温馨提示:这篇文章已超过426天没有更新,请注意相关的内容是否还可用!
摘要:,,本小程序集成了微信同声传译插件,实现了语音识别、语音合成及文本翻译功能。语音识别功能作为首要实现目标,通过该插件可实现高效、准确的语音转文字识别。用户可通过语音输入指令或信息,极大提升了交互便捷性。该小程序的应用将有效推动语音技术在日常沟通、学习、工作场景中的普及与应用。
官方文档链接:https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx069ba97219f66d99&token=370941954&lang=zh_CN#-
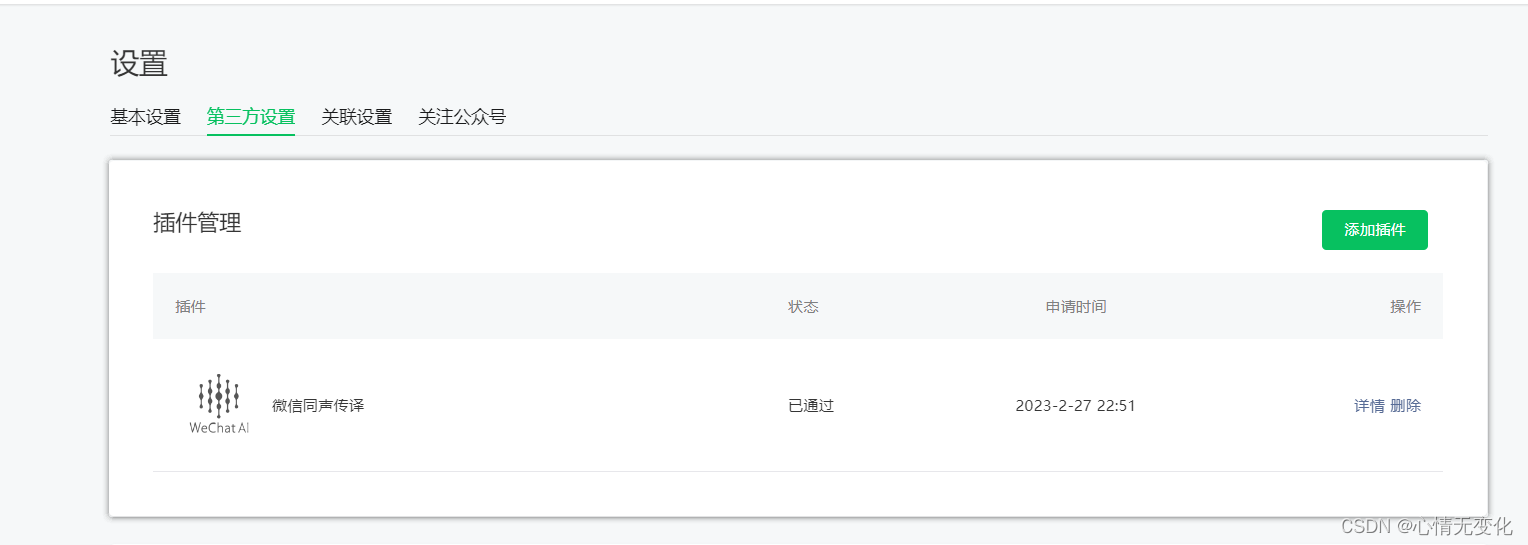
要使用插件需要先在小程序管理后台的设置->第三方设置->插件管理中添加插件,目前该插件仅认证后的小程序。

语音识别功能
提供语音的实时流式识别能力,通过获取全局唯一的语音识别管理器recordRecoManager实现。
recordRecoManager对象的方法
1、start 开始语音识别
参数说明:
duration:指定录音的时长,单位ms,Number类型,默认值为60000,最大为60000。如果传入了合法的 duration ,在到达指定的 duration 后会自动停止录音。
lang:识别的语言,String类型,默认值zh_CN,目前支持zh_CN en_US zh_HK sichuanhua
2、stop 结束语音识别
3、onStart 正常开始录音识别时会调用
回调结果说明:
res:String类型,默认Ok
4、onRecognize 有新的识别内容返回会调用
回调结果说明:
result:识别结果,String类型
5、onStop 识别结束监听
回调结果说明:
tempFilePath:录音临时文件地址,String类型;
duration:录音总时长,单位: ms,Number类型;
fileSize:文件大小,单位: B,Number类型;
Result:最终识别结果,String类型。
6、onError 识别错误监听
回调结果说明:
retcode:错误码,Int类型;
msg:错误信息, String类型
使用:
1、注册插件
在app.json中注册插件
“plugins”: {
“WechatSI”: {
“version”: “0.3.5”,
“provider”: “wx069ba97219f66d99”
}
},
2、在页面中引入插件并获取语音识别管理器
//引入微信同声传译插件
const plugin = requirePlugin(‘WechatSI’);
//获取全局唯一的语音识别管理器recordRecoManager
const manager = plugin.getRecordRecognitionManager();
这里要注意:需要获取录音的权限,并且在用户隐私协议中加入,否则无法使用。
// 权限询问
getRecordAuth: function() {
wx.getSetting({
success: (res) => {
if (!res.authSetting[‘scope.record’]) {
wx.authorize({
scope: ‘scope.record’,
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
console.log(“succ auth”)
}, fail: () => {
console.log(“fail auth”)
this.userAuthFail(‘scope.record’, ‘请授权录音服务,用于获取语音识别’).then(authRecordRes => {
console.log(authRecordRes);
}).catch(authRecordErr => {
console.log(authRecordErr);
wx.showToast({
title: authRecordErr,
icon: ‘none’,
duration: 2000,
})
})
}
})
} else {
console.log(“record has been authed”)
}
}, fail(res) {
console.log(“fail”)
console.log(res)
}
})
},
用户拒绝授权
@param {string} scope 需授权的权限
@param {string} tip 权限对应的提示
userAuthFail(scope, tip) {
return new Promise((resolve, reject) => {
wx.showModal({
title: ‘提示’,
content: tip,
confirmText: ‘去授权’,
cancelText: ‘不授权’,
success(res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
resolve(res.authSetting[scope])
}
})
}
if (res.cancel) {
reject(‘您拒绝了授权’)
}
},
})
})
},
3、上述1、2步骤完成后开始语音识别初始化
//识别语音 – 初始化
initRecord: function () {
const that = this;
// 有新的识别内容返回,则会调用此事件
manager.onRecognize = function (res) {
console.log(res)
if (res.result === ‘’) return
const text = that.data.content + res.result
that.setData({
content: text
})
}
// 正常开始录音识别时会调用此事件
manager.onStart = function (res) {
console.log(“成功开始识别”, res)
}
// 识别错误事件
manager.onError = function (res) {
console.error(“error msg”, res)
}
//识别结束事件
manager.onStop = function (res) {
console.log(‘------结束-------’)
console.log(res);
console.log(‘录音临时文件地址 -->’ + res.tempFilePath);
console.log(‘录音总时长 -->’ + res.duration + ‘ms’);
console.log('文件大小 --> ’ + res.fileSize + ‘B’);
console.log('语音内容 --> ’ + res.result);
if (res.result == ‘’) {
console.log(‘没有听清楚,请再说一遍’);
return;
}
// 识别内容拼接
var text = that.data.content + res.result;
console.log(text); // 最后识别内容
}
},
//语音 --按住说话
touchStart(e) {
console.log(‘start’);
// 语音开始识别
manager.start({
lang: ‘zh_CN’,// 识别的语言,目前支持zh_CN en_US zh_HK sichuanhua
})
},
//语音 --松开结束
touchEnd(e) {
// 语音结束识别
manager.stop();
},
语音识别错误时的错误码说明:
-30001 录音接口出错
-30002 录音暂停接口被调用,录音终止,识别终止
-30003 录音帧数据未产生或者发送失败导致的数据传输失败
-30004 因网络或者其他非正常状态导致的未查询识别结果
-30005 语音识别服务内部错误
-30006 语音识别服务未在限定时间内识别完成
-30007 start启动参数错误
-30008 查询请求时网络失败
-30009 创建鉴权内部失败
-30010 发送鉴权时网络失败
-30011 试图在识别正在进行中是再次调用start,返回错误,正在进行的识别任务正常进行
-30012 当前无识别任务进行时调用stop错误
-30013 其他未知错误
-40001 达到接口调用频率限制
案例实现代码:






还没有评论,来说两句吧...