温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:,,本设计实现了基于微信小程序和Springboot的线上租房平台。该平台采用三端实现方式,包括小程序端、WEB响应式用户前端和后端管理。通过微信小程序,用户可便捷地浏览房源、预约看房和签订合同等功能。Springboot框架提供了强大的后端支持,确保平台稳定性和安全性。整体设计实现了响应式布局,适应不同终端设备的访问需求,提升了用户体验。
✌全网粉丝30W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java技术领域和毕业项目实战✌。
🍅文末获取源码联系🍅。
👇🏻 推荐订阅精彩专栏 👇🏻,不然下次可能找不到哦。
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅。
Java项目精品实战案例《10套》。
Java微信小程序项目实战《10套》。
感兴趣的可以先收藏起来,大家在毕设选题、项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人。
前言介绍
近年来,我国的社会经济迅猛发展,社会对于房屋租赁的需求也在不断增长,为了企业和人们可以更好地了解和最快知道最新的房源信息,本系统基于以上需求,设计一个在线租房平台小程序,租房用户可以在小程序中搜索符合自己需求的房源,同时帮助出租户发布房屋出租信息,系统管理员在后台批量管理各种信息,可大量节省工作时间,提高工作效率。
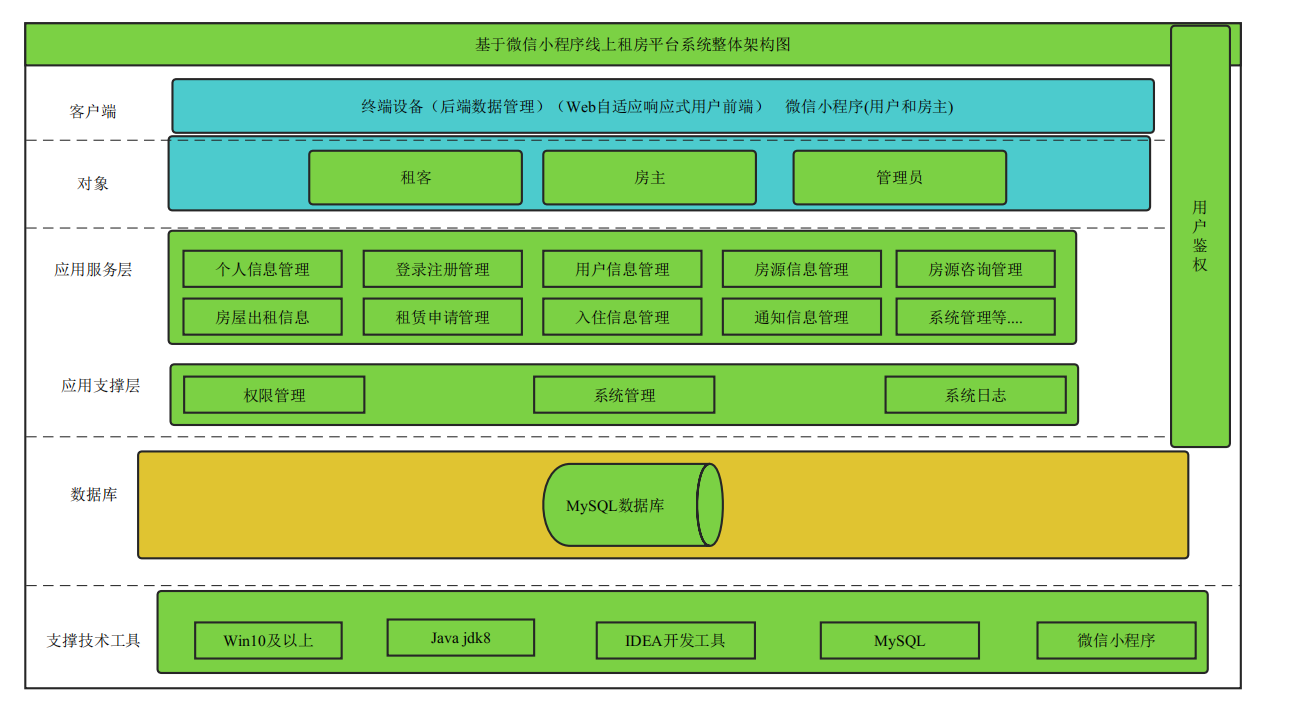
对于本线上租房平台小程序的设计来说,它主要是采用后台采用Java语言、Springboot框架,应用MySQL数据库、微信小程序等技术进行动态编程以及数据库的努力学习和实践,并运用到微信小程序的建设中,在整个系统的设计当中,具体根据网上租房平台小程序的现状来进行开发,具体根据用户需求实现线上租房平台小程序网络化的管理,各类信息有序地进行存储,进入线上租房平台小程序页面之后,方可开始操作主控界面,本系统主要讲述了线上租房平台小程序开发背景、需求分析和功能需求,并且对系统做了详细的测试和总结。
功能设计
系统功能包括管理员服务端:首页、轮播图管理、公告信息管理、系统用户(管理员、租客用户、房主用户)资源管理(新闻列表、新闻分类列表)模块管理(房源信息、房源咨询、租赁申请、入住信息、房租信息、反馈信息、通知信息、房屋类型)个人管理;用户客户端:首页、公告信息、新闻资讯、房源信息等功能。

功能实现
3、1 小程序端:
用户登录或注册,在登录页面填写账号、密码、邮箱、手机昵称、姓名等信息。
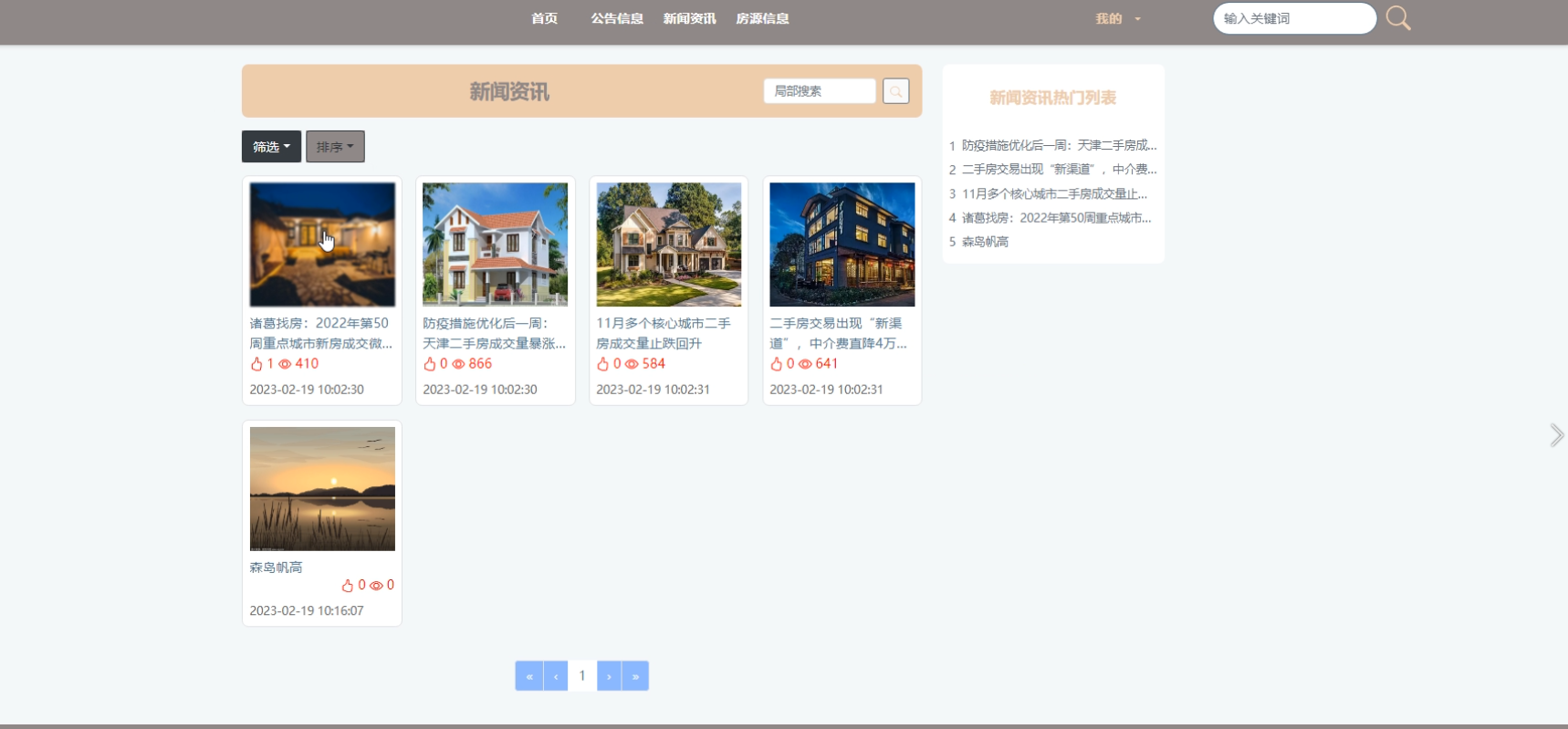
点击进入系统小程序首页可以看见相关的信息,房屋信息以及公告信息等,点击可以查看详情。
房源信息详情页面可查看房屋名称、房屋类型、房屋编号、押金、租金、厅室、房屋详情、房主姓名等详细信息,可进行在线咨询、租赁申请、点赞、收藏、评论等操作。
3、2 Web网页端:
用户注册,在登录页面填写账号、密码、邮箱、手机昵称、姓名等信息。
用户对查看首页详情页面。
 等,此处可以补充更多关于Web网页端的具体功能实现图片和描述。
等,此处可以补充更多关于Web网页端的具体功能实现图片和描述。
3、3 后台管理端:
管理员输入个人的账号、密码登录系统,进行相关的管理操作,如查看后台服务端后台首页、轮播图管理、公告信息管理、系统用户资源管理、模块管理等等。
 等,此处可以补充更多关于后台管理端的具体功能实现图片和描述,管理员对公告信息管理编辑提交、确认、发布审核等操作,此处可以补充具体的操作流程图和界面截图。
等,此处可以补充更多关于后台管理端的具体功能实现图片和描述,管理员对公告信息管理编辑提交、确认、发布审核等操作,此处可以补充具体的操作流程图和界面截图。
四 、库表设计: 数据设计原则 每个数据库的应用它们都是区分开的当运行到一定的程序当中它就会与自己相关的协议与客户端进行通讯那么这个系统就会对使这些数据进行连接当我们选择哪个桥段的时候接下来就会简单的叙述这个数据库是如何来创建的当点击完成按钮的时候就会自动在对话框内弹出数据源的名称在进行点击下一步即可直接在输入相对应的身份验证和登录密码线上租房平台小程序的数据流程如下:图实体ER图设计线上租房平台小程序实体ER图如图点实体ER图所示关键代码部分代码已经给出可以根据实际情况进行修改和完善以满足具体项目的需求总结以上是对线上租房平台小程序的介绍包括前言介绍功能设计功能实现库表设计和关键代码部分希望能够帮助您更好地理解和开发项目如果您有任何其他问题请随时提问






还没有评论,来说两句吧...