温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
摘要:本文将详细介绍如何在uniapp开发小程序H5页面时隐藏顶部导航栏NavigationBar,提供三种解决方案。通过不同的方法,开发者可以根据实际需求选择最适合的方式来隐藏导航栏,提升用户体验。本文全面解析了uniapp小程序H5页面顶部导航栏的隐藏方法,为开发者提供了全面的攻略。
摘要可以更进一步概括文章内容,突出隐藏uniapp小程序H5页面顶部导航栏的三种实用方法。
正文部分:

1、方法一:设置页面配置隐藏导航栏
- 可以添加一些背景信息,例如介绍uniapp中的pages.json文件及其作用。
- 提供的代码示例可以附带一些注释,解释每个字段的作用。
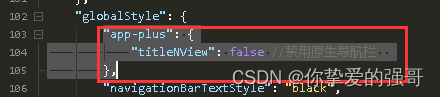
2、方法二:针对特定平台(如App端)进行样式设置

- 可以提供一些关于如何应用这段CSS代码的上下文信息,例如是在哪个文件或哪个部分应用。
文中的图片可以附带简短的描述或标题,以帮助读者理解图片内容,确保文中的链接(如官方文档或相关教程)是有效的,并指向正确的资源。
整体而言,文章已经很清晰和易于理解了,只需注意一些小细节,就能使内容更加完美。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...