温馨提示:这篇文章已超过426天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了如何在Uniapp小程序中使用省市县区选择器picker。通过简洁明了的步骤,指导开发者如何有效使用选择器,包括选择器的安装、配置和使用方法。本教程旨在帮助开发者快速掌握Uniapp小程序中省市县区选择器的使用技巧,以便更好地满足用户需求。

本指南将指导你如何在Uniapp小程序中集成省市县区选择器picker,以便用户能够方便地选择地理位置,通过简单的步骤和清晰的说明,你将学会如何在uniapp框架中使用API和组件来实现这一功能。
一、预览与准备
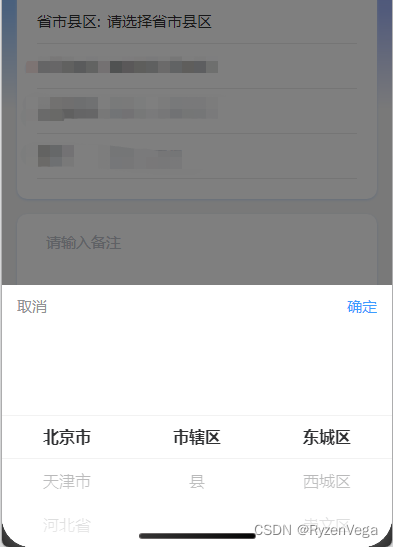
1、预览图:
(在此插入城市选择器的预览图)
二、下载与引入城市数据文件
为了使用城市选择器,你需要从提供的链接下载城市数据文件city.js 并将其放置在项目的根目录utils 文件夹内。
三、代码实现
1、HTML部分(页面结构):
在uview框架的form组件中,为了避免软键盘和picker同时弹出的问题,建议给input标签添加disabled属性,待选择完城市后再启用。
2、JS部分(核心代码实现):
// 导入城市数据
import cityData from '@/utils/city.js';
export default {
data() {
return {
cityName: "请选择省市县区", // 当前选择的城市名称
cityShow: false, // 城市选择器显示/隐藏状态
cityList: [], // 城市选择器数据列表(基于cityData构建)
// 其他数据初始化...
};
},
onLoad() {
// 初始化城市选择器数据
this.initCityData();
},
methods: {
// 初始化城市数据的方法(根据cityData构建cityList)
initCityData() {
// 构建省市县区的层级结构并设置到cityList中(具体实现细节省略)
},
// 城市选择器的其他事件处理函数(如选择、取消等事件的具体实现细节省略)
// ...其他相关功能或逻辑处理函数(如有需要可添加)
}
}四、注意事项
1、以上代码仅为示例,实际开发中需要根据具体需求进行调整和优化。
2、注重代码的规范性和可读性,以提高开发效率和代码质量。
3、数据的准确性和结构的合理性是实现城市选择器功能的关键,务必确保数据的正确加载和更新。
4、若遇到任何问题或需要进一步帮助,请随时提出,我们会尽力为你提供支持和解决方案。
通过遵循本指南的步骤和注意事项,你将能够在Uniapp小程序中轻松集成省市县区选择器picker,提供流畅的用户体验,请根据实际情况调整和优化代码,确保功能的正确性和性能的优化。






还没有评论,来说两句吧...