温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
摘要:在使用uni-app开发微信小程序时,运行时报错提示“routeDone with a webviewId 2 that is not the current page”。这个问题可能是由于页面跳转或路由处理出错导致的。可能的原因包括路由配置错误、页面生命周期处理不当等。为了解决这个问题,建议检查路由配置,确保页面跳转逻辑正确,同时检查页面生命周期函数的实现,确保正确处理页面跳转和路由变化。
 在开发微信小程序时使用HBuilderX uni-app开发运行项目的时候新手可能会出现routeDone with a webviewId 1 that is not the current page这个报错,有时是因为调试基础库处于灰度中所以会出现这个报错信息,想解决这个报错我们可以尝试降一下微信开发者工具的调试基础库,总共分为三步:1.点击微信开发者工具右上方的详情;2.点击本地设置;3.点击调试基础库,选择低一点的且不在灰度中的版本。
在开发微信小程序时使用HBuilderX uni-app开发运行项目的时候新手可能会出现routeDone with a webviewId 1 that is not the current page这个报错,有时是因为调试基础库处于灰度中所以会出现这个报错信息,想解决这个报错我们可以尝试降一下微信开发者工具的调试基础库,总共分为三步:1.点击微信开发者工具右上方的详情;2.点击本地设置;3.点击调试基础库,选择低一点的且不在灰度中的版本。
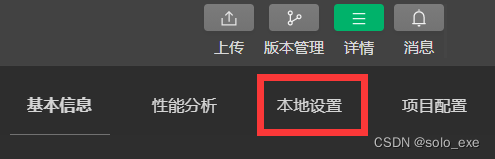
第一步:点击微信开发者工具右上角的详情

第二步:点击本地设置

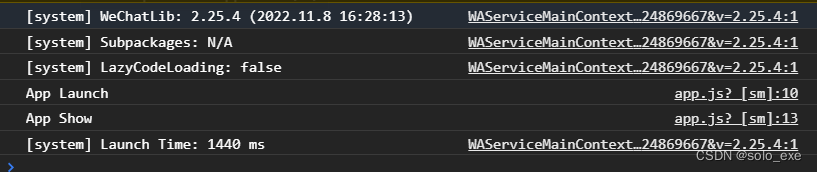
第三步:点击调试基础库,选择低一点的且不在灰度中的版本,此处我以2.25.4版本为例。


报错被解决

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...