温馨提示:这篇文章已超过426天没有更新,请注意相关的内容是否还可用!
摘要:针对Taro框架小程序自定义底部Tabbar存在的卡顿和闪烁问题,进行了优化改进。通过技术调整,有效解决了Tab栏切换时的卡顿和闪烁现象,提升了用户体验。在保持功能自定义性的同时,保证了小程序运行的流畅性和稳定性。

在利用Taro框架开发小程序时,底部Tabbar的自定义成为我们关注的焦点,我们不仅要解决切换时的卡顿和闪烁问题,还要确保独特的Tabbar样式能够吸引用户眼球,Taro框架为我们提供了灵活的自定义选项,使我们能够轻松打造出流畅且个性化的界面体验。
最终效果展示:
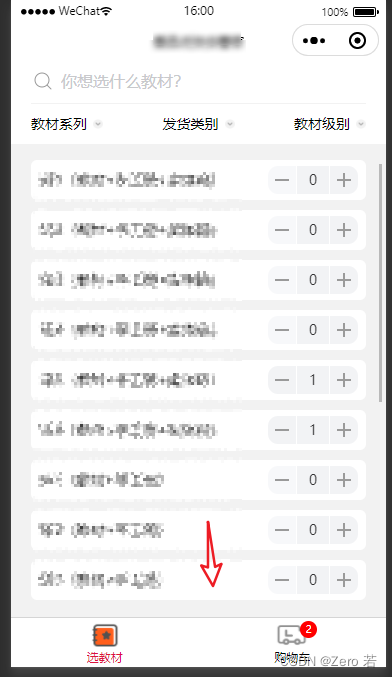
我最近使用Taro框架开发了一个小程序,其中包含了自定义底部Tabbar的功能,实现后的效果如下:
(请在此处插入自定义Tabbar的图片)
起步介绍:
对于初次接触自定义小程序底部Tabbar的开发者,建议首先仔细阅读官方文档,如“微信小程序自定义Tabbar | Taro文档”,官方文档是成功的起点,其中包含了详细的开发指导和最佳实践。
配置app.config.js:
在app.config.js文件中,我们可以通过以下配置来设置自定义的Tabbar:
export default {
tabBar: {
custom: true,
color: '#000000', // 未选中文字颜色
selectedColor: '#DC143C', // 选中文字颜色
backgroundColor: '#ffffff', // Tabbar背景色,这里我添加了白色背景以增强可读性
list: [
{
pagePath: 'page/home/index', // 页面路径
text: '首页', // Tabbar文字
iconPath: '', // 未选中图标路径
selectedIconPath: '' // 选中图标路径
},
// 其他tab配置...
],
},
}配置tab页面usingComponents:
在对应的页面配置文件(如page/home/index.config.js)中,我们需要声明所使用的组件,确保每个页面都正确配置了所需的组件,以便在Tab切换时能够正确加载和渲染内容。
开发custom-tab-bar的细节:
1、设置custom-tab-bar组件:
CustomTabBar组件是实现自定义Tabbar的关键,我们可以使用React等前端框架来开发该组件,并添加相应的逻辑和UI。
import React from 'react';
import { View } from '@tarojs/components'; // 根据项目配置引入其他依赖项
const CustomTabBar = () => {
// 在这里添加组件的逻辑代码,处理Tab切换事件、渲染UI等。
return (
<View>
{/* Tabbar的UI组件,如底部导航栏、图标、文字等 */}
</View>
);
}2、优化细节:
* 考虑到性能和用户体验,我们需要注意代码的简洁性和可读性,避免过度复杂的逻辑和冗余的代码,以确保Tabbar的流畅切换。
* 详细的技术细节和实现方式可以参考官方文档或示例代码,建议开发者在实际开发中不断学习和实践,以掌握更多的技巧和经验,通过不断的学习和实践,你将能够不断优化自定义底部Tabbar的开发过程,提升小程序的性能和用户体验,也鼓励开发者自行探索更多可能的实现方式,以满足个性化功能需求,通过不断的实践和创新,你将能够成为小程序开发领域的佼佼者。






还没有评论,来说两句吧...