温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:,,本指南介绍了如何在React Native环境下搭建Android开发环境,并特别针对夜神模拟器(适用于版本0.73及以上)进行开发。通过详细步骤,指导开发者如何配置开发环境,使用夜神模拟器进行React Native Android应用的开发。对于想要利用React Native技术,并在夜神模拟器上进行开发的开发者来说,本指南提供了必要的指导和帮助。
搭建开发环境
本文将指导你如何逐步搭建React Native的开发环境,确保你的开发过程顺利进行,请确保你的操作系统满足以下要求:Node.js版本应大于或等于18,Java SE Development Kit (JDK)版本为17。
安装Node.js和JDK
1、下载并安装Node.js,确保版本大于或等于18,安装完成后,可以通过命令node -v和npm -v来验证安装是否成功。
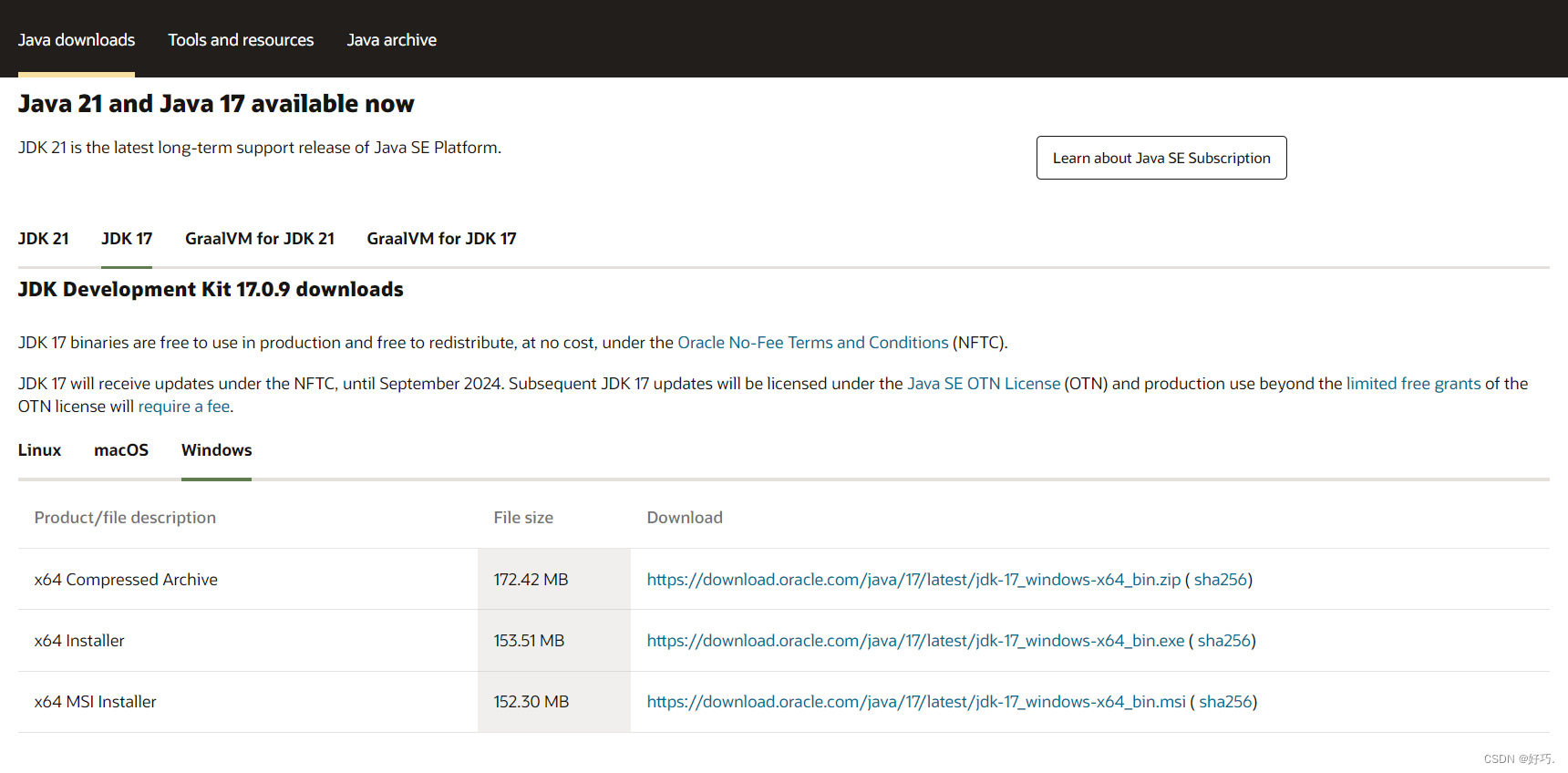
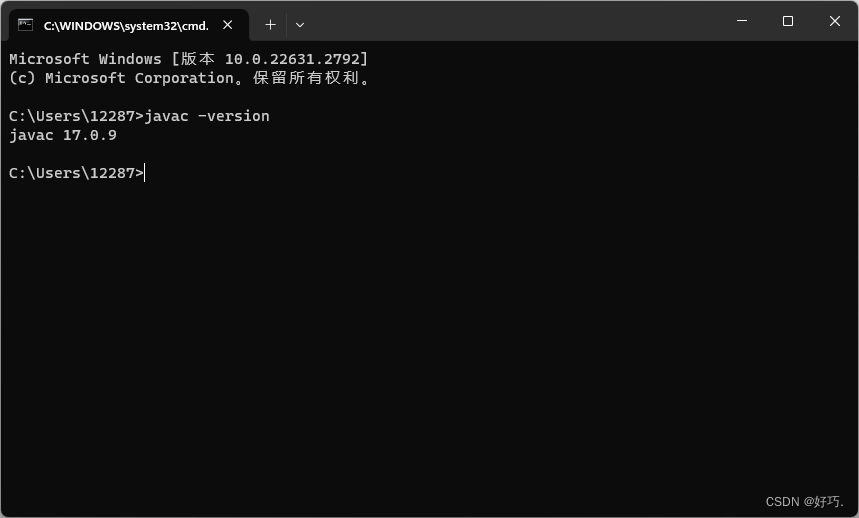
2、下载并安装Java SE Development Kit (JDK),版本选择17,安装完成后,可以通过命令java -version来验证安装是否成功。
三、安装Android Studio和配置Android SDK
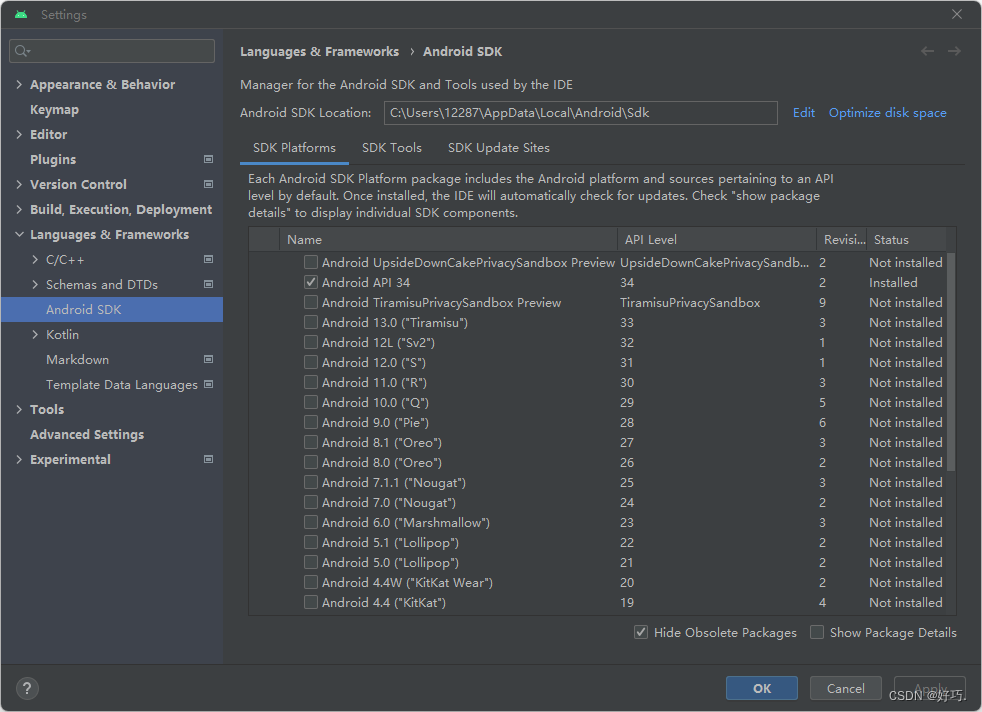
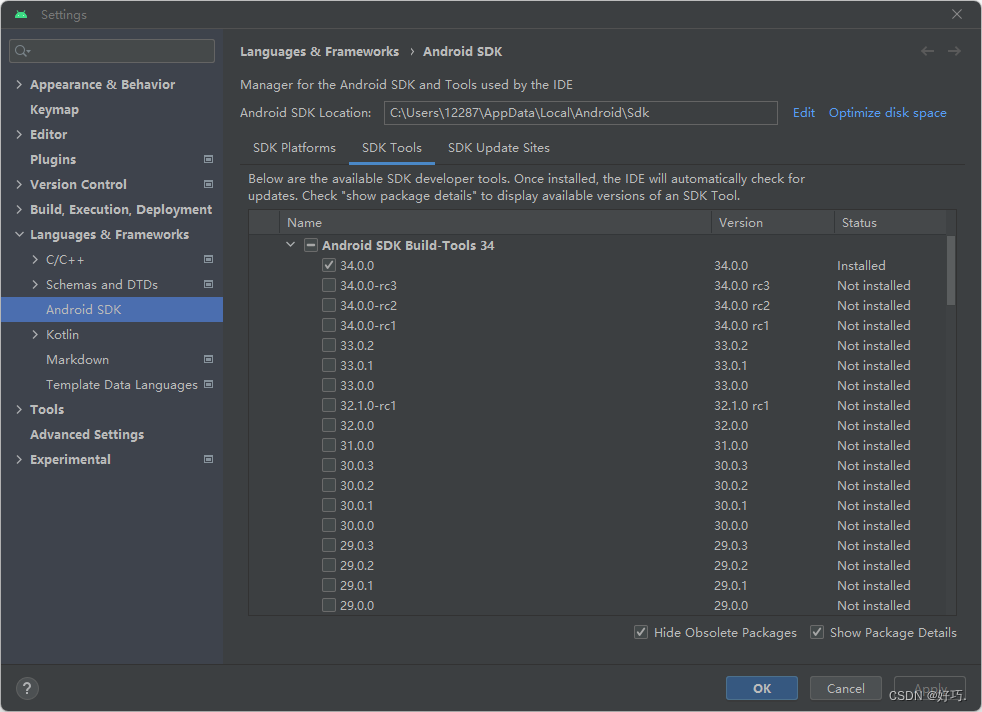
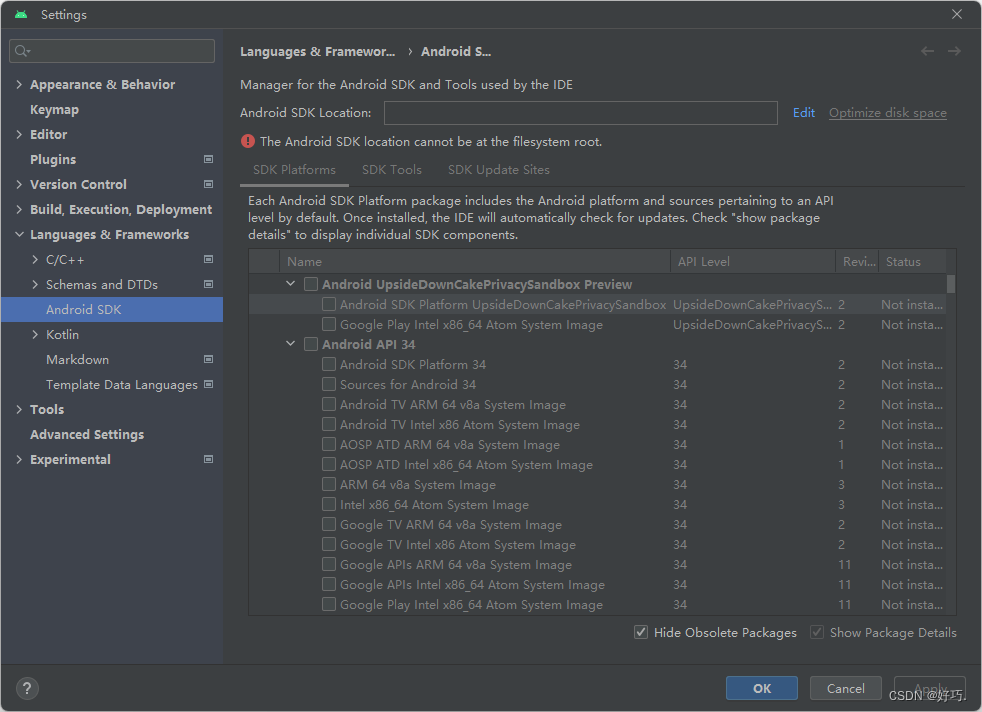
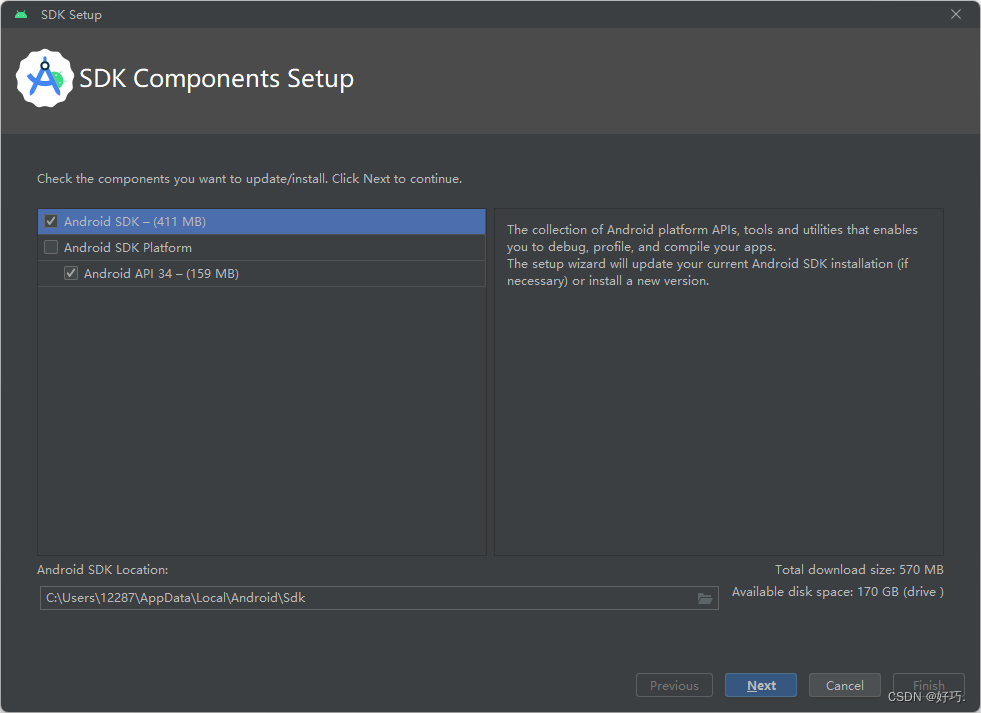
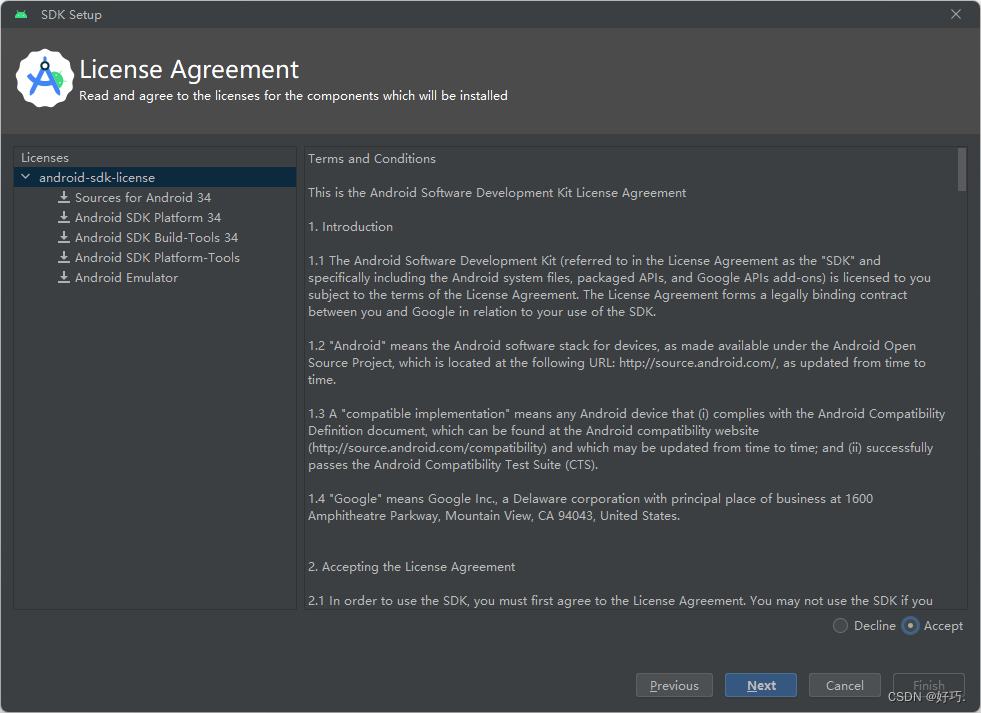
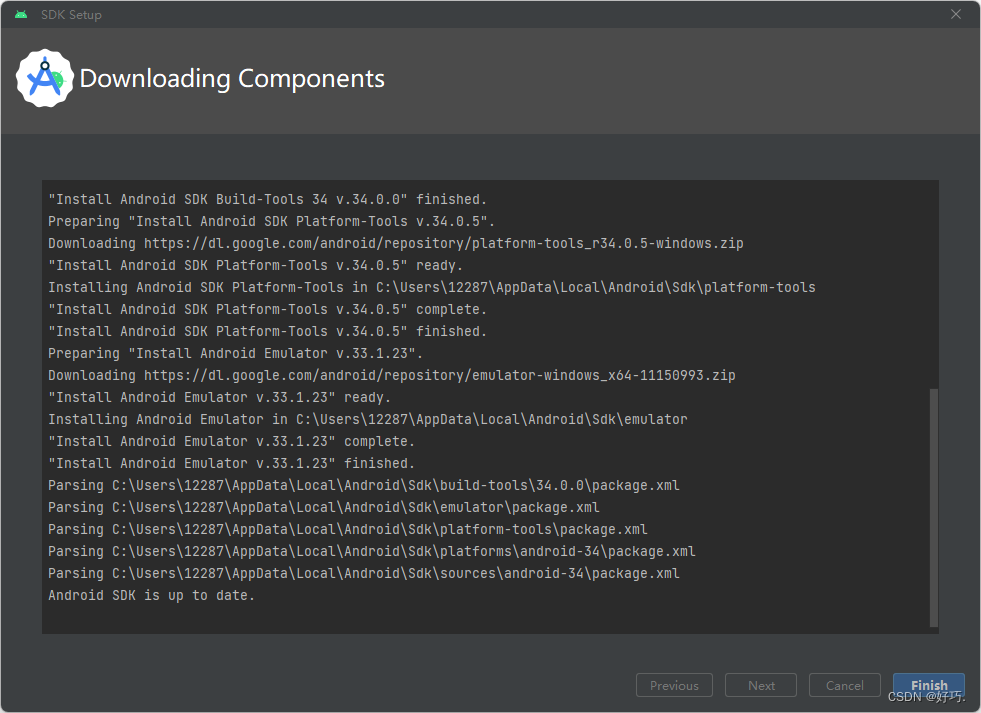
1、下载并安装Android Studio,获取编译Android应用所需的工具和环境,如Android SDK。

2、在Android Studio中,检查是否已自动安装最新的Android SDK,如果没有,请按照提示进行安装。

配置环境变量
配置环境变量以确保系统能够找到Android SDK的路径,打开控制面板,按照指示新建ANDROID_HOME用户变量,并编辑Path变量,添加Android SDK安装路径下的platform-tools文件夹。

安装并配置夜神模拟器
下载并安装夜神模拟器,启动后,进入夜神模拟器安装目录的bin文件夹,执行特定命令以连接模拟器。

初始化项目和启动项目
使用特定命令初始化一个React Native项目,并在初始化好的项目中启动开发服务器,然后指定夜神模拟器来运行项目。

可能遇到的问题及解决方案
在启动过程中,可能会遇到诸如设备连接问题或环境配置错误等问题,如果遇到这些问题,请检查夜神模拟器的连接状态,并确保环境变量配置正确,具体解决方案可以参考相关社区和论坛资源。

我还想强调一些额外的注意事项和建议:

1、在进行任何环境配置或安装过程中,确保你的计算机已连接到互联网,并且具有管理员权限,以避免任何权限问题。

2、在安装过程中,请仔细阅读每个步骤的说明和提示,以确保正确完成每个步骤。

3、如果你在阅读过程中有任何疑问或建议,请在评论区告诉我,我会及时回复。

4、随着技术的不断发展,某些工具或步骤可能会更新或变化,建议你查阅最新的官方文档和社区资源,以确保获取最新的信息和指导。

希望这篇文章能帮助你顺利搭建React Native的开发环境,并进行高效的移动应用开发。







还没有评论,来说两句吧...