温馨提示:这篇文章已超过423天没有更新,请注意相关的内容是否还可用!
摘要:本快速入门手册介绍了 JavaScript 编程语言的基础知识,包括语法、数据类型、函数、循环、条件语句等。本手册旨在帮助初学者快速了解 JavaScript 的核心概念和基本用法,以便能够编写简单的脚本和应用程序。通过本手册的学习,读者可以掌握 JavaScript 的基本语法和常用技巧,为进一步深入学习打下基础。
本篇文章学习: 菜鸟教程、尚硅谷。
JavaScript 快速入门手册 💯
前言:
未来计划: 学习一下烤面筋的原理💯
本人目前算是一个Java程序员,但是目前环境… ε=(´ο`*)))
一言难尽啊,blog也好久好久没有更新了,一部分工作原因吧(外包真的狗都不干了)…,为了以后多一口饭还是要多学习呐;
JS 依稀记得记忆中学习过,最初天真的我甚至认为会一点前端、Java 可以算是一个小全栈了吧,结果现在前端工程化之后,回头看前端的代码结构甚至都怀疑自己是不是会前端;VUE、Element… 还记的第一家公司,有一段时间比较缺人,前端没人搞,领导问我会吗?
:会前端吗?
:了解过VUE语法 (现在想想真是年少轻狂)
结果一个功能硬是憋了两天,终于搞出来了… 那时候就想要了解前端,
HTML+CSS+JS 远古时代已经结束了,听朋友说前端变换挺大了,而且更新飞快,而最近又在传言前端已死… Java已死、后端已死。互联网真的烂透了😭
JavaScript的介绍,就不介绍了…,这里仅仅介绍JS的语法,暂时通过node环境去测试代码,所以这里仅仅介绍JS基础语法:
一定程度的方便,还有就是新公司的项目开发架构是:node后端,后面会扩展:前端、node学习笔记
ES6进阶学习🔍
简介
JavaScript是一门解释型语言,所谓解释型指语言是指不需要被编译为机器码在执行,而是直接浏览器|node中执行。
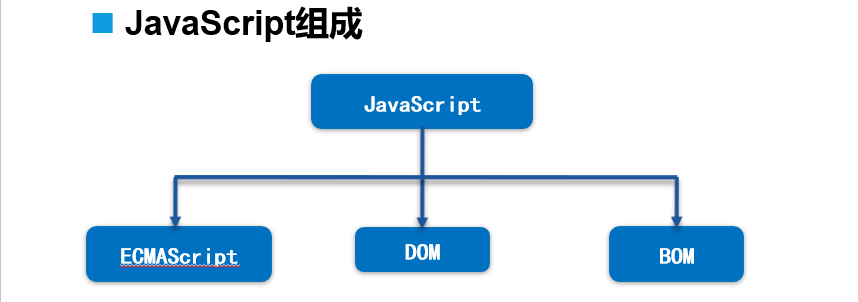
JavaScript 组成:

ECMAScript 规范:
- ECMAScript是一个规定了脚本语言,属性方法对象的标准,在使用web客户端编写脚本语言时要遵循:ECMAScript 标准;
- ECMAScript是一种开放的,被国际上广为接收的,标准的脚本语言规范,它不与任何具体的浏览器绑定
- 主要描述:语法,变量,数据类型,运算符,逻辑控控制语句,关键字保留字,对象;
浏览器对象模型 (Browser Object Model BOM )
- 提供了内容与浏览器窗口进行交互的对象,实现与 HTML交互
- 网上常见的 弹出窗口,前进后退等功能都是浏览器对象控制的;
文档对象模型 (Document Object Model DOM) :
- HTML文档对象模型(HTML DOM)定义的一套标准方法 , 用来访问和操作HTML文档。
- 网上商城常见的随鼠标移动显示大图片,弹出小提示都是文档对象的功劳
基础语法:
JavaScript 虽说和 Java没有任何关系,如果说有关系,就是语法有一些类似,就比如说注释,逻辑运算符…
注释:
//单行注释 /** * 多行注释 * 多行注释 */
JavaScript变量
在这里插入代码片变量和 字面量:
变量: 的作用是给某一个值或对象标注名称,程序中有一个值123,这个值我们是需要反复使用的,这个时候 我们最好将123这个值赋值给一个变量。
字面量: 字面量实际上就是一些固定的值,比如:1、2、3、true、flase、"hello"等,字面量不可以改变的,不是很方便使用。
变量的声明:
//使用var关键字声明一个变量 var 变量名; //可以使用,逗号进行同时声明多个变量; var 变量名0,变量名1,变量名2;
变量的赋值:
//使用=为变量赋值 var 变量名 = 123; //逗号声明多个变量,但是赋值需要给每一个变量进行赋值; var 变量名0='a',变量名1='b',变量名2='c';
JS中变量名规范标识符:
所谓标识符,就是指给变量、函数、属性或函数 参数起名字,标识符可以是按照下列格式规则组合起来的一或多个字符:
- 第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )。
- 其它字符可以是字母、下划线、美元符号或数字。
- 按照惯例,ECMAScript 标识符采用驼峰命名法。
- 标识符不能是关键字和保留字符
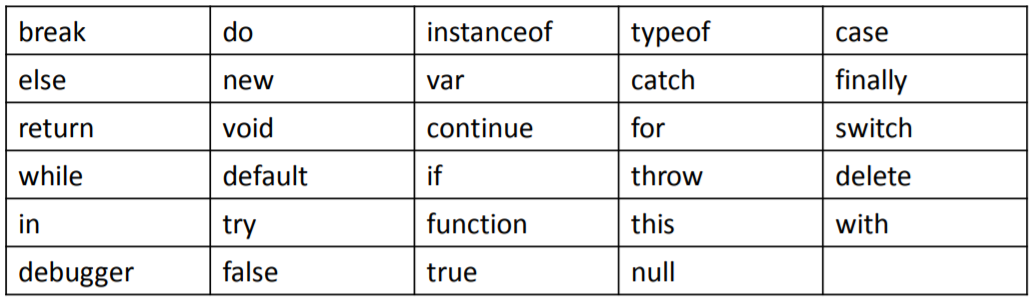
关键字:

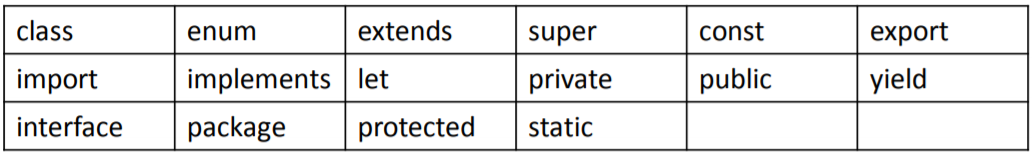
保留字符:

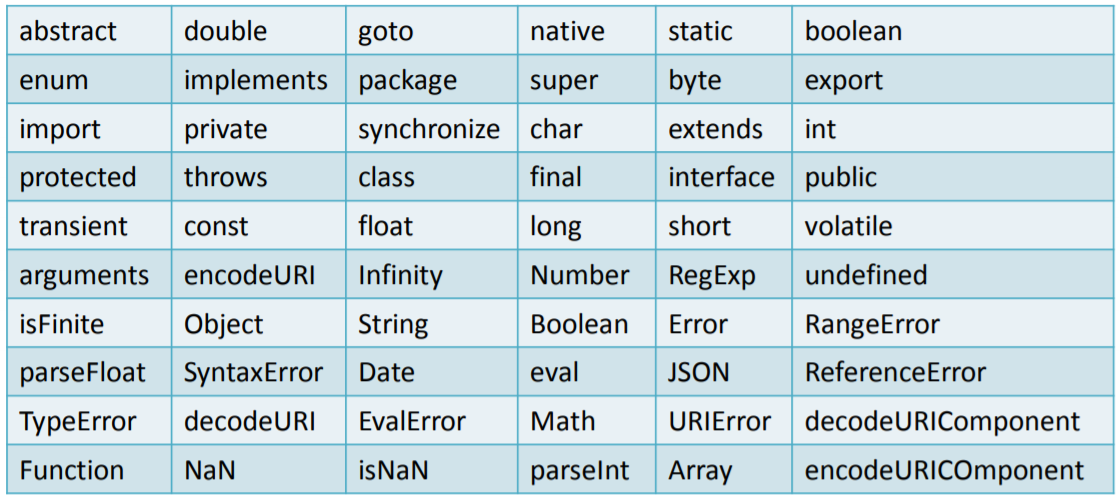
其它不建议使用的标识符:

基本数据类型
JS的基本数据类型主要有五大类: String字符串、Number数值型、Boolean布尔型、Undefined、Null。
这5种之外的类型都称为Object,引用类型,所以总的来看JavaScript中共有六种数据类型
typeof 运算符:
js是一门弱语言,我们在使用的时候无法得知变量的类型,js在运行时会自动判断,但我们也想知道变量类型,可以使用:typeof typeof(x);
typeof | typeof(x): 第一种是对变量做运算,第二种可以对表达式做运算;运算符|函数,返回值就是String类型
typeof 的局限性: typeof 的局限性,在于无法精确判断出 null、数组、对象、正则 的类型
注意: JavaScirpt 区分大小写,所以typeof 不要写成 Typeof ,语法不成立会报错;
//typeof 运算符 console.log(typeof "wsm"); console.log(typeof 123); console.log(typeof true); console.log(typeof undefined); console.log(typeof null); //typeof(表达式); console.log(typeof("w"+"s"+"m"+123)); console.log(typeof(1+3)); console.log(typeof(1==1)); var a; console.log(typeof(a)); a = null; console.log(typeof(null)); //运行结果: string number boolean undefined objectString 字符串:
//String用于表示一个字符序列使用 '' 或 "" 包括起来; var q = '123'; var qq = "123"; console.log(q+"类型是:"+typeof q); console.log(qq+"类型是:"+typeof qq);
转义字符: 字符串中对于一些特殊符号,的使用和Java类似
转义字符 含义 转义字符 含义 转义字符 含义 \n 换行 \t 制表符,相当于tab \b 空格 \r 回车 \ 斜杠 \ \’ 或 \" 单引号 ’ |双引号 ‘’ md的语法也对 \ 有影响所以查看文档时候需要注意;
类型转换为String :
将其它数值转换为字符串有三种方式:toString()、String()、 拼串
/**toString(); * 调用被转换数据类型的toString()方法,该方法不会影响到原变量,它会将转换的结果返回; * 注意:null和undefined这两个值没有toString()方法,如果调用它们的方法,会报错; */ var q = 123; console.log("number调用toString()方法"+typeof q.toString()+": "+q.toString()); /**String(); * 将被转换的数据作为参数传递给函数, * 对于Number和Boolean实际上就是调用的toString()方法; * 但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”,将 undefined 直接转换为 “undefined” */ var q = 123; console.log("使用String(q)方法"+typeof String(q)+": "+String(q)); var qq = null; console.log("使用String(qq)方法"+typeof String(qq)+": "+String(qq)); var qqq = undefined; console.log("使用String(qqq)方法"+typeof String(qqq)+": "+String(qqq)); /** +"" 拼接方式,为任意的数据类型 +"" 和Java很类似,""+拼任何类型结果都是String */ var q = 123 console.log("使用\"\"+ 拼接方式"+typeof(""+q)+": "+typeof(""+q)); //因为双引号在JS是特殊符号所以 \"\" 表示;cmd 输出
number调用toString()方法string: 123 使用String(q)方法string: 123 使用String(qq)方法string: null 使用String(qqq)方法string: undefined 使用""+ 拼接方式string: string
Number数值类型:
//Number类型用来表示 浮点数(小数)|整数|正负数; //Number表示的数字大小是有限的,如果超过了这个范围,则会返回 ±Infinity // 最大值:+1.7976931348623157e+308 // 最小值:-1.7976931348623157e+308 // 0以上的最小值:5e-324 var w = 123; var ww = 1.23; var www = -1.23; console.log(w+"类型是:"+typeof w); console.log(ww+"类型是:"+typeof ww); console.log(www+"类型是:"+typeof www); console.log("Infinity的类型也是number:"+typeof Infinity);类型转换为Number:
非数值转换为数值:Number()、parseInt() 和parseFloat();
Number()可以用来转换任意类型的数据,后两者parseInt(); parseFloat(); 只能用于转换字符串;
- 注意: 如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作
/**使用Number()函数 * 字符串 --> 数字 * 如果是纯数字的字符串,则直接将其转换为数字 * 如果字符串中有非数字的内容,则转换为NaN * 如果字符串是一个空串或者是一个全是空格的字符串,则转换为0 * 布尔 --> 数字 * true 转成 1 false 转成 0 * null 转成 0 * undefined 转成 NaN */ //字符串 --> 数字 var w = Number(""); console.log(typeof w+": "+w); var ww = Number("123"); console.log(typeof ww+": "+ww); var www = Number("123s"); console.log(typeof www+": "+www); //如果不是纯数值则返回NaN //布尔 --> 数字 var wtrue = Number(true); console.log(typeof wtrue+": "+wtrue); var wfalse = Number(false); console.log(typeof wfalse+": "+wfalse); //null 转成 0 var wnull = Number(null); console.log(typeof wnull+": "+wnull); //undefined 转成 NaN var wundefined = Number(undefined); console.log(typeof wundefined+": "+wundefined); //NaN也是一种数值类型? console.log("NaN也是一种数值类型?"+typeof NaN+",看样子是的。"); console.log("========================================================================================"); console.log("parseInt(); parseFloat(); 二者功能类似;"); var pars = parseInt("s12s"); var pars1 = parseInt("12s"); var pars2 = parseInt("12.2"); var pars3 = parseInt("12.6"); console.log("如果转换字符串非数值类型会返回NAN:"+pars); console.log("paresInt()函数类似于一个个字符判断,不符合的直接截断:"+pars1); console.log("12.2中.符号不是数值,则截断结果:"+pars2); console.log("同上:"+pars3); //parseFloat() 规则和pareseInt()类似不同的是可以获取浮点值; var pars4 = parseFloat("12.2"); var pars5 = parseFloat("12.6"); console.log(pars4); console.log(pars5); console.log("paresInt|paresFloat并不会四舍五入");cmd 输出
number: 0 number: 123 number: NaN number: 1 number: 0 number: 0 number: NaN NaN也是一种数值类型?number,看样子是的。 ======================================================================================== parseInt(); parseFloat(); 二者功能类似; 如果转换字符串非数值类型会返回NAN:NaN paresInt()函数类似于一个个字符判断,不符合的直接截断:12 12.2中.符号不是数值,则截断结果:12 paresInt并不会四舍五入:12 12.2 12.6 paresInt|paresFloat并不会四舍五入
Boolean布尔类型:
//布尔型也被称为逻辑值类型或者真假值类型 //布尔型只能够取真(true)和假(false)两种数值 var e = true; var ee = false;
类型转换为Boolean:
//其它的数据类型转换为Boolean,只能使用Boolean()函数 //数字 —> 布尔: 除了0和NaN,其余的都是true var b = Boolean(0); var bb = Boolean(NaN); var bbb = Boolean(123); console.log(typeof(b)+": "+b); console.log(typeof(bb)+": "+bb); console.log(typeof(bbb)+": "+bbb); //字符串 —> 布尔:除了空串,其余的都是true var bs = Boolean(""); var bbs = Boolean(" "); var bbbs = Boolean("123"); console.log(typeof(bs)+": "+bs); console.log(typeof(bbs)+": "+bbs); //加了空格就不是空字符串 console.log(typeof(bbbs)+": "+bbbs); //null和undefined都会转换为false,对象会转换为true var bo = Boolean({}); //JS中的对象结构,最基本的; var bn = Boolean(null); var bu = Boolean(undefined); console.log(typeof(bo)+": "+bo); console.log(typeof(bs)+": "+bn); console.log(typeof(bu)+": "+bu);Undefined 和 NULL 数据类型
Null 和 Undefiend 都只有一个值的数据类型。分别是:null 和 undefiend
Undefiend:在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined,使用typeof对没有初始化和没有声明的变量,会返回“undefined”
Null:可以被手动赋值,如果这个对象不在被使用将值设置Null,则程序会进行自动回收,节省程序开销
console.log("undefined值实际上是由null值衍生出来的,所以如果比较undefined和null是否相等: "); console.log(undefined==null); //:== 双等号比较值; console.log(undefined===null); //:=== 三等号,恒等比较值加数据类型; console.log("从语义上看null表示的是一个空的对象{},所以使用typeof检查null会返回一个Object"); console.log(typeof null);JavaScript 是一种弱语音 所以变量不需要定义类型,就可以直接赋值
- 因为,声明变量不需要定义变量,则数据类型,根据赋值来进行判断;
- 所以,一个变量上一秒还是Number类型,下一步集可能是String数据类型,因此为了避免后续开发的一些问题
运算符
下面的代码就不贴运行结果了,可以copy到自己的本地进行运算。
运算符也叫操作符,通过运算符可以对一个或多个值进行运算并获取运算结果,typeof就是运算符,它会将该值的类型以字符串的形式返回。和Java类似。
算术运算符: 算术运算符用于表达式计算
/** * 算数运算符:+加 -减 *乘 /除 %取模(求余数) ++加加 --减减 * 都是和Java的算数运算符也差不多. */ console.log(1+1); console.log(1-1); console.log(1*1); console.log(1/1); console.log("% 取模就是求余数,10除以3不整除还余: "+(10%3)); var a = 1; console.log("++ -- 操作符号类似,都是自增1或自减1,需要注意是在++ --使用时候还会根据前后有区别"); console.log((++a)+" ++在前则先计算在返回值所以1+1等于"+a); console.log((a++)+" ++在后则先输出当前a的值在进行+1的操作所以,在次输出a等于"+a); console.log((--a)+" --在前则先计算在返回值所以3-1等于"+a); console.log((a--)+" --在后则先输出当前a的值在进行-1的操作所以,在次输出a等于"+a);关系运算符:
/** * 关系运算符: 在逻辑语句中使用,以测定变量或值是否相等,最终会返回一个boolean类型的值; * 大于 > * 小于 = * 小于或等于 //执行的代码体 } //if...else if: 相当于多个if()的一种组合,程序自上而下如果满足则执行对应代码块; if(表达式1){ //执行的代码体 }else if(){ //执行的代码体 } //if...else if...else if...else; 比上面多了一个else{}如果没有一个if|else if成立则执行else{}的方法; if(表达式1){ //执行的代码体 }else if(){ //执行的代码体 }else{ //执行的代码体 } case value1: 语句... break; case value2: 语句... break; default: 语句... } //case value: 当switch()表达式获取的值与对应的case匹配则执行对应case的代码; //注意建议给每个case语句后面都加上一个break; //不然会往后传递下一个case无论是否匹配vaule当然一定程度可以实现某些功能。 //default相当于一个默认执行的case //如果没有任何一个case满足条件才执行,注意default并不是一定在最后一个可以是在上面.但要注意加上break; //代码循环体... } //案例演示:输出1-10 for (var i = 1; i console.log(i); } 语句... } //案例演示:死循环,永远无法结束的循环被称为死循环,可以使用break跳出循环结构; var i=1; while(true){ console.log(i++); } //案例演示:输出1-10,创建一个循环通常需要三个步骤; //1创建一个变量 var i = 1; //2定义一个循环的条件表达式 while (i //3定义一个更新表达式,并且最终会使循环条件false console.log(i++); } 语句... }while(条件表达式); //案例演示:输出1-10 var i = 1; do { console.log(i++); } while (i } obj的数据类型object console的数据类型object name: '张三', sex: '无', age: 18 } name: '李四', age: 18 } { age: 18, '@E$!F': '@E$!F', '123abc': 123 } 是否包含 @E$!F 属性: true 是否包含 @E$!F1 属性: false name:'张三', "@#!":"特殊属性名", //赋值外界的的值: father:wsm, //属性赋值引用数据类型: obj2:{ name:"张三妻子" }, } console.log(obj); name: '张三', '@#!': '特殊属性名', father: '张三爸爸', obj2: { name: '张三妻子' } } // 语句... // } //定义无参函数: function fun1(){ console.log("使用function创建函数~~~"); console.log("哈哈哈"); } //定义带参函数,计算参数和: //使用return将结果返回,但没有高级语言严格的控制返回值类型; function fun2(a,b,c){ return a+b+c; } //调用函数: fun1(); console.log(fun2(1,2,3)); //function定义: 快速声明定义函数、函数名、参数、代码体 推荐使用; var a = fun2; console.log("函数也是对象可以之间赋值,比较的是堆地址:"+(a===fun1)+"\t结果:"+a(1,2,3)); console.log("函数表达式创建函数;"); } //创建带参函数: var nfun2 = function(a,b){ return a+b; } //调用函数; nfun(); console.log("调用带参的函数:"+nfun2(1,2)); a="aa"; console.log(a); } //调用函数、属性判断是否发生改变; fun(a); console.log(a); /// //引用数据类型: 引用数据类型传递的是地址; var user = { name:"张三",age:18 }; function fun2(user){ user.age = 19; console.log(user); } //调用函数、属性判断是否发生改变; fun2(user); console.log(user); console.log("无返回值函数"); return; console.log("return 后面的语句就不会执行,好的编辑器会进行提示!!"); } //有返回值函数 function fun2(a,b){ return a+b; } //调用函数并用参数接受: var a = fun(); var b = fun2(1,1); console.log("无返回值的结果:"+a); console.log("无返回值的结果:"+b); // console.log("匿名立即执行函数"); // } //2 如果使用()进行包括就是一个整体就详单于是一个函数 //3 (将匿名函数作为一个整体)(调用匿名函数并传递参数) (function(){ console.log("匿名立即执行函数"); })(); //带参匿名函数 (function(name){ console.log("立即执行函数参数:"+name); })("123"); "name":"张三",sex:'男',age:18,sayName:function(){ console.log("这是一个函数") } } //2.for in枚举对象 for (var o in obj) { console.log("属性名:"+o+",属性值:"+obj[o]); } console.log("你好我叫:"+obj.name); } //调用对象的方法; obj.sayName(); console.log(obj); //方式二: {...}创建一个对象,并赋值属性函数|方法; var obj2 = { name:"李四", age:19, sayName:function(){ //这里的this表示当前对象; console.log(this); console.log("你好我叫:"+this.name); } } obj2.sayName(); console.log(a); } var a = "123"; myfun(); //结果: undefined:无参传递,局部没有找到变量; var x = 1; console.log(x); console.log(a); console.log(window.a); } //变量 x 在myFunction函数内部定义,只能在该函数内部访问,函数外部访问 x则报错:ReferenceError: x is not defined myFunction(); console.log(x); console.log(a); var a = "2333333"; } myFunction2(); //会报错没有var声明并不会声明提前; // console.log(w); w = "2333333"; } myFunction3(); console.log(w); console.log(global); //在global中存在 a = 1; var b = 10; let c = 100; const d = 1000; //全正常输出 console.log(a); console.log(b); console.log(c); console.log(d); } //a,b无影响正常使用: c,d属于代码块的局部变量报错; console.log(a); console.log(b); console.log(c); console.log(d); console.log(global); ///学习时候可以注释上下代码查看效果; //函数中的{ }代码块这个是if... function fun(){ if(true){ a = 1; var b = 10; let c = 100; const d = 1000; } console.log(a); console.log(b); //a,b无影响正常使用: c,d属于代码块的局部变量报错; // console.log(c); // console.log(d); } fun(); //仅有a可以使用,b属于函数局部变量,cd属于函数中{}代码块的局部变量 console.log(a); // console.log(b); // console.log(c); // console.log(d); console.log("Hello, I'm foo!"); } console.log("Hello, I'm foo!"); } console.log(this == global); console.log(this.name); } //定义obj对象: var obj = { name:'张三', objfun:myfun } //在全局中声明的myfun被称作:函数 //在对象中声明的myfun被称为:方法,对象中objfun和全局实际上指向的是一个地址所以本质是一个函数对象; console.log(obj.objfun === myfun); //结果: true //全局调用myfun()无参函数: myfun(); //obj调用objfun()无参方法: obj.objfun(); a:'321', fun:function(){ console.log(a); //输出全局 a:123 console.log(this.a); //输出obj2 a:321 } } obj2.fun(); name:"w",age:18 } var a = { name:"a",age:18 } var b = { name:"b",age:18 } /** var ? = { name:??,age:?,???:??? } */ var obj = new Object(); obj.name = name obj.age = age obj.sayName = function(){ console.log("我叫"+this.name+"今年"+this.age+"岁"); } return obj; } //调用对象构造函数创建对象: var w = createPeople("w",18); var a = createPeople("a",18); var b = createPeople("b",18); w.sayName(); a.sayName(); b.sayName(); var obj = {name:name,age:age}; return obj; } //定义Dog对象工厂 function createdog(dname,dage){ var obj = {dname:dname,dage:dage}; return obj; } //使用不同的工厂创建对象进行比较: var peo = createPeople("张三",18); var dog = createdog("小黑",3); console.log(peo); console.log(dog); console.log(typeof peo); // object console.log(typeof dog); // object console.log(typeof dog == typeof peo); // true //通过this设置对象的属性|方法(); //必须使用this,因为构造函数也是函数,所以默认寻找全局变量,而函数本身没有定义属性|函数,所以全局找不到会报错; this.name = pname; this.age = page; this.sayName = function(){ console.log("我叫"+this.name+",今年:"+this.age); } } //通过 new Xxxx(...); 调用构造函数创建对象; var peo = new People("张三",18); console.log(peo); peo.sayName(); name: '张三', age: 18, sayName: [Function (anonymous)] } 我叫张三,今年:18 this.name = pname; this.age = page; this.sayName = function(){ console.log("我叫"+this.name+",今年:"+this.age); } } //因为我们的方法是在构造函数内部创建的 //也就是构造函数每执行一次就会创建一个新的sayName方法,执行100次就会创建100个新的方法,而100个方法都是一摸一样的; var per1 = new Person("张三",18); var per2 = new Person("李四",180); console.log(per1); console.log(per2); console.log(per1 === per2); console.log(per1.sayName === per2.sayName); //false: 两个对象的方法也是不同的地址; console.log("我叫"+this.name+",今年:"+this.age); } //创建一个构造函数 function Person(pname,page){ this.name = pname; this.age = page; this.sayName = gsayName; } //创建构造函数的对象 var per1 = new Person("张三",18); var per2 = new Person("李四",180); //调用全局函数,构造函数对象的方法,构造函数方法之间比较; gsayName(); per1.sayName(); per2.sayName(); console.log(per1.sayName === per2.sayName); //true: 两个对象方法相同地址避免了内存溢出; this.name = pname; this.age = page; } var p1 = new Person("张三",1); var p2 = new Person("李四",2); var p3 = new Person("王五",3); //获取、比较原型对象 console.log(Person.prototype); //输出结果并不是 undefined 所以函数是存在prototype属性的; console.log(p1.__proto__); console.log(p2.__proto__); console.log(p3.__proto__); //构造函数prototype 和 创建对象的__proto__属于一个地址 console.log(Person.prototype === p1.__proto__); console.log(p1.__proto__ === p2.__proto__); console.log(p2.__proto__ === p3.__proto__); this.name = pname; this.age = page; } //给原型对象赋值属性|方法; Person.prototype.a = 123; Person.prototype.afun = function(){ console.log(this.name+"调用了原型对象中的函数|属性:"+this.a); } var p1 = new Person("张三",18); var p2 = new Person("李四",188); var p3 = new Person("王五",1888); p1.afun(); p2.afun(); p3.afun(); console.log(p1.a === p2.a); console.log(p2.a === p3.a); this.name = pname; this.age = page; } var p1 = new Person("西宫结弦", 18); console.log(p1.constructor === Person); //true 每个对象都有一个属性 constructor 指向对象的'构造函数' console.log(p1.constructor); //Person(xxx){ xxx } console.log(Person.constructor); //Function() { [native code] } console.log(Object.constructor); //Function() { [native code] } console.log(Function.constructor); //Function() { [native code] } //Function函数是Person函数,同时是自己和Object的构造函数; //Function函数和Object函数是JS内置对象,很多官方动作,所以莫名其妙、意想不到的设定无需过分纠结. console.log("my name " + this.name); } var p2 = new Person("西宫结弦", 18); console.log(Person.prototype); p2.show(); //而,如果需要添加多个函数,则需要频繁的 Person.prototype.xxx 所以: 可能有的人直接这样赋值多个函数 Person.prototype = { constructor: Person, show: function () { console.log("我叫" + this.name); }, sing: function () { console.log("我会唱歌"); }, } var p3 = new Person("西宫结弦", 18); console.log(Person.prototype); p3.__proto__.show(); p3.__proto__.sing(); //直接赋值不符合JS的语法规范,所以最好不建议这样使用!!! //instanceof 底层是使用 constructor 进行判断数据类型 console.log("instanceof 判断对象类型:".concat(p2 instanceof Person)); //false console.log("instanceof 判断对象类型:".concat(p3 instanceof Person)); //true this.name = pname; } Person.prototype.gender = '女' var p1 = new Person("西宫结弦"); //如何判断一个对象中是否存在某个属性呢? /**方式一: in关键字 * 语法: "属性名" in 对象 * in判断对象本身|整个原型链是否含有某个属性 */ console.log("p1 对象中是否存在name: "+("name" in p1)); //true console.log("p1 对象中是否存在gender: "+("gender" in p1)); //true /**方式二: hasOwnProperty()函数; * 语法: 对象.hasOwnProperty("属性名"); * hasOwnProperty() 仅判断对象本身是否存在某个属性,并不会判断整个原型 */ console.log("p1 对象中是否存在name: "+p1.hasOwnProperty("name")); //true console.log("p1 对象中是否存在gender: "+p1.hasOwnProperty("gender")); //false this.xxx = param } var obj = new fun("llll"); console.log(obj); console.log(obj.toString()); //console.log(对象)就调用对象的toString()方法进行输出; return "我是Fun构造函数定义的对象"+this.xxx; } console.log(obj); console.log(obj.toString()); //我是Fun构造函数定义的对象llll console.log("这是一个:"+this.sysname); } function counterSay(a,b){ console.log(this.sysname+"计算结果: "+(a+b)); } //普通调用: counter(); counterSay(1,2); // //初始化一个默认对象: 为当前要指向的this var wsm = { sysname:"wsm的计算机" } /**call(o,...): * 空参就相当于普通调用 * call函数用于在不同对象上调用,并确保函数内部的this指向正确的对象 * o :[可选], 设置的函数上下文,也就是函数内部指向的this对象 * ... :[可选], 是传递给函数的参数列表,... 表示多参数 */ counter.call(); //空参就相当于普通调用 counter.call(wsm); //call指定第一个参数对象,为函数内部的this引用: counterSay.call(wsm,1,2); sysname:"awsm的计算机" } /**apply(o,[数组]) * 和Call 函数基本无区别,仅仅是对于参数传递,以数组进行传递. * o :[可选], 设置的函数上下文,也就是函数内部指向的this对象 * [数组] :[可选], 是传递给函数的参数列表 */ counter.apply(); //空参就相当于普通调用 counter.apply(awsm); //call指定第一个参数对象,为函数内部的this引用: counterSay.apply(awsm,[1,2]); sysname:"wsm的计算机" } /**bind(o,...): * 空参就相当于普通调用 * bind函数用于在不同对象上调用,并确保函数内部的this指向正确的对象 * o :[可选], 设置的函数上下文,也就是函数内部指向的this对象 * ... :[可选], 是传递给函数的参数列表,... 表示多参数 */ //bind(): bind和call、apply都可以改变函数this的指向但是它可以不立刻被调用,并返回一个函数对象 var b1 = counter.bind(); //空参就相当于普通调用 var b2 = counter.bind(wsm); //bind指定第一个参数对象,为函数内部的this引用: var b3 = counterSay.bind(wsm,1,2); b1(); b2(); b3(); console.log("参数数量: "+arguments.length); console.log("第一个参数值: "+arguments[0]); console.log("第二个参数值: "+arguments[1]); console.log("callee属性就表示函数对象本身: "+arguments.callee==fun); } fun(); fun(1,2); //运行结果: 参数数量: 0 第一个参数值: undefined 第二个参数值: undefined true 参数数量: 2 第一个参数值: 1 第二个参数值: 2 true console.log(x); console.log(xx); console.log(xxx); console.log("可以准确获取实参数量: "+arguments.length); } fun2(1); fun2(1,2,3,4); console.log(arrs[i]); } console.log("当前遍历的元素是: "+element+" ,元素下标: "+index); }); /// /**reduce(callback, initialValue): 累积数组元素到单一值 * 实际上是遍历数组中的元素,将它们逐步累积到initialValue值中, * 所以: 建议操作的数组元素是有规律的,可以达到你的预期效果. **方法接受两个参数: 回调函数,初始值 * 回调函数callback它接受四个参数: * 初始值、当前遍历元素、[索引]、[当前数组] * 初始值initialValue: * 可选值,用作累积的初始值, * 如果没有,第一个元素会被当作初始值. */ var numbers = [1, 2, 3, 4, 5]; var sum = numbers.reduce(function(element, currentValue) { console.log("初始累计值: "+element+" 当前元素:"+currentValue); return element + currentValue; },0); console.log(sum); //输出: 15 /// /**filter(callback): 创建一个新数组,包含满足条件的元素 * 回调函数接受三个参数: * 当前元素的值、当前元素的索引、整个数组; */ var numbers = [1, 2, 3, 4, 5]; var evenNumbers = numbers.filter(function(element) { return element % 2 === 0; }); console.log(evenNumbers); //输出: [2, 4] /// /**map(callback): 创建一个新数组,其中的每个元素是对原数组中元素应用提供的回调函数的结果 * 回调函数接受三个参数: * 当前元素的值、当前元素的索引、整个数组; */ //给数组中每个元素进行2次幂提升👆👆 var numbers = [1, 2, 3]; var squaredNumbers = numbers.map(function(element) { return element * element; }); console.log(squaredNumbers); // 输出: [1, 4, 9] /// /**some(callback): 检测数组中至少有一个元素满足条件,返回boolean类型; * 回调函数接受三个参数: * 当前元素的值、当前元素的索引、整个数组; */ //判断数组中是否存在整除2的值; var numbers = [1, 2, 3, 4, 5]; var issome = numbers.some(function(element) { return element % 2 === 0; }); console.log(issome); // 2、4满足条件输出: true /// /**every(callback): 检测数组中是否所有元素满足条件,返回boolean类型; * 回调函数接受三个参数: * 当前元素的值、当前元素的索引、整个数组; */ //判断数组中是否存在整除2的值; var numbers = [1, 2, 3, 4, 5]; var issome = numbers.every(function(element) { return element % 2 === 0; }); console.log(issome); // 1、3、5未满足条件输出: false return `${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()}`; } function cnFormatDateString(date) { return `${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}日 ${date.getHours()}时${date.getMinutes()}分${date.getSeconds()}秒`; } console.log(i); } var end = Date.now(); console.log("执行了:"+end+"-"+start+"="+(end - start)+"毫秒");
- 注意: 如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作






还没有评论,来说两句吧...