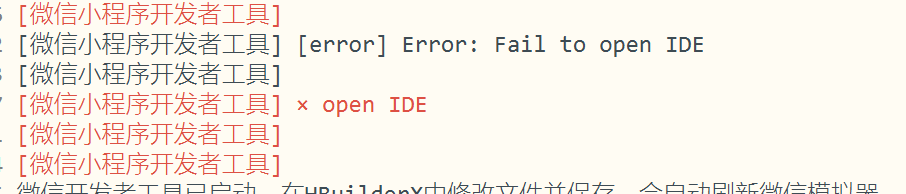
温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了如何解决在使用微信开发者工具时遇到的“Fail to open IDE”报错问题。通过采用HBuilderX工具,提供了一系列解决方案和故障排除指南。文章详细说明了如何针对微信开发者工具中的报错情况进行处理,帮助开发者顺利解决运行问题,提高开发效率。
报错原因概述及初步解决方案
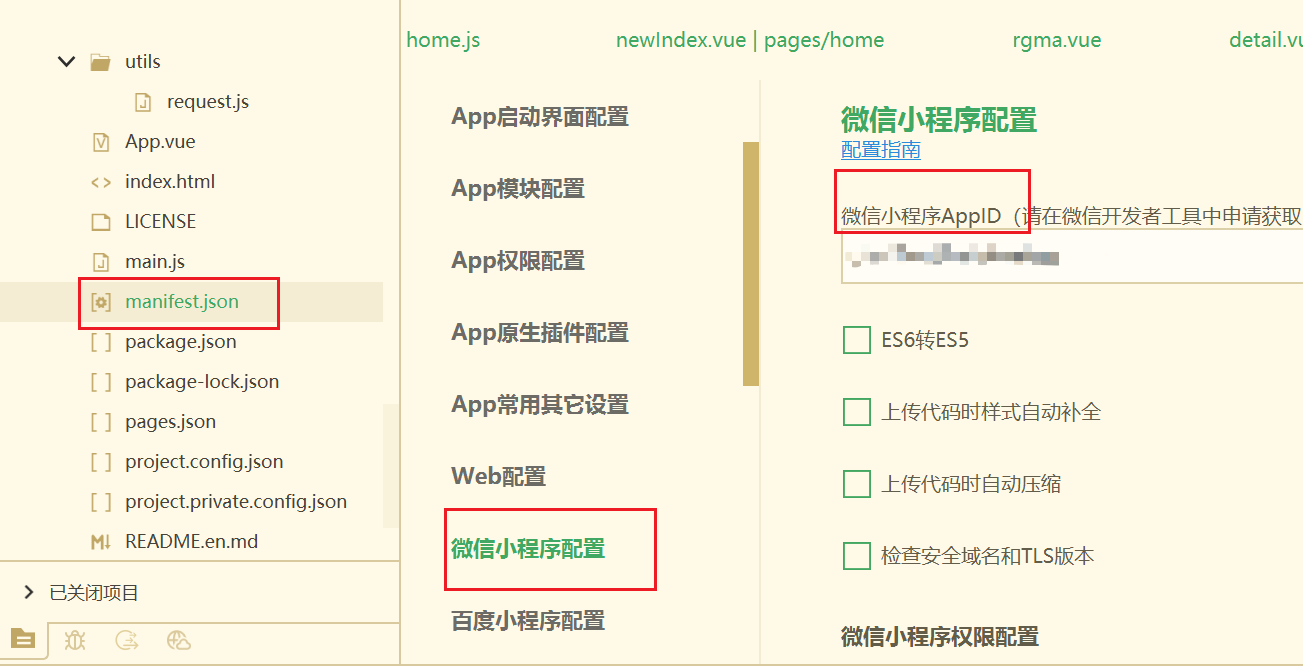
1、小程序AppID配置问题:请确保您使用的是正确的小程序AppID,可以在开发管理中的开发设置里进行确认。

2、软件兼容性问题或环境配置问题:请按照以下步骤进行检查和修复。
软件兼容与环境配置检查
1、确保微信开发者工具已正确安装,且版本兼容。
2、关闭所有正在使用微信开发者工具的项目,确保没有其他程序正在占用。
3、在HBuilderX中进行相关设置,以正确识别微信开发者工具的安装路径。
操作步骤:
在HBuilderX菜单栏中选择“工具”-“设置”。
导航到“调试”-“微信小程序”选项。
检查“微信开发者工具路径”,确认是否正确,如路径不正确,请手动输入正确的路径并保存设置。
额外排查与解决建议
如果以上方法仍然无法解决问题,您可以尝试以下额外建议:
1、清理HBuilderX和微信开发者工具的缓存,并重启计算机后重试。
2、检查系统环境变量设置,确保相关路径和配置无误。

3、查看HBuilderX和微信开发者工具的官方文档和社区,了解是否有其他用户遇到过类似问题并分享了解决方案。
详细指导与图示
以下是关于如何检查和修改微信开发者工具路径的详细指导及图示:
1、打开HBuilderX。
2、在菜单栏中选择“工具”。
3、点击“设置”,进入设置页面。
4、导航至“调试”选项。
5、点击“微信小程序”。
6、在此页面找到“微信开发者工具路径”。
7、如发现路径不正确,请手动输入正确的路径,并点击“确定”保存设置。
通过以上方法,大部分情况下可以解决“Fail to open IDE”的报错问题,请按照上述步骤逐一排查,相信您可以顺利解决问题,继续您的uniapp开发之旅,如图示不清楚或有其他疑问,欢迎随时向我询问,我会尽力提供帮助。






还没有评论,来说两句吧...