温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Axios的PUT请求的使用技巧和最佳实践指南。通过深入了解Axios的PUT请求,读者可以掌握如何发送PUT请求、如何处理响应以及如何避免常见错误。本文提供了有关如何使用Axios PUT请求的实际操作指南,帮助开发者更有效地使用Axios进行数据传输和更新操作。
PUT请求是一种向服务器发送更新或修改数据的请求方法,在浏览器和Node.js中进行HTTP请求时,Axios是一个流行的JavaScript库,它提供了简单易用的API,使得发送PUT请求变得十分便捷。
一、确保你的项目中已经安装了Axios,如果还未安装,可以通过以下命令进行安装:
npm install axios # 或 yarn add axios
二、在你的JavaScript文件中引入Axios,可以使用以下方式:

import axios from 'axios';
三、使用Axios的put方法来发送PUT请求,基本的使用方式如下:
axios.put(url, data, config)
.then(response => {
// 请求成功后的处理
})
.catch(error => {
// 请求失败后的处理
});url要发送PUT请求的服务器端地址。
data要发送的数据,通常是一个JavaScript对象,会被转换成JSON格式发送到服务器端。

config可选参数,用于设置请求的配置,如请求头等。
让我们介绍几种常见的传递参数的写法:
1、在URL中传递参数:这是最常见的传参方式,将参数直接拼接在URL中。

const userId = 123;
const newData = { name: 'John Doe', age: 30 };
axios.put(/api/users/${userId}, newData)
.then(response => {
// 请求成功后的处理
})
.catch(error => {
// 请求失败后的处理
});2、使用URL参数:可以使用Axios提供的params参数来传递URL参数。
const userId = 123;
const newName = 'John Doe';
axios.put('/api/users', null, { params: { id: userId, name: newName } })
.then(response => {
// 请求成功后的处理
})
.catch(error => {
// 请求失败后的处理
});3、使用请求体传递参数:将数据作为请求体传递也是一种常见的方式。
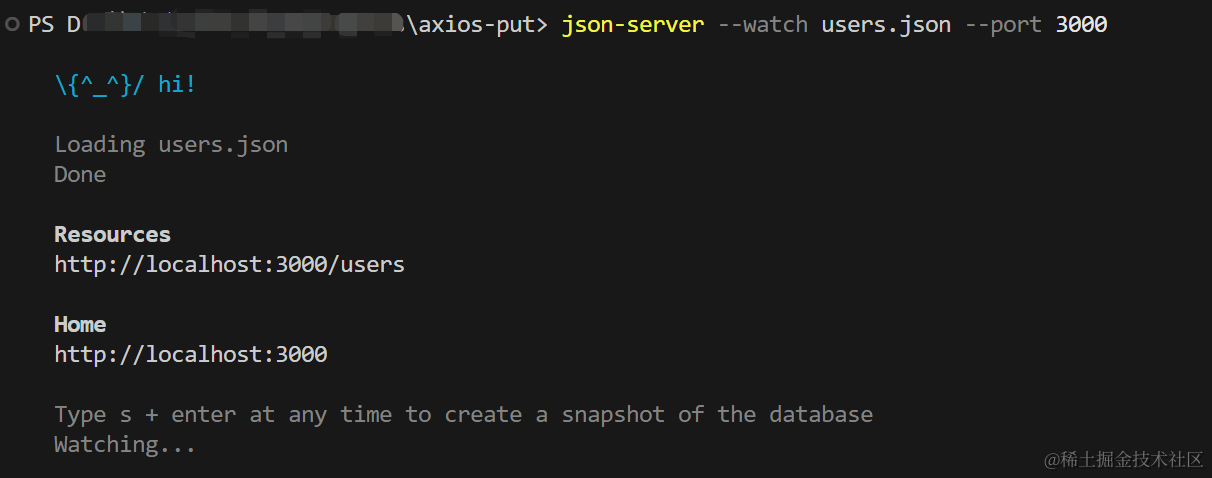
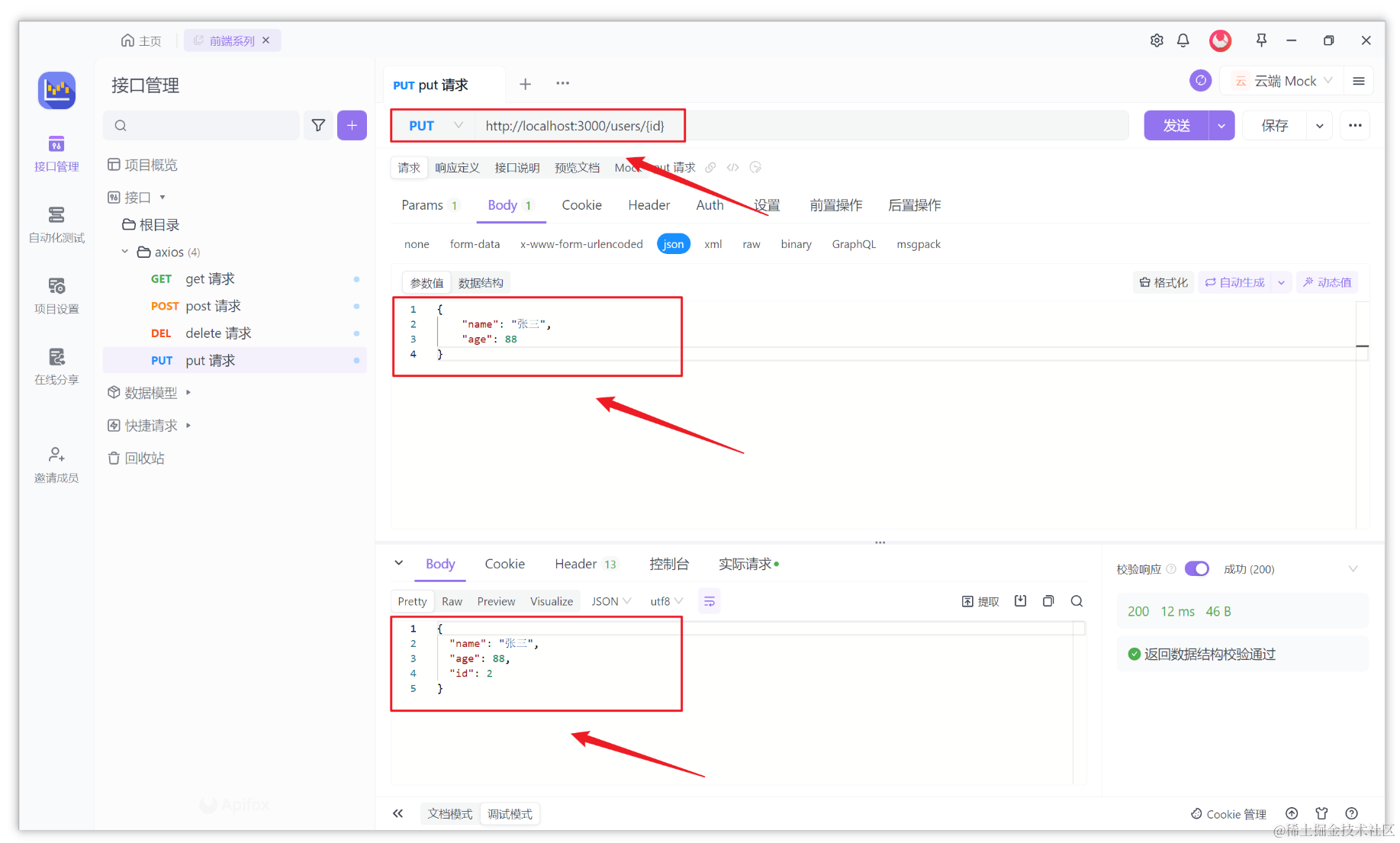
在实际开发中,你可能会遇到模拟后端接口调试的情况,这时,你可以使用json-server模拟后端数据服务并启动模拟服务器,然后创建一个新的JavaScript文件(例如putUser.js),在该脚本中使用Axios发送PUT请求至模拟服务器地址更新用户信息,并打印响应结果,若遇到错误则捕获并打印错误信息,通过实践案例,你可以更好地理解和运用Axios的PUT请求以及处理响应和错误的基本方式,你还可以考虑使用Apifox等工具进行后端接口调试,它们提供了便利的功能和特点,能够帮助你更高效地开发,掌握Axios的PUT请求使用方法和常见传参方式将有助于提高你的开发效率和代码质量,你也可以参考相关扩展链接以获取更深入的知识。







还没有评论,来说两句吧...