温馨提示:这篇文章已超过429天没有更新,请注意相关的内容是否还可用!
摘要:Uniapp Vue3实现小程序全局分享功能详解,通过利用setup和mixin方法,实现分享功能全覆盖。该方法涉及在小程序的setup中配置分享内容,通过mixin将分享逻辑混入全局,确保每个页面都能实现分享功能。这是一种高效、便捷的实现全局分享的方式,适用于Uniapp开发的小程序。
背景介绍
随着Vue 3的普及和uniapp对Vue 3的强力支持,小程序开发已经变得更为高效和灵活,分享功能作为小程序中的核心组成部分,对于提升用户体验和扩大用户群体至关重要,掌握如何在uniapp-vue3中实现全局分享功能,是每个开发者应当具备的技能,本文将通过讲解setup和mixin方法,详细介绍如何设置全局分享功能。

实现方法
1、创建share.js文件
在项目中创建一个share.js文件,用于统一处理分享相关的逻辑,在该文件中,可以定义如下函数:
onLoad在页面加载时执行,用于初始化分享内容。
onShareAppMessage当用户点击分享到微信好友或群聊时触发。
onShareTimeline当用户点击分享到朋友圈时触发。
onUnload在页面卸载时执行,用于清理与分享相关的资源。
每个函数都在特定的生命周期阶段被调用,确保分享功能的正确执行。
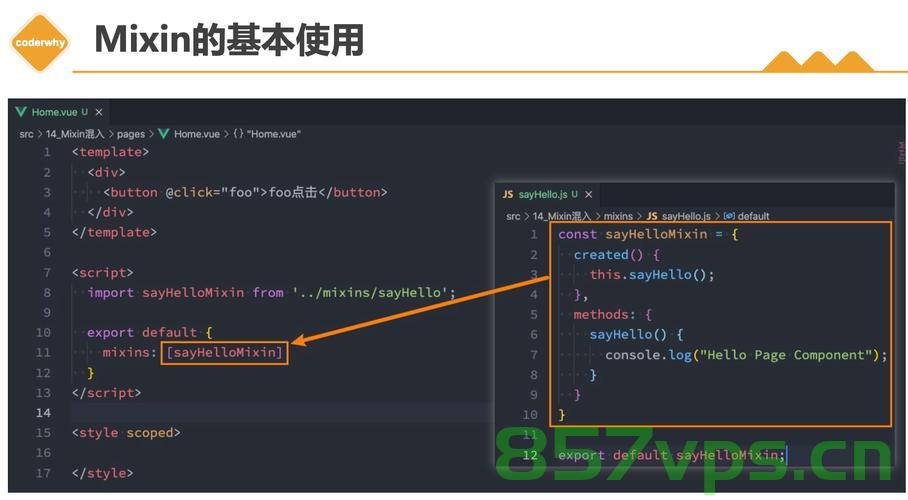
2、全局混入
在main.js中引入share.js文件,并使用Vue的mixin方法进行全局混入,这样无需在每个页面中都重复编写分享相关的代码,降低了维护成本,提高了开发效率。

统一设置与差异化设置
通过全局设置,可以确保所有页面的分享内容保持一致,但如果有特定页面需要特殊的分享内容或行为,可以通过差异化设置来实现,这种灵活的配置方式,既保证了大部分页面的分享内容的一致性,又能满足特定页面的个性化需求。
优点
1、简单易用:通过全局设置,简化了分享功能的开发流程。
2、灵活配置:支持统一设置和差异化设置,满足各种需求。
3、提高开发效率:通过mixin方法,减少了重复代码,提高了开发效率。
额外提示
1、在开发过程中,如遇问题,可查阅官方文档或社区论坛寻求帮助。
2、注意图片资源的引用路径,确保图片能够正确显示。
3、在测试时,务必在不同的小程序环境中进行测试,以确保功能的稳定性,还需关注小程序版本更新和API变化,确保代码兼容性和稳定性。
通过本文介绍的方法,开发者可以轻松地实现uniapp-vue3小程序的全局分享功能,提升用户体验,在实际开发过程中,还需根据具体需求和项目特点进行灵活配置和优化,以达到更好的效果。






还没有评论,来说两句吧...