温馨提示:这篇文章已超过426天没有更新,请注意相关的内容是否还可用!
摘要:本篇文章介绍了使用Vue3、TypeScript和Uniapp开发医疗小程序的完整案例。文章通过一系列的内容,详细阐述了开发过程,包括搭建开发环境、创建项目、设计界面、实现功能等。文章旨在帮助开发者通过一篇文章掌握相关技术和流程,快速开发医疗小程序,为医疗行业提供便捷的服务。
当今的移动应用市场已经成为了一个日趋竞争激烈的领域,而开发一个既能在多个平台上运行,又能够高效、可维护的应用则成为了一个急需解决的问题。

在这个领域中,Vue3 + TypeScript + Uniapp 的组合已经成为了一种受欢迎的选择,特别是在开发小程序方面。Vue3 作为一个现代的、灵活的前端框架,它通过组件化的方式帮助开发者构建复杂的用户界面。
同时,TypeScript 作为一种强类型语言,可以提高代码的可维护性和可读性,并在开发过程中提供更好的开发体验。而 Uniapp 作为一个基于 Vue3 的跨平台应用开发框架,则提供了开发小程序所需的各种工具和功能,使得开发者可以更加高效地开发和发布小程序。
本文将全面介绍使用 Vue3 + TypeScript + Uniapp 开发小程序的方法和技巧,帮助读者掌握这一领域的核心技术,从而在开发过程中更加得心应手。
Vue3 + TypeScript + Uniapp 开发小程序【完整案例 一篇文章精通系列】
- 一、项目搭建
- 1、安装基本依赖
- 2、在vs-code当中打开项目
- 3、打开终端,安装依赖:`npm install`
- 4、运行发布
- 5、在微信开发者工具当中打开项目
- 二、搭建项目主界面、路由配置
- 1、完善页面
- 1)首页
- 2)创建其他页面
- 2、配置底部导航
- 3、完善页面
- 1)完善首页,设置背景图片在背景最顶端(自定义导航栏样式)
- 2)设置导航和胶囊对其
- 3)指定背景图片
- 4)设置轮播图
- 4、对请求接口进行封装
- 5、完善首页请求信息
- 1)完善首页,疫苗预约
- 2)首页第二项数据:挂号和体检
- 3)热门挂号
- 4)健康自测
- 四、新冠疫苗
- 1、创建新页面并实现页面跳转
- 2、源代码下载:[https://download.csdn.net/download/qq_44757034/87787707](https://download.csdn.net/download/qq_44757034/87787707)
一、项目搭建
在使用 Vue3 + TypeScript + Uniapp 进行小程序开发之前,需要先安装一些必要的开发环境和工具。
首先,你需要安装 Vue3 脚手架工具 vue-cli 或者 Vite,这两个工具可以帮助你快速创建和搭建 Vue3 项目,并且提供了一些常用的开发工具和插件,例如调试工具和代码热更新等。
其次,你需要安装 TypeScript,它是一种强类型的编程语言,可以提高代码的可读性和可维护性,同时也可以减少开发过程中的错误。
最后,你需要一个强大的编辑器来编写代码和管理项目,推荐使用 Visual Studio Code,它是一个功能强大的开源编辑器,提供了丰富的插件和扩展功能,可以帮助你更加高效地编写和调试代码。
在安装好这些必要的开发环境和工具后,你就可以开始使用 Vue3 + TypeScript + Uniapp 进行小程序开发了。
1、安装基本依赖
全局安装vue-cli
npm install -g @vue/cli@4

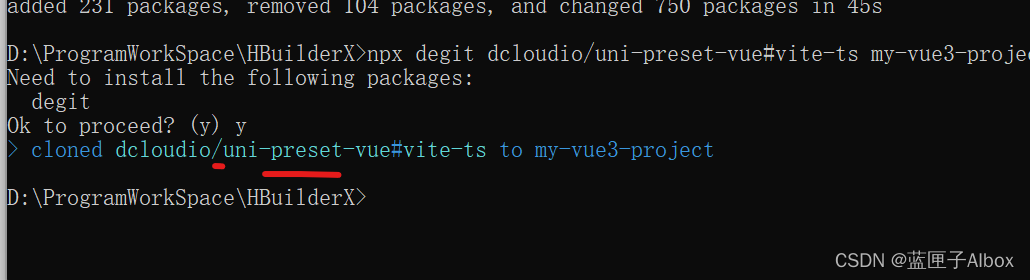
创建以typescript开发的工程
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project

拉去成功

修改一下对应的文件夹名称

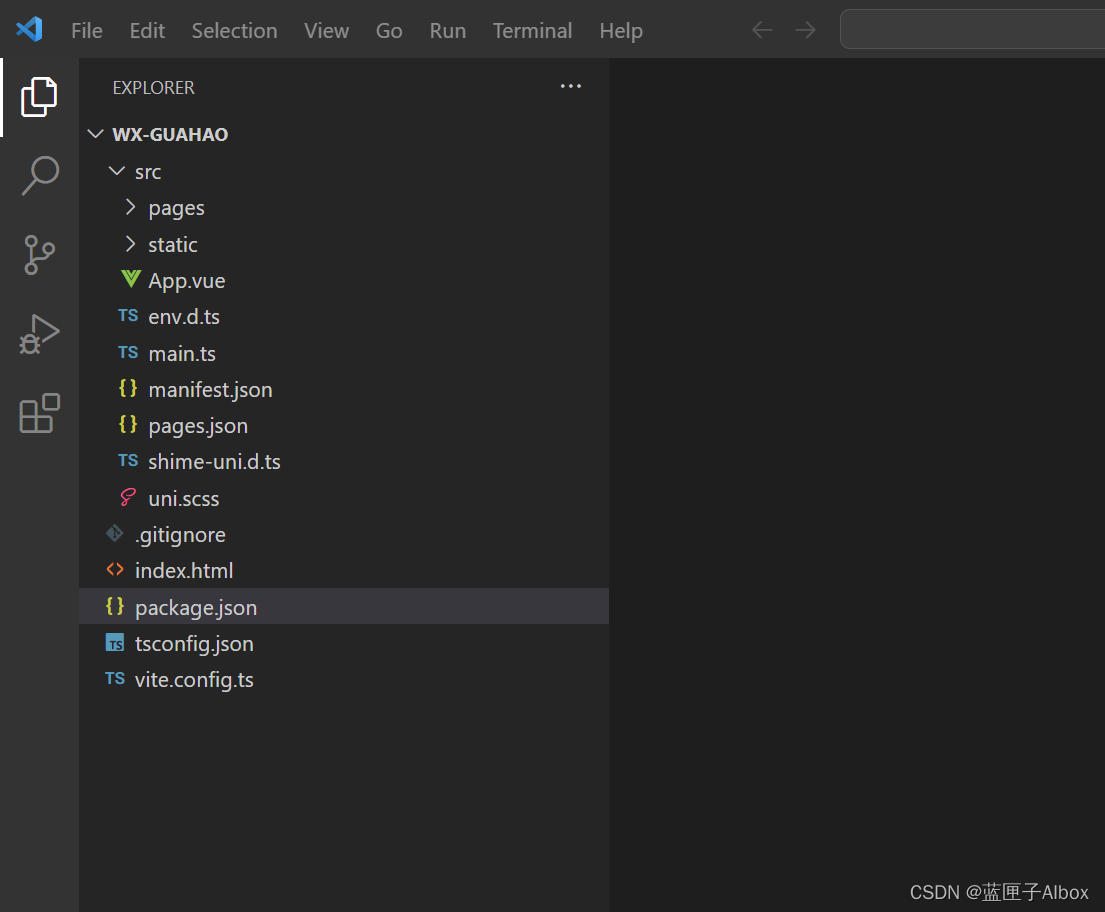
2、在vs-code当中打开项目

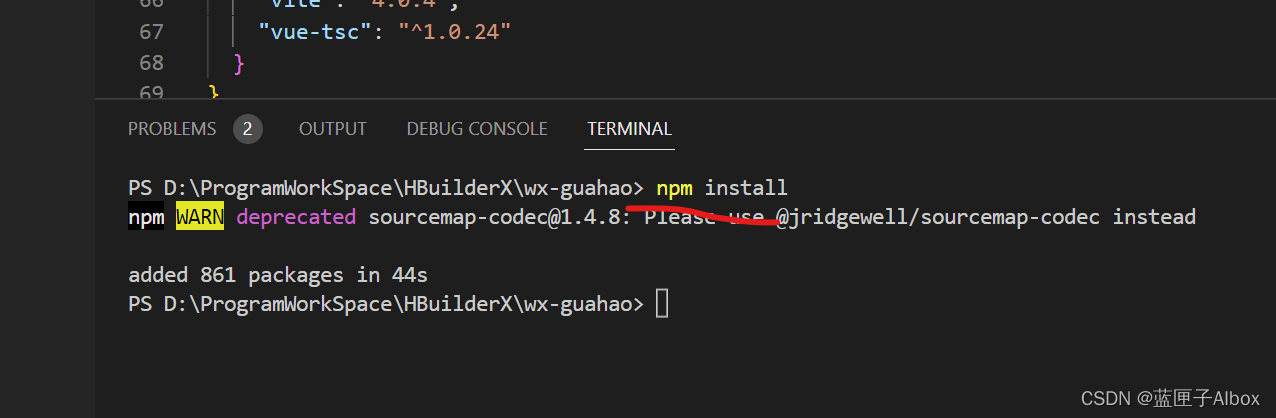
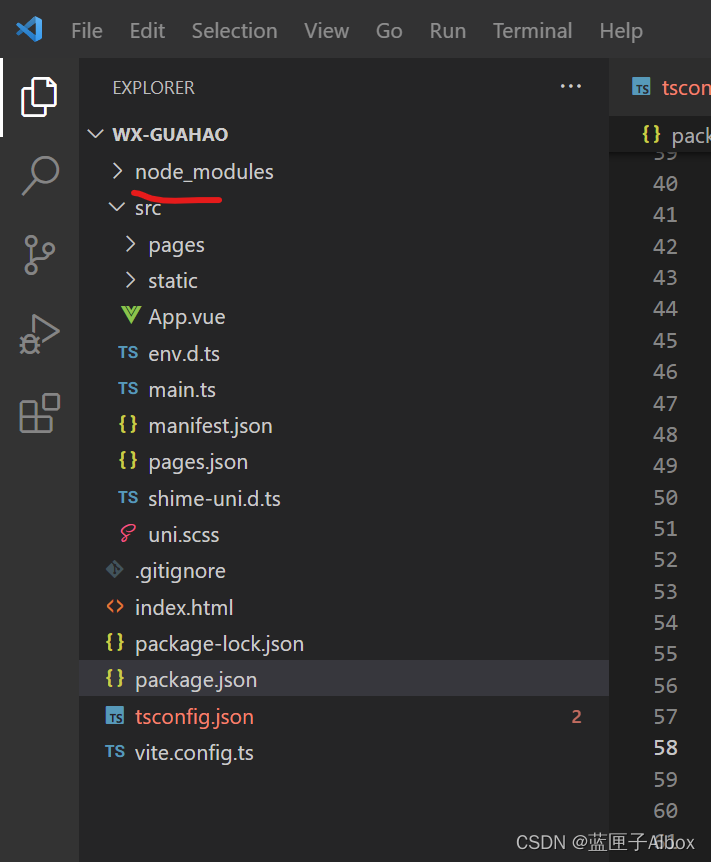
3、打开终端,安装依赖:npm install

安装成功

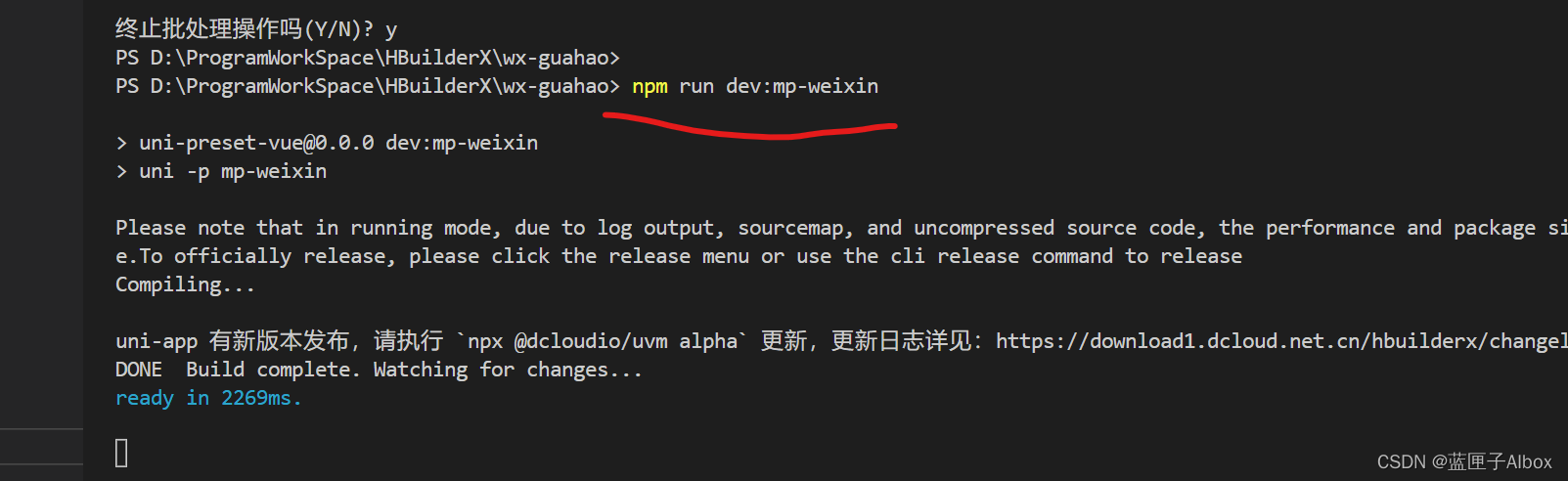
4、运行发布
npm run dev:mp-weixin

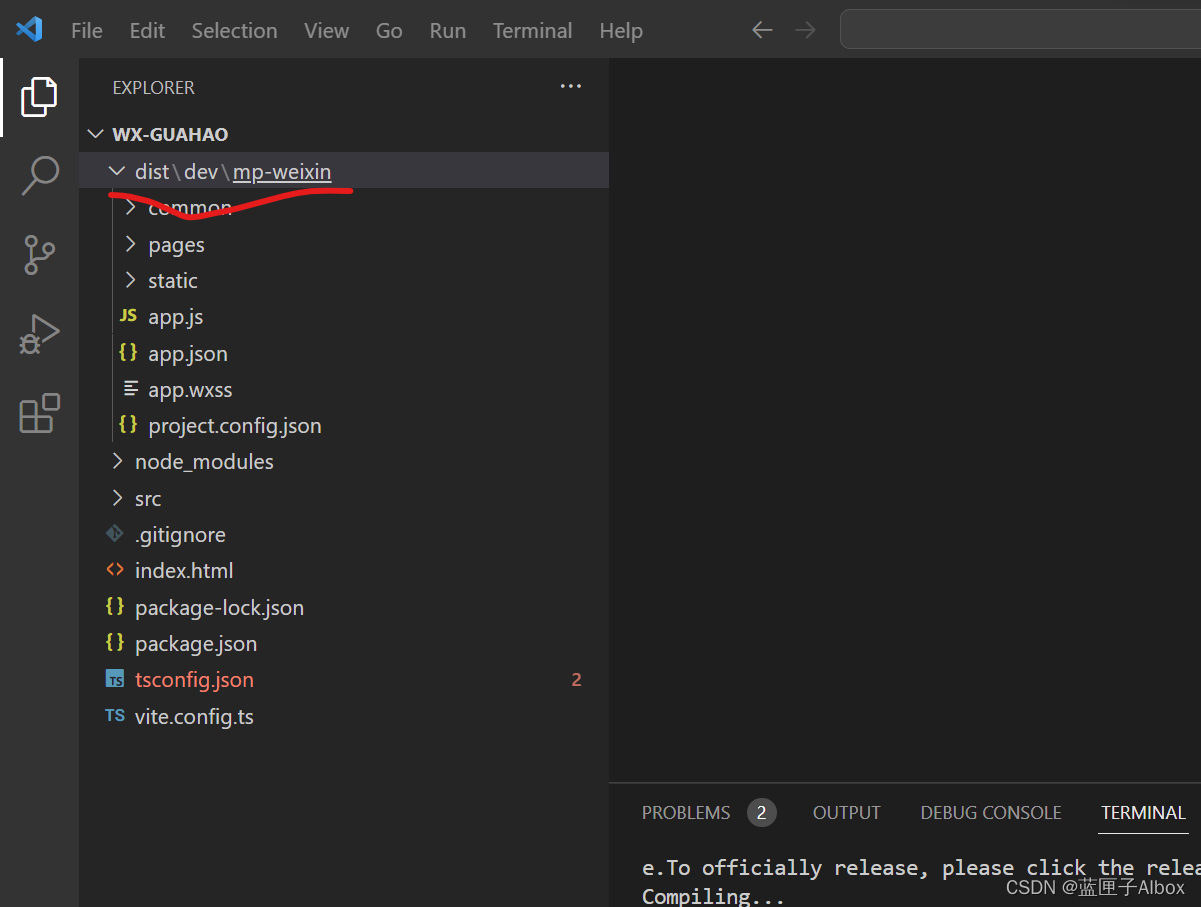
生成dist文件,其中dev为对应打包好的微信小程序的代码

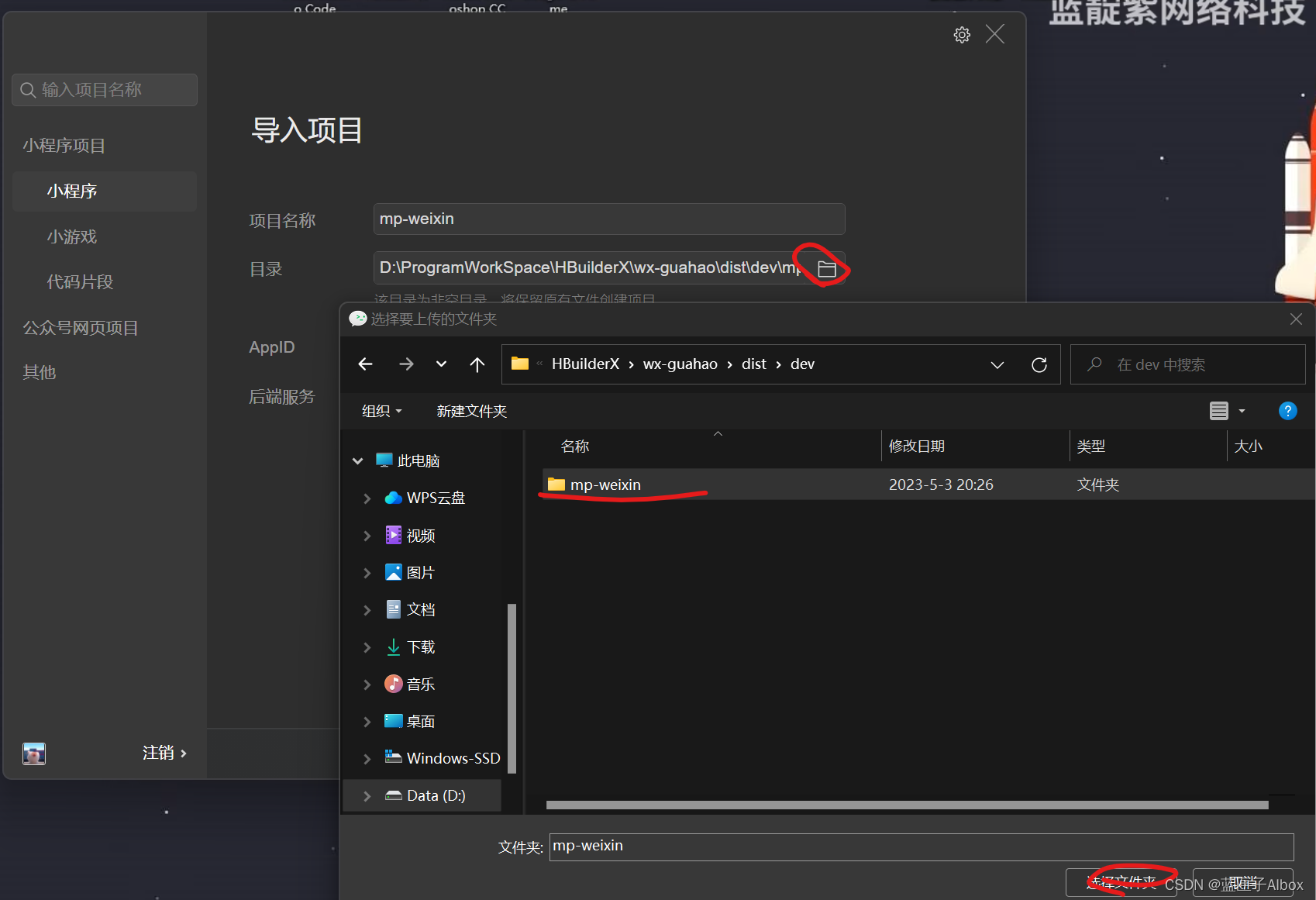
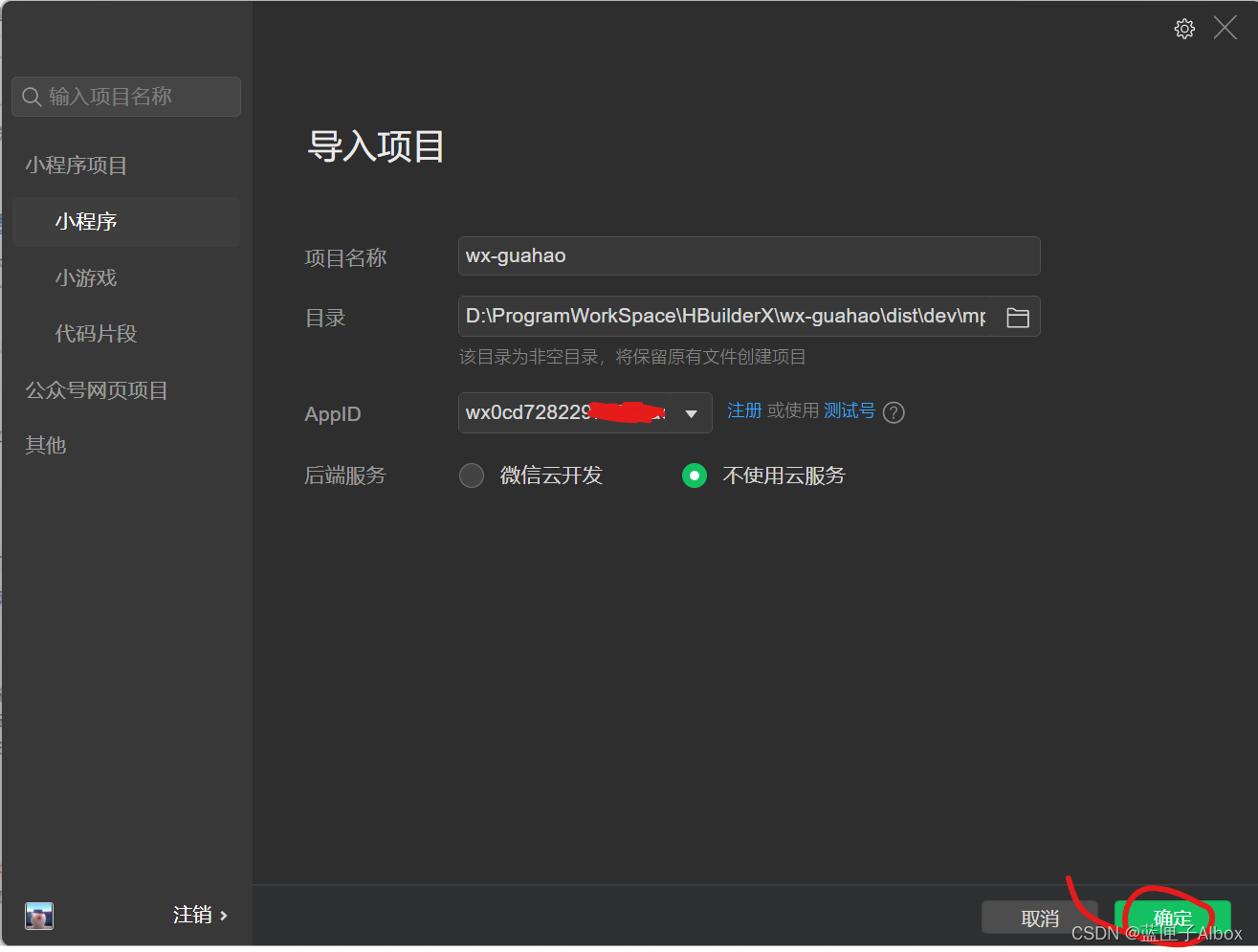
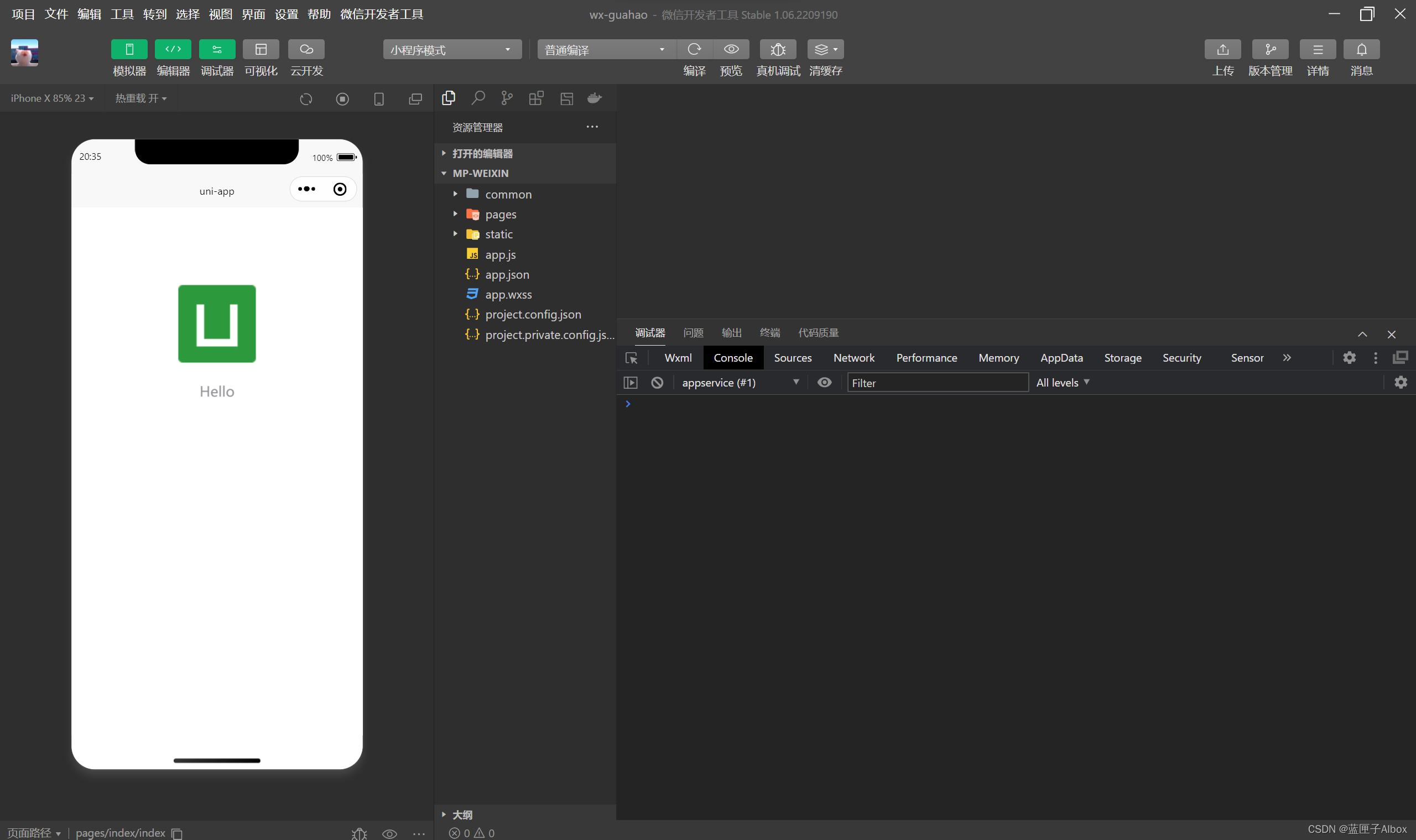
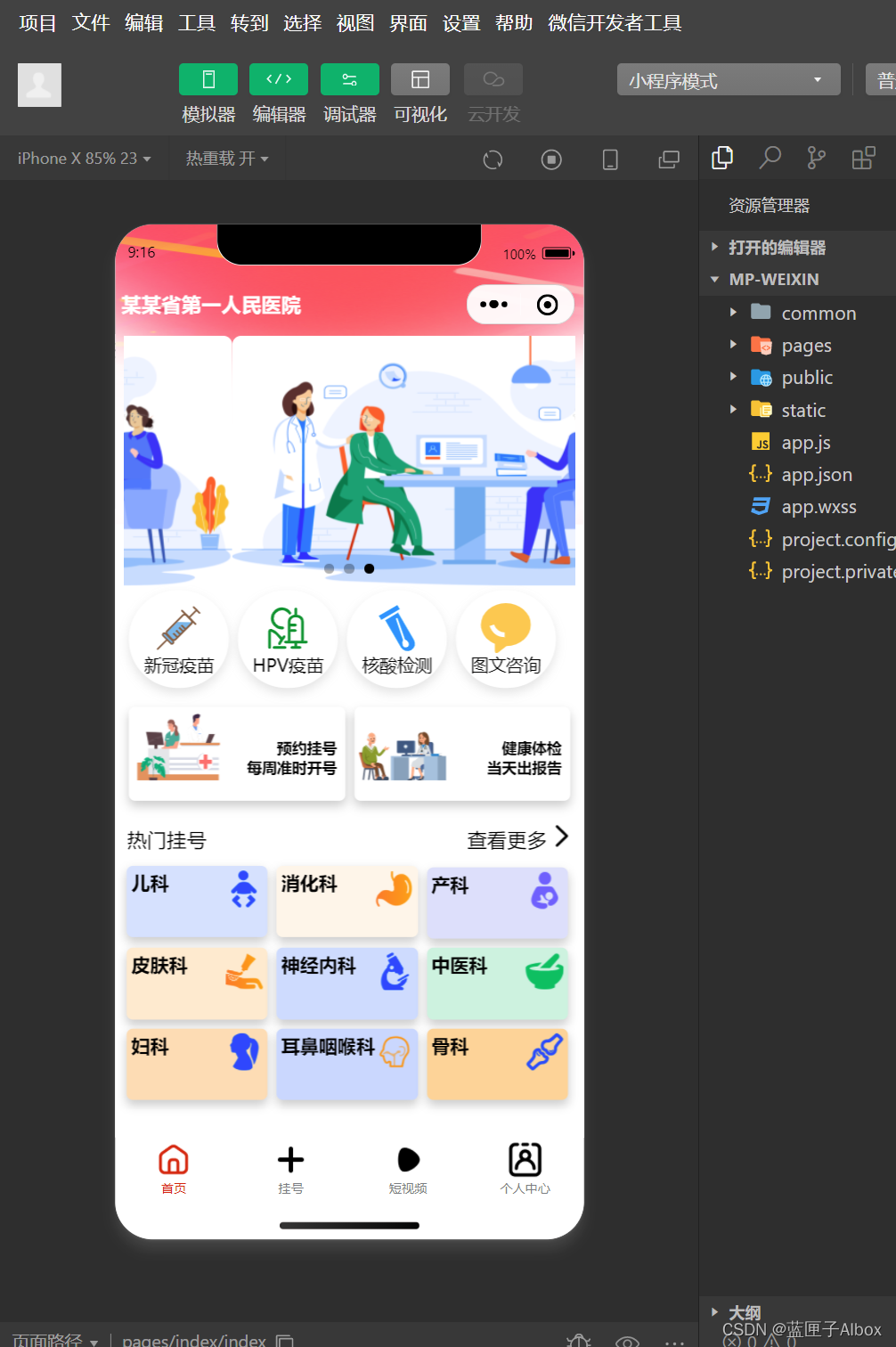
5、在微信开发者工具当中打开项目
导入刚刚生成的dist文件



运行成功

二、搭建项目主界面、路由配置
1、完善页面
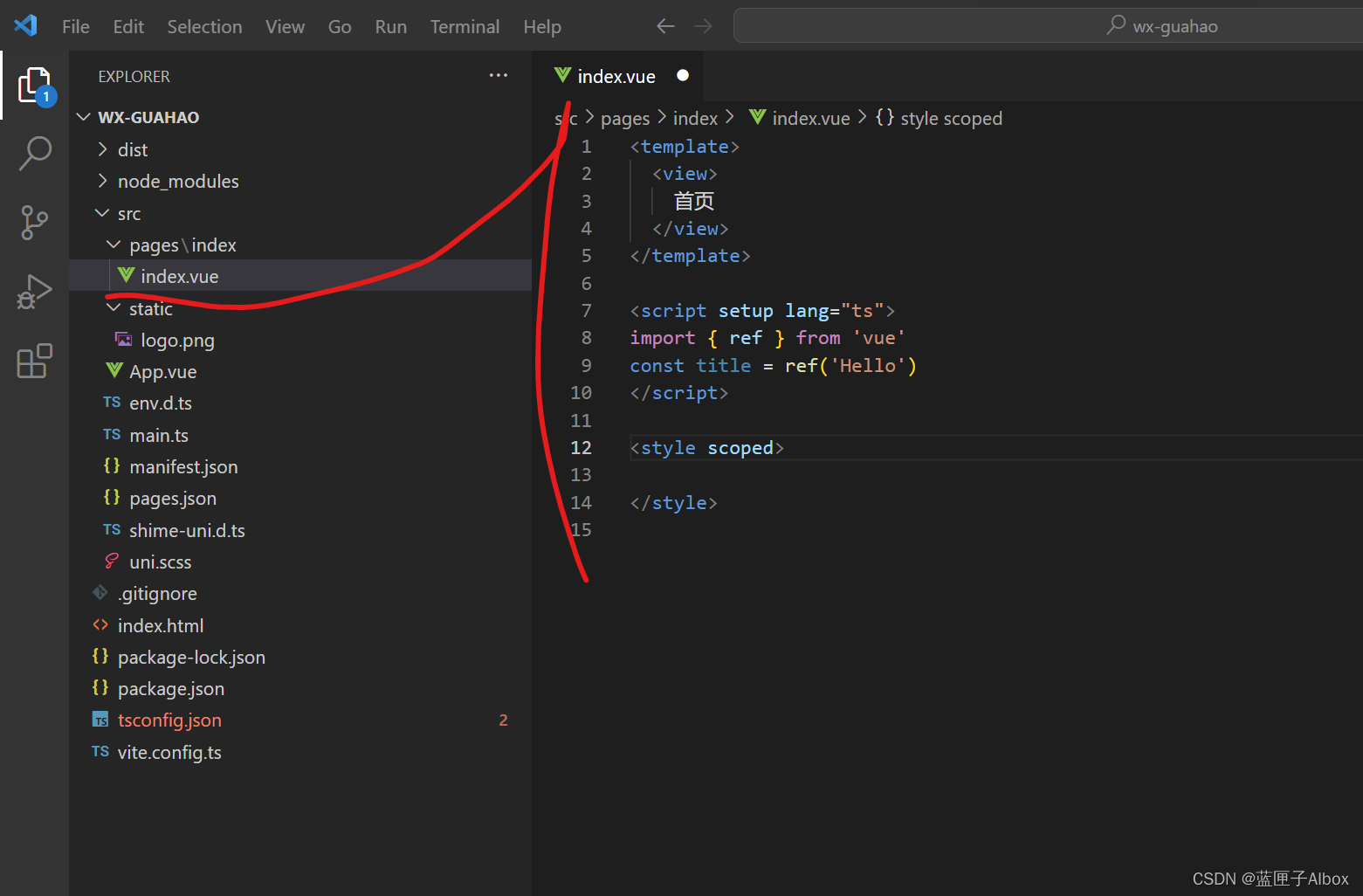
1)首页

首页 import { ref } from 'vue' const title = ref('Hello')2)创建其他页面
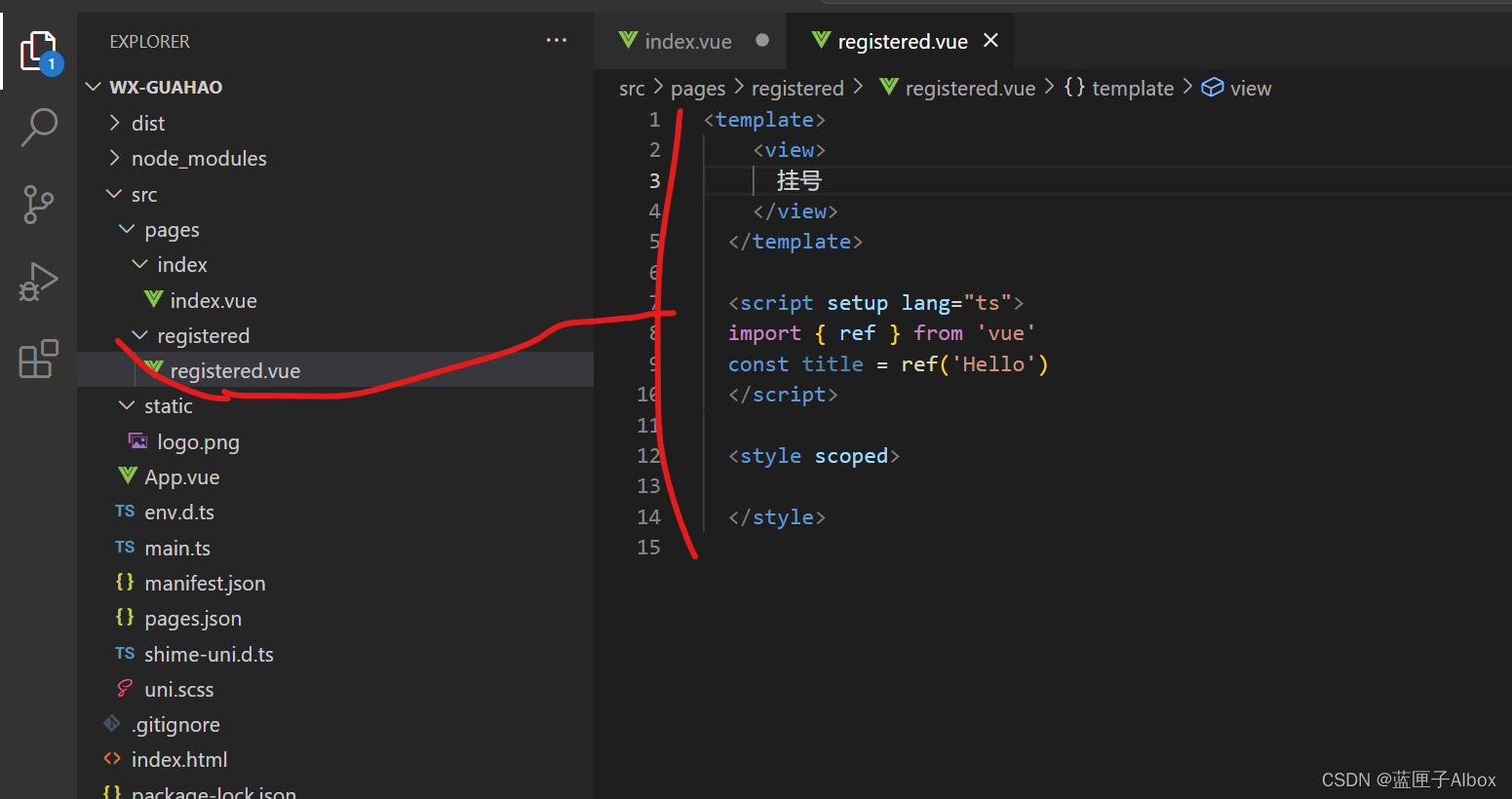
挂号页面

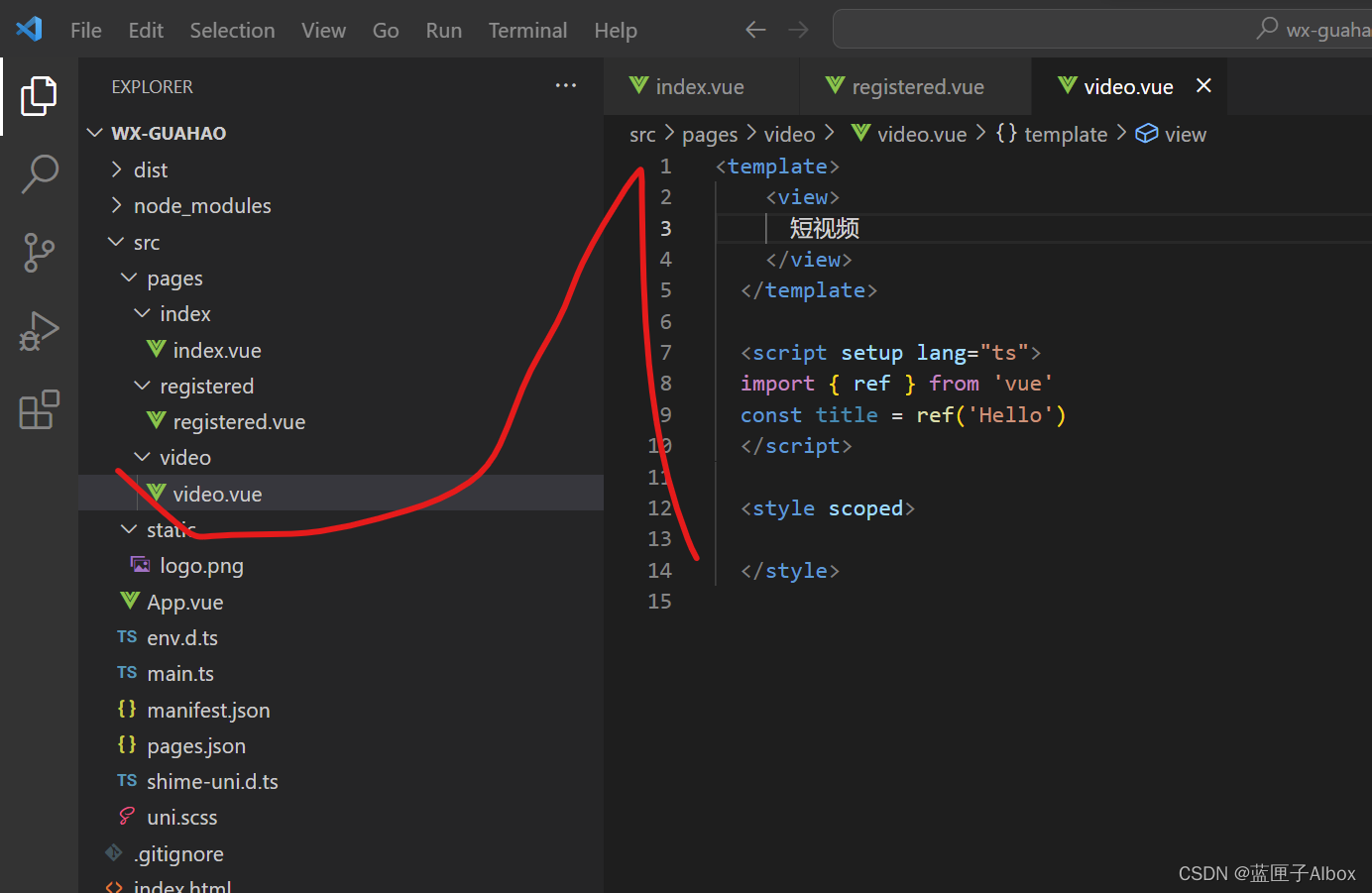
挂号 import { ref } from 'vue' const title = ref('Hello')短视频页面

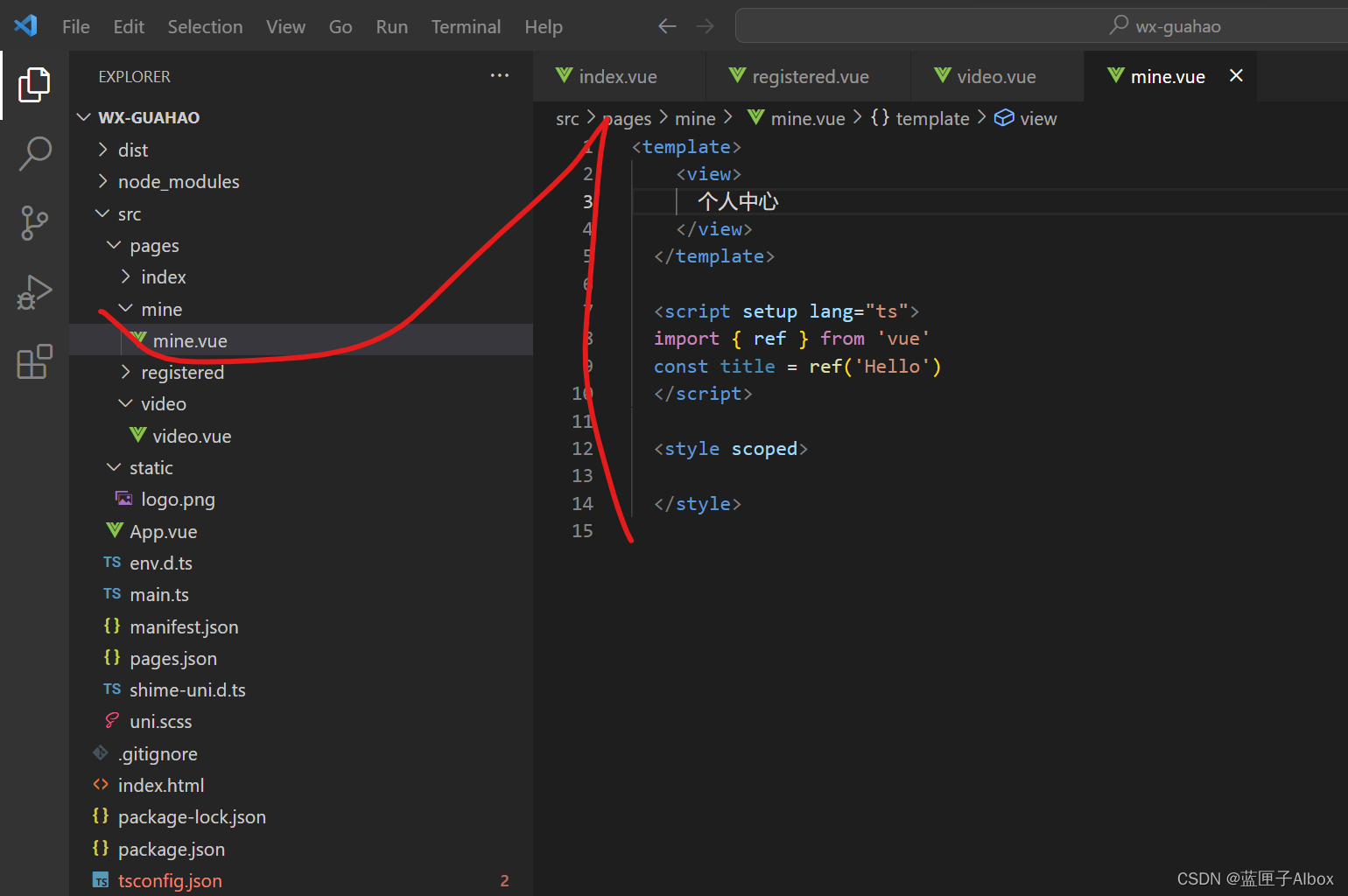
短视频 import { ref } from 'vue' const title = ref('Hello')个人中心页面

个人中心 import { ref } from 'vue' const title = ref('Hello')2、配置底部导航

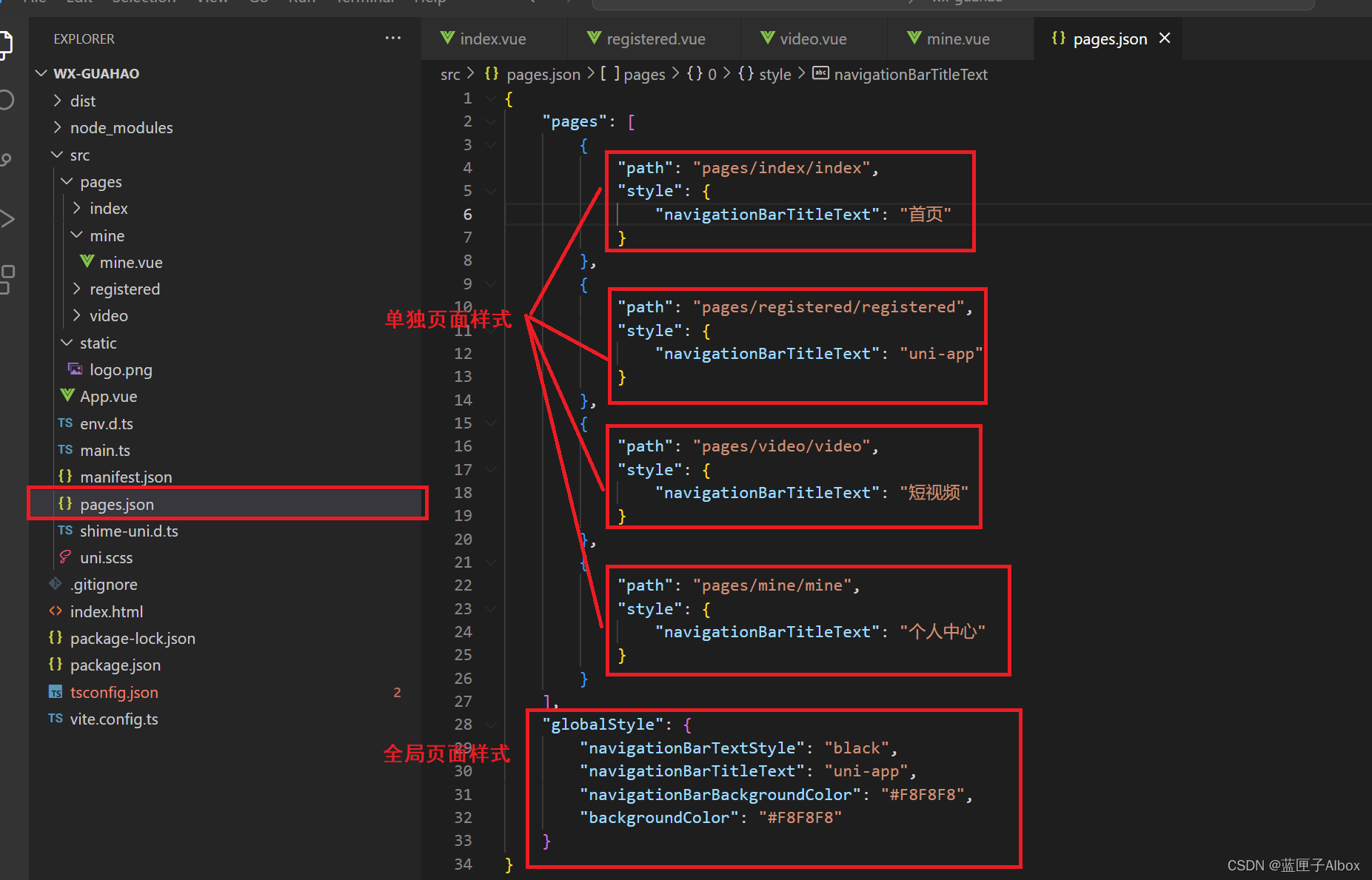
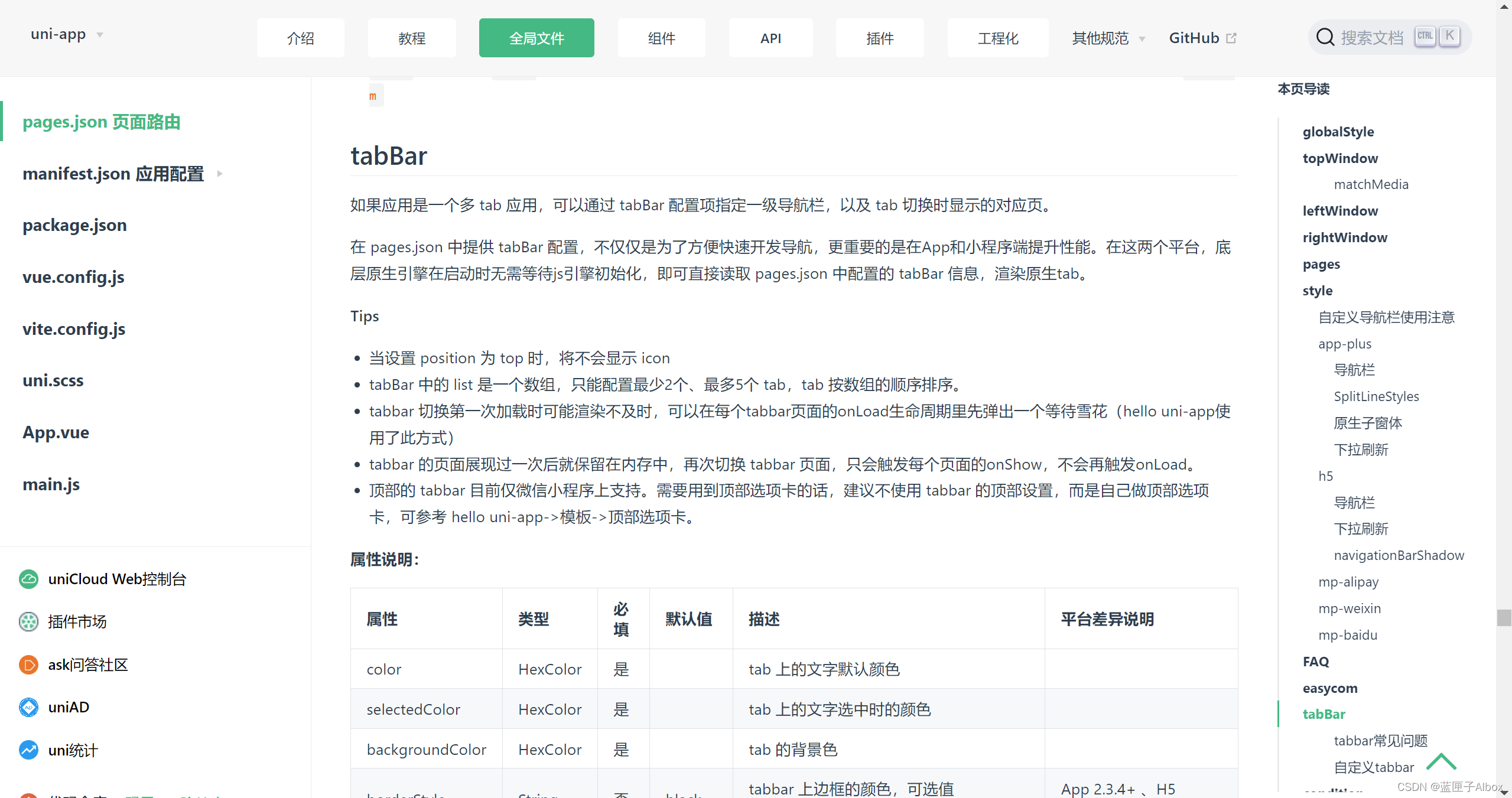
参考官方文档进行配置
https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar


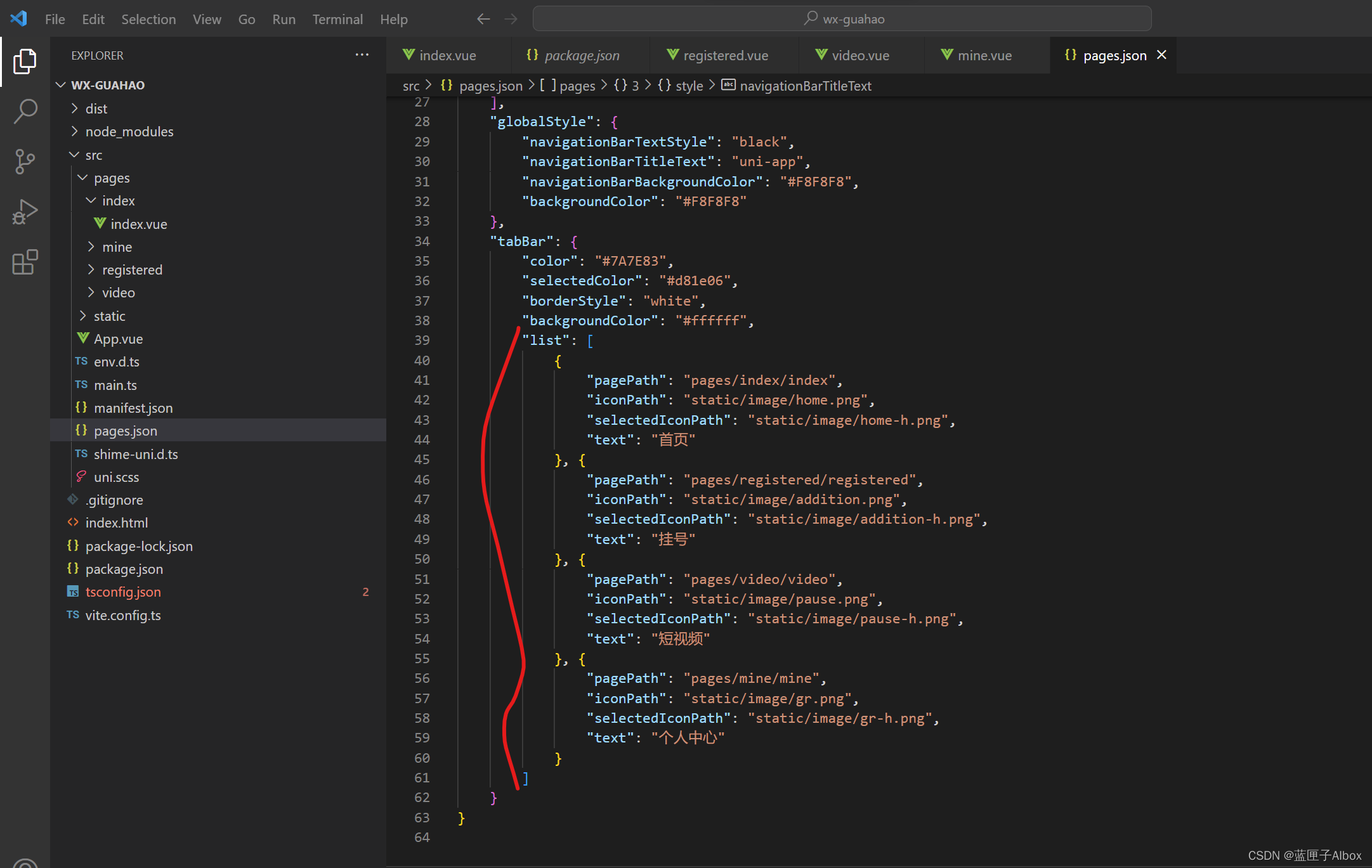
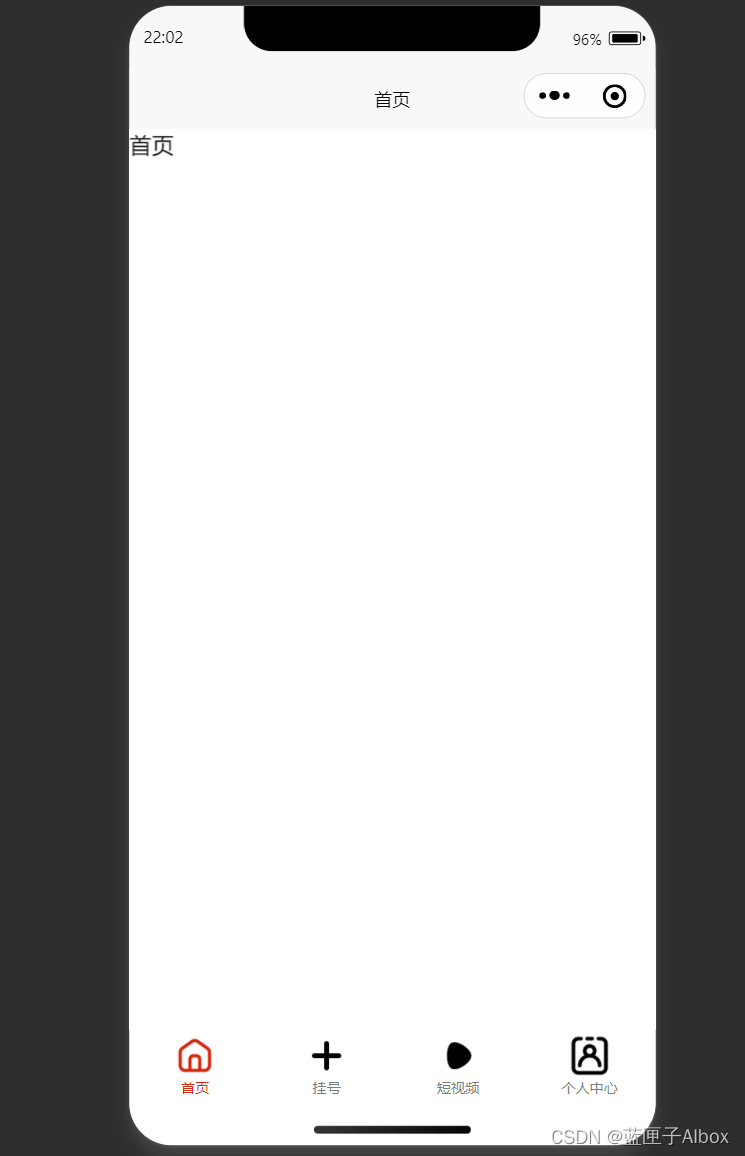
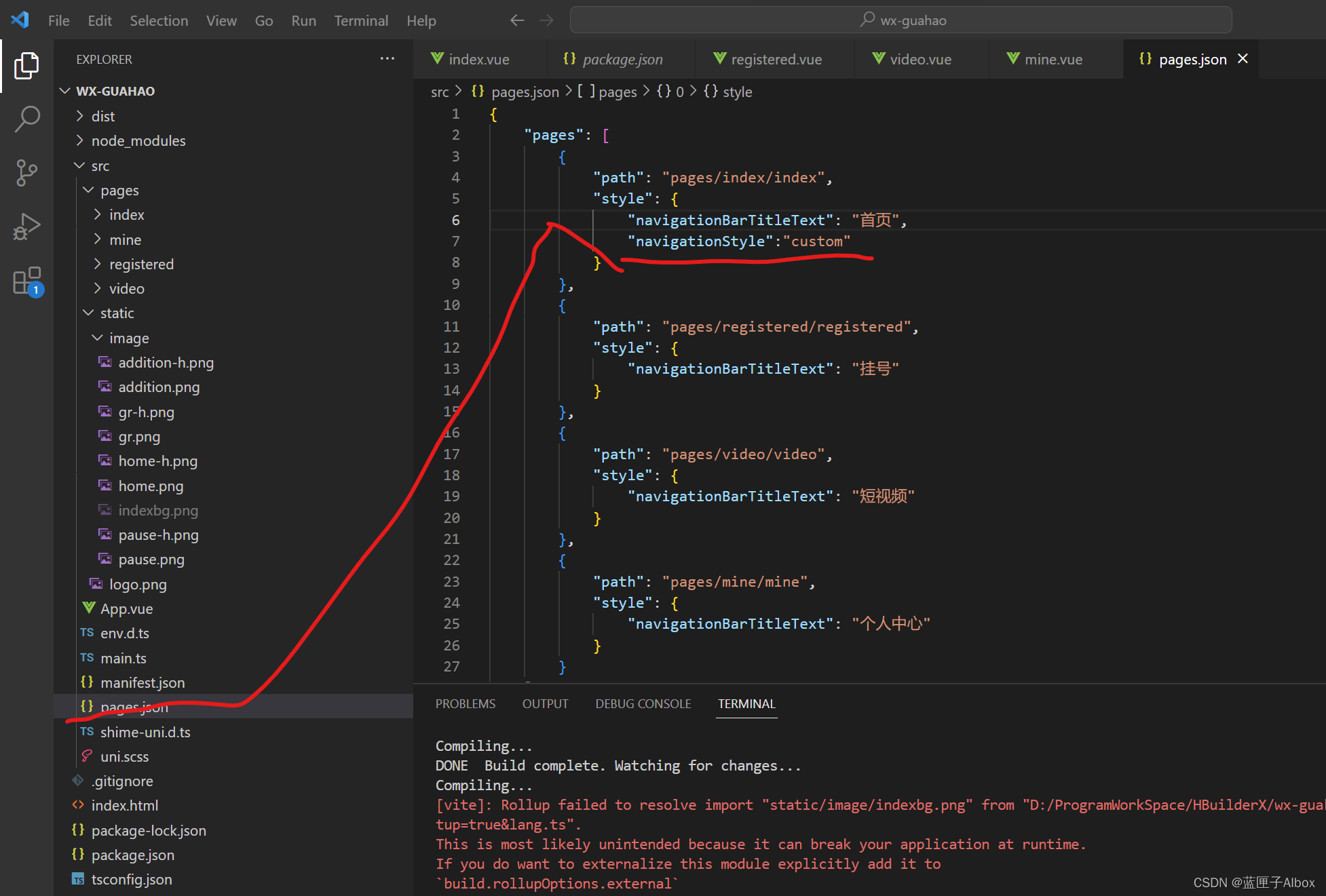
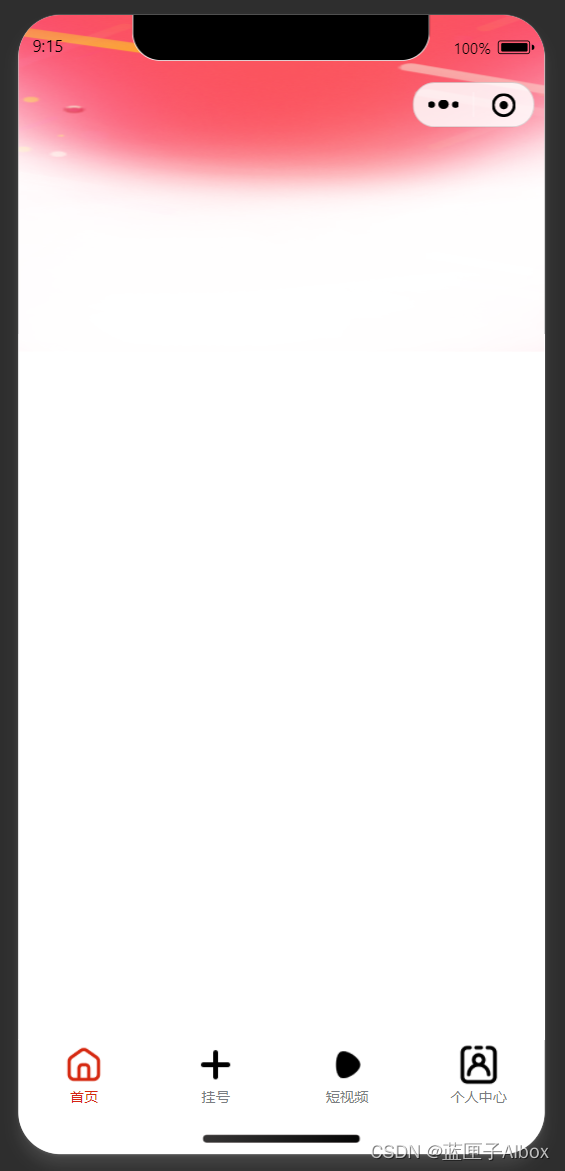
{ "pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "首页" } }, { "path": "pages/registered/registered", "style": { "navigationBarTitleText": "挂号" } }, { "path": "pages/video/video", "style": { "navigationBarTitleText": "短视频" } }, { "path": "pages/mine/mine", "style": { "navigationBarTitleText": "个人中心" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "tabBar": { "color": "#7A7E83", "selectedColor": "#d81e06", "borderStyle": "white", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/index/index", "iconPath": "static/image/home.png", "selectedIconPath": "static/image/home-h.png", "text": "首页" }, { "pagePath": "pages/registered/registered", "iconPath": "static/image/addition.png", "selectedIconPath": "static/image/addition-h.png", "text": "挂号" }, { "pagePath": "pages/video/video", "iconPath": "static/image/pause.png", "selectedIconPath": "static/image/pause-h.png", "text": "短视频" }, { "pagePath": "pages/mine/mine", "iconPath": "static/image/gr.png", "selectedIconPath": "static/image/gr-h.png", "text": "个人中心" } ] } }实现了点击页面切换

3、完善页面
1)完善首页,设置背景图片在背景最顶端(自定义导航栏样式)
首先先需要去掉原生导航栏的样式

"navigationStyle":"custom"
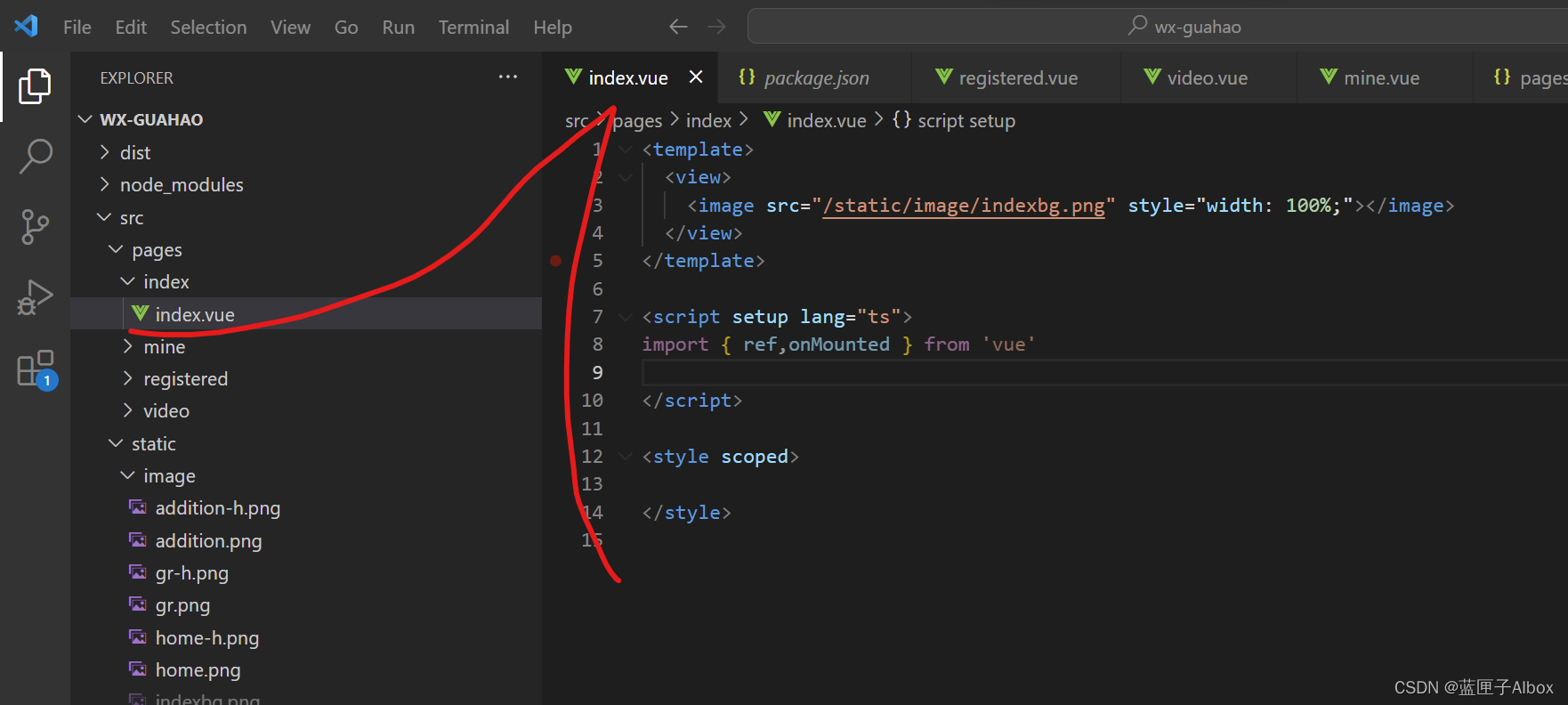
在index.vue当中引入一张图片看看效果

import { ref,onMounted } from 'vue'运行效果

2)设置导航和胶囊对其
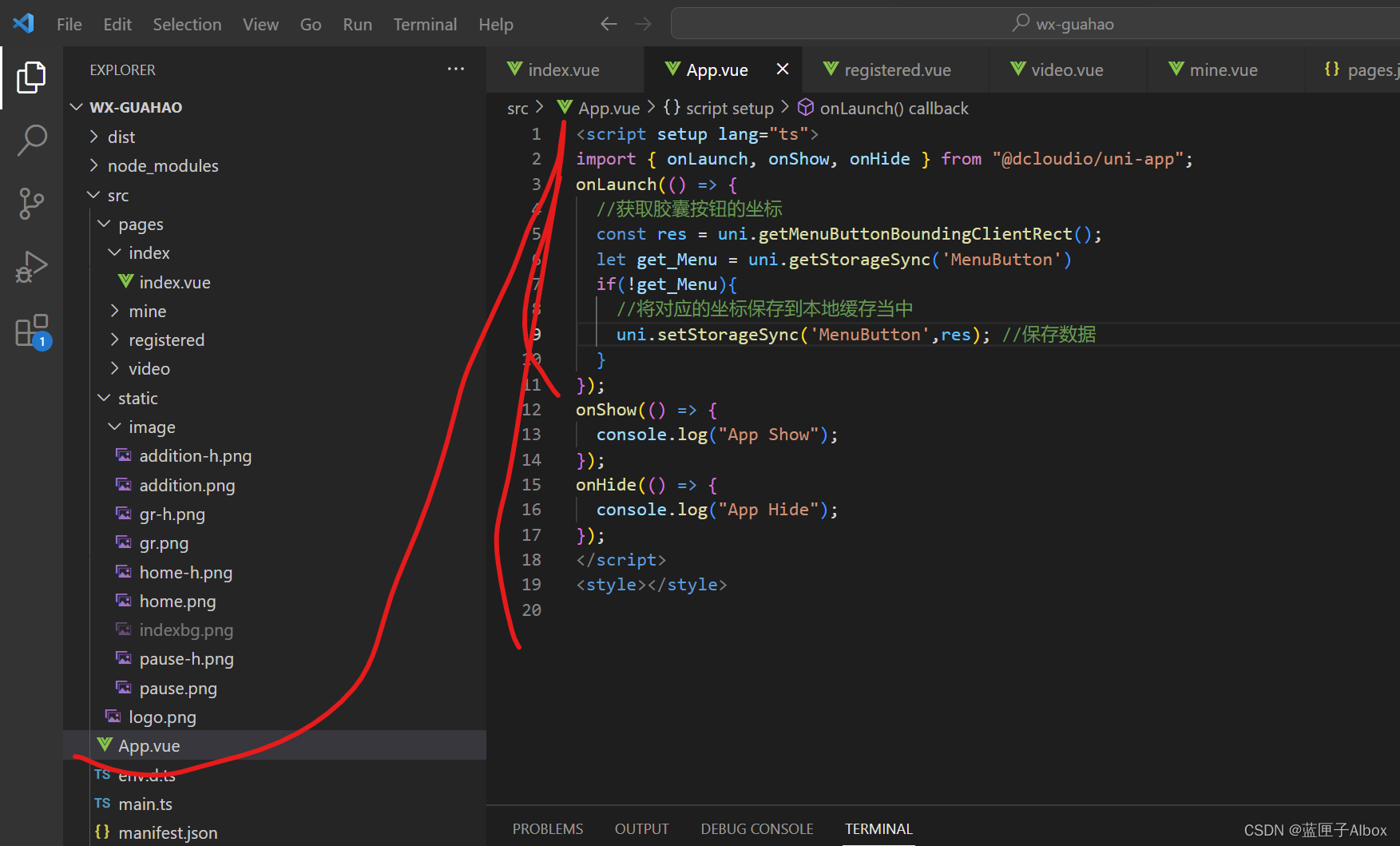
在App.vue当中

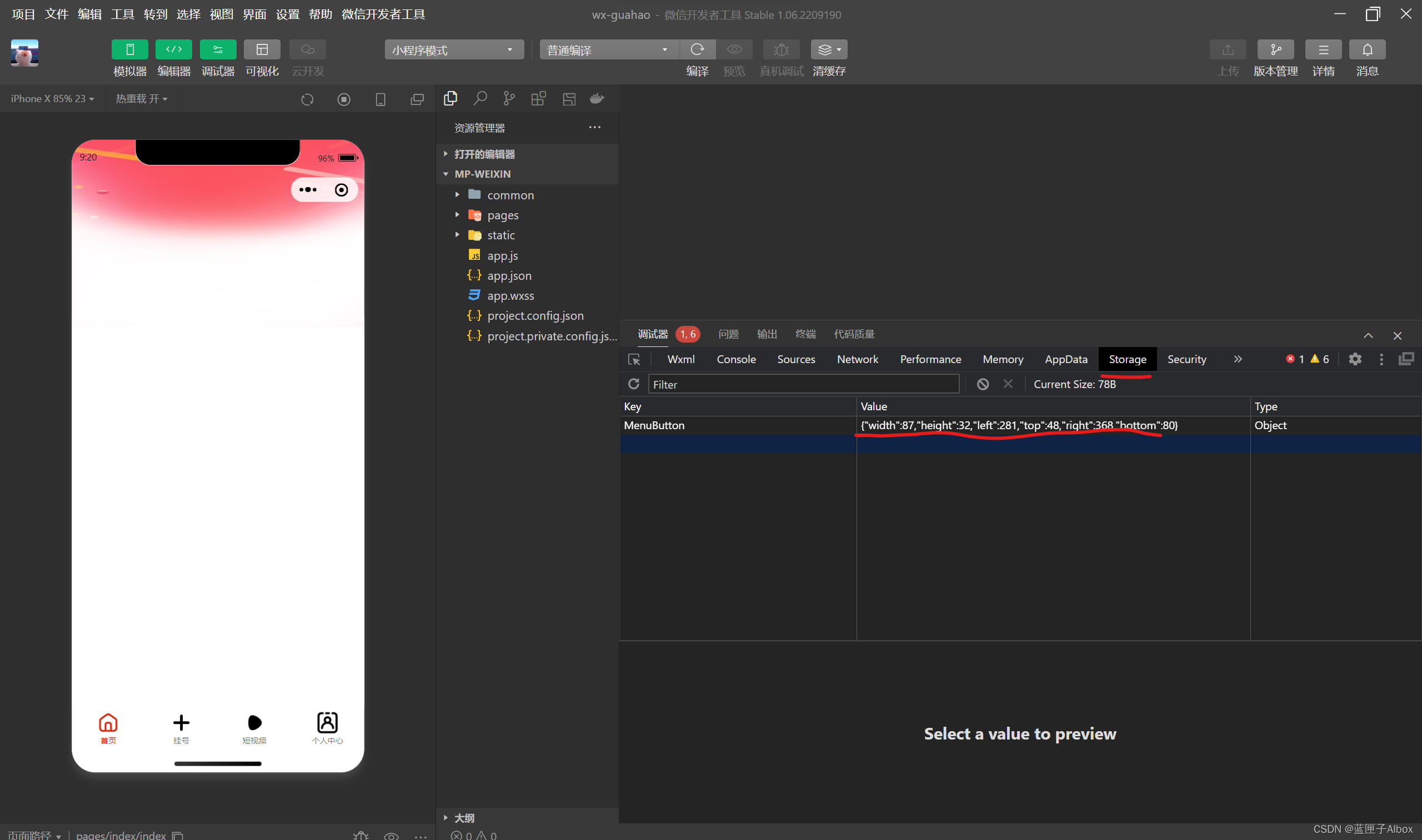
onLaunch(() => { //获取胶囊按钮的坐标 const res = uni.getMenuButtonBoundingClientRect(); let get_Menu = uni.getStorageSync('MenuButton') if(!get_Menu){ //将对应的坐标保存到本地缓存当中 uni.setStorageSync('MenuButton',res); //保存数据 } });保存成功

在index.vue当中,设置自定义导航栏
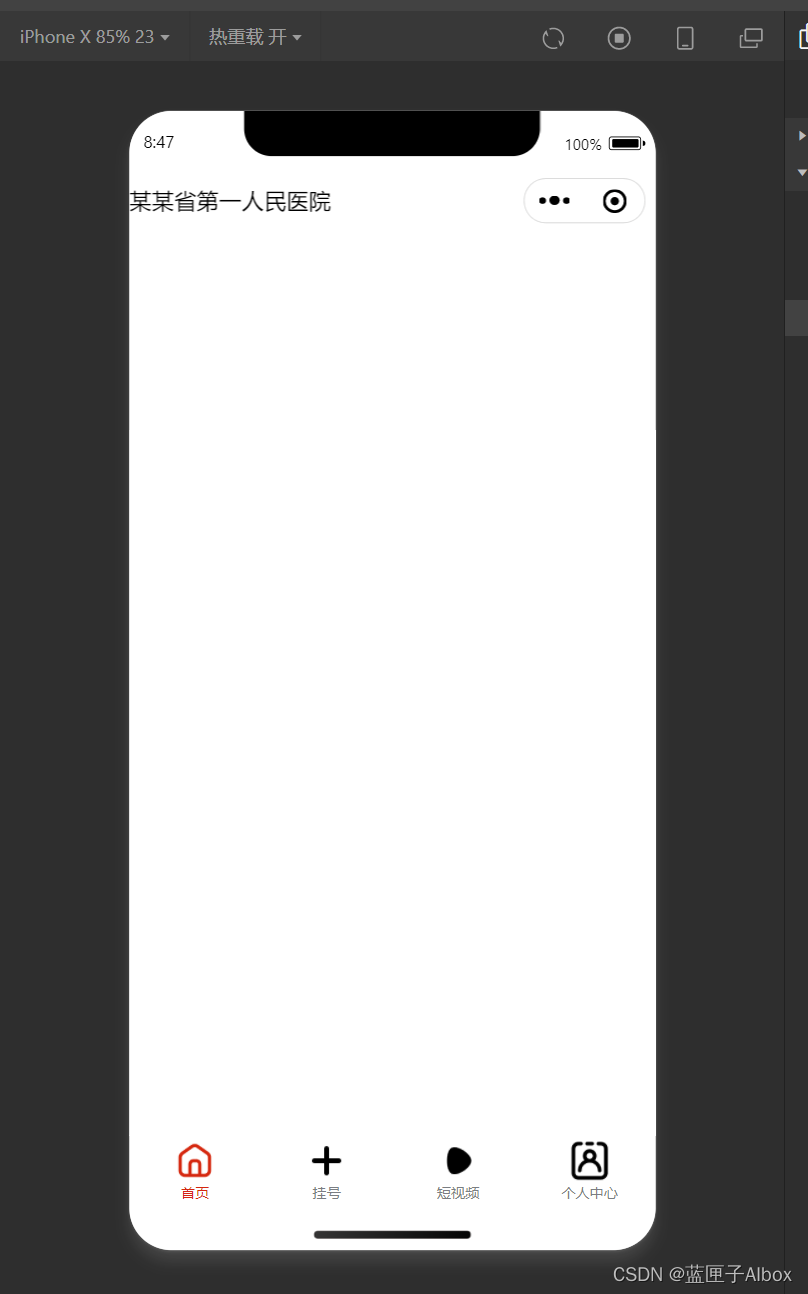
设置动态样式,使用刚刚获取到的胶囊的位置信息来动态的设置对应的标题信息与胶囊进行对其

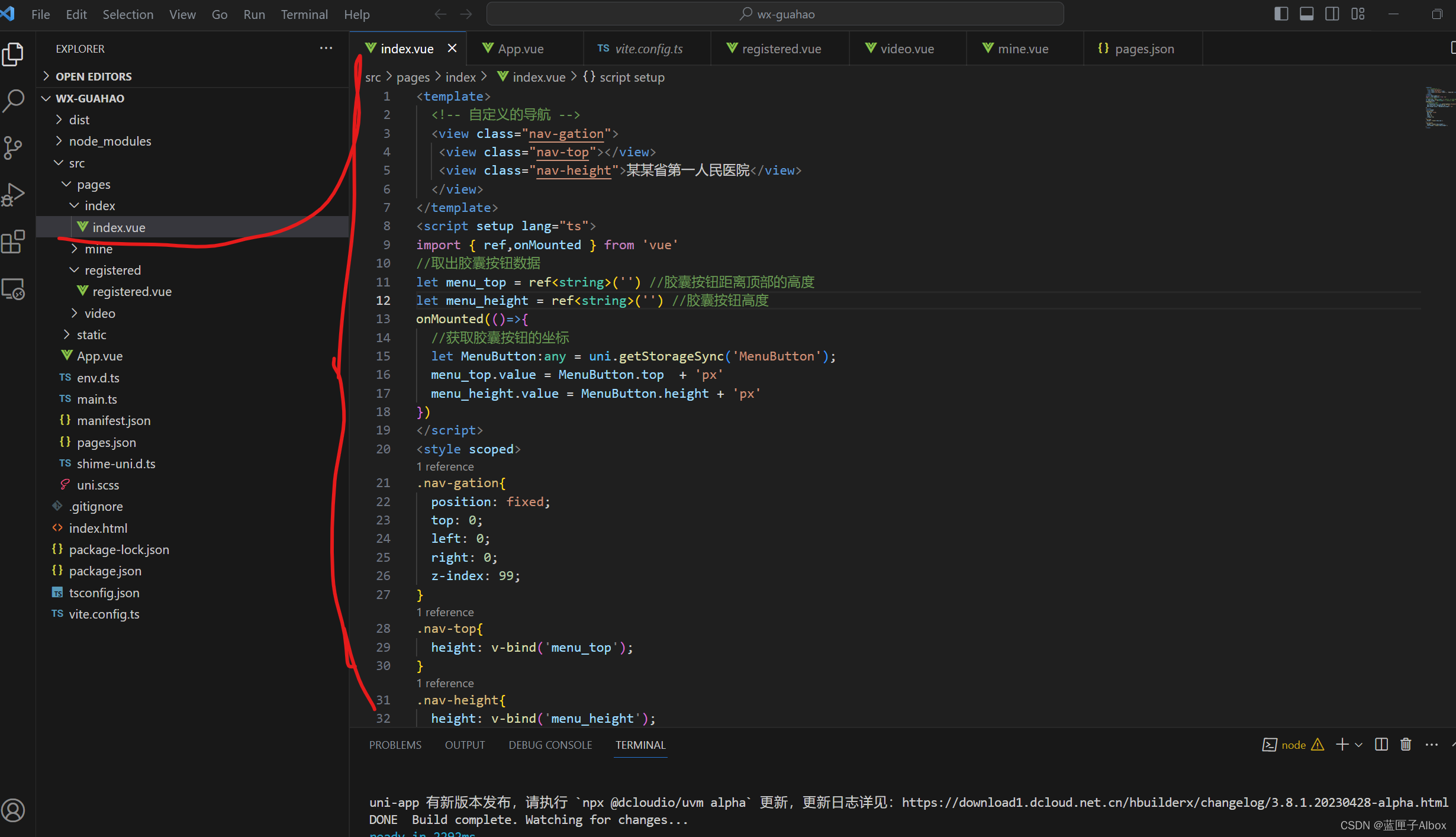
某某省第一人民医院 import { ref,onMounted } from 'vue' //取出胶囊按钮数据 let menu_top = ref('') //胶囊按钮距离顶部的高度 let menu_height = ref('') //胶囊按钮高度 onMounted(()=>{ //获取胶囊按钮的坐标 let MenuButton:any = uni.getStorageSync('MenuButton'); menu_top.value = MenuButton.top + 'px' menu_height.value = MenuButton.height + 'px' }) .nav-gation{ position: fixed; top: 0; left: 0; right: 0; z-index: 99; } .nav-top{ height: v-bind('menu_top'); } .nav-height{ height: v-bind('menu_height'); line-height: v-bind('menu_height'); }
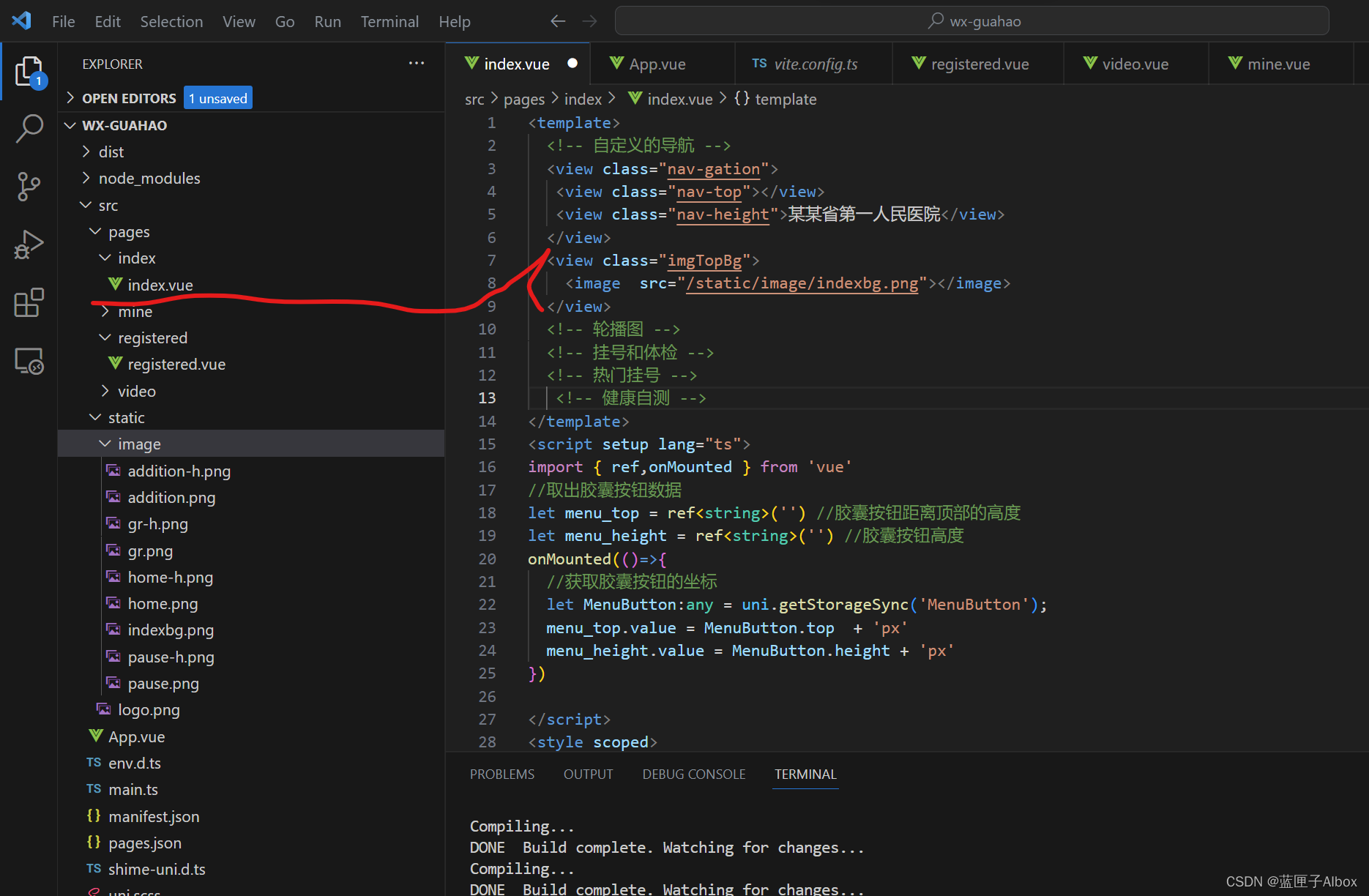
3)指定背景图片

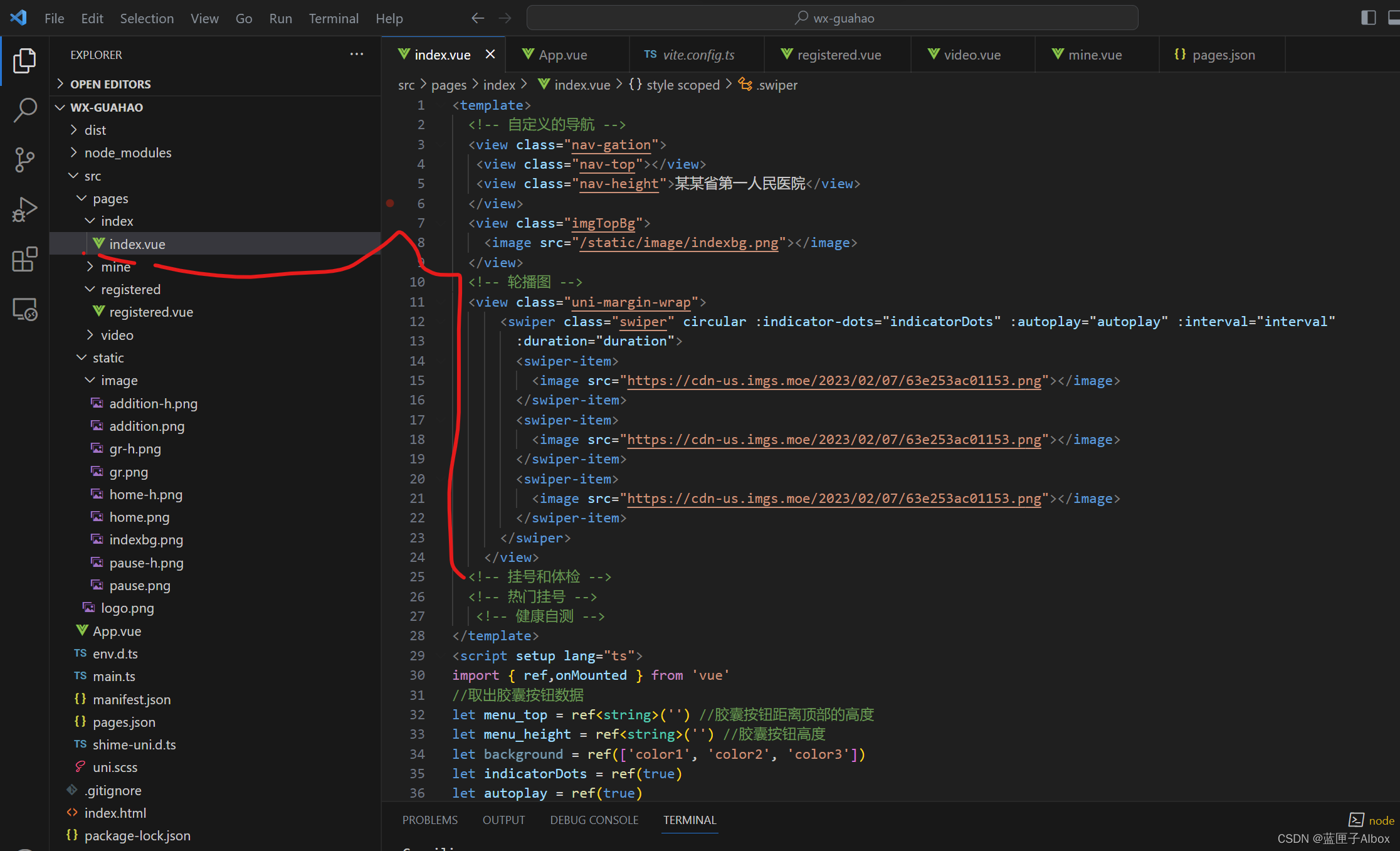
.imgTopBg image{ width: 100%; }4)设置轮播图
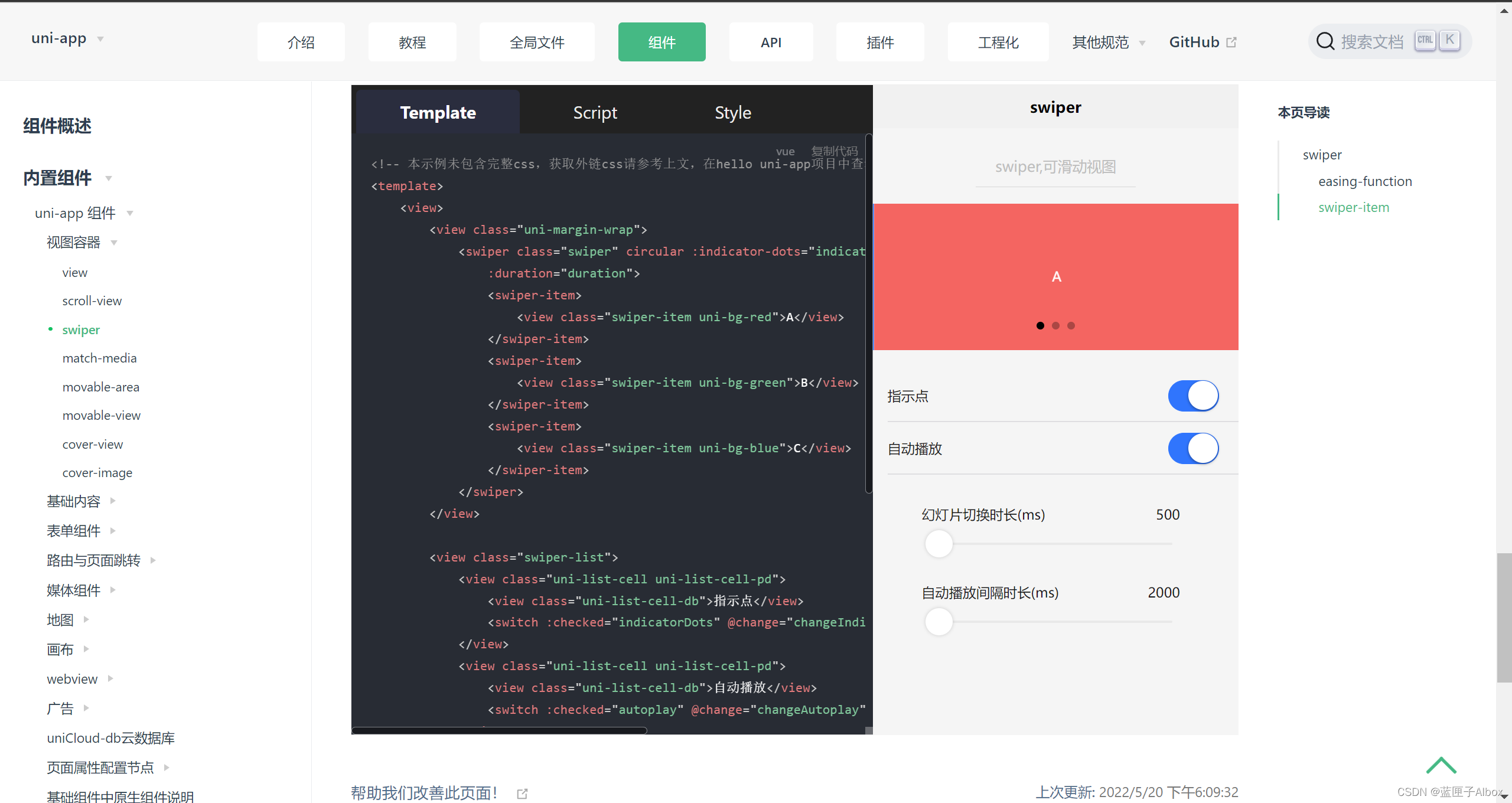
我们找到uniapp的官方文档
https://uniapp.dcloud.net.cn/component/swiper.html


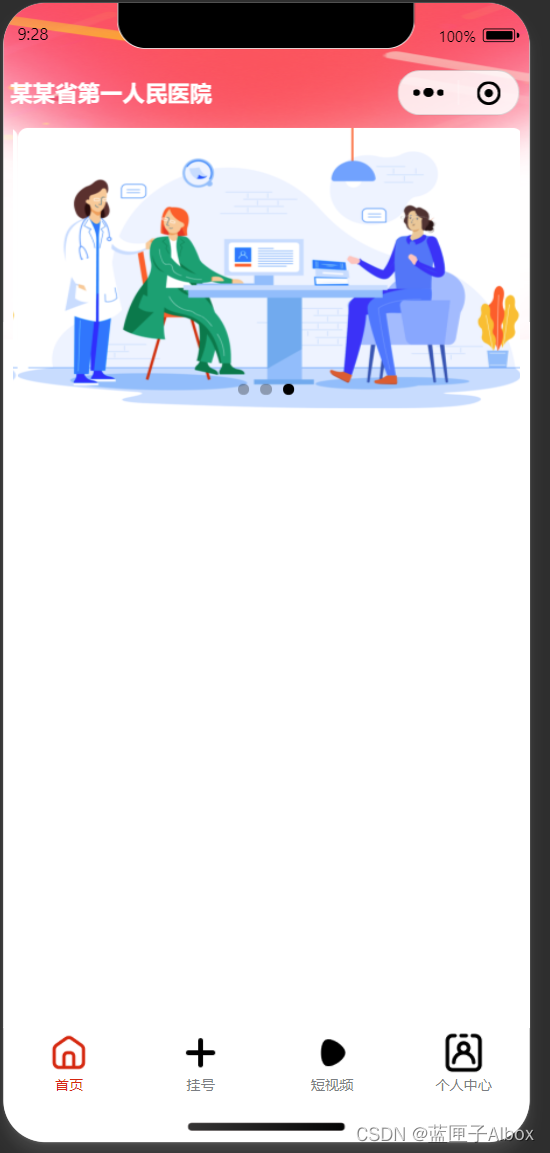
.swiper{ height: 400rpx; width: 96%; margin: auto; } swiper-item image{ width: 100%; height: 100%; border-radius: 15rpx; } .uni-margin-wrap{ margin-top: -310rpx; }
4、对请求接口进行封装
安装一下se64的依赖,
npm install --save js-base64
创建public文件夹
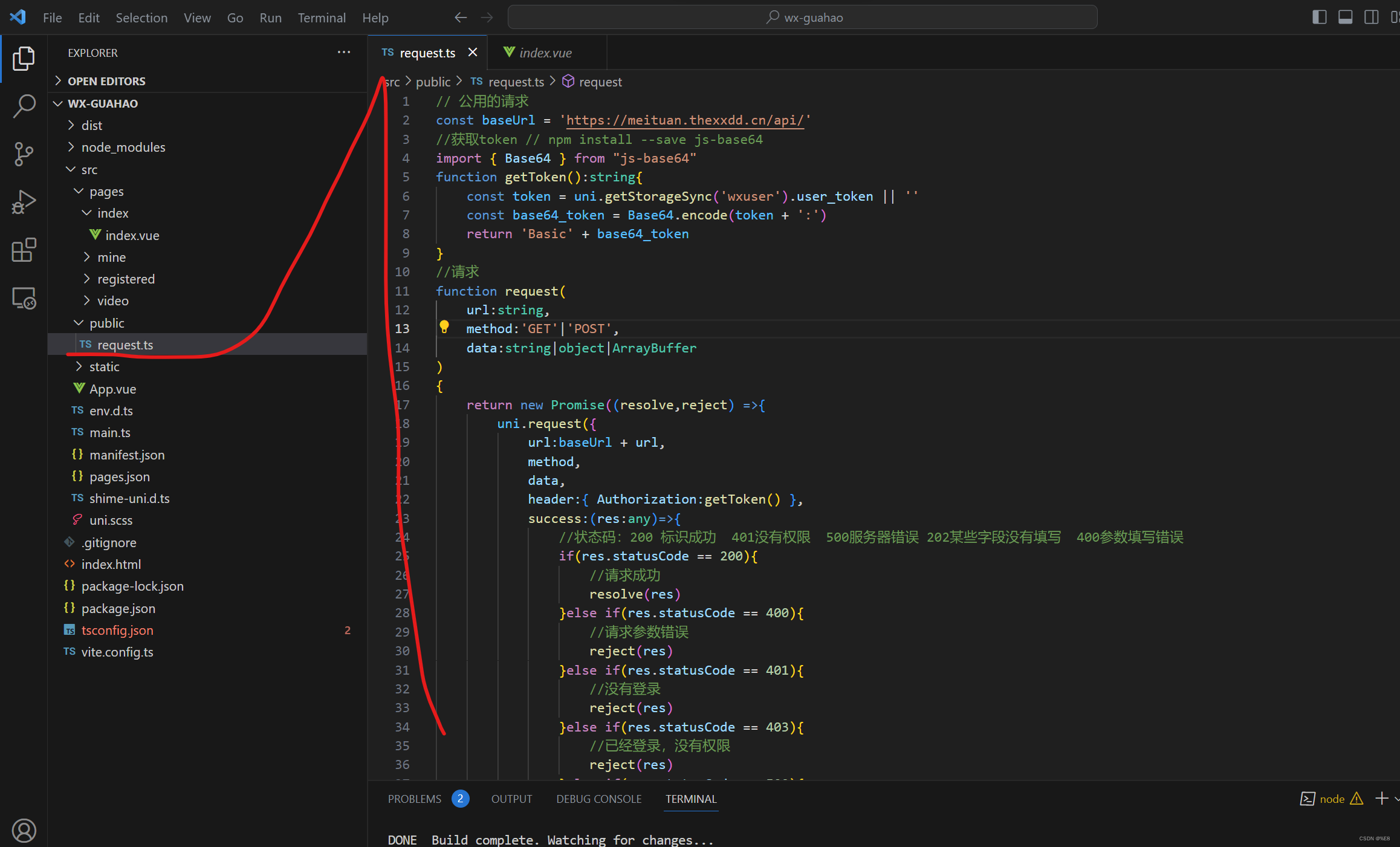
在public当中创建request.ts文件

// 公用的请求 const baseUrl = 'https://meituan.thexxdd.cn/api/' //获取token // npm install --save js-base64 import { Base64 } from "js-base64" function getToken():string{ const token = uni.getStorageSync('wxuser').user_token || '' const base64_token = Base64.encode(token + ':') return 'Basic' + base64_token } //请求 function request( url:string, method:'GET'|'POST', data:string|object|ArrayBuffer ) { return new Promise((resolve,reject) =>{ uni.request({ url:baseUrl + url, method, data, header:{ Authorization:getToken() }, success:(res:any)=>{ //状态码:200 标识成功 401没有权限 500服务器错误 202某些字段没有填写 400参数填写错误 if(res.statusCode == 200){ //请求成功 resolve(res) }else if(res.statusCode == 400){ //请求参数错误 reject(res) }else if(res.statusCode == 401){ //没有登录 reject(res) }else if(res.statusCode == 403){ //已经登录,没有权限 reject(res) }else if(res.statusCode == 500){ uni.showToast({title:'服务器发生未知错误',icon:'none',duration:1000}) //服务器错误,500服务器内部错误 reject(res) }else if(res.statusCode == 502){ //网关错误 }else if(res.statusCode == 504){ //代理错误 reject(res) }else if(res.statusCode == 202){ uni.showToast({title:'给你提示',icon:'none',duration:1000}) reject(res) }else{ uni.showToast({title:'服务器发生未知错误',icon:'none',duration:1000}) reject(res) } }, fail:(err:any)=>{ uni.showToast({title:'服务器发生未知错误',icon:'none',duration:1000}) reject(err) } }) }) } //接口 const RequestApi = { //首页数据 FrontPage:()=>request('frontpage','GET',{}) } export {RequestApi}
5、完善首页请求信息
1)完善首页,疫苗预约

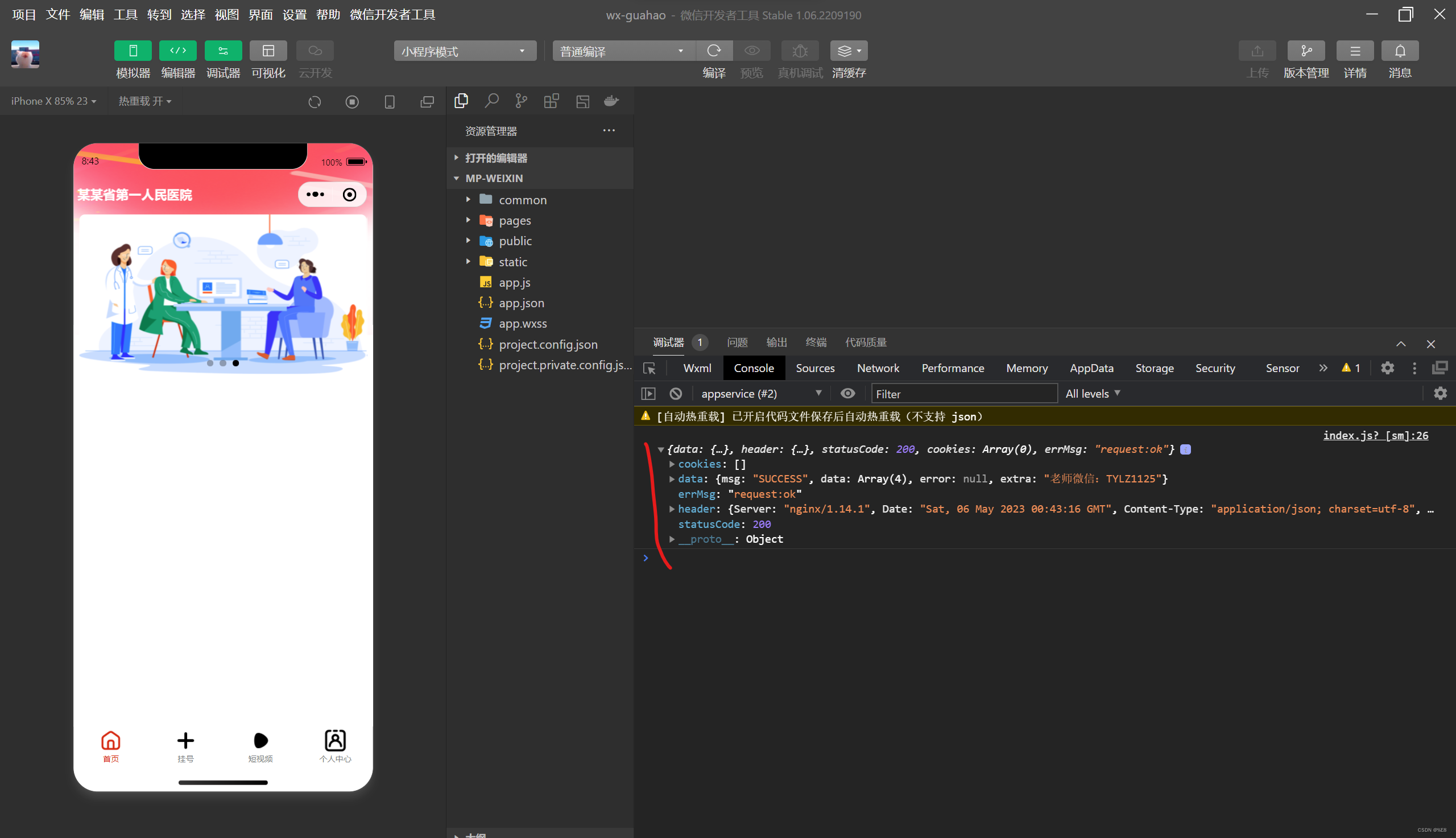
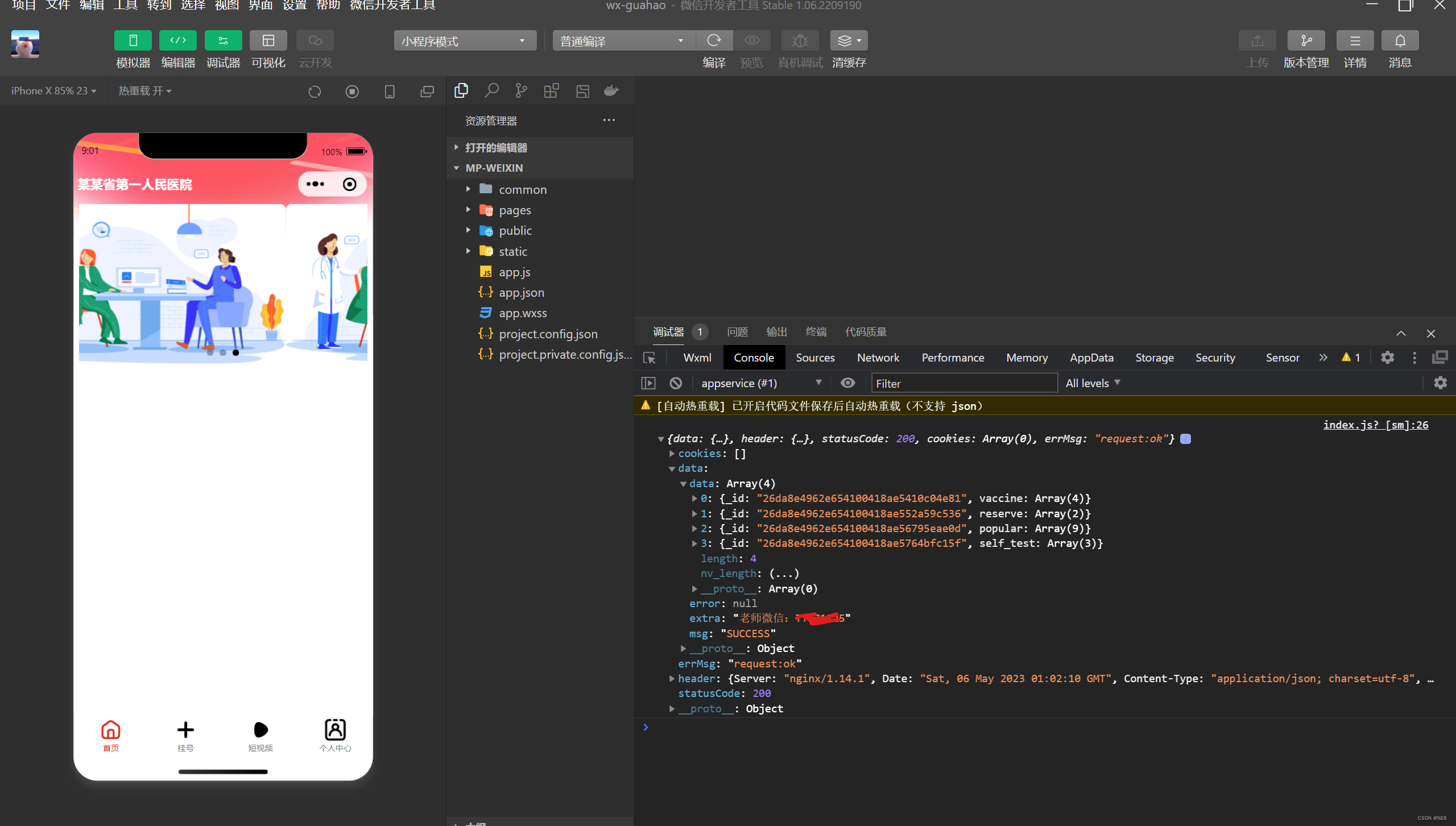
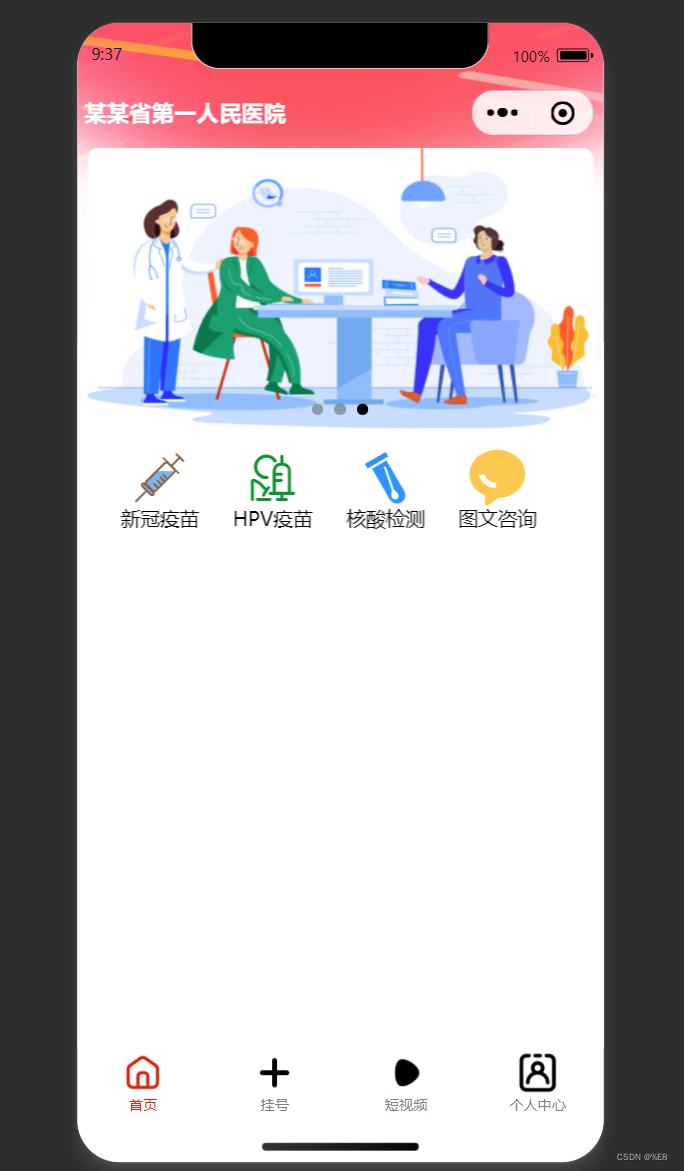
import { RequestApi } from '@/public/request'async function pageData(){ const res:any = await RequestApi.FrontPage() console.log(res) }回到微信小程序查看,我们成功的拿到了数据

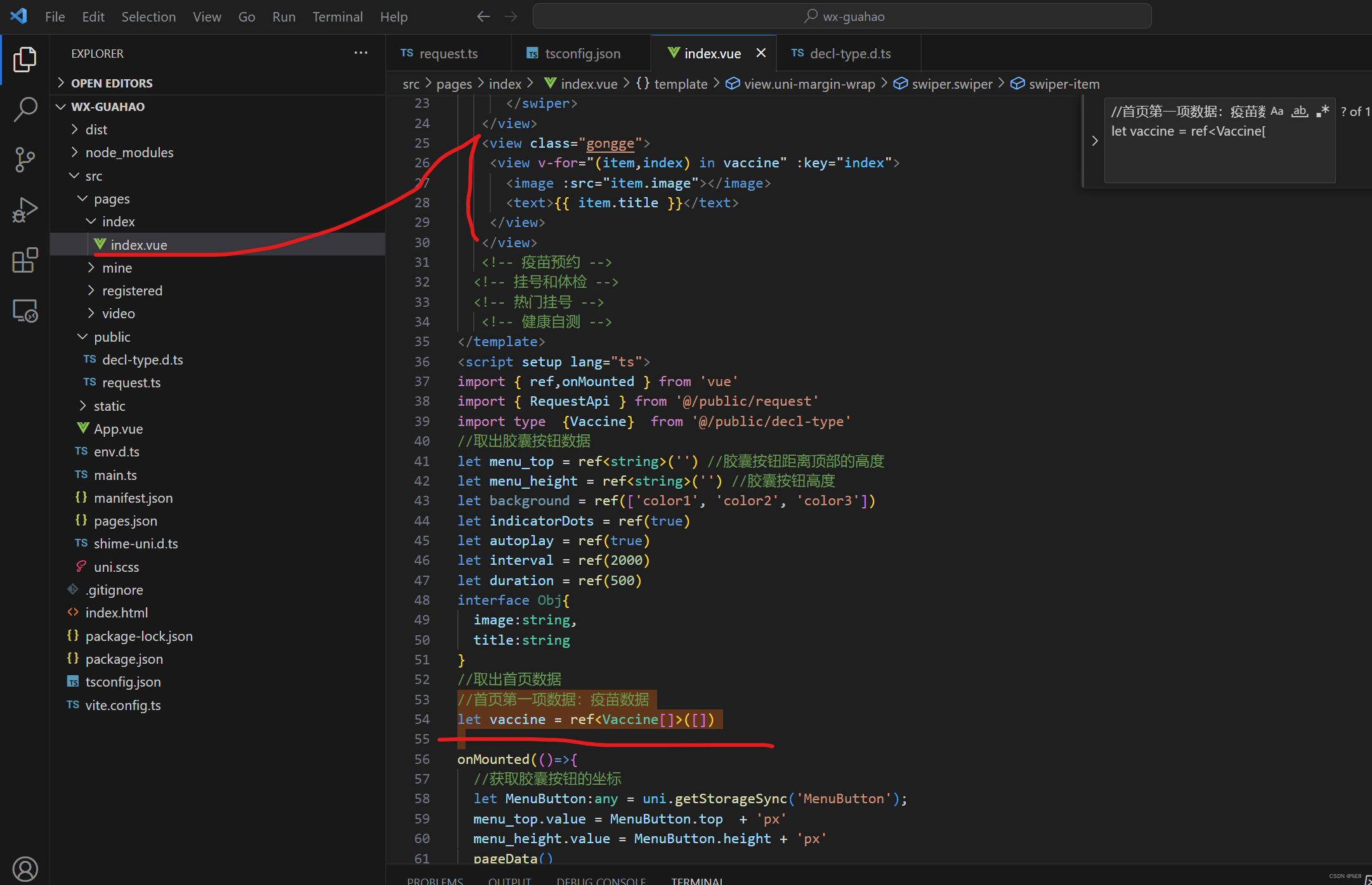
将数据渲染到首页
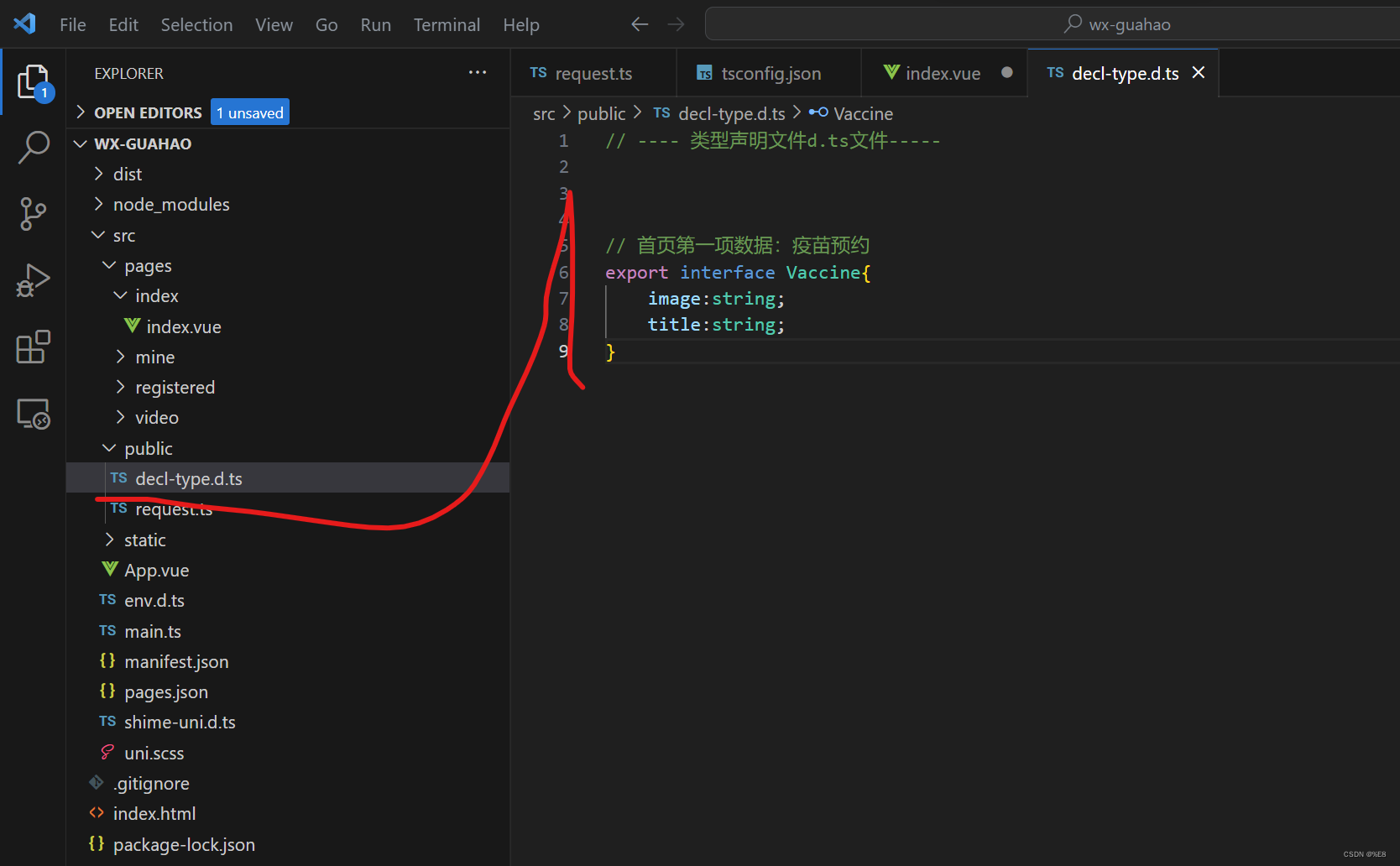
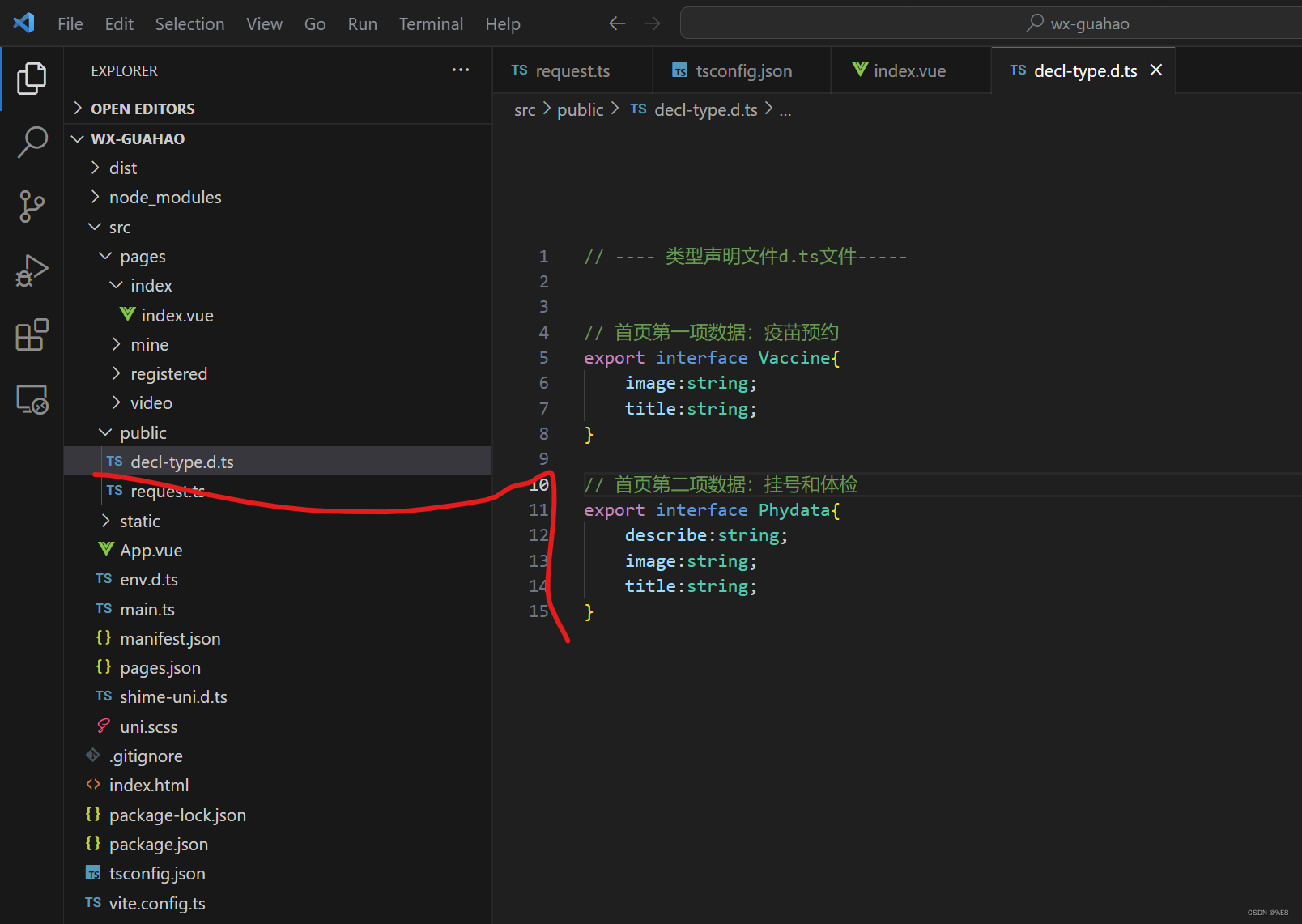
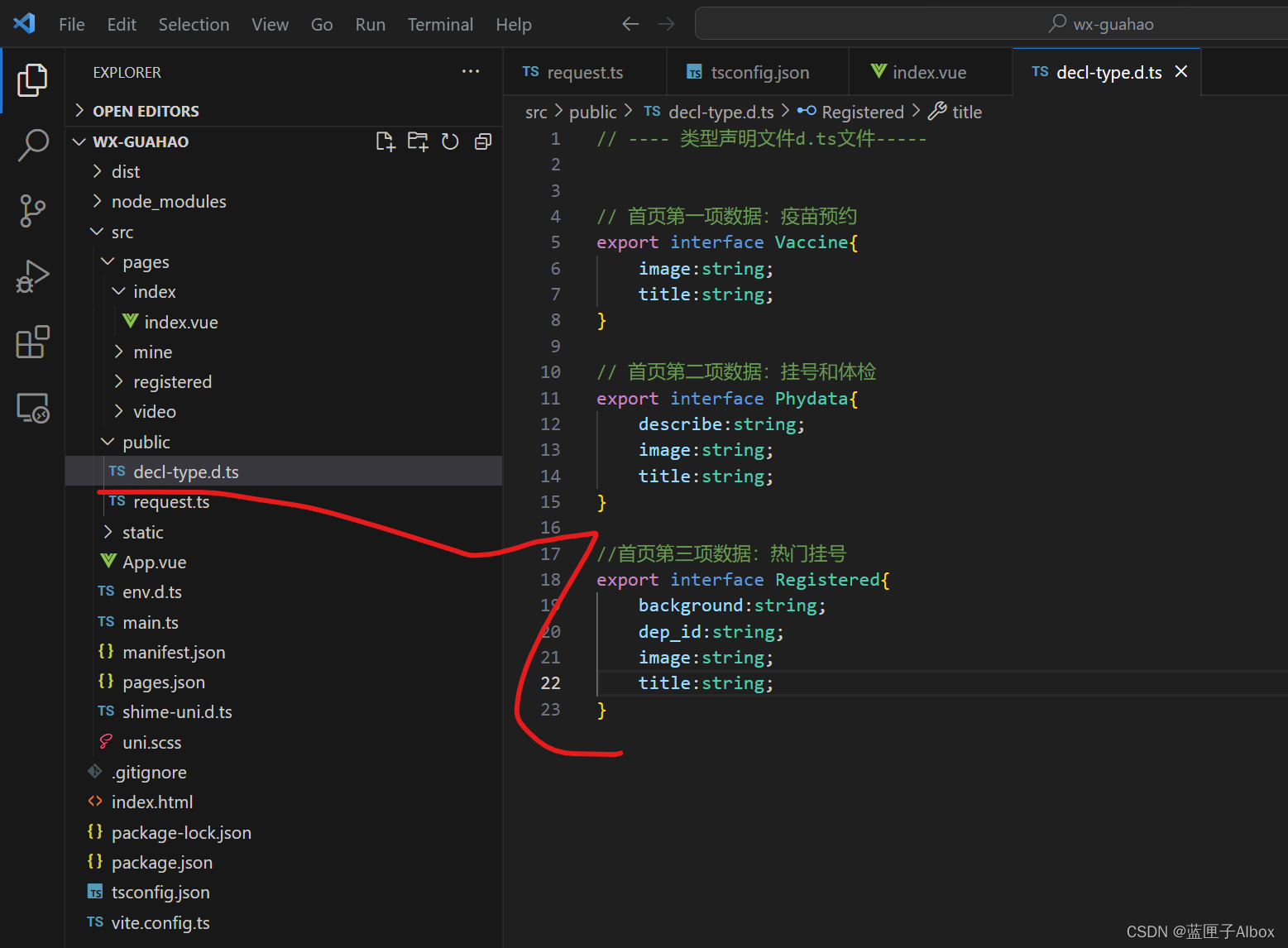
创建decl-type.d.ts文件

// ---- 类型声明文件d.ts文件----- // 首页第一项数据:疫苗预约 export interface Vaccine{ image:string; title:string; }
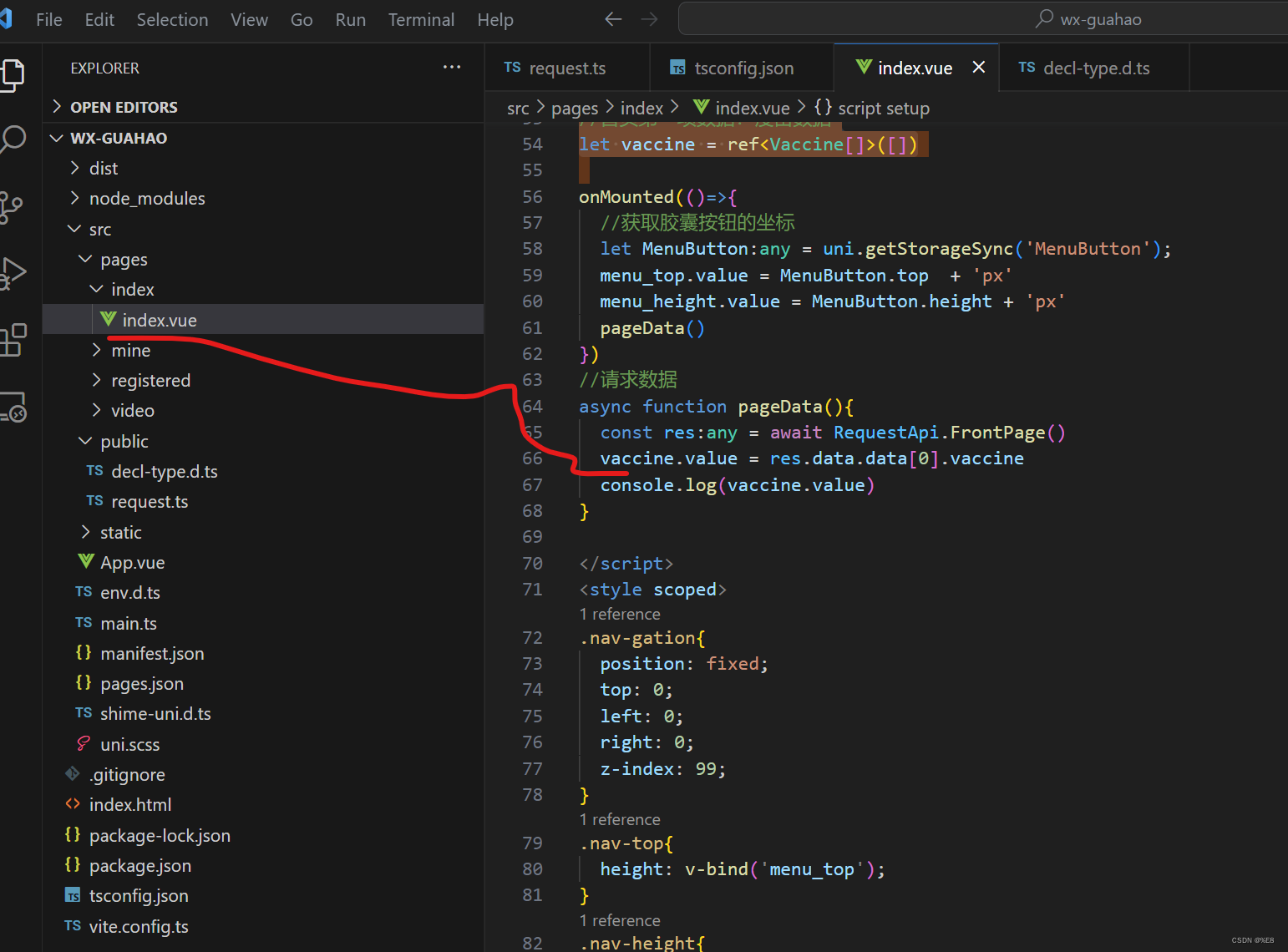
import type {Vaccine} from '@/public/decl-type'//取出首页数据 //首页第一项数据:疫苗数据 let vaccine = ref([])

const res:any = await RequestApi.FrontPage() vaccine.value = res.data.data[0].vaccine
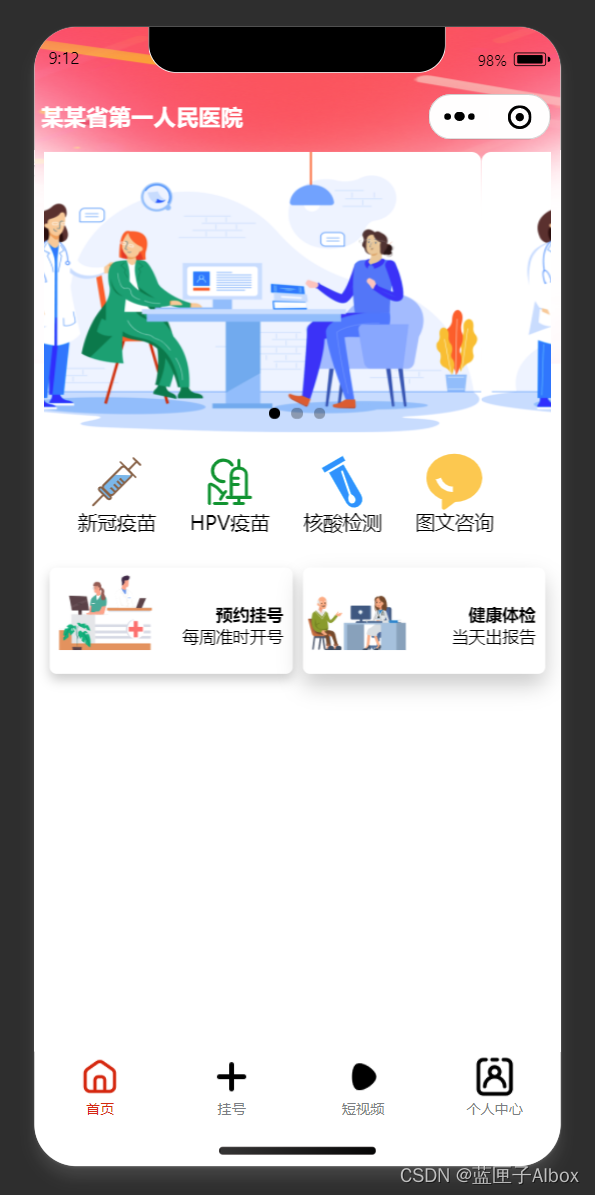
设置页面样式

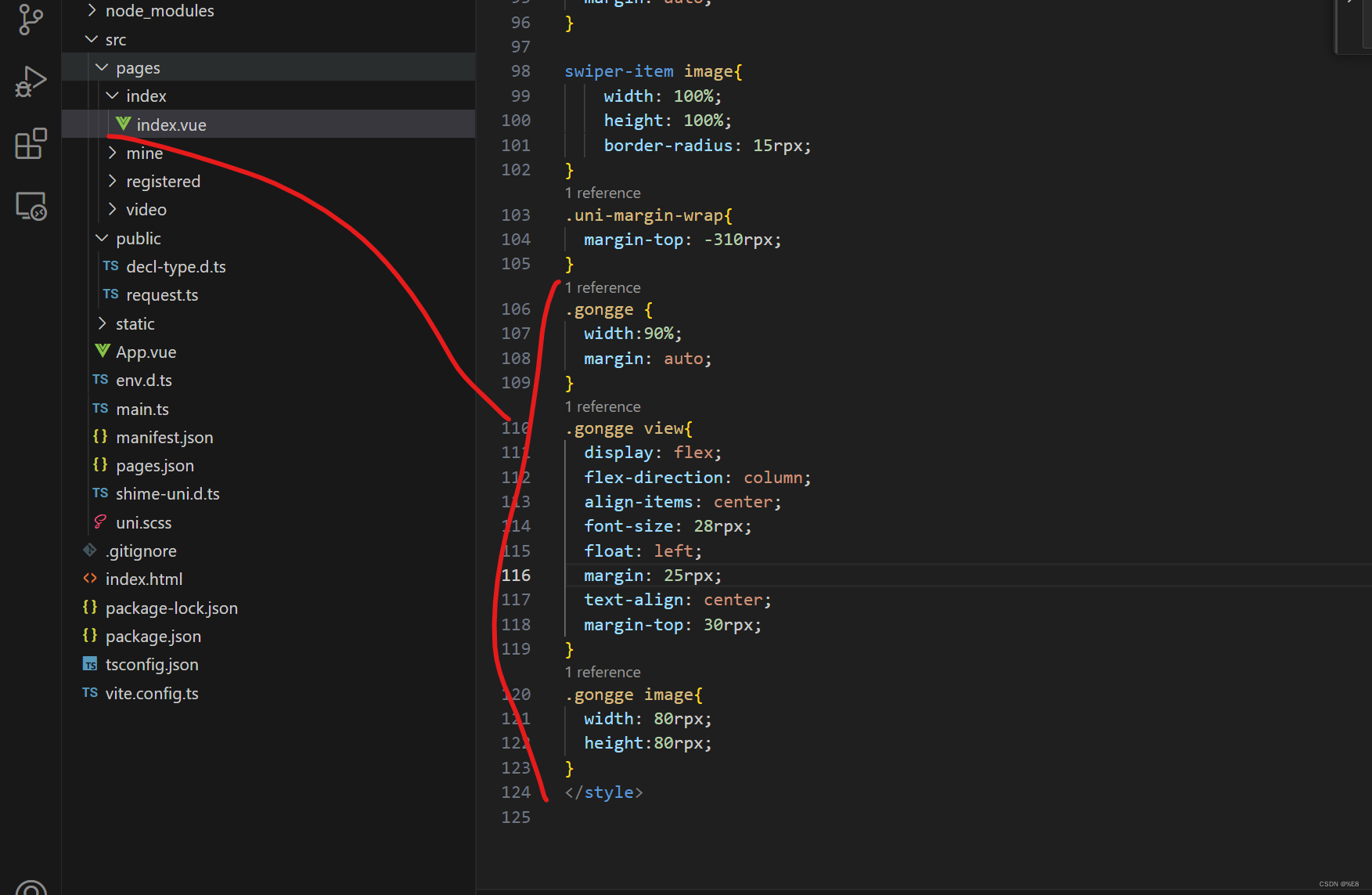
.gongge { width:90%; margin: auto; } .gongge view{ display: flex; flex-direction: column; align-items: center; font-size: 28rpx; float: left; margin: 25rpx; text-align: center; margin-top: 30rpx; } .gongge image{ width: 80rpx; height:80rpx; }
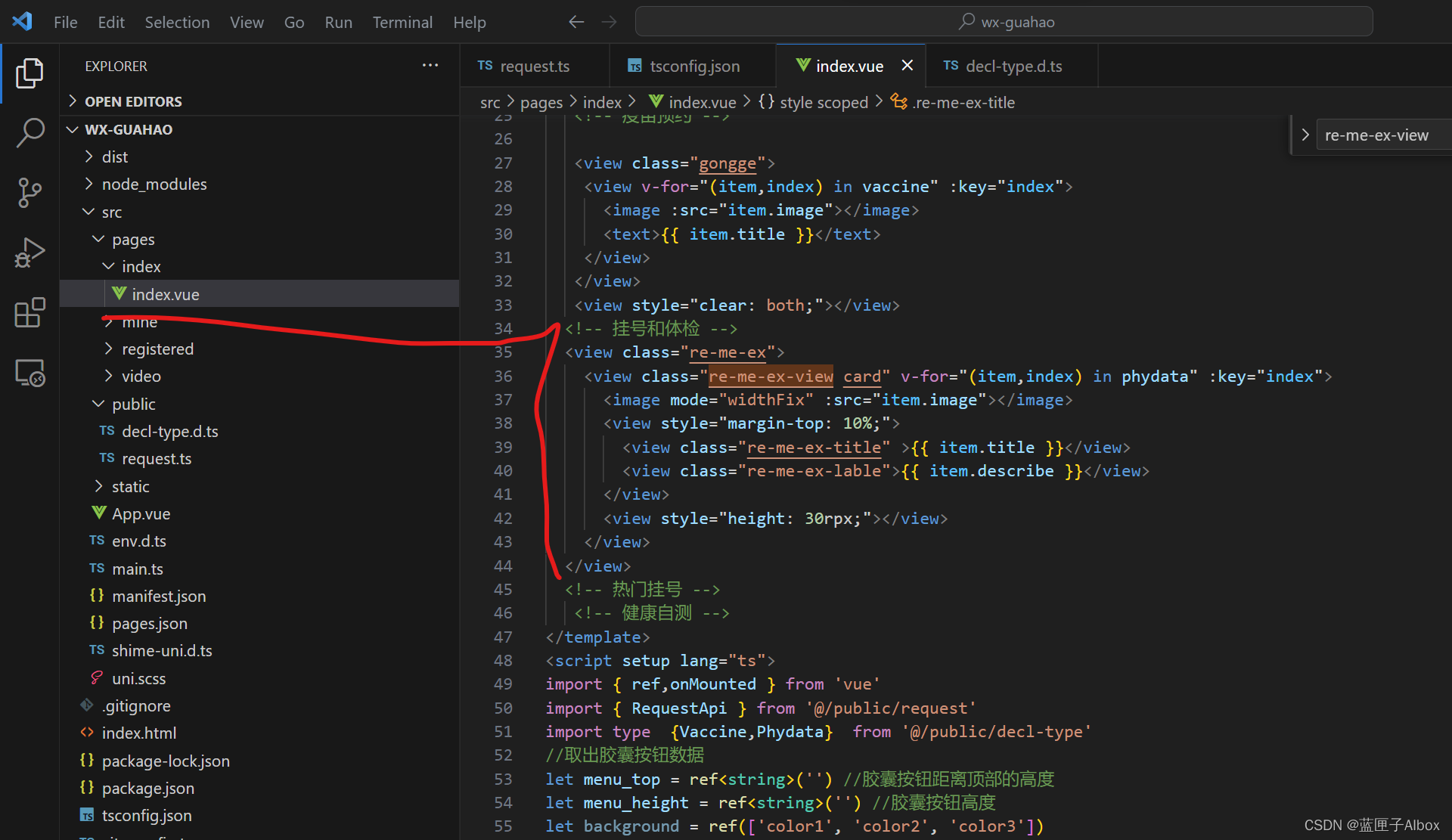
2)首页第二项数据:挂号和体检

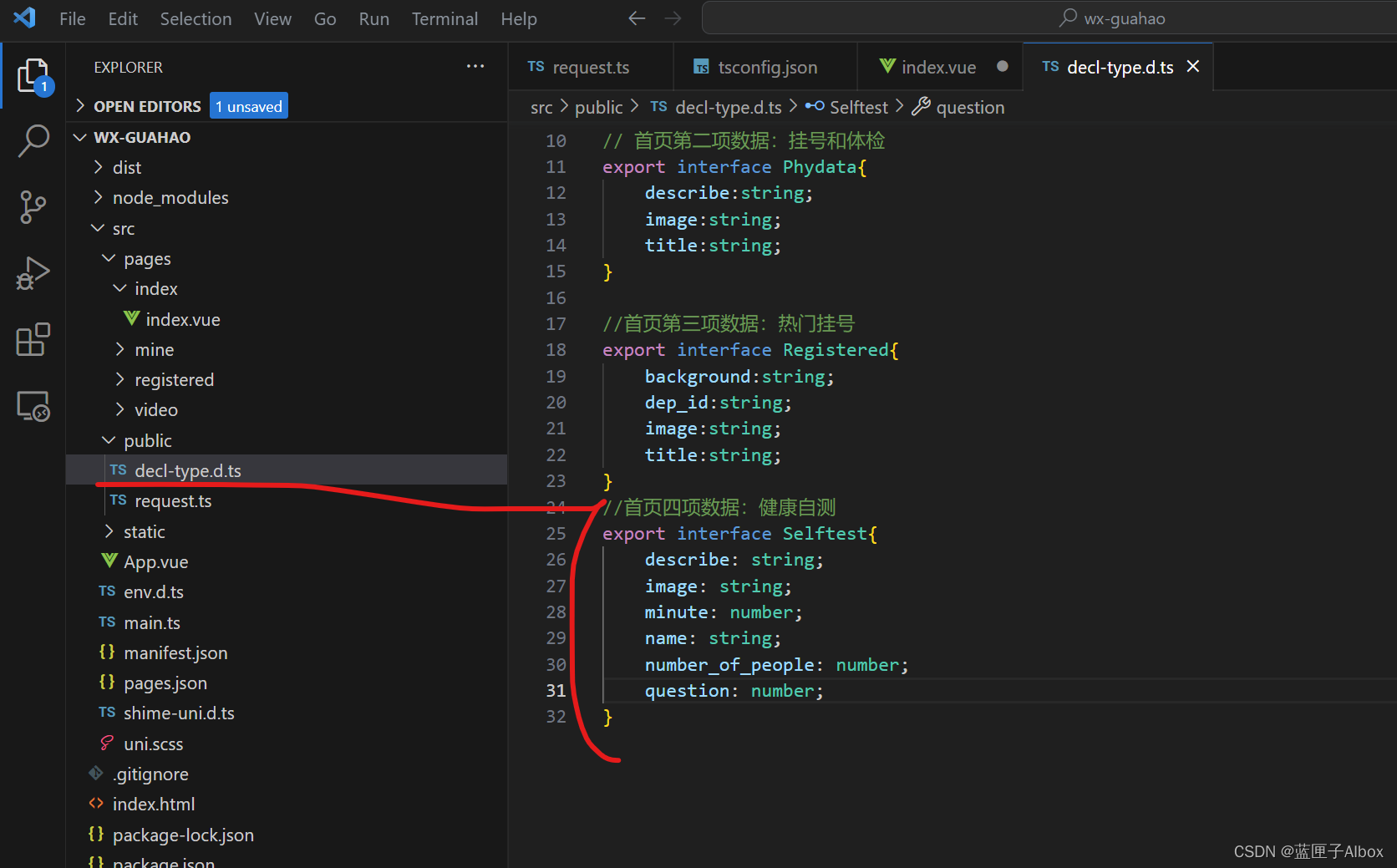
// 首页第二项数据:挂号和体检 export interface Phydata{ describe:string; image:string; title:string; }
{{ item.title }} {{ item.describe }}
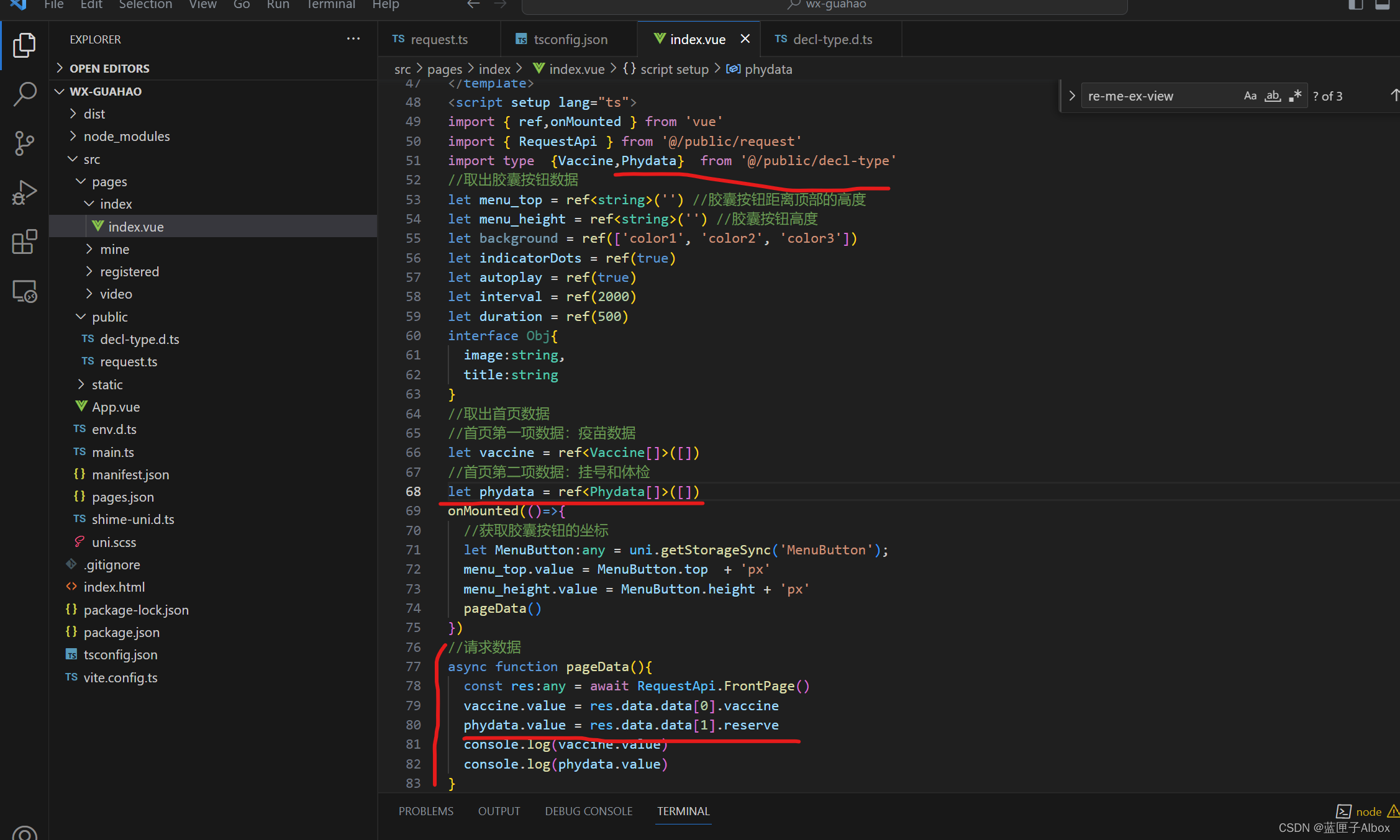
import type {Vaccine,Phydata} from '@/public/decl-type'//首页第二项数据:挂号和体检 let phydata = ref([])
phydata.value = res.data.data[1].reserve

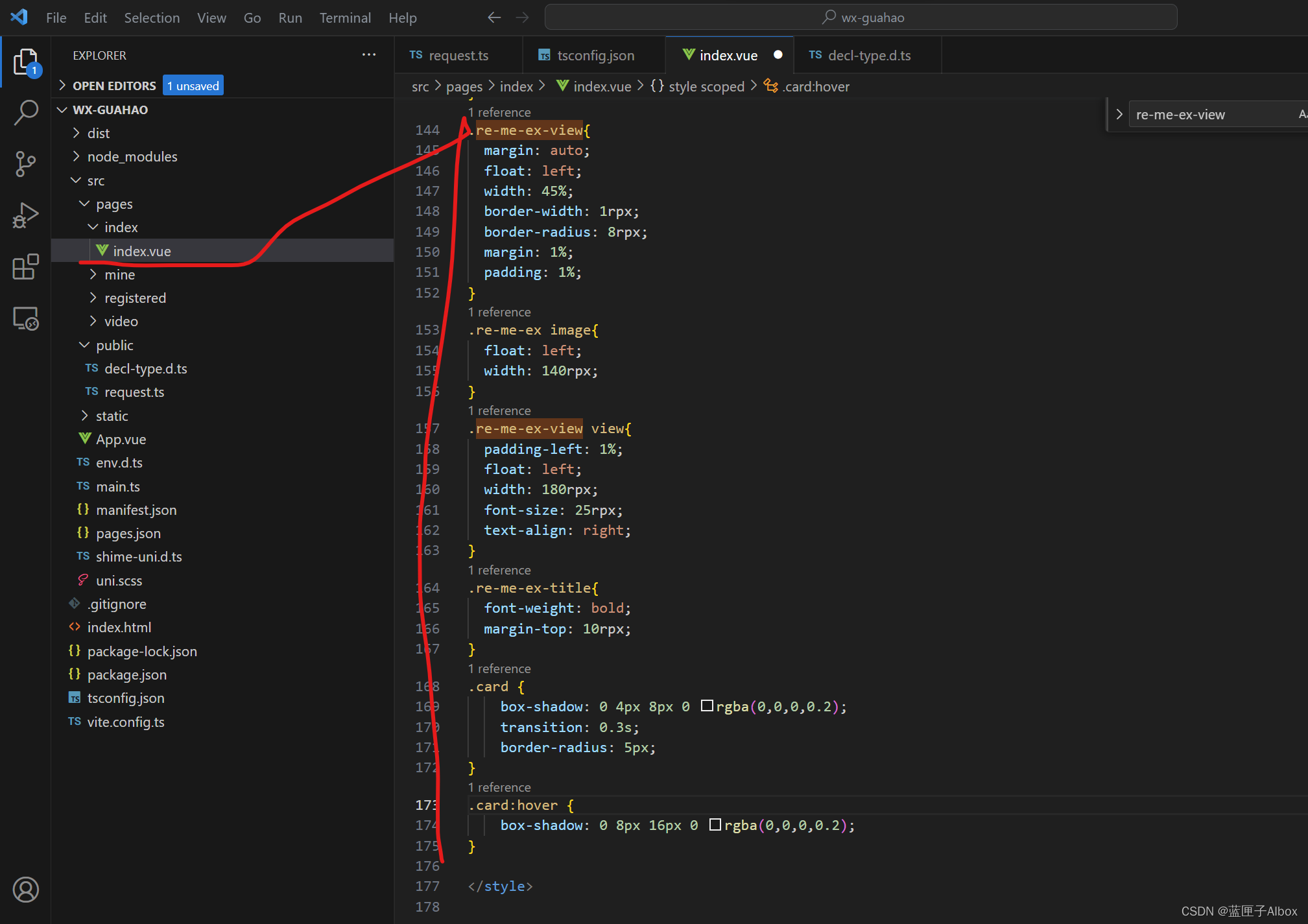
.re-me-ex-view{ margin: auto; float: left; width: 45%; border-width: 1rpx; border-radius: 8rpx; margin: 1%; padding: 1%; } .re-me-ex image{ float: left; width: 140rpx; } .re-me-ex-view view{ padding-left: 1%; float: left; width: 180rpx; font-size: 25rpx; text-align: right; } .re-me-ex-title{ font-weight: bold; margin-top: 10rpx; } .card { box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2); transition: 0.3s; border-radius: 5px; } .card:hover { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2); }
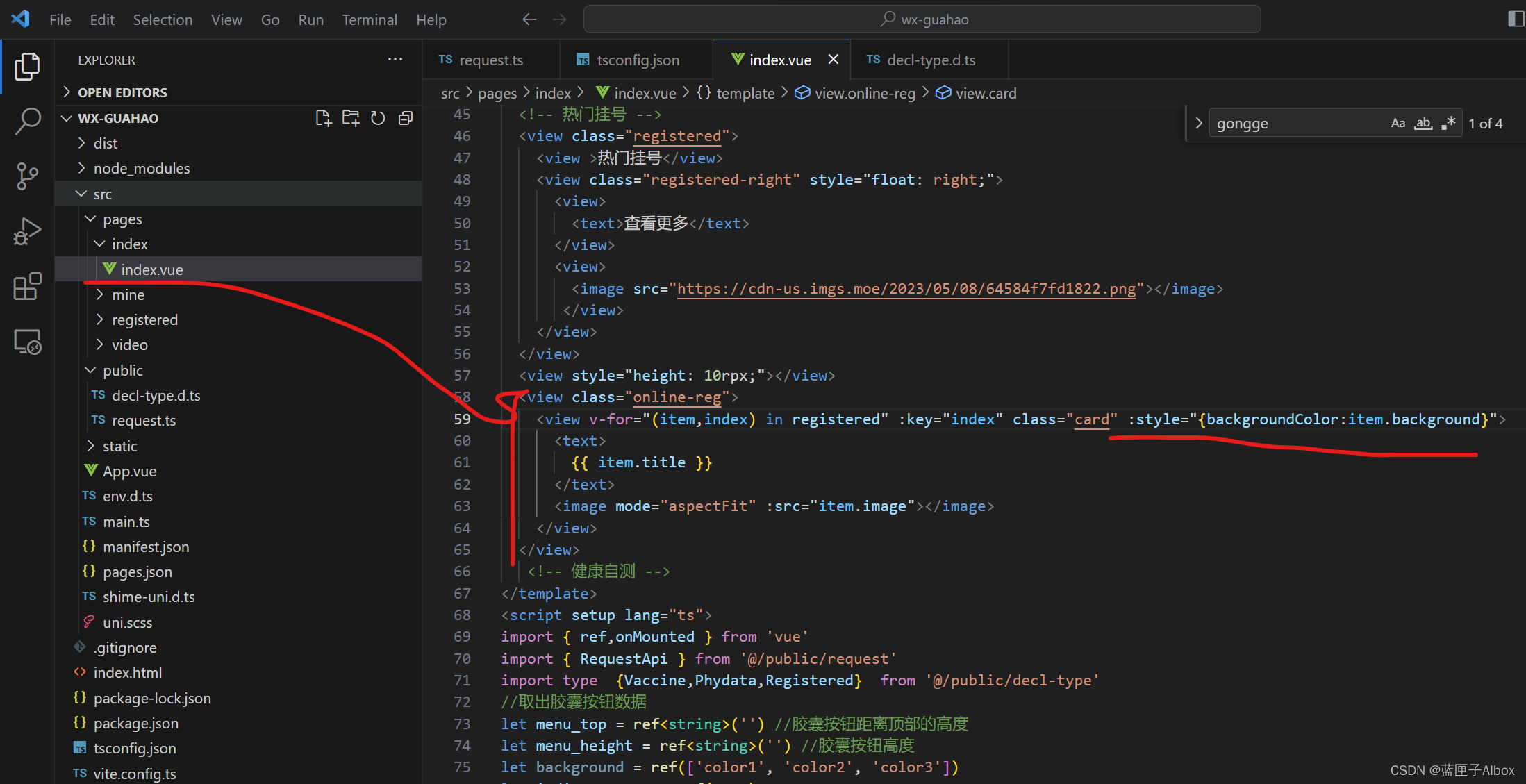
3)热门挂号

//首页第三项数据:热门挂号 export interface Registered{ background:string; dep_id:string; image:string; title:string; }
{{ item.title }}
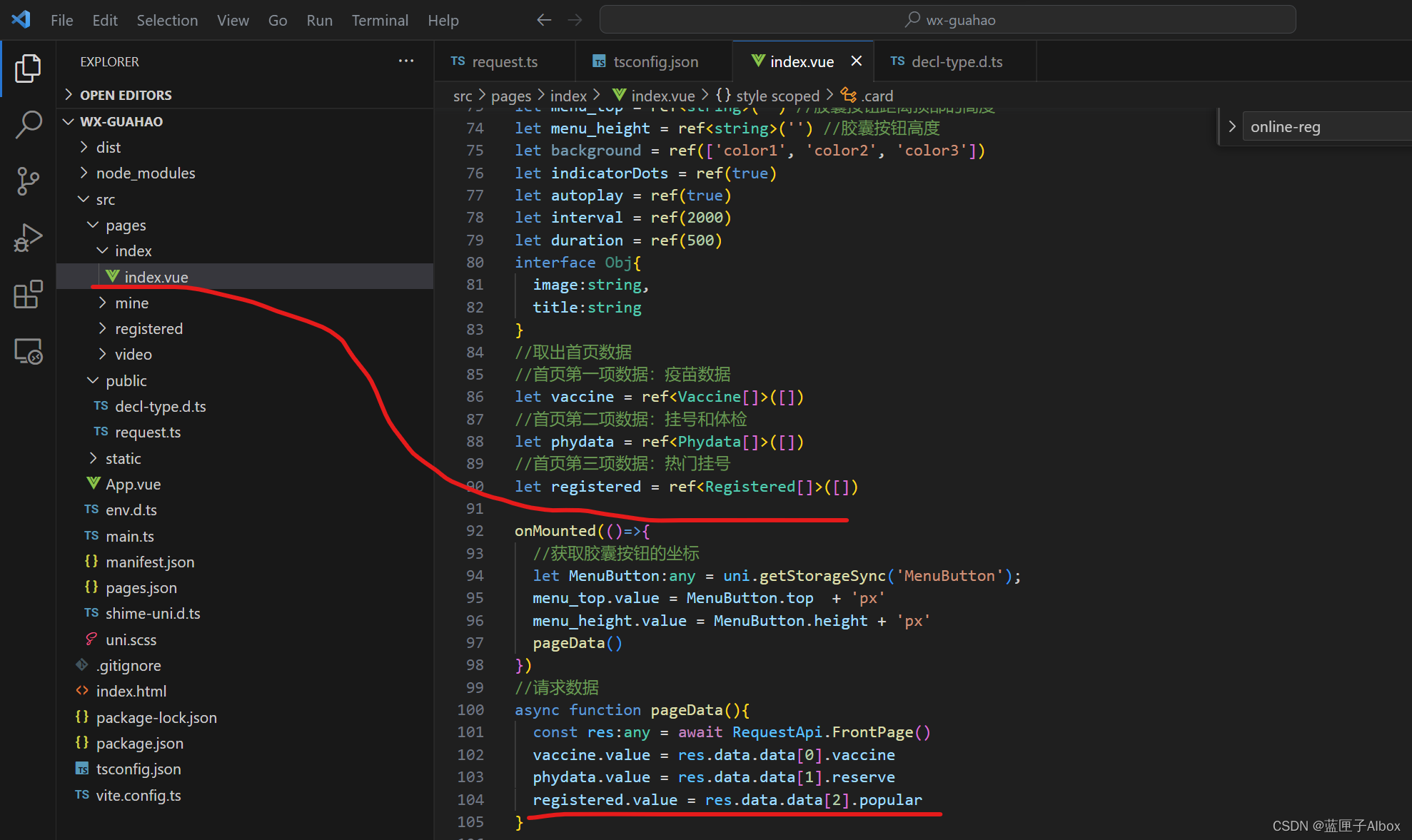
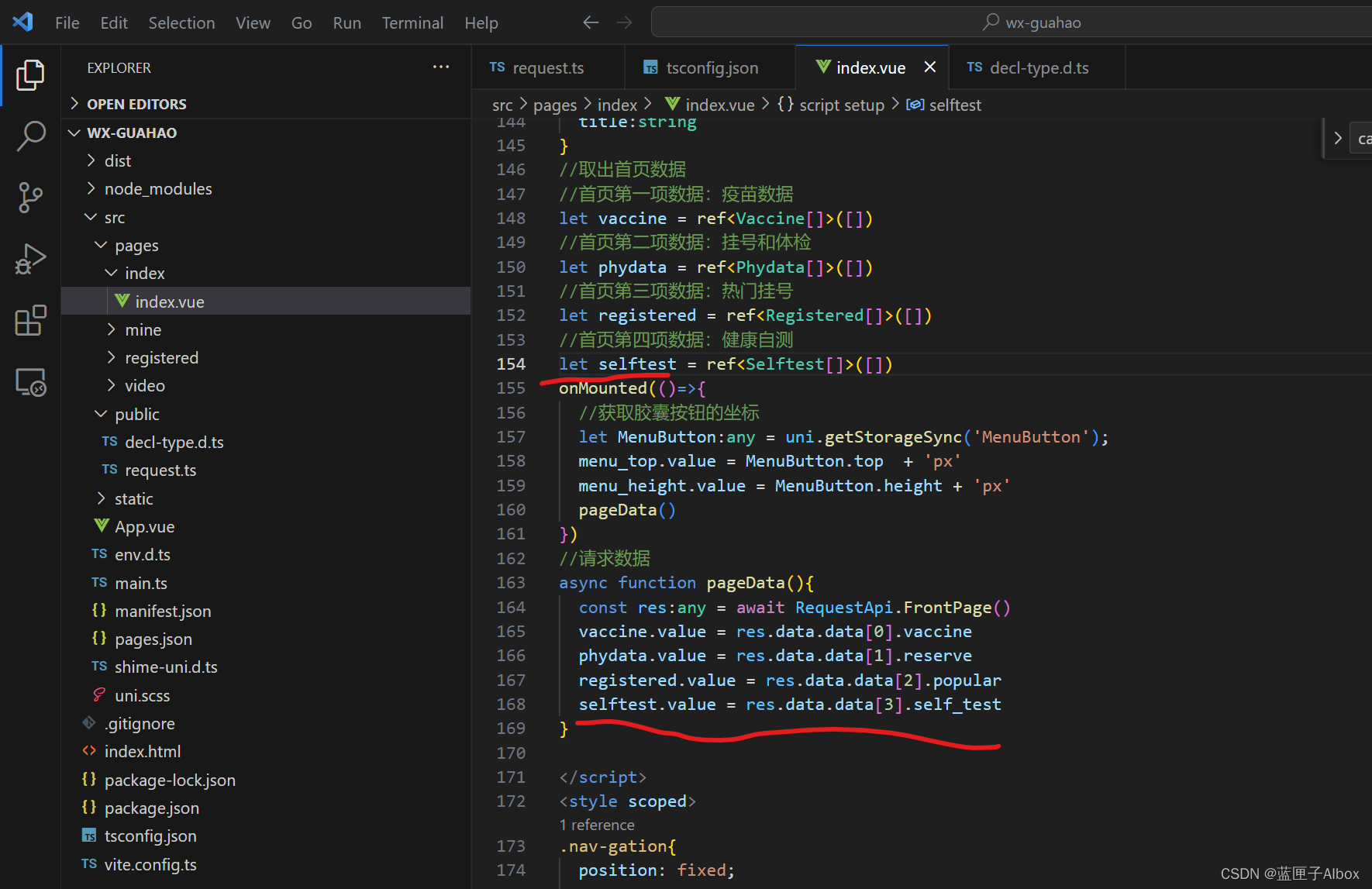
//取出首页数据 //首页第一项数据:疫苗数据 let vaccine = ref([]) //首页第二项数据:挂号和体检 let phydata = ref([]) //首页第三项数据:热门挂号 let registered = ref([]) onMounted(()=>{ //获取胶囊按钮的坐标 let MenuButton:any = uni.getStorageSync('MenuButton'); menu_top.value = MenuButton.top + 'px' menu_height.value = MenuButton.height + 'px' pageData() }) //请求数据 async function pageData(){ const res:any = await RequestApi.FrontPage() vaccine.value = res.data.data[0].vaccine phydata.value = res.data.data[1].reserve registered.value = res.data.data[2].popular }
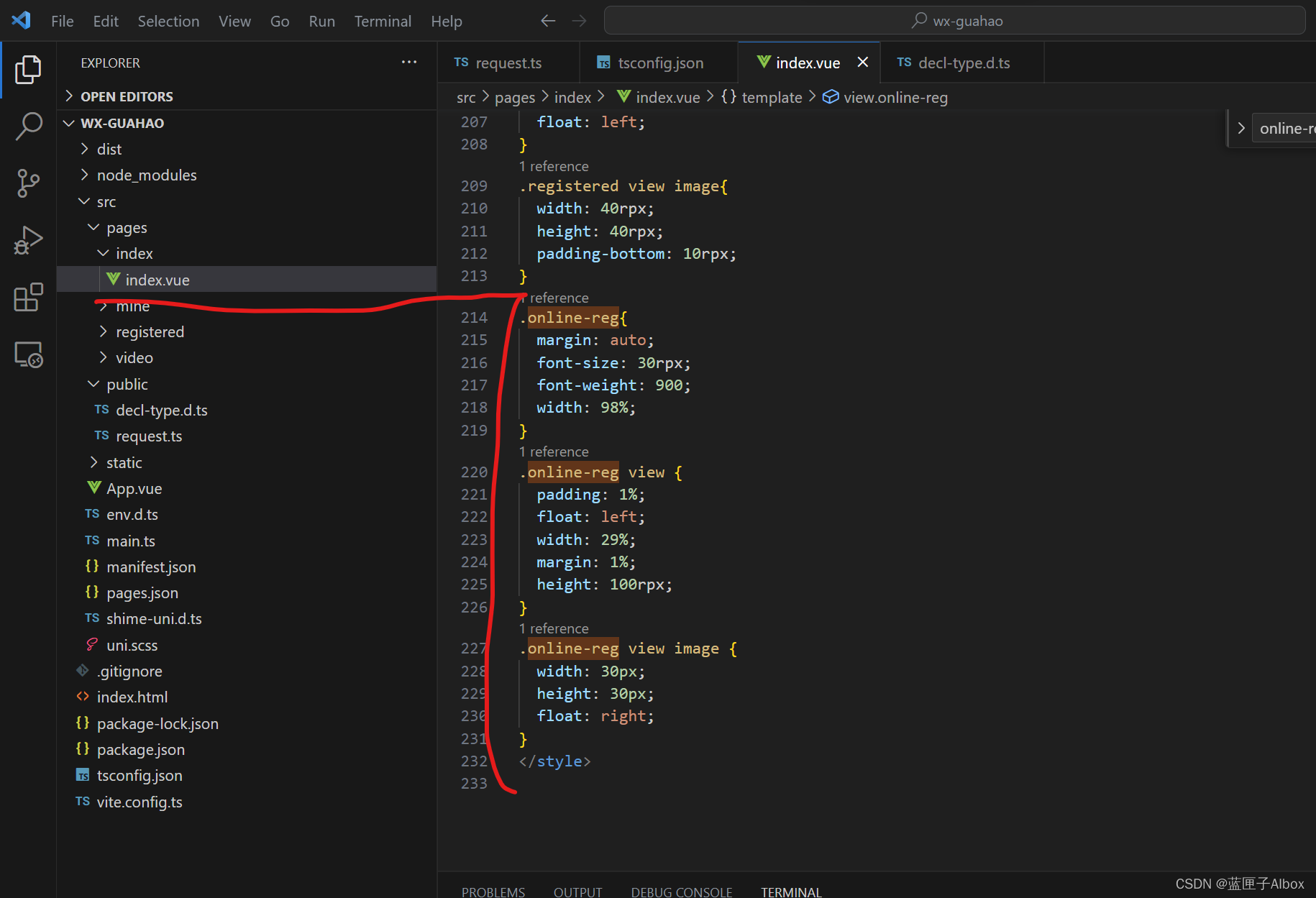
.online-reg{ margin: auto; font-size: 30rpx; font-weight: 900; width: 98%; } .online-reg view { padding: 1%; float: left; width: 29%; margin: 1%; height: 100rpx; } .online-reg view image { width: 30px; height: 30px; float: right; }
4)健康自测

//首页四项数据:健康自测 export interface Selftest{ describe: string; image: string; minute: number; name: string; number_of_people: number; question: number; }
let selftest = ref([]) 在这里插入代码片
selftest.value = res.data.data[3].self_test

{{ selftest[1].name }} {{ selftest[1].minute }}题/{{ selftest[1].minute }}分钟 {{ selftest[1].number_of_people }}人通过测试 {{ selftest[2].name }} {{ selftest[2].minute }}题/{{ selftest[2].minute }}分钟 {{ selftest[2].number_of_people }}人通过测试
四、新冠疫苗
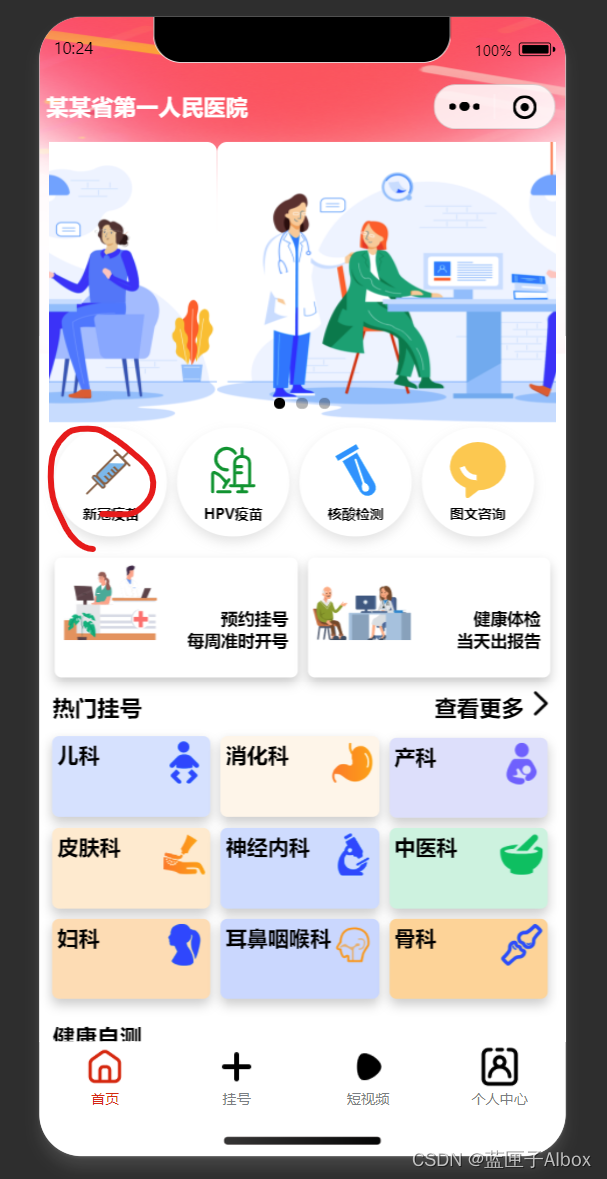
1、创建新页面并实现页面跳转
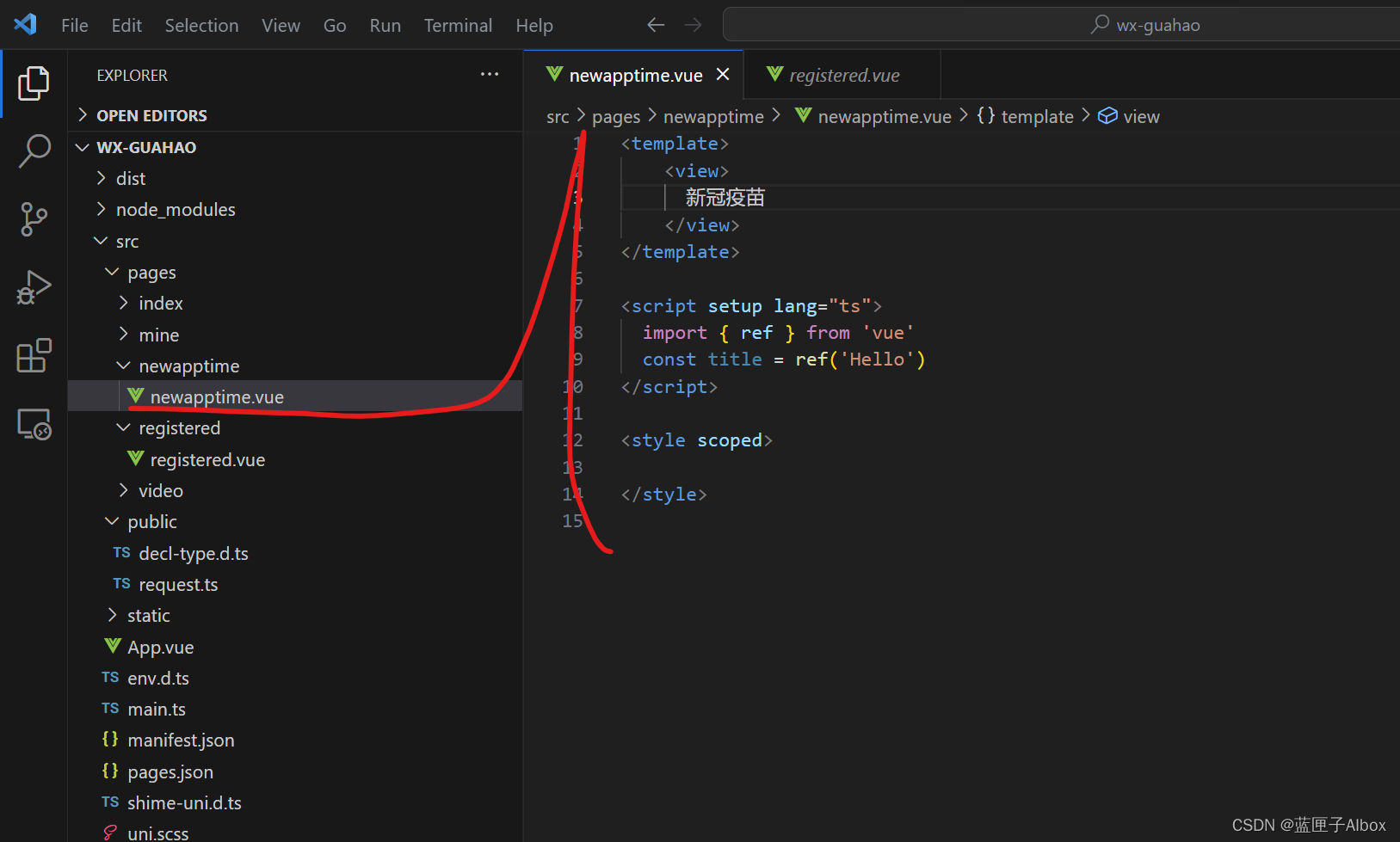
创建newapptime.vue

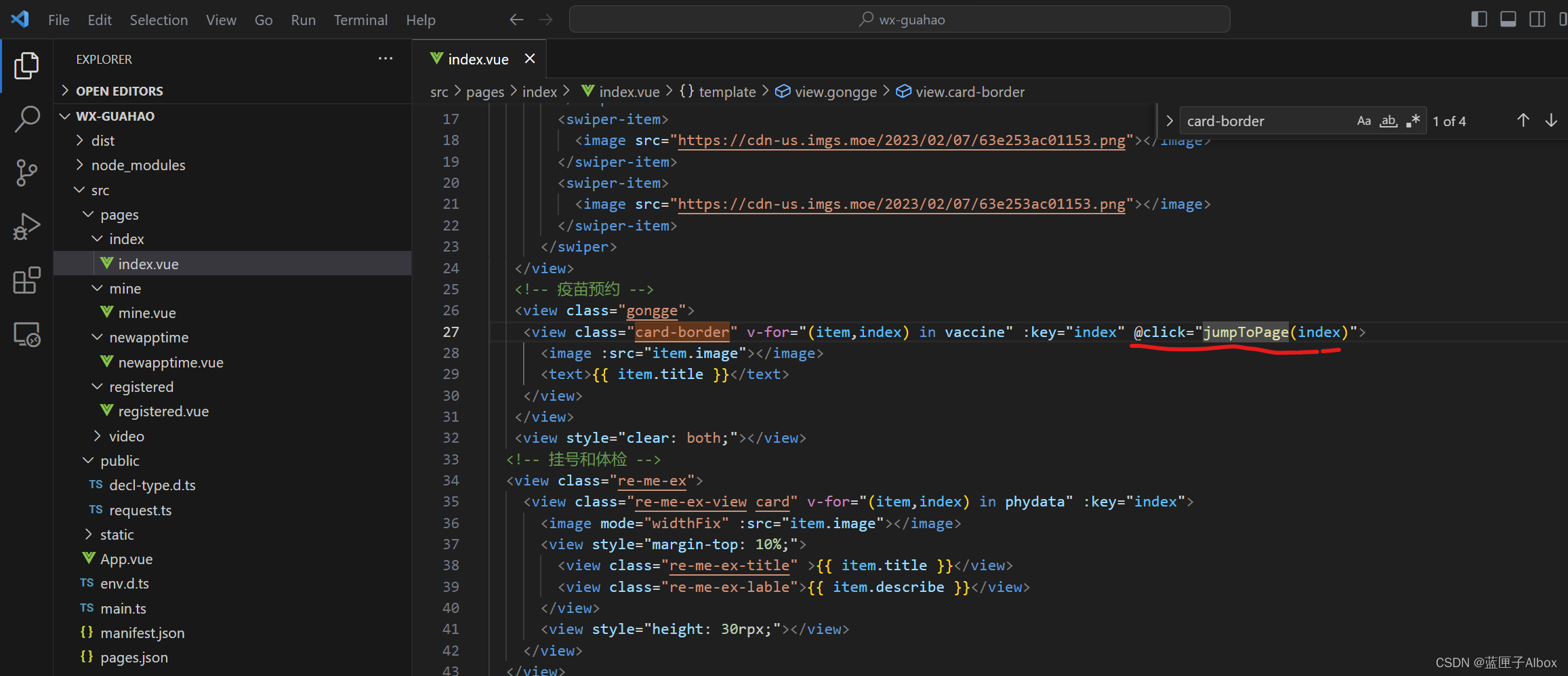
新冠疫苗 import { ref } from 'vue' const title = ref('Hello')实现页面跳转
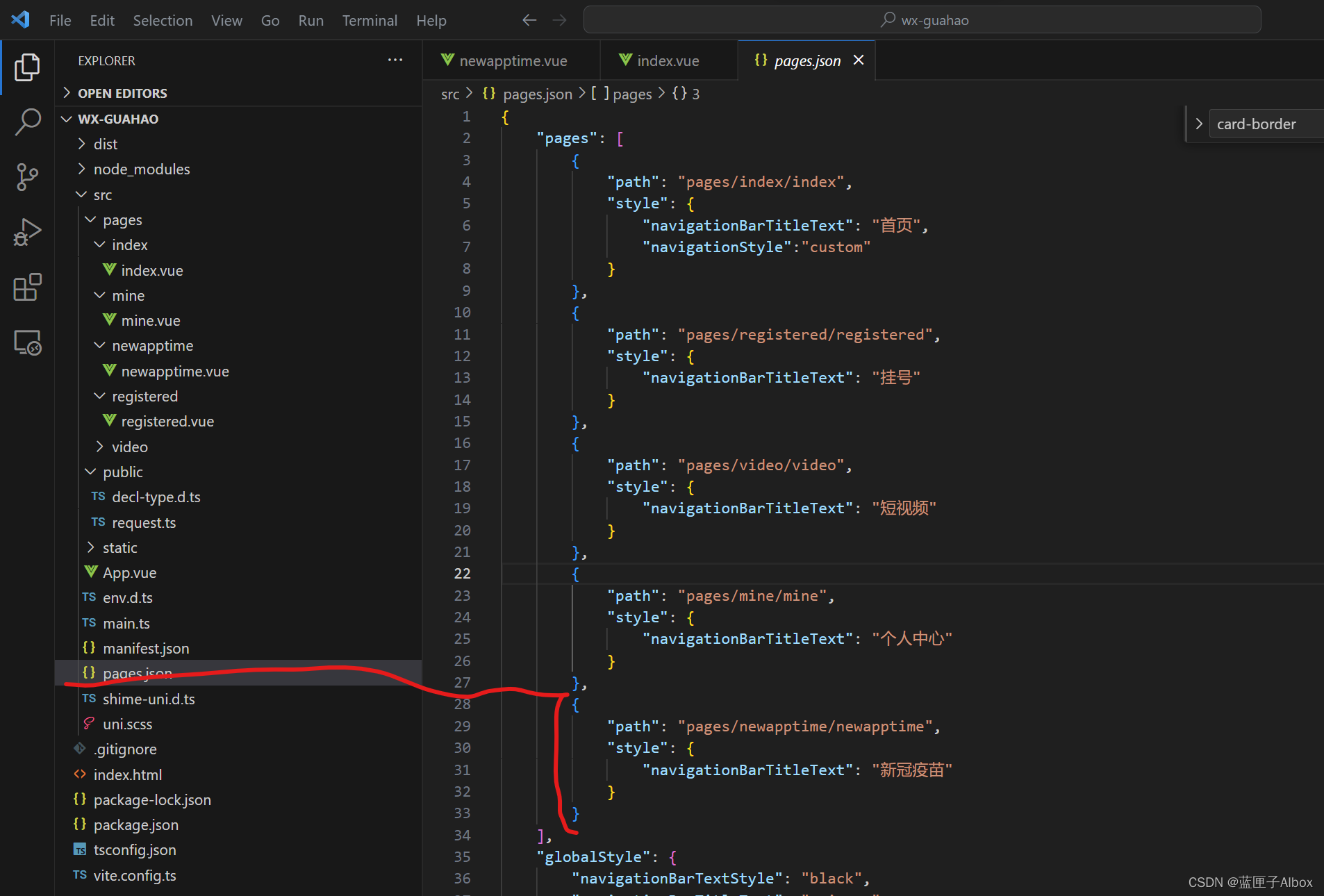
设置路由

{ "path": "pages/newapptime/newapptime", "style": { "navigationBarTitleText": "新冠疫苗" } }
{{ item.title }}
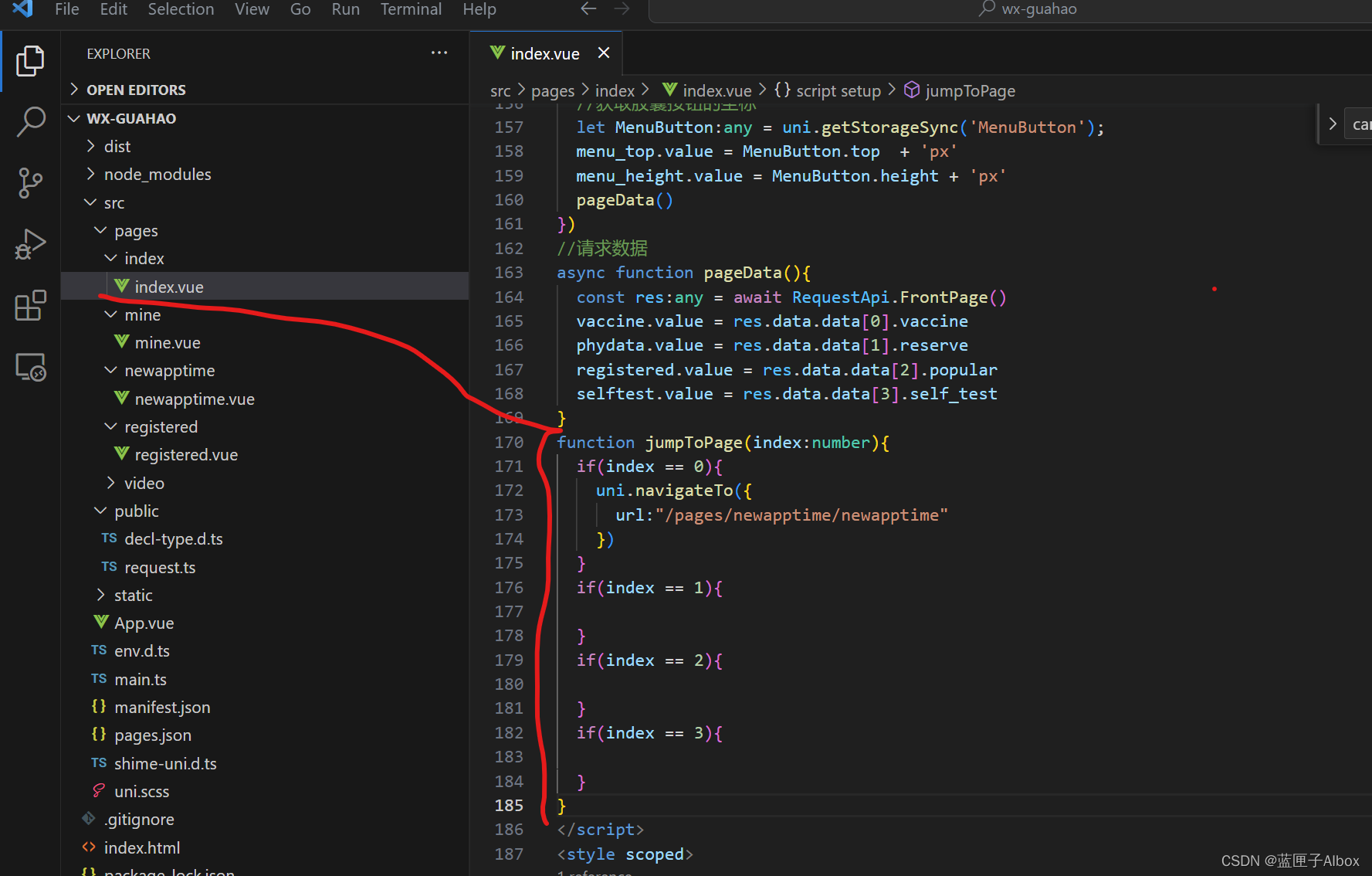
function jumpToPage(index:number){ if(index == 0){ uni.navigateTo({ url:"/pages/newapptime/newapptime" }) } if(index == 1){ } if(index == 2){ } if(index == 3){ } }

2、源代码下载:https://download.csdn.net/download/qq_44757034/87787707
)






还没有评论,来说两句吧...