温馨提示:这篇文章已超过427天没有更新,请注意相关的内容是否还可用!
摘要:,,该功能涉及Android WebView访问网页,实现自动播放视频、自动全屏以及横屏切换。用户通过Android设备上的WebView组件浏览网页时,系统能够自动播放嵌入的视频内容,并自动将视频调整为全屏模式。根据设备方向的变化,系统还能够智能切换视频播放的横屏模式,提升用户体验。
我发现电视家、火星直播等在线看电视直播的软件都已停止服务,对于文化不多的奶奶来说,生活中少了一大乐趣,因为我自己学过编程,所以决定通过编程为她定制一款可以自动看广东珠江台的App,为了满足她的需求,我通过Android的编程技术实现了这一功能,通过两天时间的深入研究,最终成功实现了这个小需求,为此,我写下这篇博客,以便日后需要解决类似问题时可以直接使用,同时也希望这篇博客能为大家提供一些指导和帮助。

访问网页视频+自动播放的实现思路
由于许多m3u8链接都已失效,现在观看电视直播通常只能通过一些官方网页来实现,例如央视网等,在Android中访问网页可以通过WebView来实现,直接访问网页观看视频时,最多只能竖屏观看,显示有限,而且不会自动播放,为了实现网页访问+自动播放,我们需要对WebView进行设置,并注入JavaScript脚本,具体步骤如下:
对WebView进行设置以支持JavaScript脚本注入,执行JavaScript脚本实现网页视频的自动播放,当页面加载完成时,通过重写WebViewClient类的方法,执行自动播放视频的JavaScript脚本。
三. 网页自动全屏思路
虽然可以通过重写WebChromeClient和WebView类的方式实现网页全屏播放的功能,但实现起来比较复杂,因为Android开发者在设计时考虑了网页设计者的意图,避免通过js的方式直接全屏播放视频,以防止手机被流氓网页控制,触发视频全屏播放的js脚本需要结合具体的实现细节进行编写,由于实现的细节较多,这里无法详细说明,关于具体的实现方法,请查看后续“全部代码”部分。
手机默认横屏思路
手机默认横屏的实现非常简单,只需在Manifest.xml清单文件中对指定的Activity进行相应设置即可,最关键的是设置Activity的主题为全屏显示,并将屏幕方向设置为横向。
全部代码
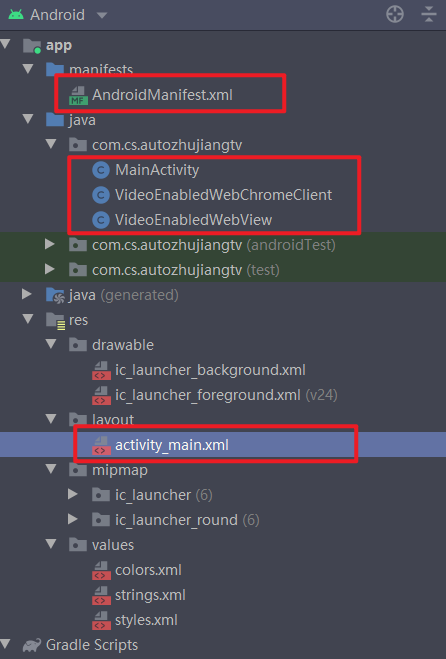
项目的代码目录主要包括AndroidManifest.xml、MainActivity.java、activity_main.xml和VideoEnabledWebChromeClient.java等文件,画横线部分是重点修改内容,以下是各文件中代码的罗列:
AndroidManifest.xml文件:
(在此处添加文件内容)

MainActivity.java文件:
(在此处添加文件内容)
activity_main.xml文件:
(在此处添加文件内容)
VideoEnabledWebChromeClient.java文件:
(在此处添加文件内容,包括构造函数、相关方法和逻辑等)
提供的代码仅为示例,实际开发中需要根据具体需求进行相应的调整和优化,希望这些代码和思路能够帮助你解决问题。






还没有评论,来说两句吧...