温馨提示:这篇文章已超过422天没有更新,请注意相关的内容是否还可用!
摘要:UniApp支持H5、微信小程序和APP端的打包,实现跨平台开发。通过UniApp的打包过程详解,可以了解到如何将项目打包成H5网页、微信小程序和APP应用。UniApp打包全攻略提供了从项目构建到发布的一体化流程,实现H5、微信小程序与APP端一体化打包,大大简化了开发流程,提高了开发效率。
H5打包
1、H5页面的打包配置在新版本的HBuilder中通过web配置实现。
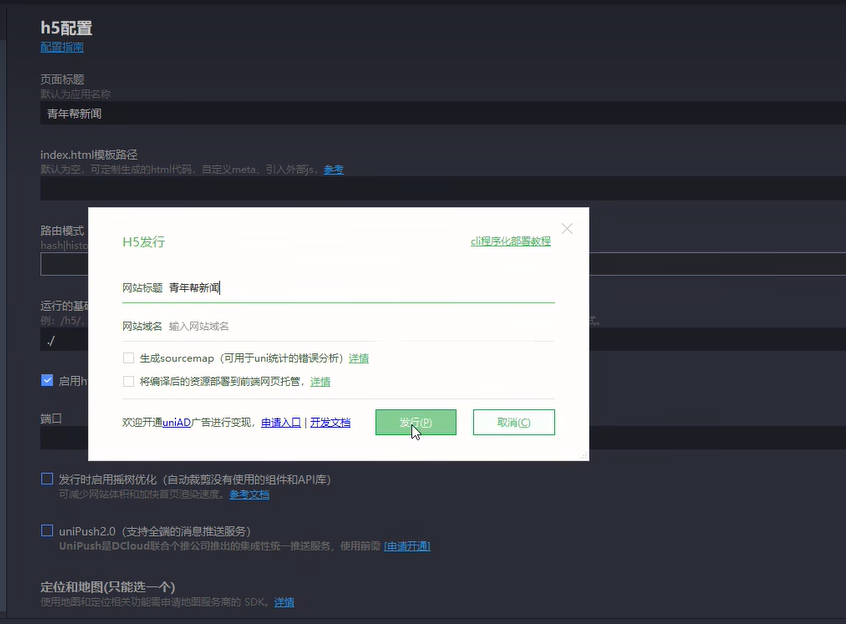
2、在HBuilder的导航栏中选择“发行”,然后点击“PC Web或手机H5(仅适用于uni-app)”。
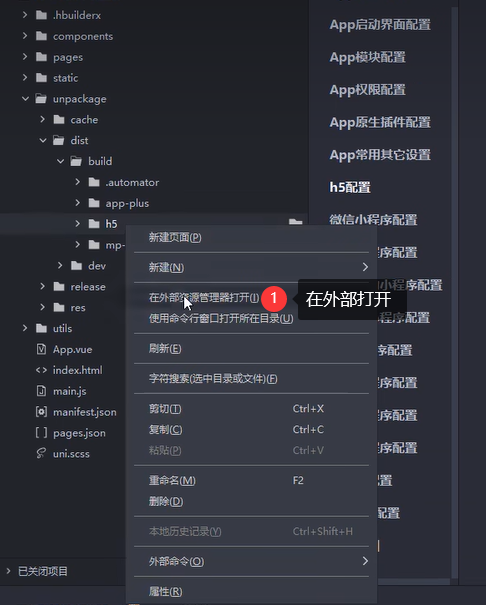
3、填写网站标题后,点击发行按钮,等待打包完成,打包好的文件会存放在unpackage文件夹内。
4、将h5文件夹放到服务器中,为其分配一个域名即可访问。
微信小程序打包
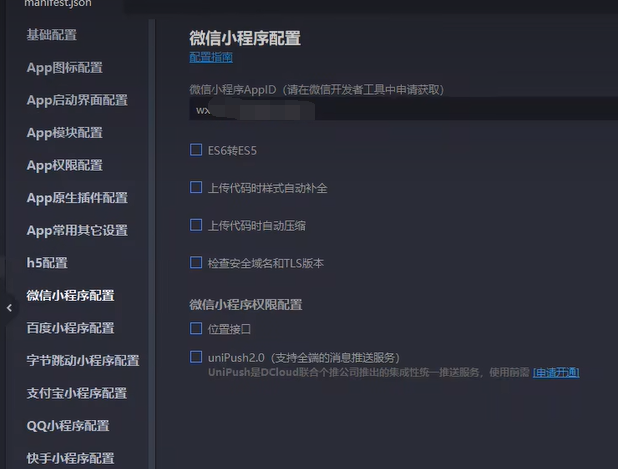
1、微信小程序配置只需填写微信小程序AppID。
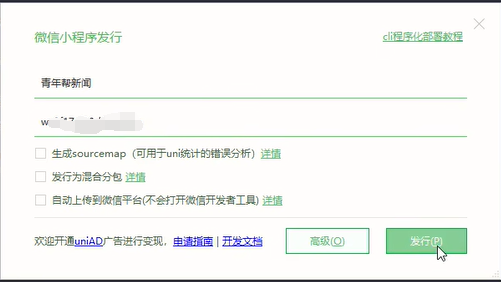
2、在“发行”菜单中选择对应的微信小程序选项进行打包。

3、还有另一种方式需要用到小程序密钥,可根据实际需求选择使用。
4、在微信开发者工具中进行项目配置,确保域名安全,可在项目配置里设置合法域名,或取消不校验合法域名的勾选。

App打包
1、点击基础配置,填写应用名称、应用描述、版本名称、版本号。
2、选择适合的App图标配置。

3、发行时选择原生App-云打包,这种方式简单便捷。
4、打包完成后,如涉及商店上架等复杂情况,需使用相关证书。

5、点击“打包”后,系统会自动校验文件,然后点击“继续打包”。
6、得到的.apk文件可直接通过微信、QQ或USB线发送到手机进行安装。

备注:
本文教程主要参考自b站上的教程资源,并附上了一些相关学习链接,建议开发者时常关注官方文档和社区动态,以获取最新的开发资源和技巧,希望以上内容能帮助开发者更好地理解和使用uniapp进行跨平台开发,无论是H5、微信小程序还是APP,都能通过这套流程轻松应对,随着UniApp功能的不断更新和完善,开发者可以期待更多便捷的功能和优化的体验。







还没有评论,来说两句吧...