温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
摘要:Axios跨域问题可通过解决方案轻松实现接口调用。解决Axios跨域难题,提高接口调用效率。采用跨域解决方案,实现高效接口调用的轻松之路。通过配置服务器或使用代理服务器等方法,解决Axios跨域限制,实现接口顺畅通信和数据传输。
Axios是一款流行的HTTP请求库,但在跨域请求时可能遇到一些问题,本文将介绍如何解决Axios跨域问题,并提供实现接口高效调用的方法,通过正确配置CORS策略或使用代理服务器,可以轻松实现接口调用,提高开发效率。
跨域问题概述
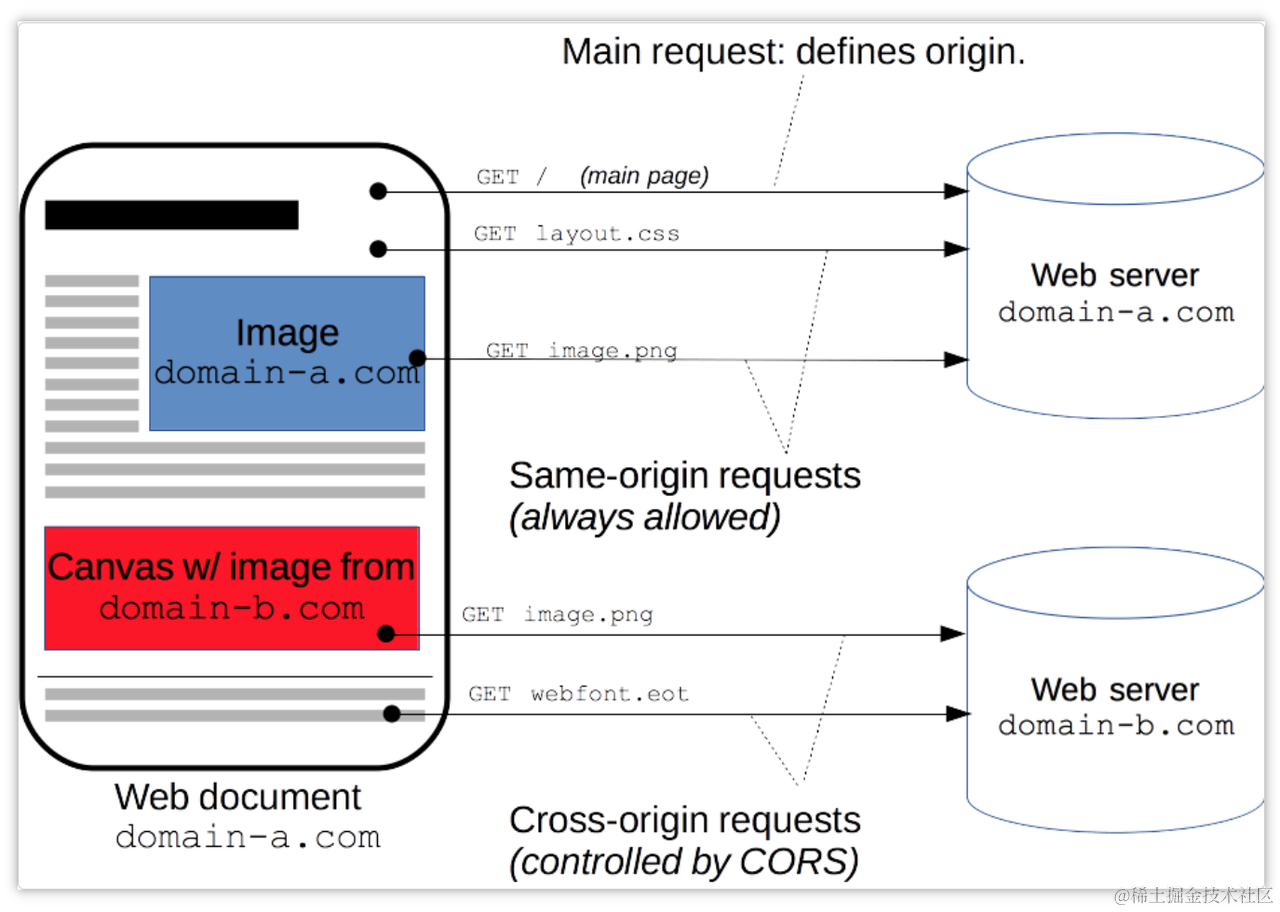
跨域是指访问另一个域的资源,由于浏览器的同源策略,默认情况下使用XMLHttpRequest和Fetch请求时是不允许跨域的,跨域问题的根本原因是浏览器的同源策略,这是浏览器对JavaScript施加的安全限制。

跨域请求常见的错误
1、跨域请求被阻止:这是由浏览器实施的同源策略导致的错误。
2、无法获取响应内容:当使用CORS解决方案时,服务器需要在响应头中添加Access-Control-Allow-Origin头信息,如果服务器配置不正确,浏览器会报告此错误。
3、请求出现网络错误:Axios会捕获网络错误,并将其报告为“Network Error”。
4、预检请求失败:当发起一些复杂的请求时,浏览器会发送一个OPTIONS预检请求,如果服务器未正确处理或未返回正确的响应头,会报告此错误。
Axios跨域的解决方法
1、CORS(跨源资源共享):服务器设置Access-Control-Allow-Origin响应头,表示该资源可以被指定的域进行跨域访问。
2、服务端启用CORS:在Node.js Express中可以通过安装和配置相关中间件来启用CORS。

3、JSONP:利用动态插入的原理,只支持GET请求,适用于某些场景。
4、代理服务器:在开发环境下,可以启动一个代理服务器,实现跨域访问,客户端通过访问代理服务器的路由来获取目标服务器上的数据。
Axios跨域代码实例
假设存在一个需要跨域访问的API,可以通过在本地启动一个Express代理服务器,并修改axios请求地址指向代理服务器来实现跨域访问。
提示与注意事项
1、选择跨域解决方案时,需要根据项目的复杂性和需求选择最合适的方法。
2、JSONP只支持GET请求,不适用于所有场景。
3、CORS需要服务器端的支持,在一些旧版浏览器中可能不完全支持。

4、使用Apifox等工具可以方便地校验接口的正确性。
5、Axios跨域常用的解决方法包括CORS、JSONP、代理等,开发环境可通过代理服务器实现跨域,CORS需要服务端设置Access-Control-Allow-Origin响应头。
知识扩展
1、FastAPI与Flask:Python Web两大流行框架综合对比。
2、Axios如何通过FormData对象上传文件等相关内容,可以查阅相关资料进行深入了解。






还没有评论,来说两句吧...