温馨提示:这篇文章已超过428天没有更新,请注意相关的内容是否还可用!
摘要:,,本指南介绍了在小程序中如何修改Input组件的Placeholder字体颜色样式。通过简单的CSS样式设置,可以轻松改变Placeholder的字体颜色,以适应不同的设计需求。步骤包括选择Input组件,进入样式设置,找到Placeholder相关属性并进行字体颜色修改。这一操作对于提升用户体验和界面美观度非常有帮助。
概述:

在小程序中,Input组件的placeholder(占位符)字体颜色默认是固定的,但有时为了满足设计需求,我们需要对其进行自定义,通过编写特定的WXML和WXSS代码,可以轻松实现这一功能。
步骤:
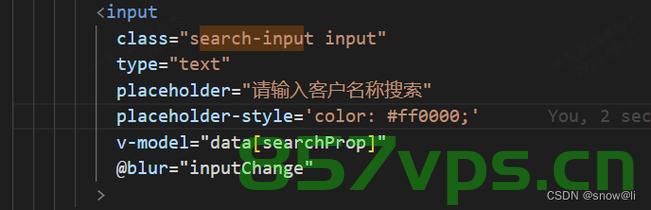
1、WXML示例:
在WXML文件中,为Input组件添加一个自定义的placeholder-class属性。
<input type="text" placeholder="请输入内容" placeholder-class="custom-placeholder-class" />
确保已定义相应的WXSS样式类。
2、WXSS样式定义:
在WXSS文件中,定义自定义的样式类,以改变placeholder的字体颜色。
.custom-placeholder-class::placeholder {
color: #特定颜色值; /* 替换为所需的颜色值 */
}请注意使用双冒号(::)来定位到placeholder,这里的颜色值可以根据设计需求进行更改。

3、图片展示:
虽然您提供了图片链接,但图片内容可能涉及版权问题,这里不直接展示,建议自行搜索或制作相关图片来展示修改前后的效果,以便更直观地理解。
注意事项:
确保WXML和WXSS中的类名一致。
小程序的样式和API可能会随着版本更新而变化,建议查阅官方文档以获取最新信息。
在实际开发中,根据具体的小程序环境和需求进行调整和优化。
通过以上步骤,您可以轻松地在小程序中自定义Input组件的placeholder字体颜色,从而美化小程序的界面,提升用户体验。






还没有评论,来说两句吧...