温馨提示:这篇文章已超过427天没有更新,请注意相关的内容是否还可用!
本文介绍了在Mac环境下如何全面配置Vue的全攻略。文章详细阐述了从环境搭建到项目创建、运行和调试的整个过程,包括安装Node.js和npm、配置Vue CLI、创建Vue项目等步骤。本文旨在帮助读者轻松搞定Mac环境下Vue的配置,即使是没有经验的开发者也能按照攻略顺利配置。

摘要:
本文旨在为您提供一份详尽的攻略,介绍如何在Mac环境下全面配置Vue开发环境,无论您是Vue的初学者还是有一定开发经验的开发者,都能通过本文轻松掌握在Mac上配置Vue的方法与技巧,文章内容简洁明了,并配有图片指导,帮助您轻松完成Vue的配置,无需再寻找其他资料。
一、安装Homebrew(若尚未安装)
Homebrew是Mac用户的软件管理工具,类似于Mac App Store,如果您还没有安装Homebrew,请按照以下步骤进行安装:
1、在终端中复制并运行以下命令以安装Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
二、验证Homebrew是否安装成功
在终端输入brew -v,如果显示出版本信息,则表示Homebrew已成功安装。
三、安装node.js和npm
使用Homebrew安装node.js和npm,在终端中输入以下命令:
brew install nodejs
安装完成后,输入node -v和npm -v,如果显示版本信息,表示node.js和npm安装成功。
四、安装cnpm(中国版npm)以提高效率
推荐使用淘宝的镜像源以加速npm的下载速度,在终端中输入以下命令来安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
五、安装Vue.js
使用npm作为包管理器,在终端中输入以下命令来安装Vue.js:
npm install -g @vue/cli
六、创建Vue项目
使用Vue CLI和webpack模板来创建项目:
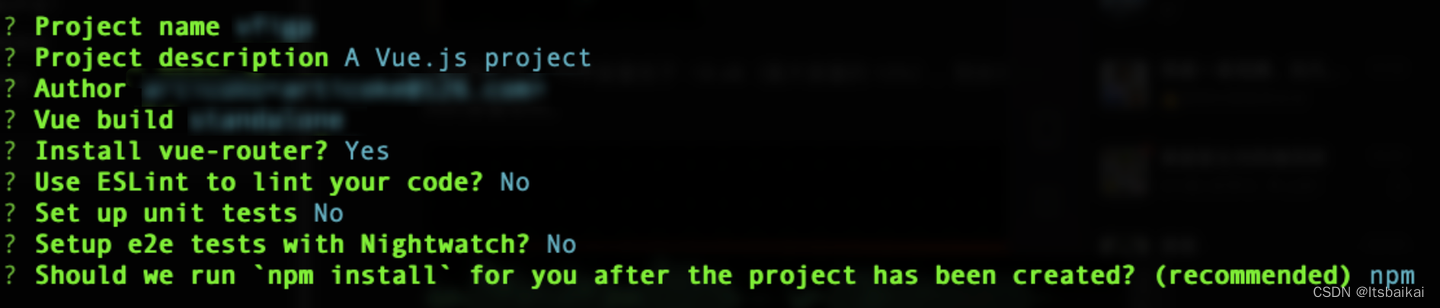
vue create project_name --template webpack 注意:项目名称应全部为小写字母,不得包含大写字母或特殊字符。
根据终端提示进行配置选项的选择,至此,您已经成功在Mac上配置了Vue开发环境,您可以开始创建您的Vue项目,开发您的Vue应用,本文提供的步骤清晰简洁,无论是初学者还是有一定Vue开发经验的开发者,都能通过本文轻松掌握在Mac环境下配置Vue的方法和技巧,如有任何疑问或需要进一步的指导,请随时查阅相关资料或寻求开发者社区的帮助。






还没有评论,来说两句吧...