温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
摘要:微信小程序报错解析,遇到TypeError提示“Cannot read property ‘get’ of undefined”以及MiniProgramError错误。这通常意味着在尝试访问某个对象的get属性时,该对象未定义或不存在。处理指南包括检查代码逻辑,确保对象初始化并正确赋值,同时遵循微信小程序开发规范,避免常见错误。针对MiniProgramError,需查阅官方文档,根据错误提示进行针对性处理。
大家好,我是夜阑的狗,在这篇专栏【程序错误解决方法(建议收藏)】中,我将详细讲解在编写uni-app项目时遇到的错误及解决方法,希望通过本文,能够加深自己的印象,并为其他小伙伴提供帮助。
问题场景
在编写uni-app项目时,我按照视频教程的步骤操作,但在运行时却出现了错误。
报错一:
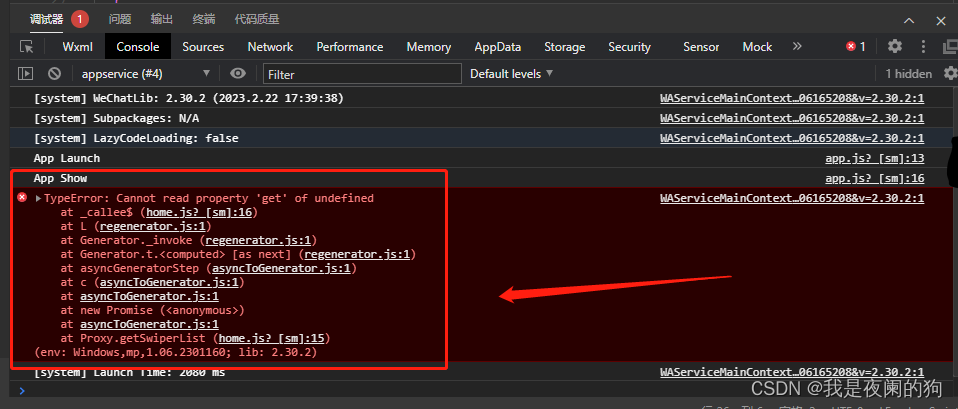
TypeError: Cannot read property ‘get’ of undefined

报错的具体信息以及堆栈追踪...
报错二:

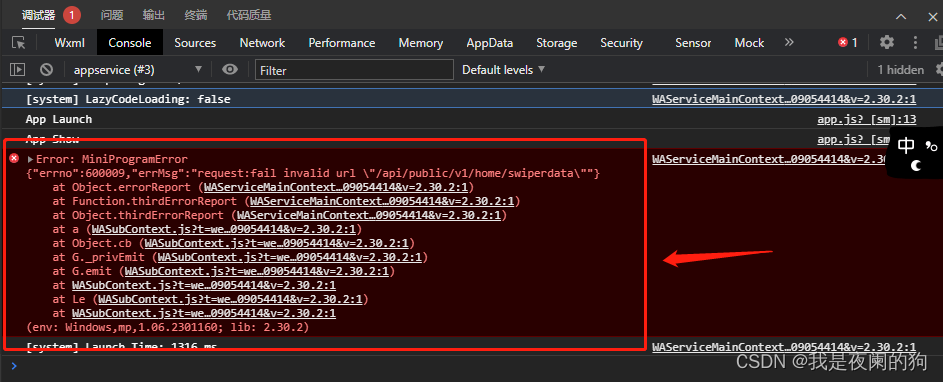
请求路径无效
具体报错信息和堆栈追踪...(此处可以附上相关的图片描述)

问题分析
根据报错信息和ChatGPT的回答,我发现了问题的根源,原来是在模块导入和定义的方式上出现了问题,之前是将导入模块和定义放在了Vue3的特定定义中,导致在页面上使用时无法找到该引入。
(此处可以附上相关的图片描述)

问题解决
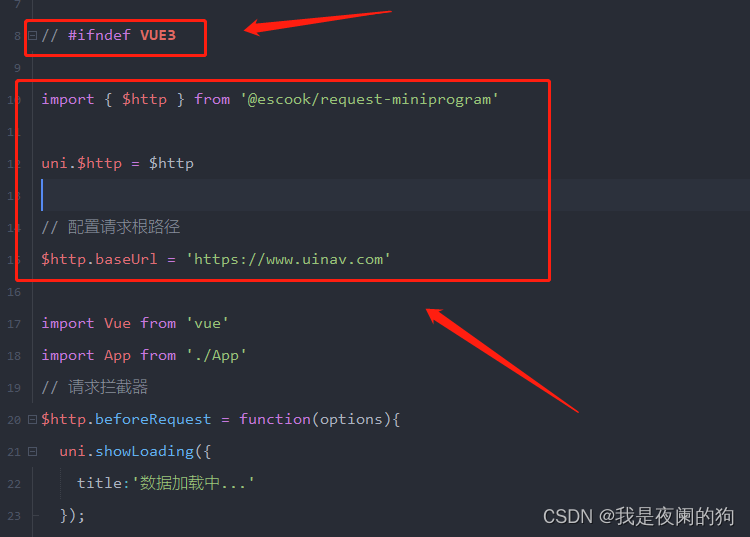
为了解决上述问题,我对导入模块和定义的方式进行了调整,确保在非Vue3环境下也能正确引入和使用相关模块,以下是调整后的代码示例:
// 调整后的代码示例
import { $http } from '@escook/request-miniprogram'
uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
// 非Vue3环境下的代码块
// #ifndef VUE3
import Vue from 'vue'
import App from './App'
// 请求拦截器
$http.beforeRequest = function(options){...}
// 响应拦截器
$http.afterRequest = function(){...}
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App})
app.$mount()
// #endif经过这样的调整,问题得以解决,感谢大家的观看,本文主要介绍了在uni-app项目中遇到的错误及解决方法,如果觉得有帮助,请点赞支持,也欢迎关注我,获取更多优质内容,原创不易,你们的支持是我前进的动力!

文章仍有不足之处,欢迎指正和交流,下期再见!也欢迎大家订阅更多专栏,获取更多优质内容,包括【LeetCode题解】、【Java Web项目构建过程】、【微信小程序开发教程】等,订阅更多,看到更多优质内容!






还没有评论,来说两句吧...