温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:Flutter框架可实现点击头像更新头像的功能,包括本地相册选取和调用相机两种方式。用户可以通过本地相册选择头像图片,或者通过相机拍摄新头像。本文详细阐述了Flutter头像更新功能的实现过程,包括如何集成相册和相机功能,以及如何处理图片选择和拍摄后的操作,为用户提供便捷的头像更新体验。
需求

实现Flutter应用中点击头像更新头像的功能,用户可以通过点击头像触发更新操作,并从本地相册选择头像图片或直接使用相机拍摄新图片作为头像,这一功能旨在提升用户体验,提供便捷的个人资料编辑方式。
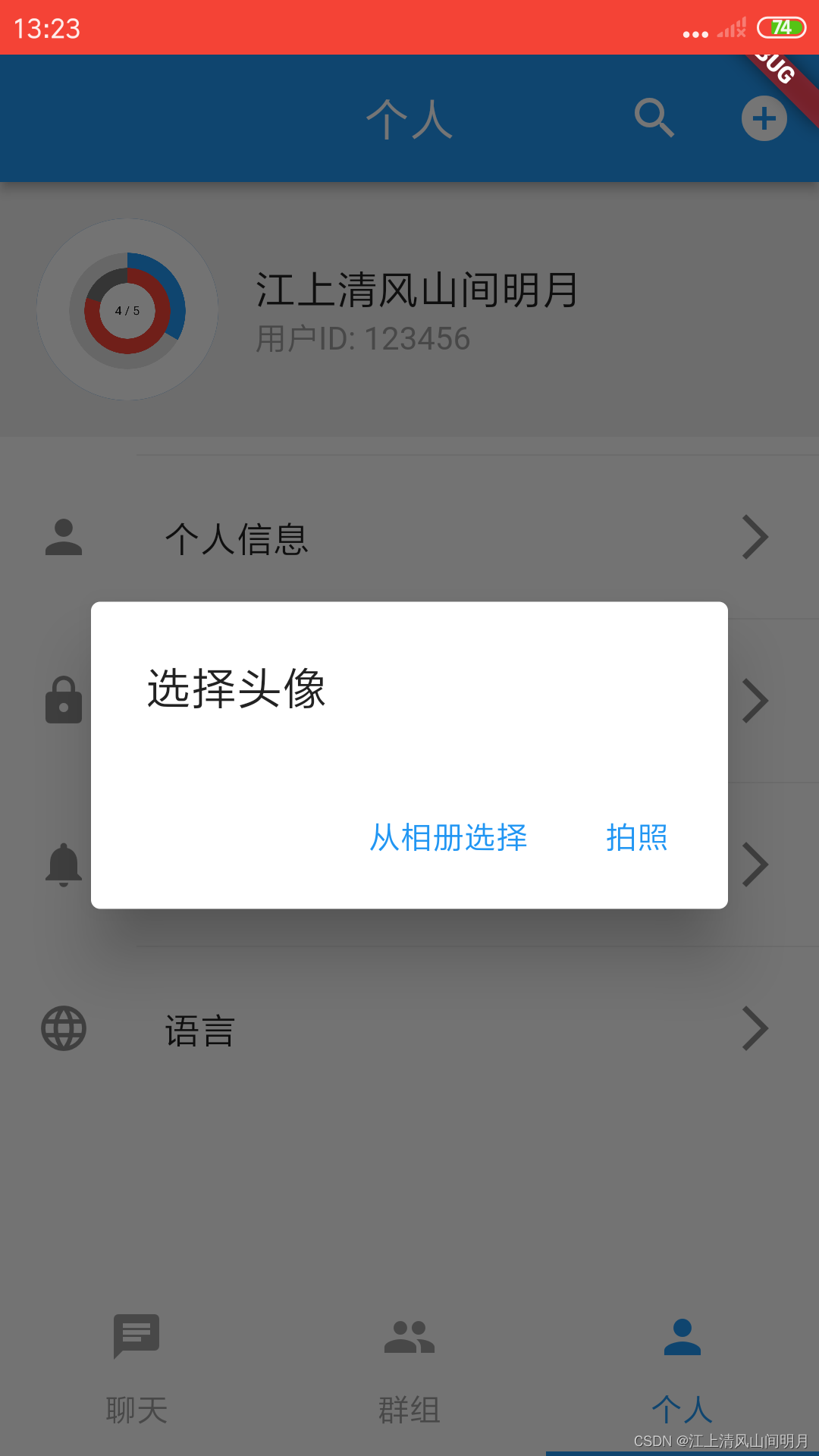
实现的效果图
 
代码实现与代码分析
使用InkWell捕获点击头像事件
+ InkWell是Flutter中用于处理点击事件的控件,它可以为应用添加水波纹效果,通过InkWell包裹头像图片控件,可以轻松监听用户的点击操作。
使用showDialog弹出提示框供用户选择
+ showDialog函数用于显示对话框,这个对话框可以提示用户选择更新头像的方式,比如从相册选择或拍摄新照片。
使用image_picker从相册或相机中选择图片

+ image_picker插件允许用户从设备的相册中选择图片,或者通过相机拍摄新照片,为开发者提供了便捷的图片获取功能。
其他插件介绍
camera插件:用于访问和控制设备相机的API,可以实时拍摄照片或录制视频。
image_picker插件:除了基本的图片选择功能,还提供图片处理功能,比如旋转、裁剪等。
flutter_image_compress插件:用于压缩图片,优化从相机或相册获取的图片文件大小。
path_provider插件:用于获取设备上特定目录的路径,便于存储图片文件和其他应用数据。
image_cropper插件:用于裁剪图片,满足用户个性化裁剪需求。
这些插件共同构成了在Flutter中实现点击头像更新头像功能的完整工具链,掌握这些插件的开发者可以轻松地集成相机和相册功能到应用中,建议查阅各个插件的官方文档和示例代码以获取更详细的信息和最佳实践,随着Flutter的不断发展,这些插件的功能和API可能会有所更新,建议定期查看其GitHub页面或Flutter包管理器以获取最新信息。






还没有评论,来说两句吧...