温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:本文将详细介绍如何在HbuilderX中连接微信开发者小程序。从准备工作开始,包括注册小程序账号、获取开发者工具等前置步骤,到具体连接流程,包括配置开发环境、导入项目等关键步骤,本文都提供了保姆级的教程。对于不熟悉微信开发者小程序开发的开发者来说,本文是一个很好的入门指南。
HbuilderX下载
访问DCloud官网,下载高效极客工具HbuilderX,以下是下载链接的图片:<img src="https://img-blog.csdnimg.cn/5b1d3408abf045258213ea6ede93516b.png" alt="HbuilderX下载示意图" width="1200" height="664">
微信开发者工具下载
推荐下载稳定版微信开发者工具,相关下载地址与更新日志请访问微信开放文档:<img src="https://img-blog.csdnimg.cn/49168570e57a45f78dd3f6ecdecb4ac5.png" alt="微信开发者工具下载示意图" width="1200" height="911">
启动HbuilderX并新建项目
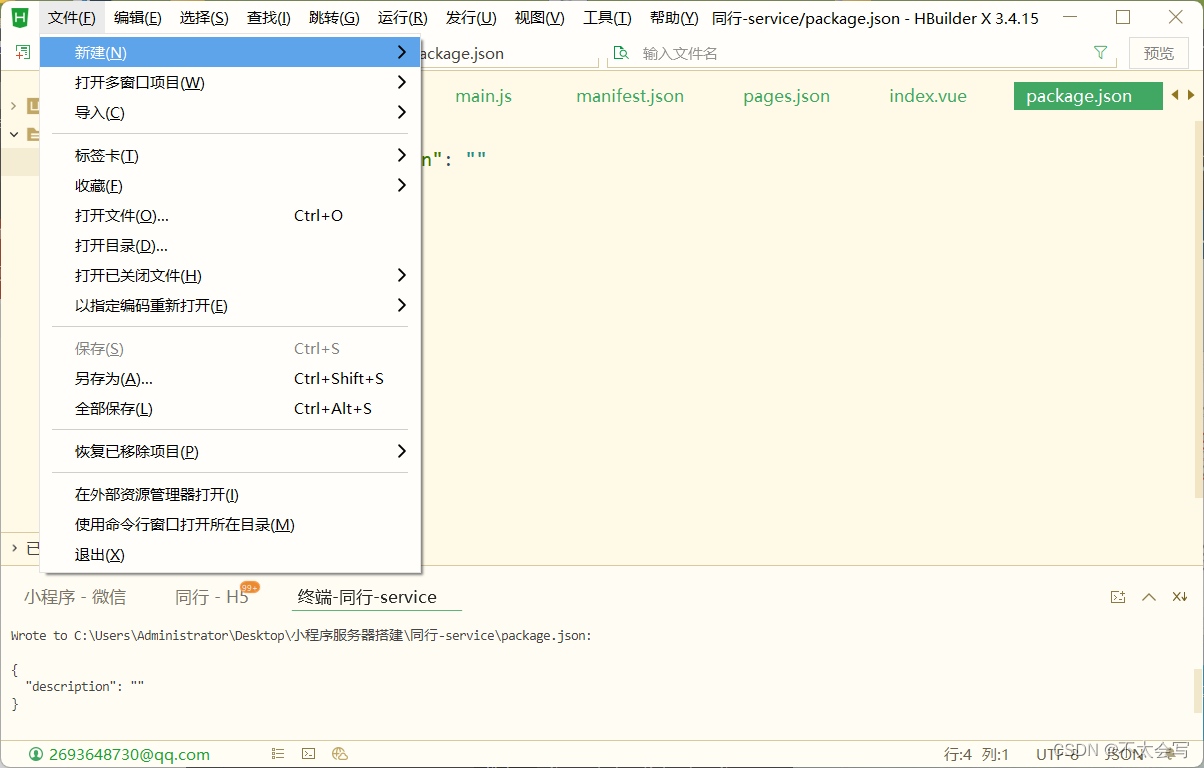
打开HbuilderX软件,按照以下步骤新建项目:
1、选择“文件”。
2、点击“新建”。
3、选择“项目”。
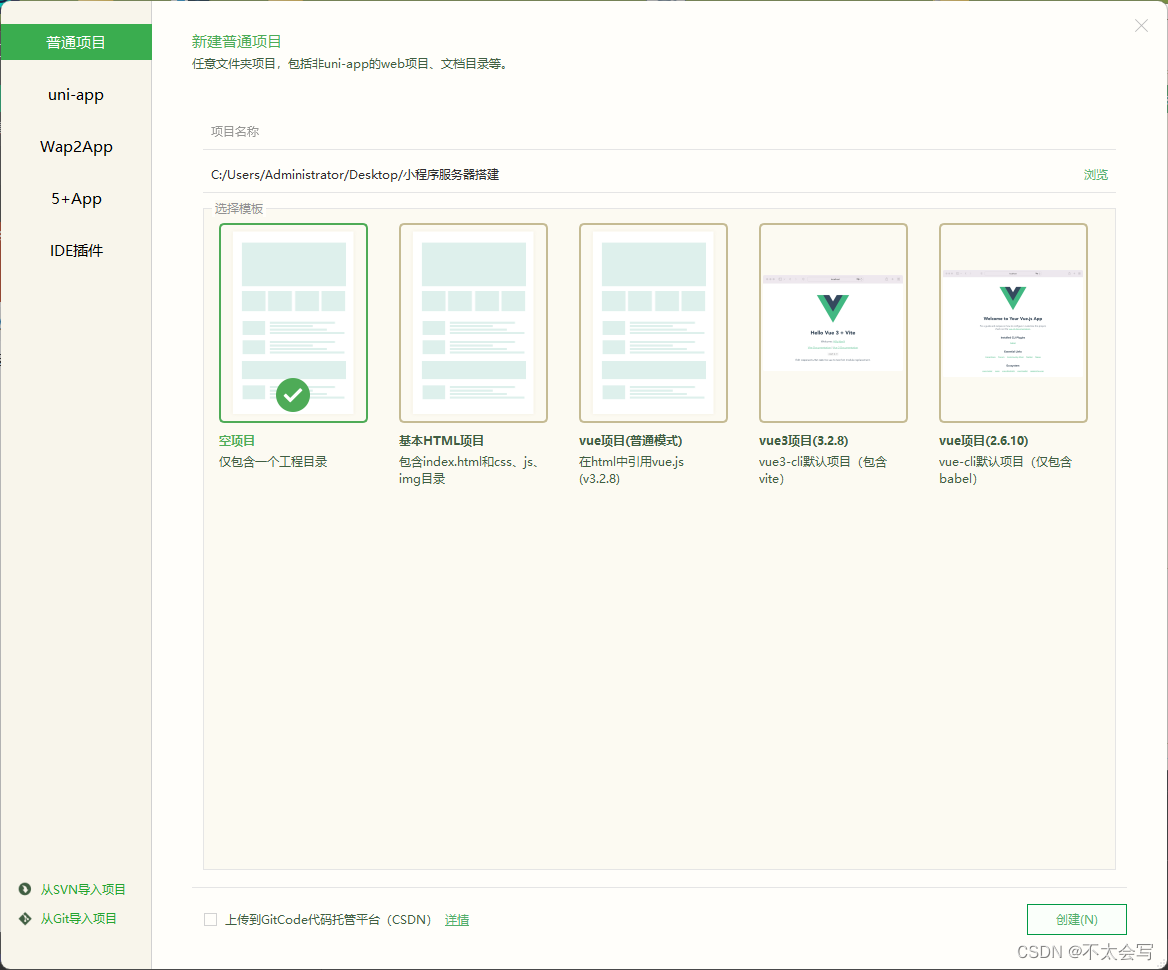
项目模板选择默认第一个即可,相关操作示意图如下:


配置微信开发者工具并连接小程序模拟器
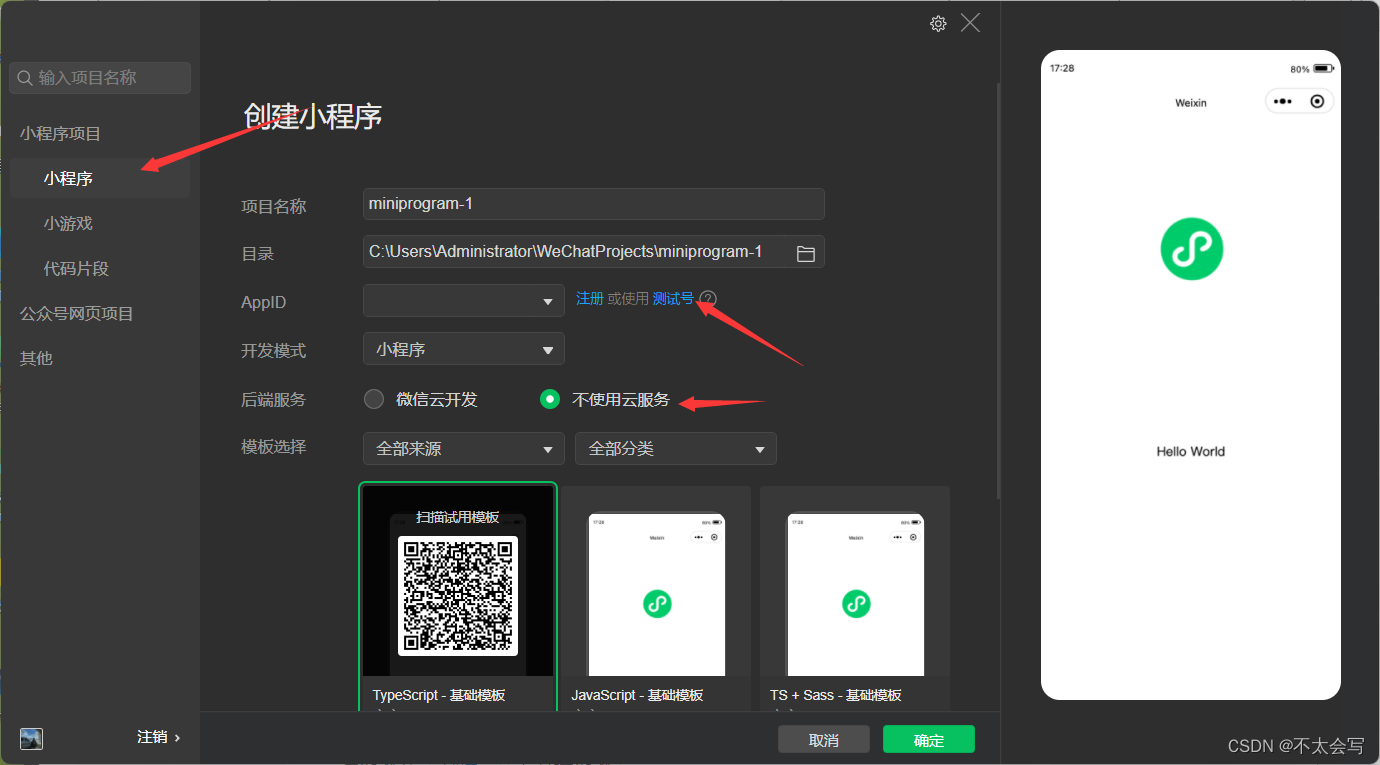
微信开发者工具设置
打开微信开发者工具,根据需求选择开发类型(如小程序),一旦选定,后续无法更改,相关操作示意如下:

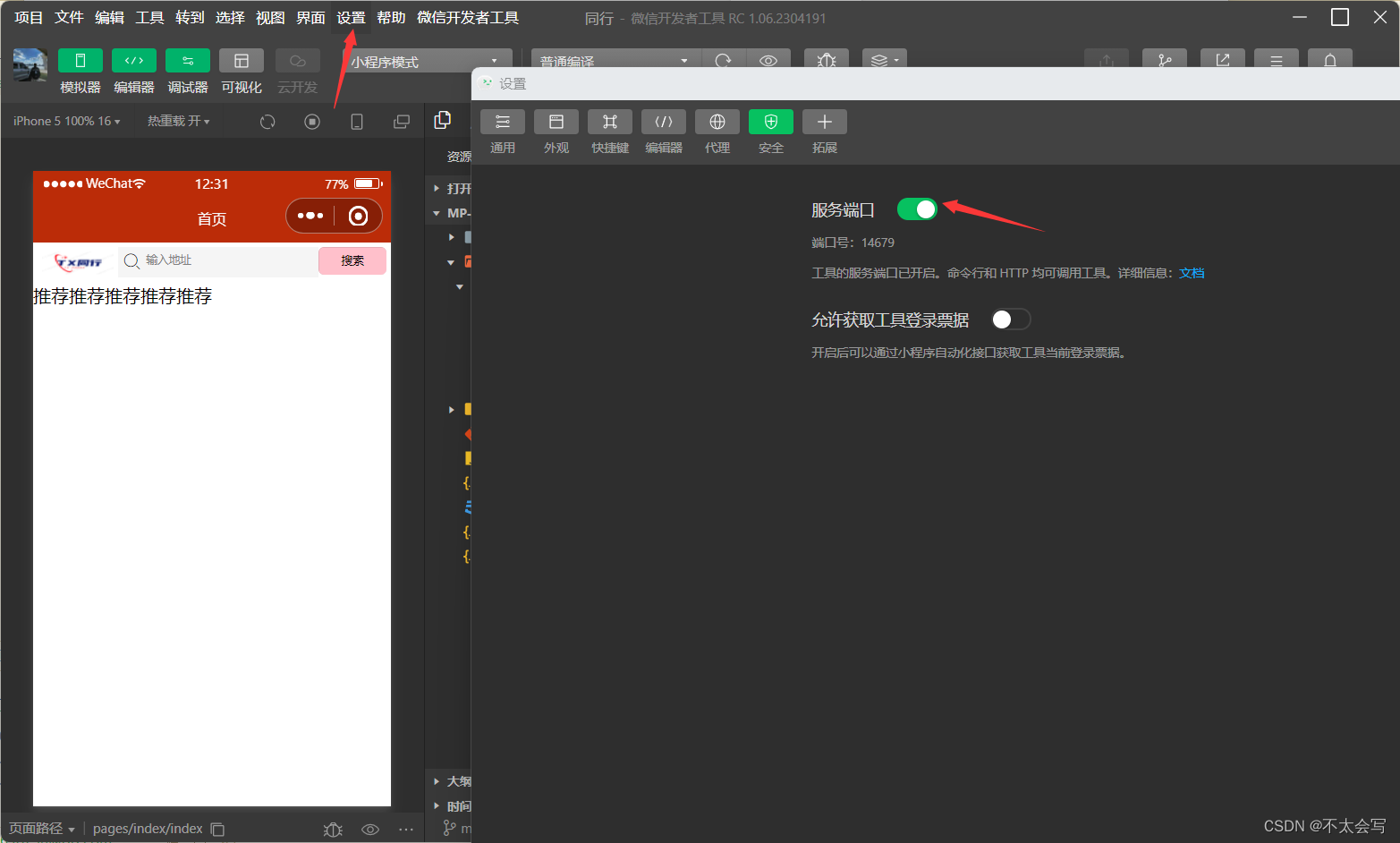
安全设置与端口配置
在微信开发者工具的设置中,打开安全设置并开启服务端口,具体操作如图:

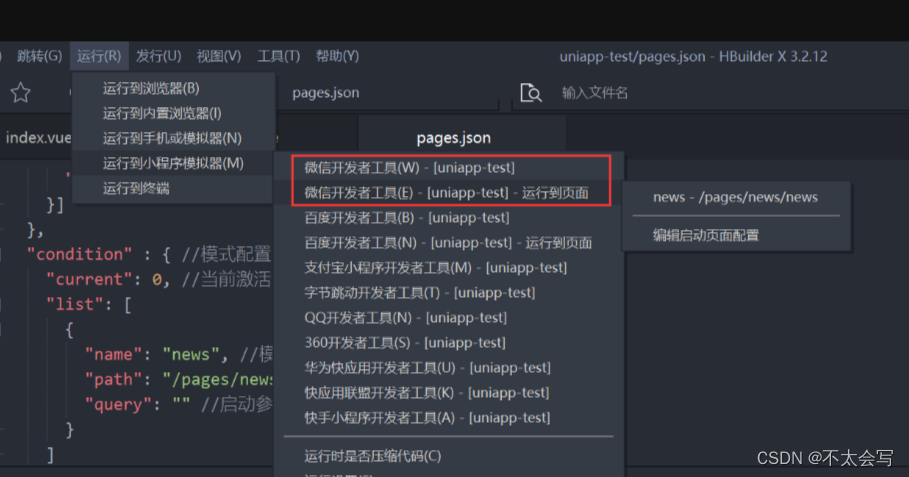
4、在HbuilderX中运行小程序模拟器
在HbuilderX中,按照以下步骤运行小程序模拟器:
1、点击“运行”。
2、选择“运行到小程序模拟器”。
3、点击已连接的“微信开发者工具模拟器”即可,相关操作示意如下:

通过以上步骤,您应该已经成功地在HbuilderX中运行了小程序模拟器,并成功连接了微信开发者工具,如有任何疑问或需要进一步的操作指导,请随时查询相关资料或寻求专业人士的帮助。






还没有评论,来说两句吧...