温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了Flutter框架中的下拉菜单(DropdownMenu)组件。文章详细阐述了该组件的使用方法、特性和功能,并提供了集录,以帮助开发者更好地理解和使用该组件。通过本文,读者可以了解到如何在Flutter应用程序中实现下拉菜单功能。
主要介绍了Flutter框架中的下拉菜单(DropdownMenu)组件,该组件提供了一种便捷的用户界面交互方式,允许用户从预定义的选项列表中选择一个选项,通过简单的API调用,开发者可以轻松地在Flutter应用程序中实现下拉菜单功能,从而显著提升用户体验。
主题:Cyanosis
Flutter新增了DropdownMenu组件,使得实现下拉选择的交互更为方便,以下是关于该组件的详细使用案例。
DropdownMenu基础使用
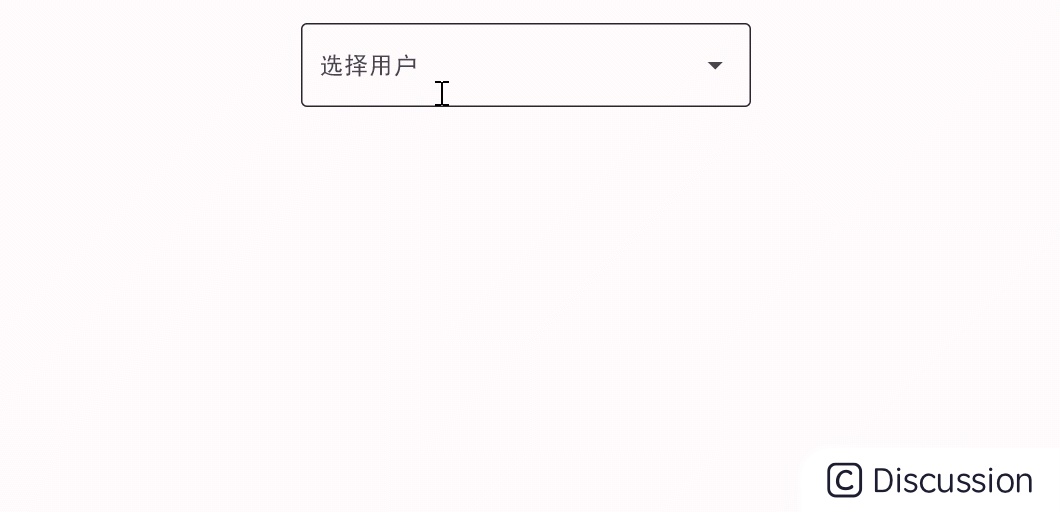
通过一个最简单的案例来体验DropdownMenu的使用:
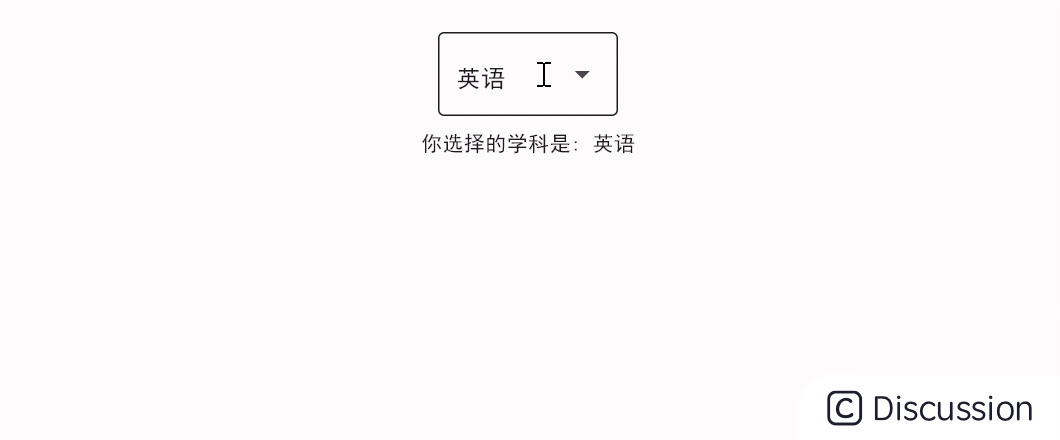
当点击时,会下拉展示菜单选项,供用户选择科目。

点击时选中的科目,下方显示的文本会相应变化。


支持输入定位到指定的菜单条目。


实现的代码如下,DropdownMenu组件支持一个泛型参数,案例中使用了以下几个配置参数:


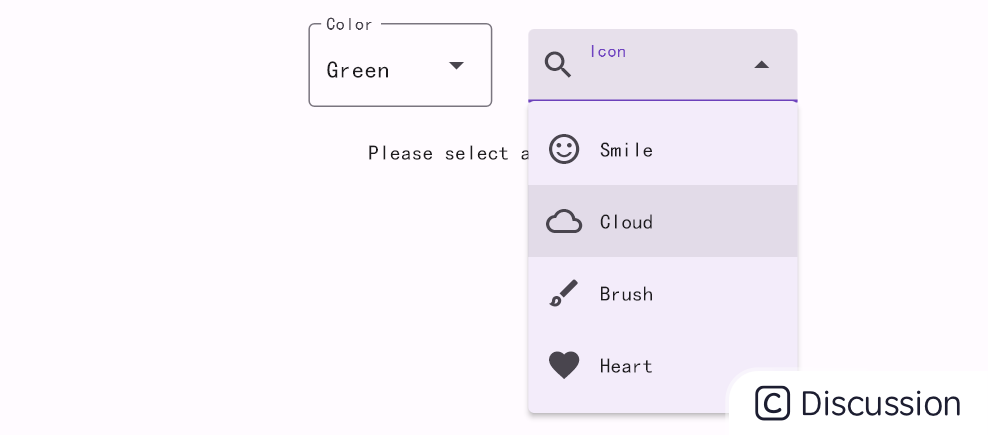
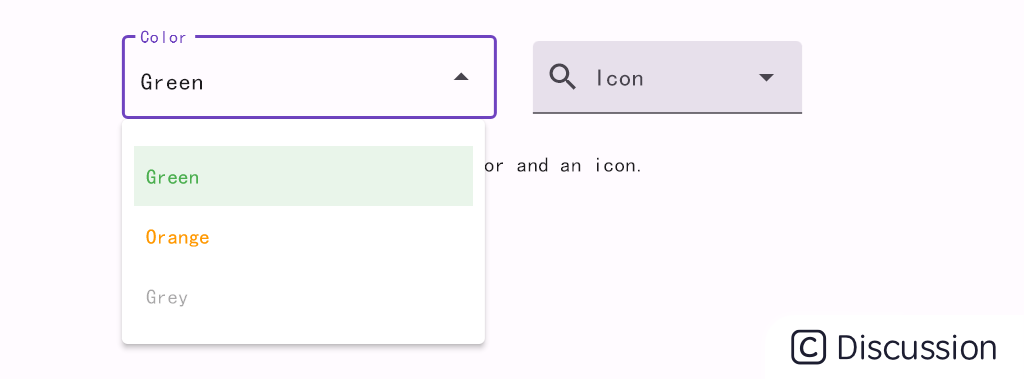
DropdownMenu样式配置
DropdownMenu 本质上是由 TextField 和 MenuAnchor 实现的,因此样式配置主要与这两个组件相关,您可以根据需要配置各种参数,如文字样式、输入框装饰主题、图标等。


DropdownMenu源码实现简看
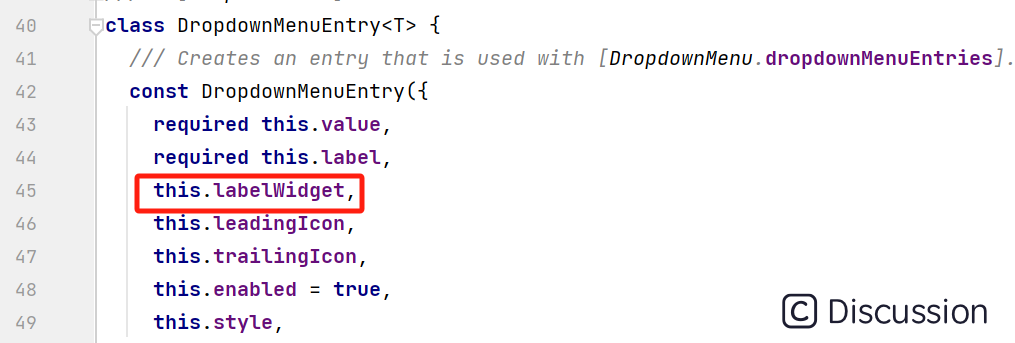
DropdownMenu 是一个 StatefulWidget,通过状态类 _DropdownMenuState 维护状态数据以及处理视图的构建逻辑,其主要依赖 Shortcuts、MenuAnchor、TextFiled 等组件,其中最核心的视图表现是对 MenuAnchor 组件的封装,在 builder 回调中构建输入框、首尾按钮等展示内容。


menu 对象是通过 _buildButtons 构造的组件列表,也就是由 DropdownMenuEntry 列表形成的菜单项,如果您希望定制化更多细节,也可以直接使用 MenuAnchor 来实现,至此,感谢您的观看!







还没有评论,来说两句吧...