温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:针对微信H5下载文件和浏览器无法下载文件的难题,提供了有效的解决方案。通过突破H5下载与浏览器下载的限制,解决了微信下载文件的难题。也提供了H5与浏览器下载解决方案的突破之道,帮助用户顺利下载文件。这些解决方案为用户带来了极大的便利。

Web端解决方案
1、我们首先会验证文件下载链接的有效性,确保用户能够访问到正确的文件资源。
2、针对微信浏览器特有的环境,我们推荐使用跳转的方式来实现文件下载,通过判断当前环境是否为微信浏览器,采取不同的策略,如果是微信浏览器,则引导用户跳转到浏览器下载页面进行下载,以避免直接在微信中下载文件可能遇到的问题,示例代码如下(使用JavaScript):
function download(id) {
let url = BASEURL + '/file/download?id=' + id;
if (isWeChatBrowser()) { // 判断是否为微信浏览器
window.location.href = 'https://www.example.com/browserDownloadPage'; // 跳转到浏览器下载页面
} else {
window.location.download(url); // 直接触发文件下载
}
}Java后端解决方案
1、在Java程序中,我们需要判断客户端的浏览器信息,特别是要识别是否为手机微信以及具体的操作系统。
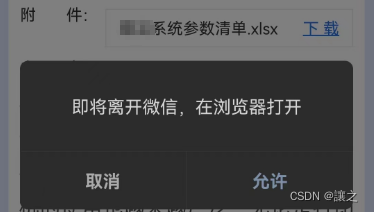
2、对于Android微信用户,我们可以返回一个默认假文件,以唤起微信的“在浏览器打开”提示,这样,用户可以通过浏览器下载所需文件,以下是相关示例代码:
public void download() throws IOException {
String id = getPara("id", "");
if (StringUtils.isNotBlank(id)) {
Record fileRec = Db.findById("file_upload", id);
String userAgent = getRequest().getHeader("user-agent"); // 获取用户代理字符串
if (isAndroidWechat(userAgent)) { // 判断是否为Android微信
File fakeFile = new File("a.txt"); // 可以根据实际情况更改文件名和路径
renderFile(fakeFile); // 渲染假文件以唤起提示
} else {
renderFile(new File(fileRec.getStr("save_path")), fileRec.getStr("file_name")); // 提供真实文件下载
}
} else {
renderJson(err()); // 处理错误情况
}
}
public static boolean isAndroidWechat(String userAgent) {
return userAgent != null && userAgent.toLowerCase().contains("micromessenger") && !userAgent.toLowerCase().contains("wxwork"); // 检查是否包含微信标识但不包含企业微信标识
}在实际应用中,需要根据实际情况调整和优化代码,确保兼容不同版本的微信和浏览器,还需要注意数据安全和隐私保护问题,确保用户信息的安全,通过这套解决方案,我们可以提升用户体验,解决微信中的文件下载问题。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...