温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:,,本指南介绍了开发钉钉小程序的相关内容。通过遵循简单的步骤和指南,开发者可以轻松地创建自己的钉钉小程序,为用户提供便捷的服务和体验。本开发指南涵盖了从设计到发布的全过程,为开发者提供了必要的工具和资源,助力成功开发出一款高效、实用的钉钉小程序。
我开发了一款钉钉小程序,该程序致力于提升用户体验和工作效率,小程序集成了任务管理、团队协作和通讯沟通等功能,旨在帮助用户轻松完成日常工作任务,并提升团队的协同效率,简洁明了的界面设计和流畅的操作体验,使用户能够快速地完成日常操作,该程序的开发将为用户带来更加便捷的工作方式。
学前心得
在决定开发钉钉小程序之初,我考虑过多种开发方式,最终选择了使用uniapp,这一选择主要是基于朋友强烈推荐以及我对vue和vuex技术的熟悉,uniapp结合了我熟悉的技术栈,使得开发过程更为顺畅。

项目启动流程
1、在HBuilder X中新建uniapp项目,选择vue2作为默认版本。
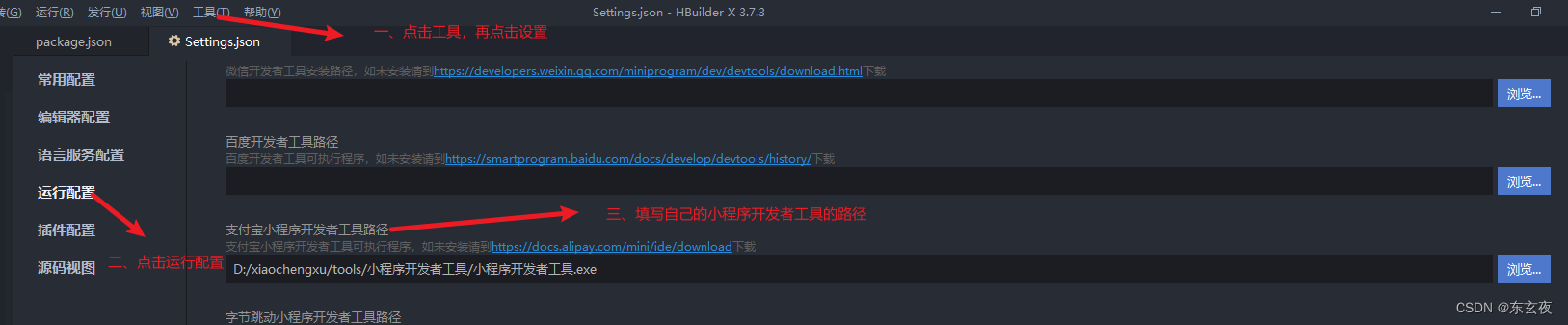
2、配置钉钉小程序开发者工具路径。
3、在项目根目录下新建或修改package.json,配置钉钉小程序开发者工具的启动配置。

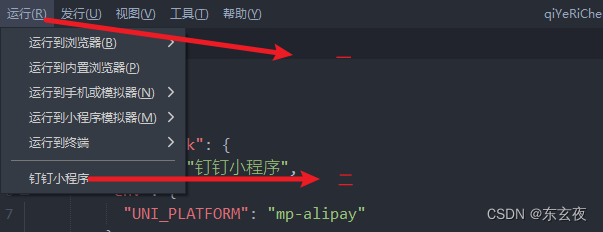
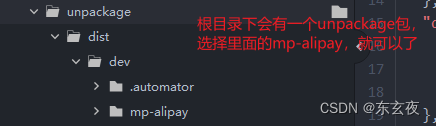
4、第一次打开时,需从工具弹出的框中选择项目并打开,选择相应的目录;非首次打开则选择常驻项目,等待工具编译完成。
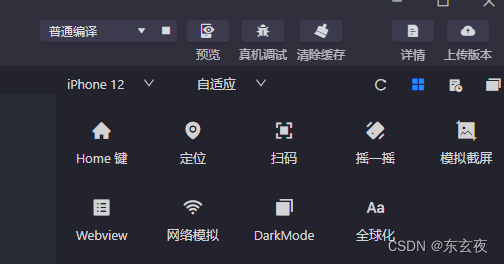
小程序开发工具功能介绍
1、预览和真机调试:预览功能可以快速查看小程序效果,而真机调试则更贴近真实环境和性能,建议在发布前进行真机测试。
2、详情:在访问远端服务器数据时,需开启该功能以忽略HTTP和web-view检查。

3、webview:这是一个隐藏功能,用于查看内嵌网页的控制台信息,当小程序跳转到内嵌网页时可使用。
主流框架建议
推荐使用uview1.0到uview2.0框架,它们对钉钉小程序有很好的支持,能够帮助开发者更高效地构建小程序。
钉钉小程序jsapi的使用

对于钉钉小程序(企业内部应用),使用dingtalk-jsapi可以方便调用钉钉的jsapi,免登码(dd.getAuthCode({})可以在登录页中使用,这一功能能大大简化登录流程,提升用户体验。
是我使用uniapp开发钉钉小程序过程中的一些经验和心得,由于我也是刚接触小程序开发不久,欢迎大家多多指正和包涵,共同学习和进步。






还没有评论,来说两句吧...