温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:,,本文详细解析了Android中的TextView(文本框)控件,介绍了其基本概念、属性及用法。文章涵盖了TextView的创建、布局设置、文本显示方式、字体样式、大小、颜色等方面的内容。通过本文,读者能够全面了解TextView的功能,并能在Android开发中应用TextView控件实现用户界面的文本显示需求。
学习完Android中的六大布局后,接下来我们来学习Android中的UI控件,本节给大家带来的UI控件是TextView(文本框),用于显示文本的一个控件,需要注意的是,这里的内容并不是翻译API文档,不会详细讲解每一个属性的具体用法,只学习实际开发中常用的属性和方法,每一节开始都会贴上对应API文档的链接,方便大家深入学习。
基础属性详解
通过下面的界面,我们来了解几个最基本的属性:
(图片展示)
布局代码:
<!-- 此处省略布局代码 -->
上面的TextView中有下述几个属性:
id为TextView设置一个组件id,可以根据id在Java代码中通过findViewById()的方法获取到该对象,然后进行相关属性的设置;又或者在RelativeLayout等布局中使用时,作为参考组件。
layout_width和layout_height分别表示组件的宽度和高度,这里可以设置为wrap_content(内容多大,控件就多大)或match_parent(填满该控件所在的父容器);也可以直接设置成特定的大小,比如这里为了展示效果,我设置为200dp。
gravity设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等。
text设置显示的文本内容,一般建议把字符串写到string.xml文件中,然后通过@String/xxx取得对应的字符串内容。
textColor设置字体颜色,可以通过colors.xml资源来引用,不建议直接写在这里。
textStyle设置字体风格,有三个可选值:normal(无效果)、bold(加粗)、italic(斜体)。
textSize设置字体大小,单位一般是sp。
background控件的背景颜色,可以理解为填充整个控件的颜色,也可以是图片。
实际开发例子
2、1 带阴影的TextView

涉及到的属性有:
android:shadowColor设置阴影颜色,需要与shadowRadius一起使用哦!

android:shadowRadius设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0。
android:shadowDx设置阴影在水平方向的偏移。

android:shadowDy设置阴影在竖直方向的偏移。
(图片展示)

实现代码:(省略)
2、2 带边框的TextView

如果你想为TextView设置一个边框背景,可以使用普通矩形边框或者圆角边框,这里可以编写一个ShapeDrawable的资源文件,然后将TextView的background设置为这个drawable资源即可。
(简单介绍ShapeDrawable的节点属性)

(图片展示)
实现代码:(省略)

2、3 带图片(drawableXxx)的TextView
在实际开发中,我们可能会遇到这种需求:在一个TextView中同时显示文字和图片,如图:

(图片展示)
基本做法是一个ImageView用于显示图片+一个TextView用于显示文字,然后将他们放到一个LinearLayout中,当然也可以使用drawableXxx属性在一个TextView中同时显示图片和文字。

涉及到的属性有:drawableTop、drawableBottom、drawableLeft、drawableRight等。
(图片展示效果)

实现代码:(省略)
可能存在的一个问题是这些drawable的大小不能自行设置,在XML中无法直接设置,所以需要在Java代码中进行调整,示例代码如下:

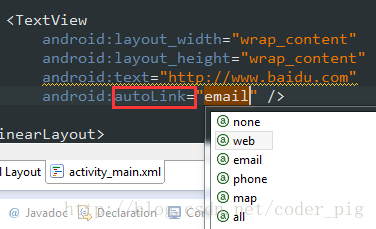
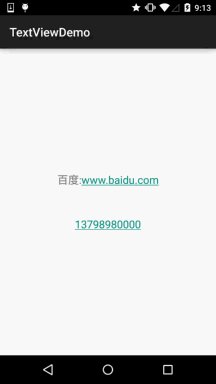
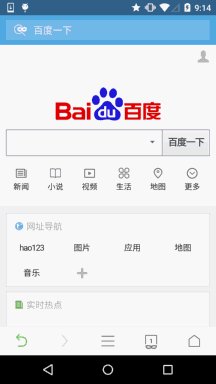
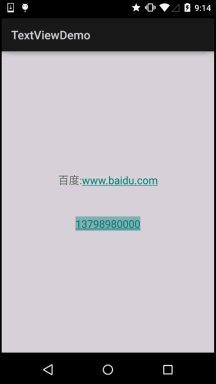
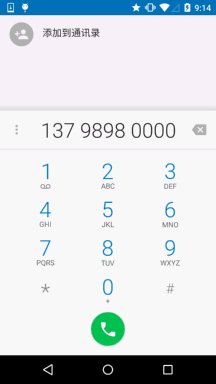
当文字中出现了URL、E-Mail、电话号码等链接时,我们可以通过设置autoLink属性来识别这些链接,点击对应的文字,可以跳转至某默认APP,比如拨打一个电话号码。
(图片展示)

autoLink属性的值有:all(自动识别协议头)、web(识别URL)、email(识别Email)、phone(识别电话号码)、map(识别地图地址),另外还需要调用setAutoLinkMask()方法和setMovementMethod()方法来启用这个功能。
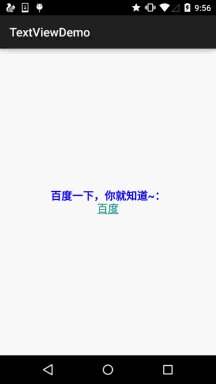
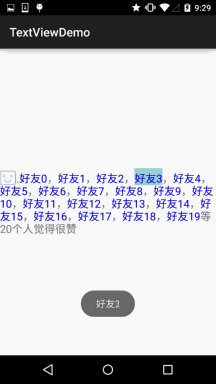
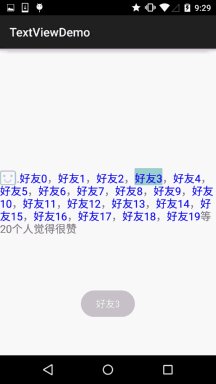
2、5 TextView玩转HTML标签(内容较多,可详细讲解) ……(此处省略详细讲解内容) ……(示例代码) ……(图片展示效果) ……(实现思路说明) ……(示例代码) ……(运行效果图)等属性或功能进行介绍和演示,接下来的部分可以依次类推介绍其他属性和功能如SpannableString&SpannableStringBuilder定制文本、实现跑马灯效果的TextView等,每一部分都可以提供详细的解释、示例代码和运行效果图来帮助读者理解和实践这些功能。







还没有评论,来说两句吧...