温馨提示:这篇文章已超过427天没有更新,请注意相关的内容是否还可用!
摘要:,,本篇文章介绍了微信小程序与JAVA Springboot项目的结合,详细阐述了小程序的搭建过程。通过项目搭建01的步骤,展示了如何搭建一个基于微信小程序和Springboot的后端框架。文章简洁明了,为读者提供了搭建此类项目的基本思路和步骤。
目录
序言
本文主要讲述微信小程序前后端项目的搭建过程,包括小程序(前端)搭建和后端搭建两部分,通过本文,你将了解可能遇到的问题及解决方案,对于想要独立完成一个总体项目的同学是个不错的练习。
小程序搭建
1、开发语言
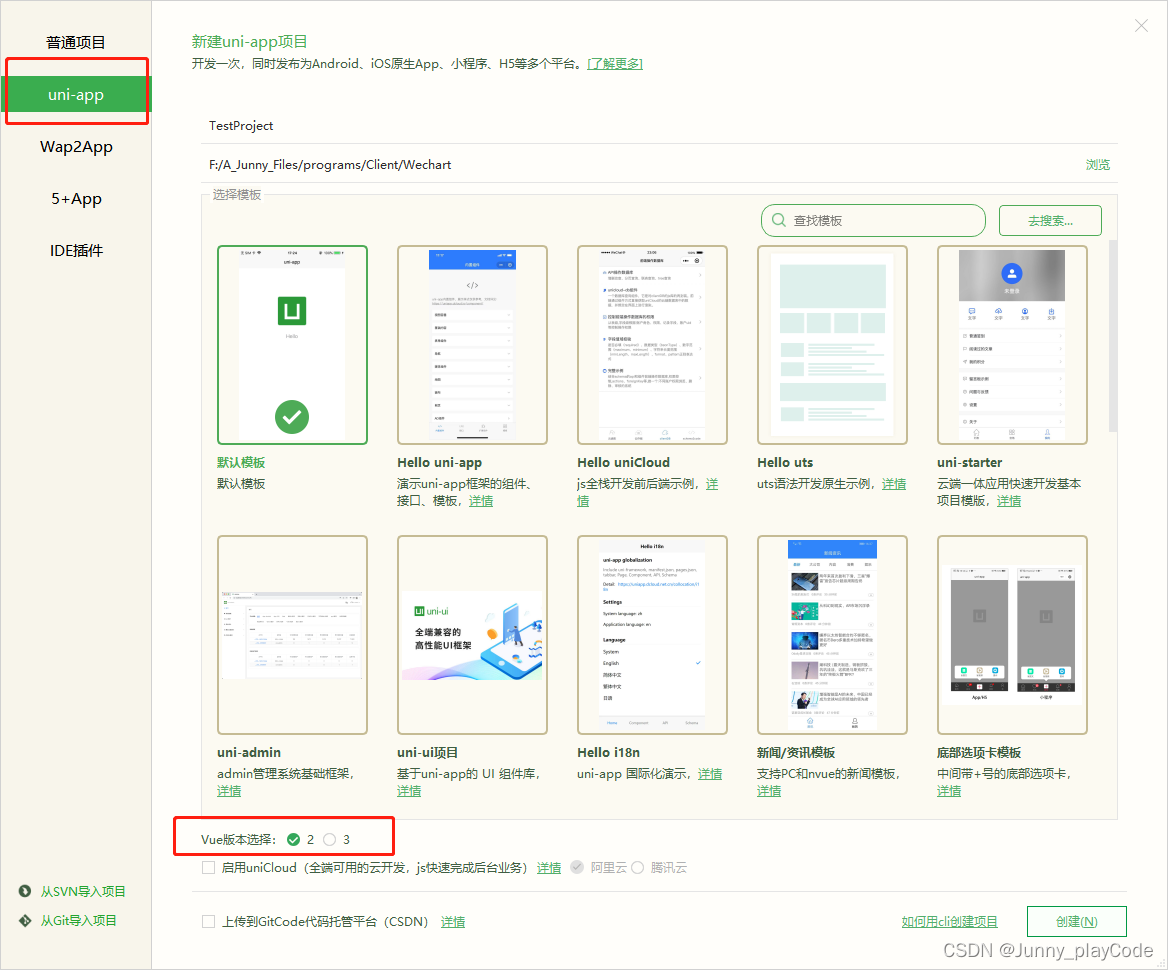
本项目运用的框架是uni-app,它是一个使用Vue.js开发所有前端应用的框架,该框架的开发语言类似于vue.js,但有一些语法变化。
2、开发工具
HBuilderX下载地址链接。
微信开发者工具下载地址链接。
3、平台注册或登录,获取小程序APPID

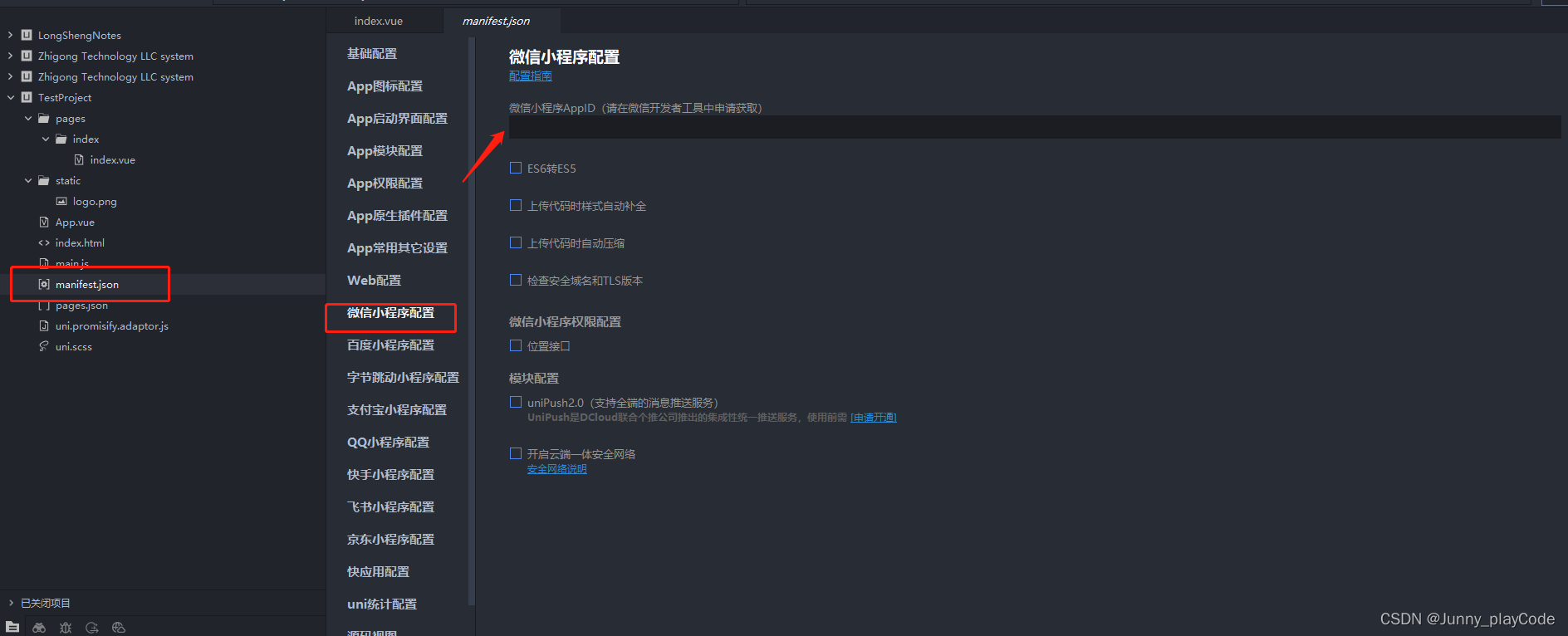
点击菜单栏“运行”,选择“运行到小程序模拟器”,设置微信开发者工具路径。
8、运行项目

(此处添加可能出现的问题及对应的解决方案图片和描述)
至此,前端搭建基本完成,接下来将进入后端的搭建部分,请查看下一章内容:微信小程序-JAVA Springboot项目-后端搭建-项目搭建02。

(此处添加链接到下一章)https://...(链接地址)
(添加预告图片)

(图片描述)
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...