温馨提示:这篇文章已超过425天没有更新,请注意相关的内容是否还可用!
摘要:本课程是Web前端框架设计的第三课,重点介绍基础特性。课程将详细阐述前端框架的各种基础特性,包括其设计理念、实现方式和使用方法。通过本课程的学习,学员将了解前端框架的核心特性和优势,为后续的框架应用和开发打下坚实的基础。课程概述和概览将帮助学员快速掌握前端框架的基础特性,提高开发效率和代码质量。
本节课是Web前端框架设计的第三课,专注于深入解析前端框架的基础特性和核心技术,课程内容将涵盖组件化开发、模块化设计、响应式布局等关键要点,帮助开发者掌握前端开发中的基础概念和核心技术,并为构建高效、稳定的前端应用奠定坚实基础,通过本课程的学习,开发者将能更深入地理解前端框架的特性和优势,提升开发效率和代码质量。
预习笔记
Vue实例
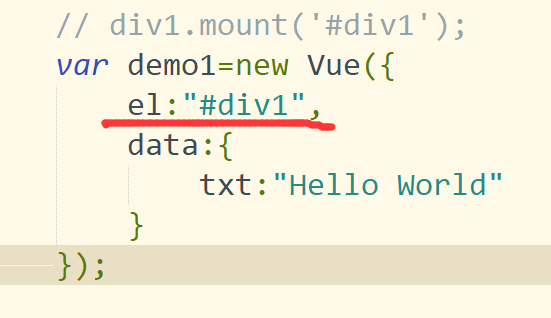
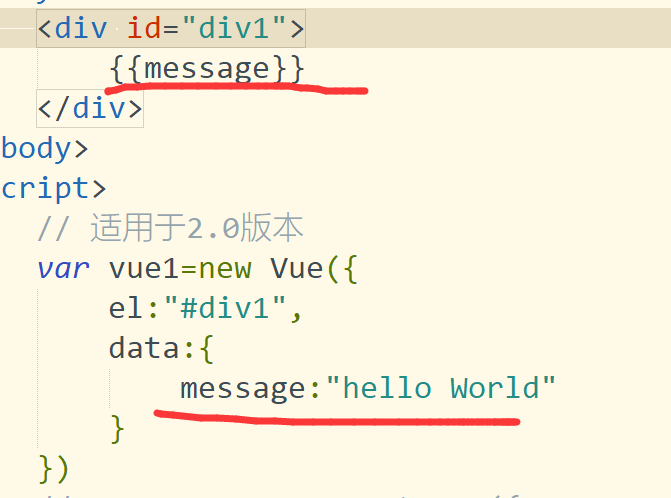
Vue.js的核心是一个Vue实例,通过构造函数创建Vue实例,其基本语法为:var 实例名 = new Vue({}),Vue实例拥有以下核心特性:
1、挂载元素(el):Vue实例需要指定一个页面元素作为挂载点。

2、数据(data):Vue实例中定义的数据是响应式的,可以实现页面上的双向数据绑定,所有定义的数据必须在data属性中声明,数据的输出可通过文本插值(Mustache语法)、v-html和v-text实现。
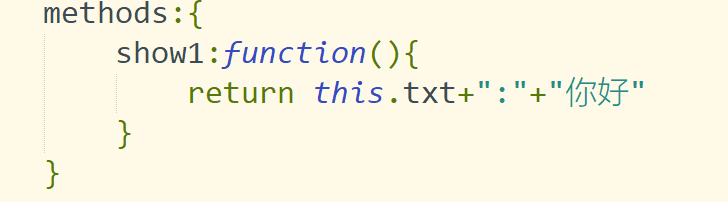
3、方法(methods):Vue实例中可以定义许多方法,这些方法可以在实例的其他部分被调用,所有方法必须定义在methods属性中。

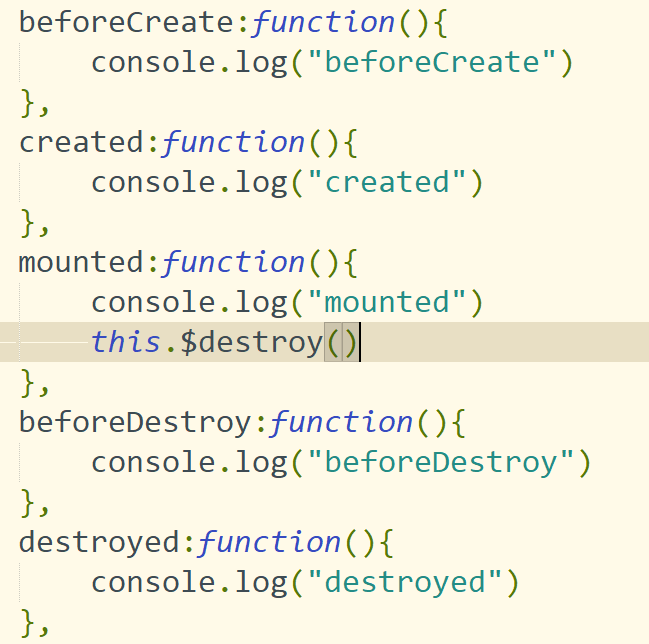
4、钩子函数(生命周期函数):Vue实例包含多个生命周期函数,如beforeCreate、created、mounted、beforeDestroy和destroyed等。
数据绑定
数据绑定是Vue实例中至关重要的部分,主要包括文本插值(Mustache语法)、插入Html(v-html)、插入文本(v-text)和属性绑定(v-bind),在插值语法中,还可以使用表达式和全局过滤器。

课堂笔记(待补充)
课堂时间将由老师详细讲解和补充,包括实例演示、代码练习等,还将涵盖Vue的其他重要特性,如组件化开发、路由管理、状态管理等。

课后回顾
通过本节课的学习,你已经掌握了Vue实例的创建及其核心特性,包括数据绑定、方法定义、生命周期钩子等,你可以进一步探索Vue的其它特性,不断提升自己的前端开发技能,保持积极的学习态度,你将不断前行,收获成长与成功。







还没有评论,来说两句吧...