温馨提示:这篇文章已超过426天没有更新,请注意相关的内容是否还可用!
摘要:本文将探讨如何在layui表格列表重载后保持进度条位置不变的方法。通过深入研究Layui框架的特性和功能,我们将分享一些实用的技巧和建议,帮助开发者在重载表格时保持进度条的位置不变,提升用户体验。
在使用layui框架的table组件时,如何在数据重载后保持滚动条位置不变是一个常见的需求,通过一些技巧,可以实现这一功能,在数据重载过程中,保存滚动位置的方式可以确保滚动条在数据更新后仍然保持在用户期望的位置,这一功能对于提升用户体验至关重要,特别是在处理大量数据或需要频繁更新列表内容的场景中。
实施步骤:

1、在进行任何编辑操作之前,即刷新页面之前,首先要获取当前列表的滚动位置并将其记录下来,这一步是为了知道用户在重载数据前的浏览位置。
2、定义全局变量以保存滚动条的位置,这样可以在数据重载后恢复到之前的浏览位置。
使用JavaScript定义一个全局变量:
var topScroll = 0;
3、在table渲染完成后,利用layui提供的回调函数(如done)来设置滚动条的位置,在done回调函数中,写入以下代码以确保列表刷新后滚动条滚动到上次的位置:

$(".layui-table-main").scrollTop(topScroll);4、在进行数据重载或编辑操作前,记录当前的滚动条位置,并将其保存到之前定义的全局变量中,在done回调中,我们会监听每行的编辑或其他操作(例如通过table.on('tool(dataTable)', function (obj) {}),在触发这些操作时,记录操作行的滚动位置。
注意:由于我无法直接插入图片,请复制以下图片链接到浏览器中以查看流程图:
图片1定义全局变量保存滚动条位置
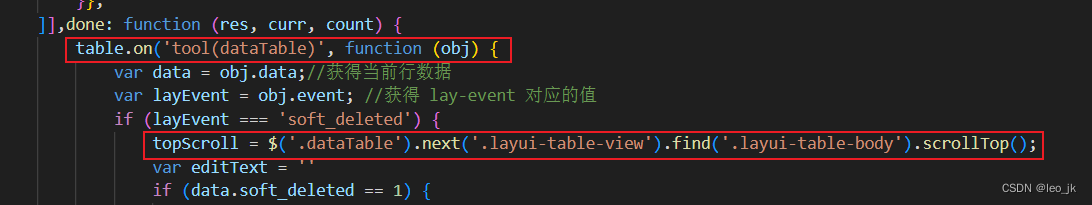
图片2展示table.render内的done回调函数及滚动条位置设置代码

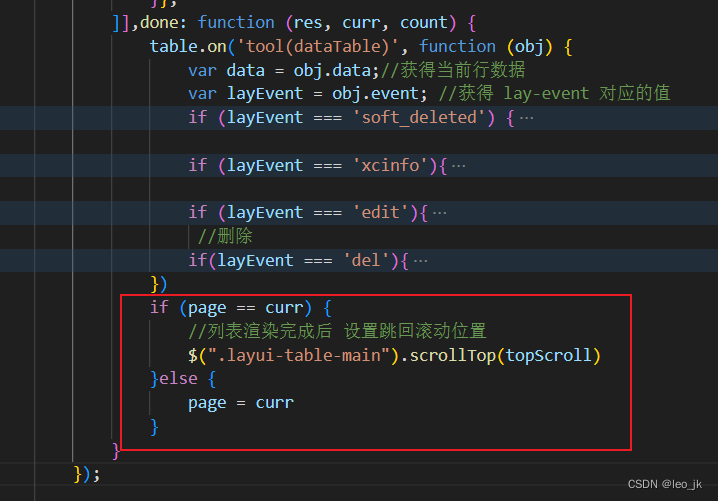
图片3展示在刷新前记录滚动条位置并保存到全局变量的代码
解决方案是基于layui的table组件进行推测和修正的,由于我无法直接运行代码或查看具体的页面结构,因此可能需要您根据实际情况进行适当的调整,通过合理的技术手段,确保用户在浏览数据时不会因重载而失去原有的浏览进度,从而提升用户体验。






还没有评论,来说两句吧...