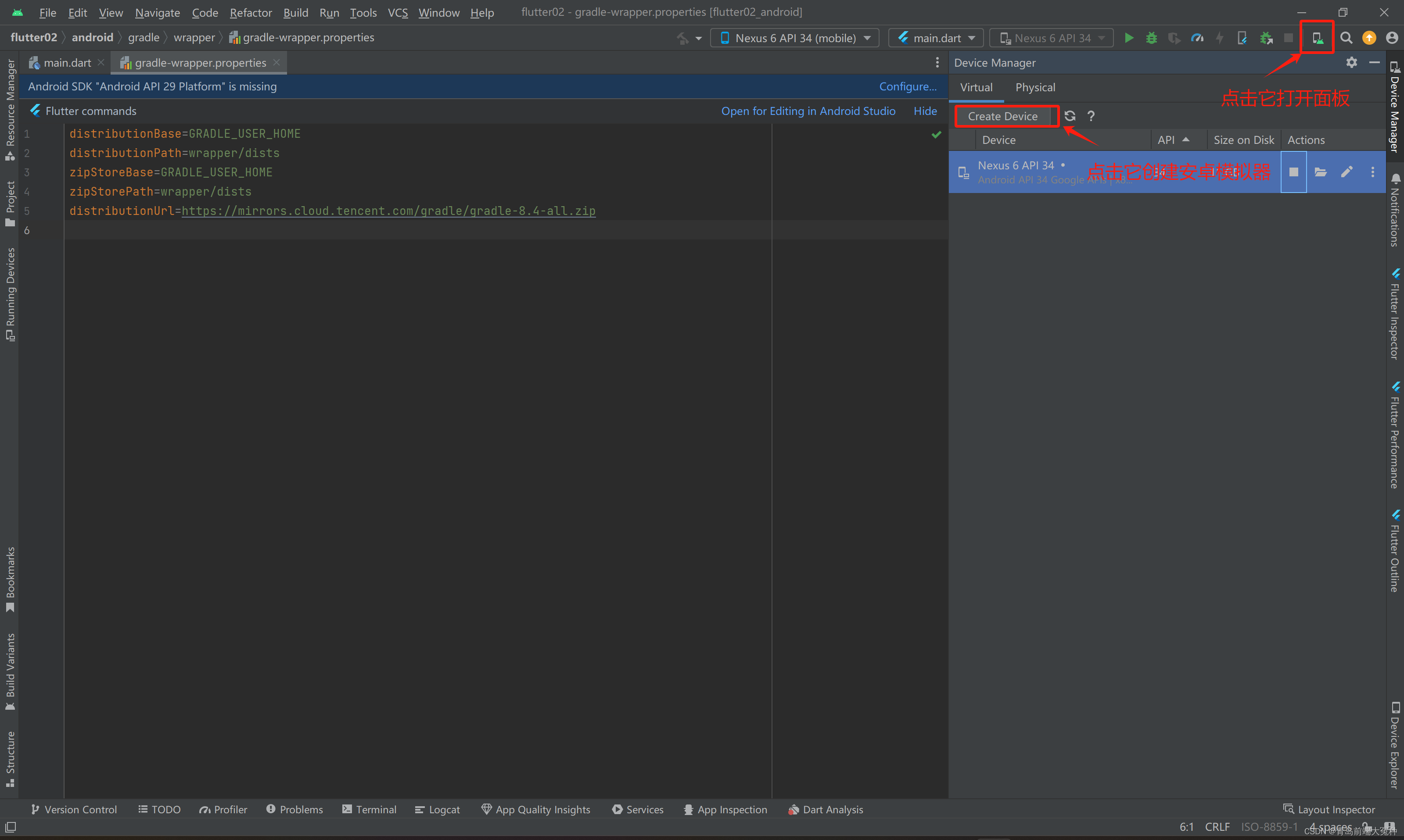
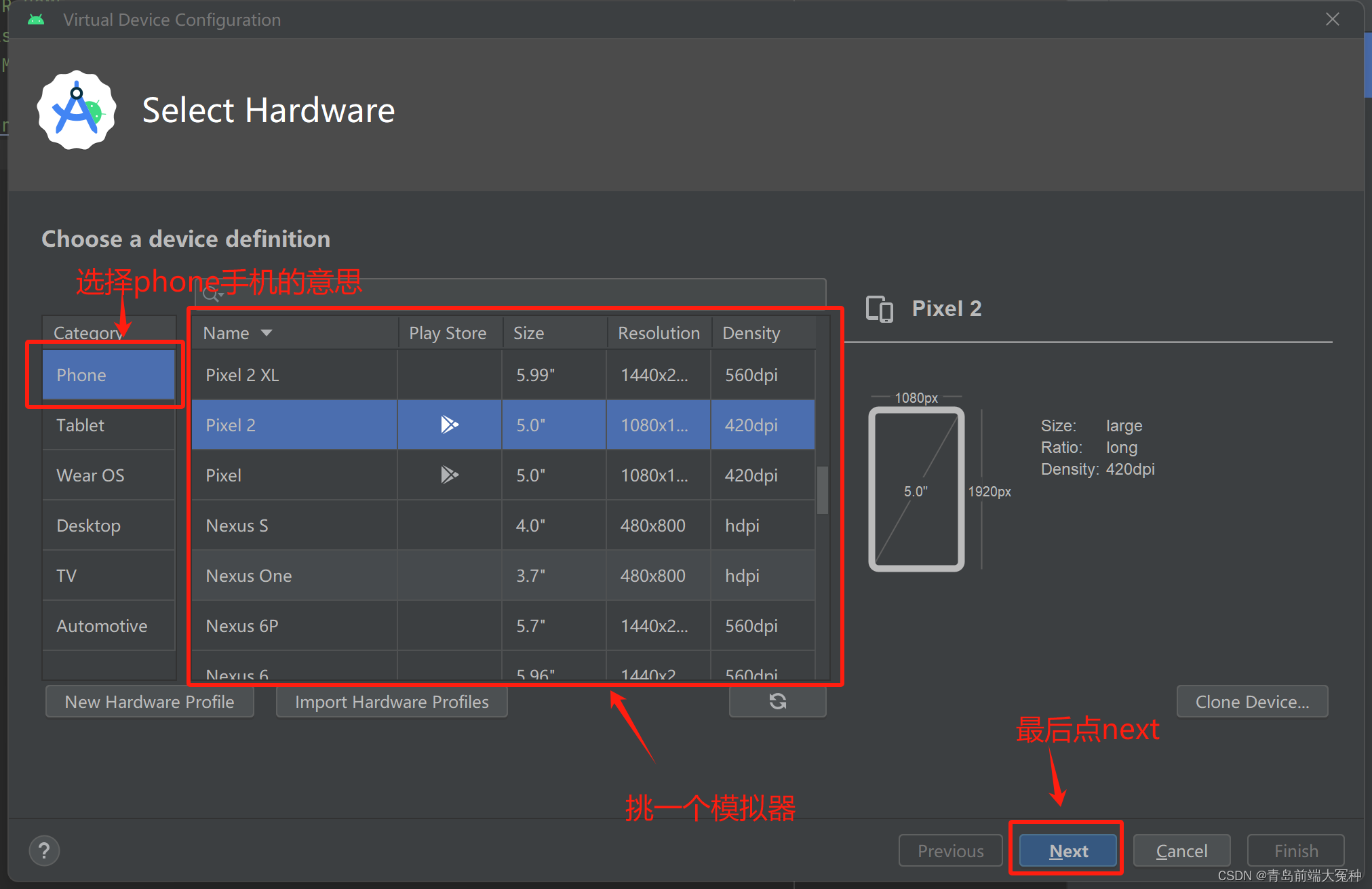
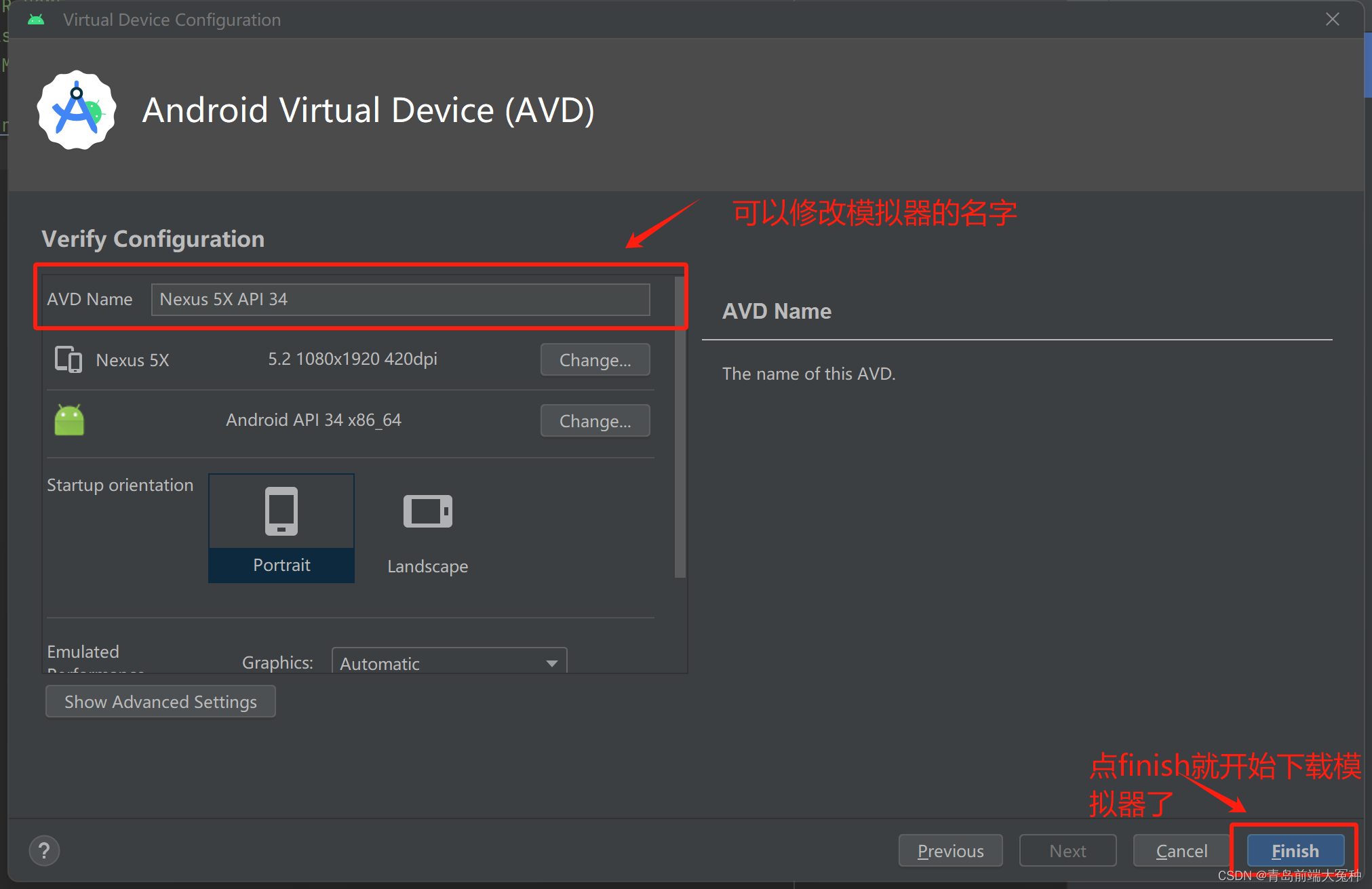
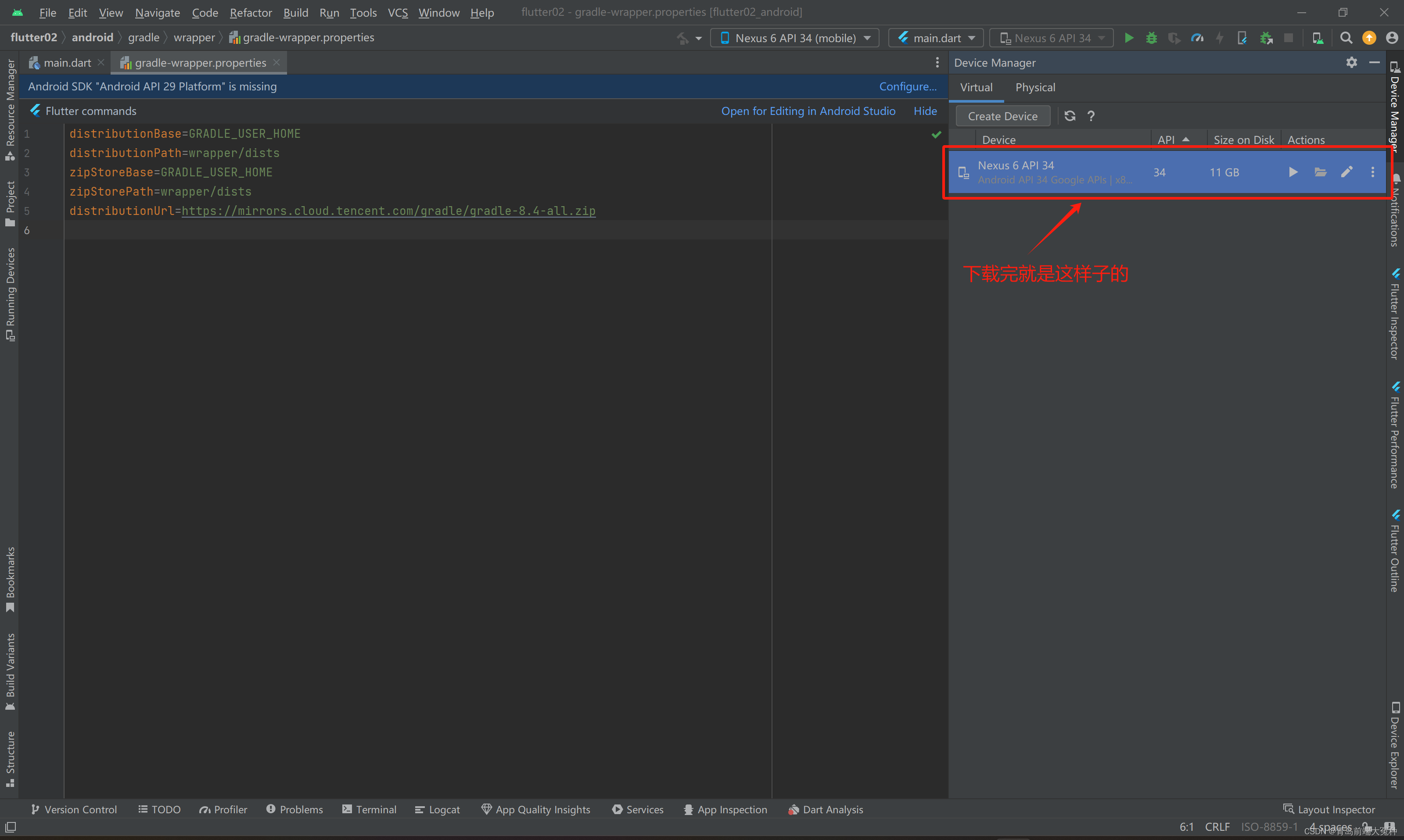
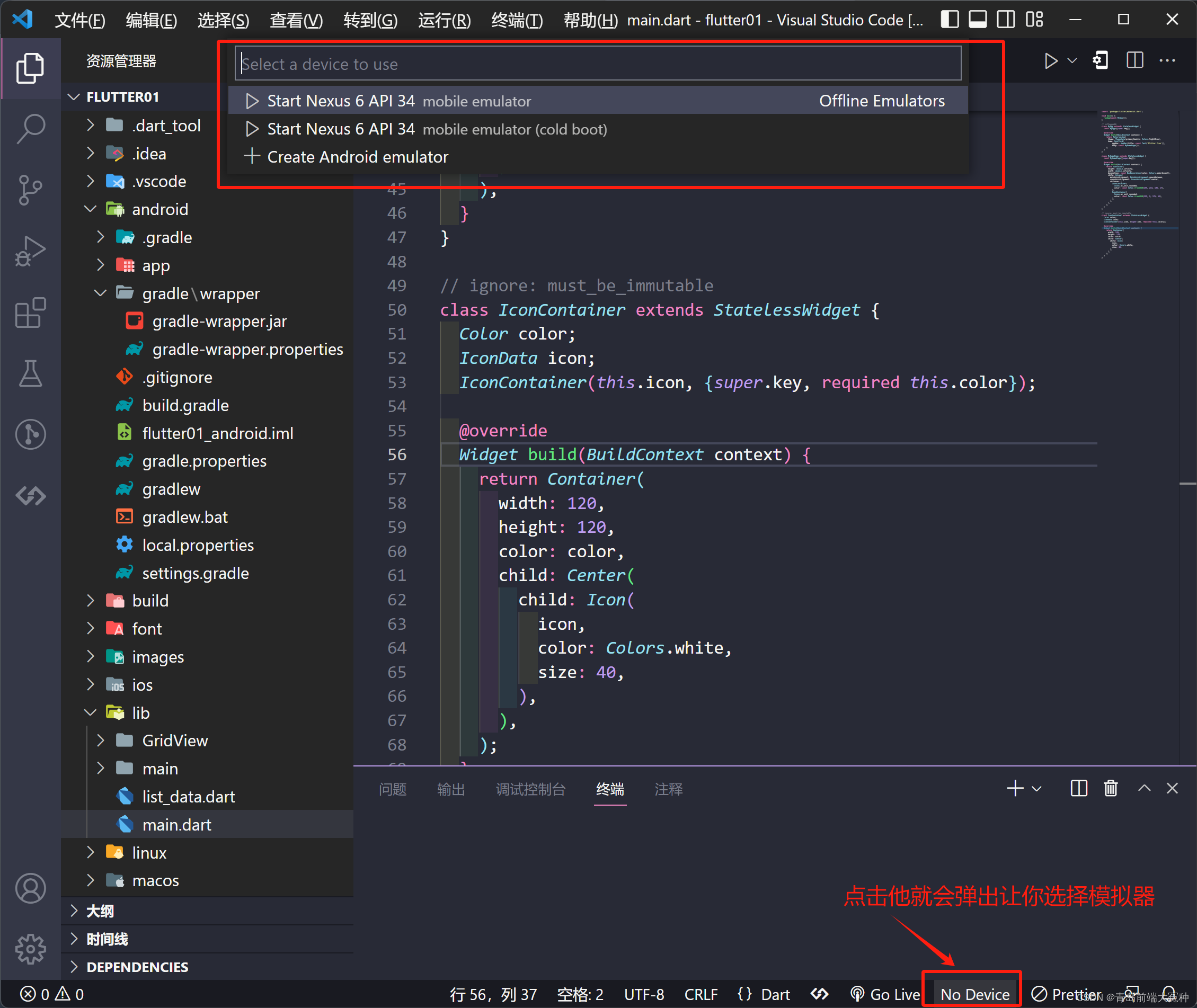
确保你已经安装了 Android Studio,然后在编辑器中下载安卓模拟器。
(在此处插入模拟器的图片)
模拟器下载似乎默认会安装到C盘,若想要下载到其他盘符,请自行搜索相关教程进行操作。

你可能会遇到一些问题,无论怎么启动模拟器,它始终无法成功连接,你需要先启动模拟器,然后再到 Android Studio 中启动项目,这时,模拟器应该就能成功连接了。

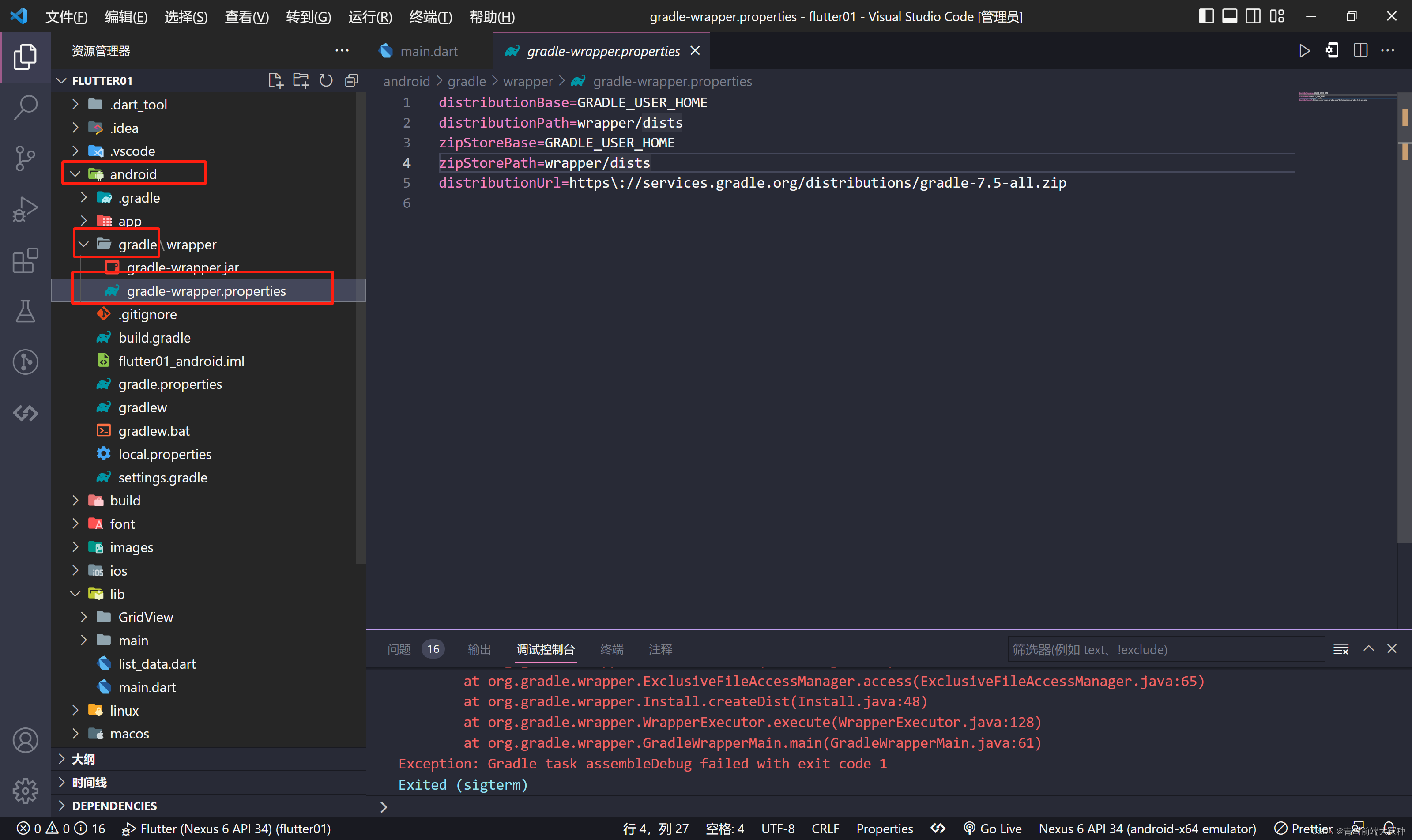
连接成功后,项目可能会出现一些错误,即使是刚创建的新项目也可能会报错,报错内容大致是某个 zip 文件找不到,无法下载,这个问题困扰了我很长时间。

解决此问题的方法是:进入项目根目录下的 android/gradle/gradle-wrapper.properties 文件,找到这个文件后,你需要修改其中的 distributionUrl 属性,将其替换为国内的镜像地址,例如腾讯云的镜像地址,具体地址是:[https://mirrors.cloud.tencent.com/gradle/](https://mirrors.cloud.tencent.com/gradle/),进入该地址后,选择适合你的 Gradle 版本号进行修改,注意,一定要确认所选版本是否存在,否则修改无效。

修改完成后,再次启动项目应该就能成功运行了。

我还想提醒大家注意两点,flutter 创建的项目目录不能包含中文路径,否则启动项目时可能会出现错误,如果你想把模拟器贴在桌面,可以在 Android Studio 中按照以下步骤操作:进入 file -> settings -> Tools -> Emulator,取消默认勾选,然后退出编辑器并重新启动即可。

(在此处插入相关步骤的图片)

希望以上内容能帮助到大家,如果有任何疑问或需要进一步的解释,请随时向我询问。







还没有评论,来说两句吧...