温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:,,原生小程序可以使用pdf.js库实现PDF文件的查看功能,同时支持关键词检索和高亮显示。通过加载PDF文件,解析文件内容,实现关键词检索,并在页面中对关键词进行高亮显示。本指南详细介绍了使用pdf.js库在小程序中实现PDF查看与关键词检索高亮的步骤和技巧,方便开发者快速集成该功能。
本文将详细介绍如何使用pdf.js库在小程序中实现PDF文件的查看功能,并集成关键词检索和高亮显示技术,从引入pdf.js库到加载和解析PDF文件,再到实现关键词检索和高亮显示,每个步骤都将提供详细的说明和代码示例,还将提供解决在加载PDF文件时可能遇到的跨域问题的方法,本文旨在帮助开发者轻松集成pdf.js库,实现小程序中的PDF文件优化查看体验。
一、引入pdf.js库
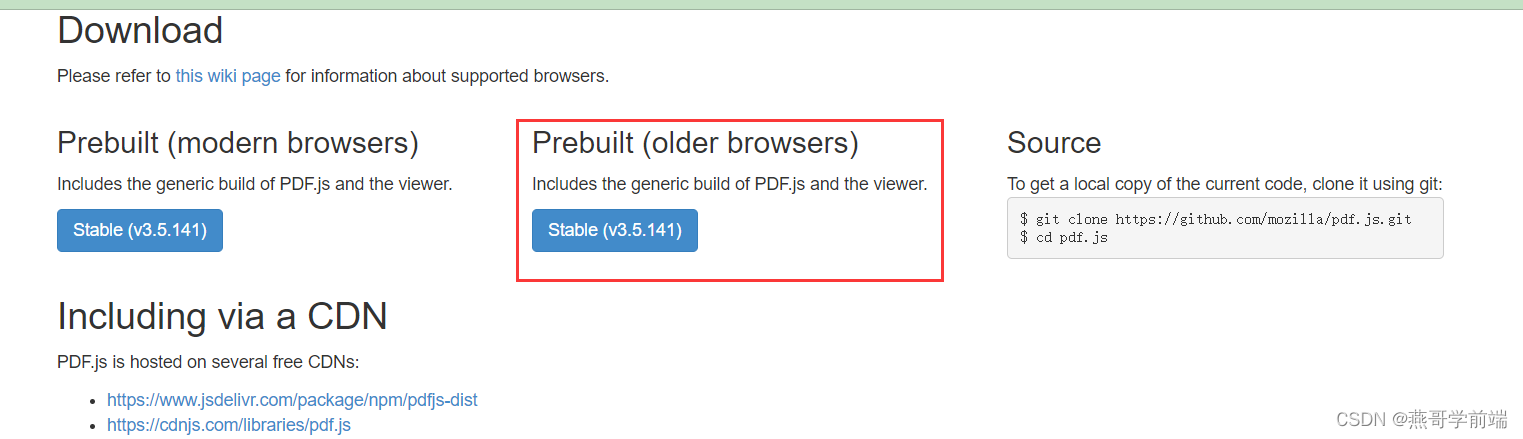
1、访问pdf.js的官方网站,下载适用于浏览器端的库文件。
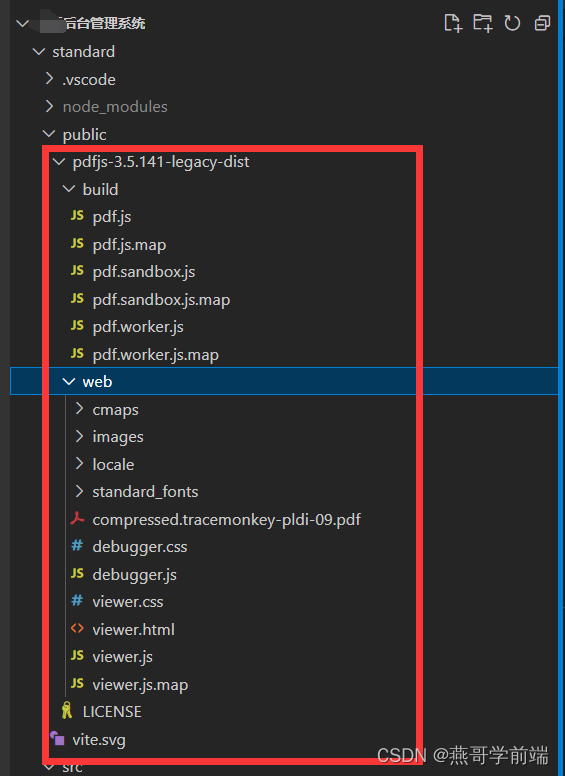
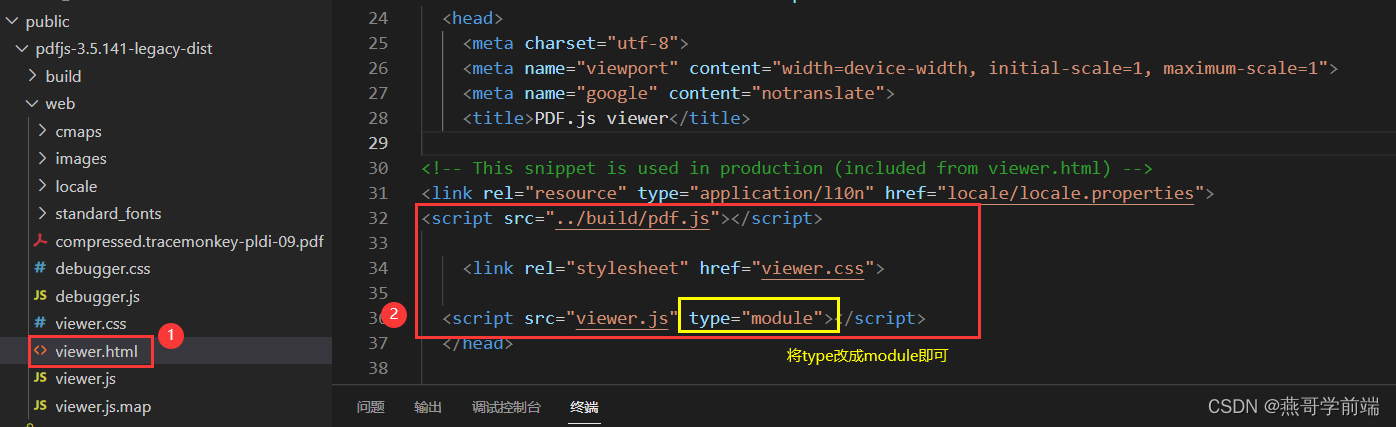
2、将pdf.js库文件引入到小程序中的H5页面中,可以通过在H5页面的脚本中引入pdf.js的CDN链接或直接导入本地文件。

二、加载和解析PDF文件
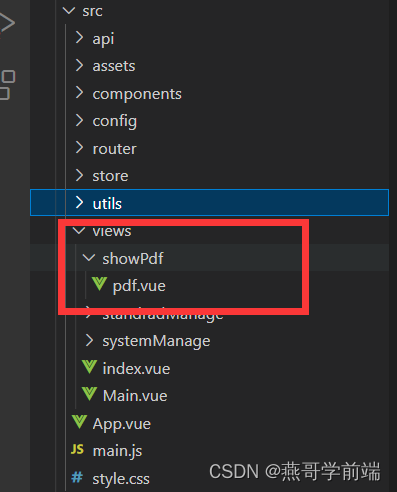
使用pdf.js库提供的API来加载PDF文件并解析PDF内容,可以在小程序H5页面中创建一个用于承载PDF文件的容器(如iframe标签),并在适当生命周期(如组件的mounted钩子)中初始化pdf.js并加载PDF文件。
三、实现关键词检索和高亮显示

利用pdf.js库提供的API,在PDF文档中实现关键词检索和高亮显示功能,通过搜索关键词在PDF文档中的位置,并使用高亮样式突出显示这些关键词,以提升用户体验。
四、嵌入小程序
在小程序中,通过web-view组件将H5页面嵌入,传递参数给H5页面以展示特定的PDF文件,H5页面接收到参数后,利用pdf.js库加载和展示指定的PDF文件,并利用pdf.js的API实现关键词检索和高亮显示功能。

解决跨域问题:
在加载PDF文件时,可能会遇到跨域问题,为解决这一问题,可以尝试修改pdf.js的viewer.js文件或配置服务器端以允许跨域请求。
额外提示:

1、在开发过程中,确保小程序和H5页面的通信畅通,以便正确传递参数和接收事件。
2、考虑到不同设备的屏幕大小和分辨率,确保PDF文件的查看体验在各种设备上都能良好地呈现。
3、定期对pdf.js库进行更新,以确保获得最新的功能和安全修复。

本文提供了详细的步骤和代码示例,帮助开发者在小程序中集成pdf.js库,实现PDF文件的查看、关键词检索和高亮显示功能,如有任何疑问或需要进一步解释的地方,欢迎随时提问。






还没有评论,来说两句吧...