温馨提示:这篇文章已超过424天没有更新,请注意相关的内容是否还可用!
摘要:,,本指南详细介绍了如何在VS Code中配置前端环境及运行相关项目。从环境配置到实践运行,提供全面的教程和详解。通过本指南,用户可以轻松搭建前端开发环境,并掌握VS Code中前端项目的运行方法。适用于初学者和进阶开发者,是前端开发的必备工具。
本文将引导您在Visual Studio Code(VS Code)中完成前端环境的配置以及项目的运行,确保您能够顺利地进行前端开发,从VS Code的下载与安装到前端环境的配置,再到插件的安装与项目的运行,我们将提供详细的步骤和指南。
下载与安装VS Code
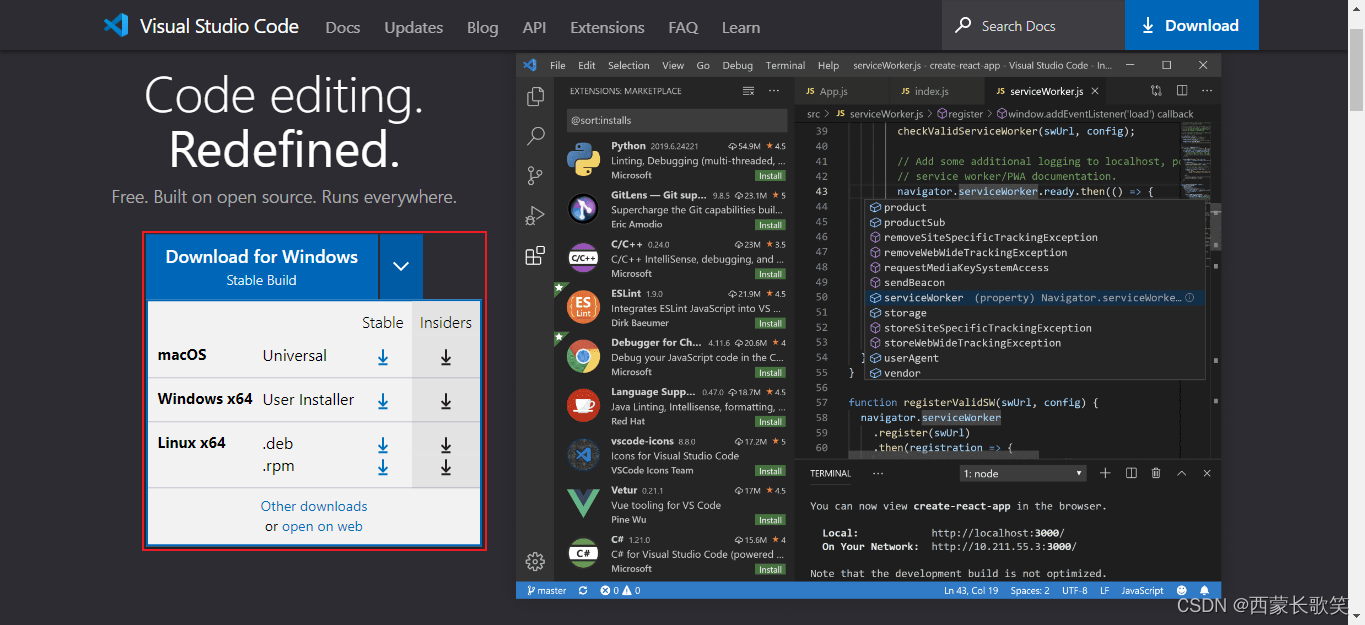
1、访问VS Code官网,点击“Download for Windows”下载对应版本,您也可以通过电脑管家的软件管理进行下载。
配置前端环境
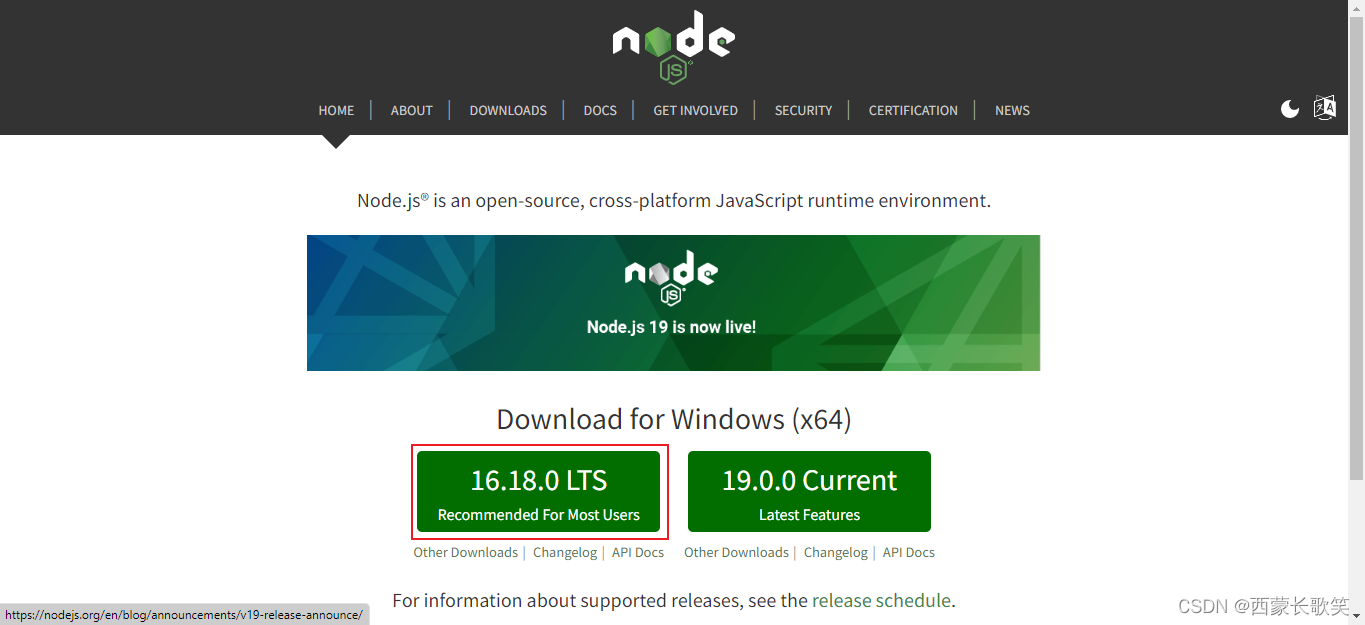
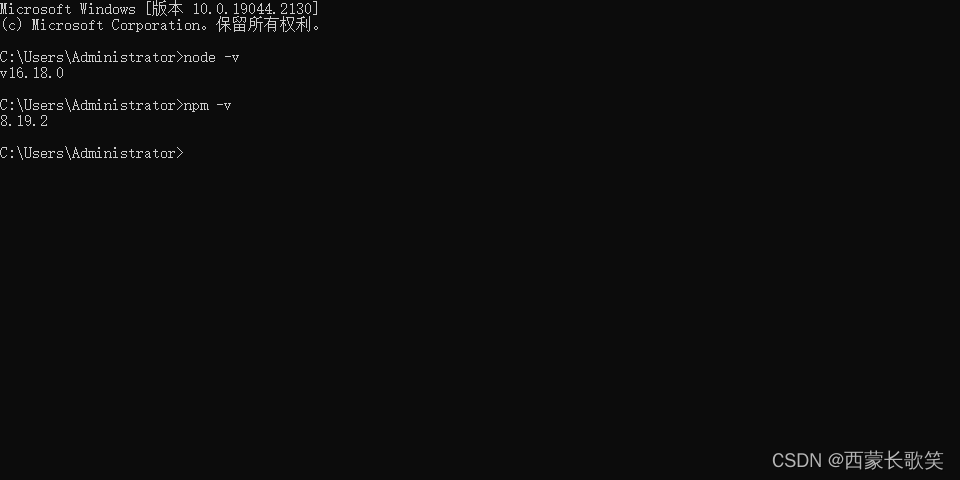
1、安装Node.js:建议安装最新稳定版的Node.js,例如16.x版本,在命令提示符窗口输入“node -v”和“npm -v”来确认Node.js和npm是否成功安装。
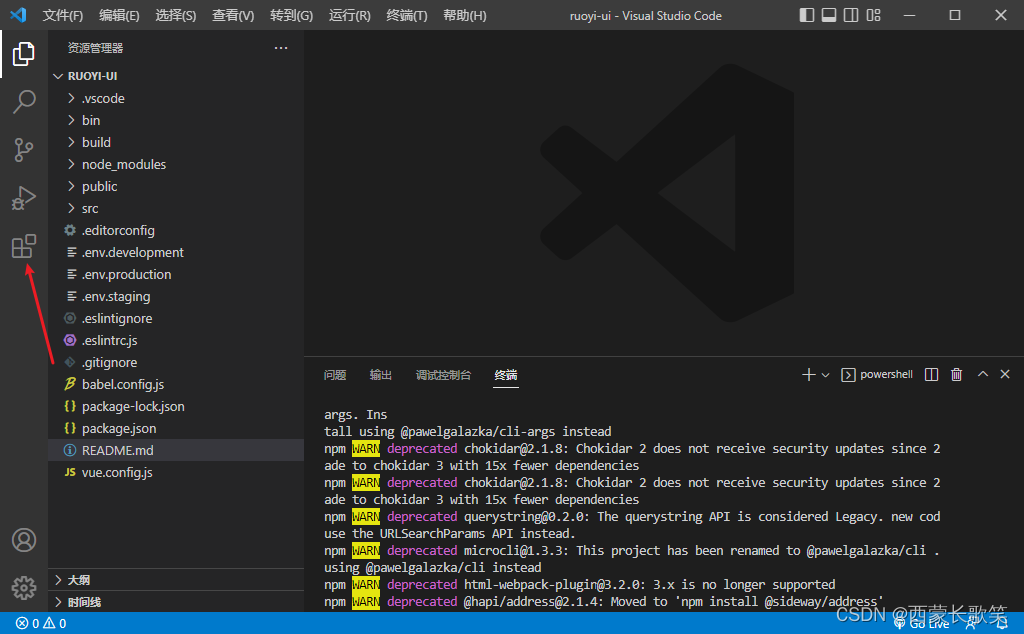
2、在VS Code中,点击“拓展”选项,搜索并安装npm插件。

3、为了实时预览前端项目,您需要安装Live Server插件。
运行前端程序
1、在VS Code中打开代码存放的文件夹:点击“文件”选项,然后选择“打开文件夹”。
2、在该文件夹中新建终端:点击“终端”选项,然后选择“新建终端”。
3、使用终端安装项目依赖,推荐直接使用默认的npm安装依赖,避免直接使用cnpm安装可能出现的bug,如果npm下载速度慢,可以尝试更换源为npm install --registry=https://registry.npmmirror.com。

4、启动开发服务:在终端中输入命令npm run dev。
推荐的其他VS Code插件
1、Debugger for Chrome:方便调试前端应用。
2、Ayu(主题扩展):提供多种界面主题选择,美化代码编辑环境。
3、Beautify:自动美化代码,提高开发效率。

4、Chinese (Simplified)简体中文包:便于阅读和理解代码。
5、Code Runner:允许您单独运行某段代码,便于调试和测试。
6、Code Spell Checker:源代码拼写检查工具,避免拼写错误。
7、Easy LESS:自动将LESS编译为CSS,简化开发流程。

8、HTML CSS Support:增强HTML和CSS的智能感知功能,提升开发体验。
9、其他插件如Image Preview、indent-rainbow、JS & CSS Minifier (Minify)、Material Icon Theme、open in browser、Prettier - Code formatter、Rainbow Brackets、Stylus、Vetur、vscode-icons、vue等,可根据个人需求和项目要求选择性安装。
本指南旨在帮助您更好地配置和运行VS Code前端环境,以便更高效地开发前端项目,希望这份指南能够帮助您在使用VS Code进行前端开发的过程中得心应手,项目进展顺利,如果您有任何疑问或需要进一步的帮助,欢迎随时查阅相关资源或寻求专业人士的指导。






还没有评论,来说两句吧...