温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
微信小程序教程全面指南,从入门到精通。教程详细,适合收藏以便随时学习。内容涵盖微信小程序的全方位指导,包括入门、进阶到精通的全程指南。无论你是初学者还是有一定经验的开发者,都能从中受益。建议收藏以备不时之需。
摘要:本教程提供微信小程序从入门到精通的详尽指南,内容全面,适合收藏,教程涵盖了微信小程序的基本概念、开发环境配置、核心功能开发流程等基础知识,同时也包括高级功能实现和性能优化等进阶内容,通过学习本教程,读者可以快速掌握微信小程序的开发技巧,提高开发效率。
一、小程序开发准备

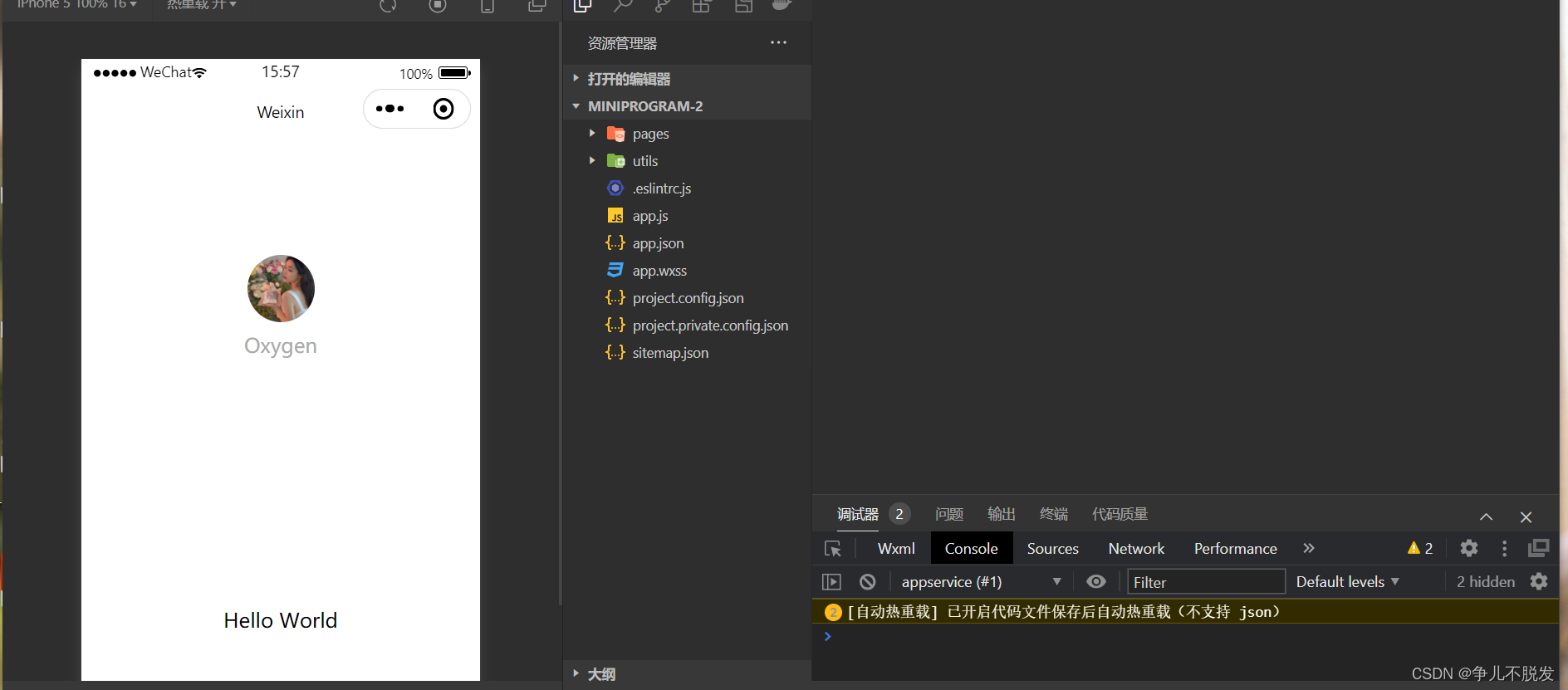
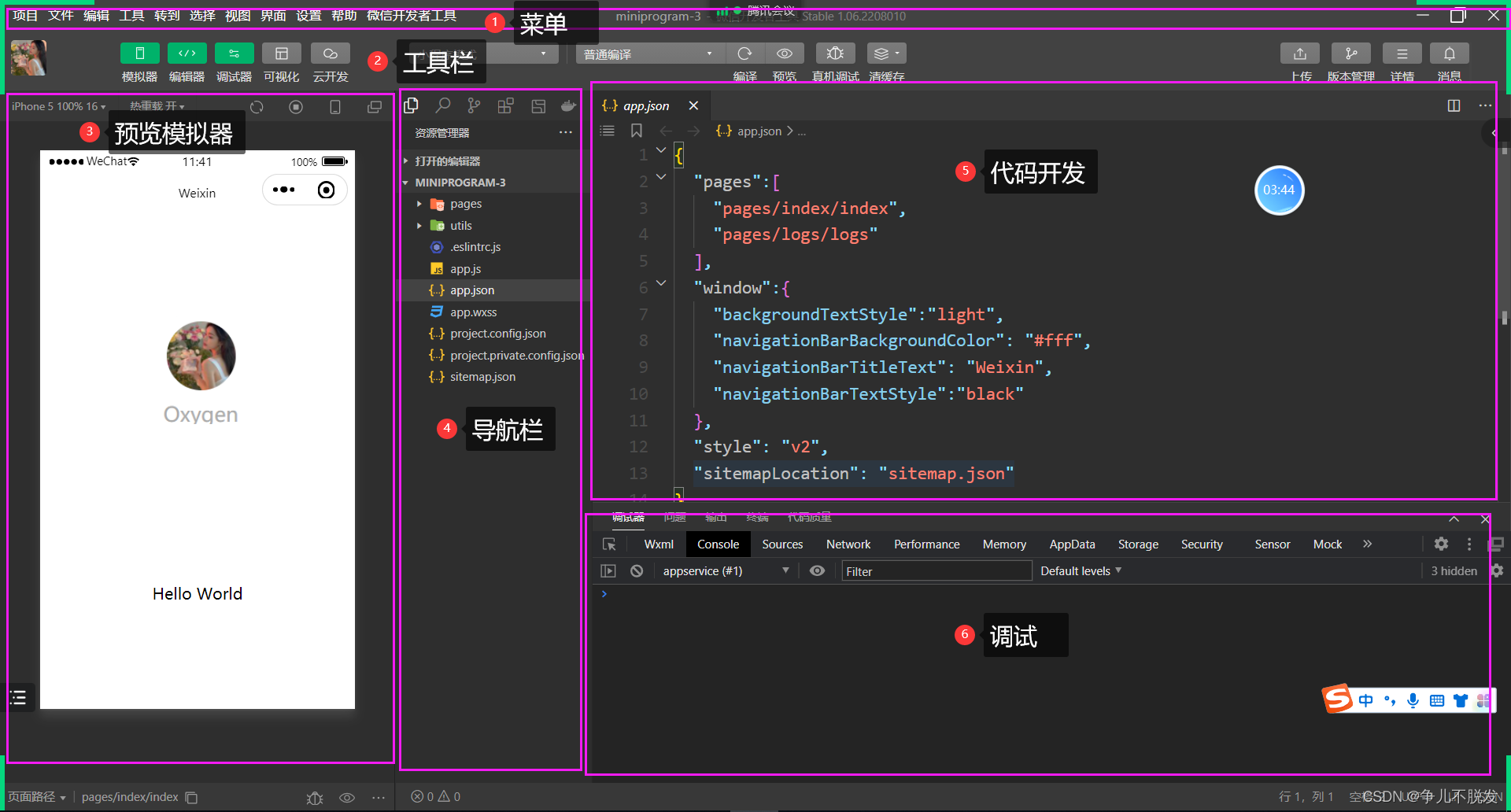
二、小程序的安装与创建
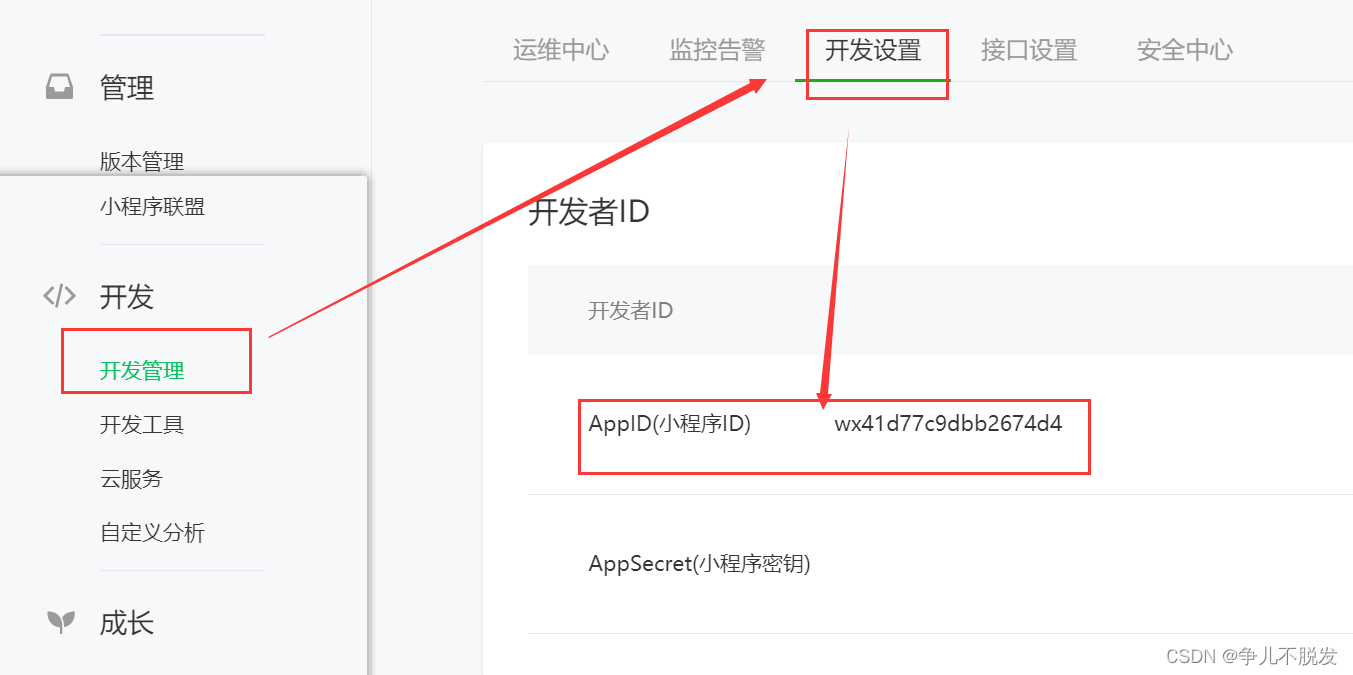
请访问微信小程序官网,进入开发管理页面,复制你的AppID,这个ID将用于后续的开发工作,下载并安装微信开发工具,使用提供的AppID创建新项目,选择不使用云开发,使用JavaScript基础模板进行创建,在此过程中,请特别注意:在创建小程序时,请勾选不检验合法域名,并了解小程序的限制和功能特性。
三、如何新建页面
在pages文件夹内创建新文件夹,然后在该文件夹内新建页面,微信小程序的默认显示页面是放在最上面的那个page,json文件要求语法严格,不能有多余的注释和逗号。

四、页面配置修改
包括导航栏背景颜色、标题、文字颜色的修改等,以下是修改示例的json配置:
{
"enablePullDownRefresh": true, // 允许下拉刷新
"backgroundTextStyle": "dark", // 背景文字颜色
"backgroundColor": "#f70", // 背景颜色
"navigationBarTitleText": "小时讲笑话", // 导航栏标题
"usingComponents": {} // 组件配置
}五、小程序的相关语法
小程序的模板语法类似于Vue的模板语法,包括文本渲染、条件渲染、列表渲染等,特别需要注意的是导入部分,虽然这部分不常用,但需要特别注意语法和规则,在自定义列表渲染时,可以使用自定义的命名规则来提高代码的可读性和可维护性,除此之外,还需要关注小程序的其他相关语法和特性。

教程亮点与特色:本教程从安装创建小程序到相关语法的学习提供了全过程指导,适合初学者入门学习,在学习过程中,除了按照教程逐步操作,还需要注重实践、不断学习和探索,以更好地掌握小程序的开发和使用技巧,本教程还提供了关于小程序的最新动态和趋势的建议,帮助读者更好地提升技能水平并应对市场需求,遇到问题时,读者可以访问相关社区和论坛寻求帮助,或者与其他开发者交流学习,希望通过本教程,读者能够顺利入门微信小程序开发,并不断提升自己的开发技能。






还没有评论,来说两句吧...