温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:在使用 TypeScript 与 axios 进行 HTTP 请求时,有时我们可能无法确定返回的数据类型。为了处理这种情况,我们可以尝试使用泛型来指定 axios 请求的返回值类型。由于返回的数据类型不确定,我们可能需要结合使用接口或类型断言来处理返回的数据。这样,即使我们不能预先确定数据的精确类型,也能确保我们处理的数据符合预期的格式和类型。
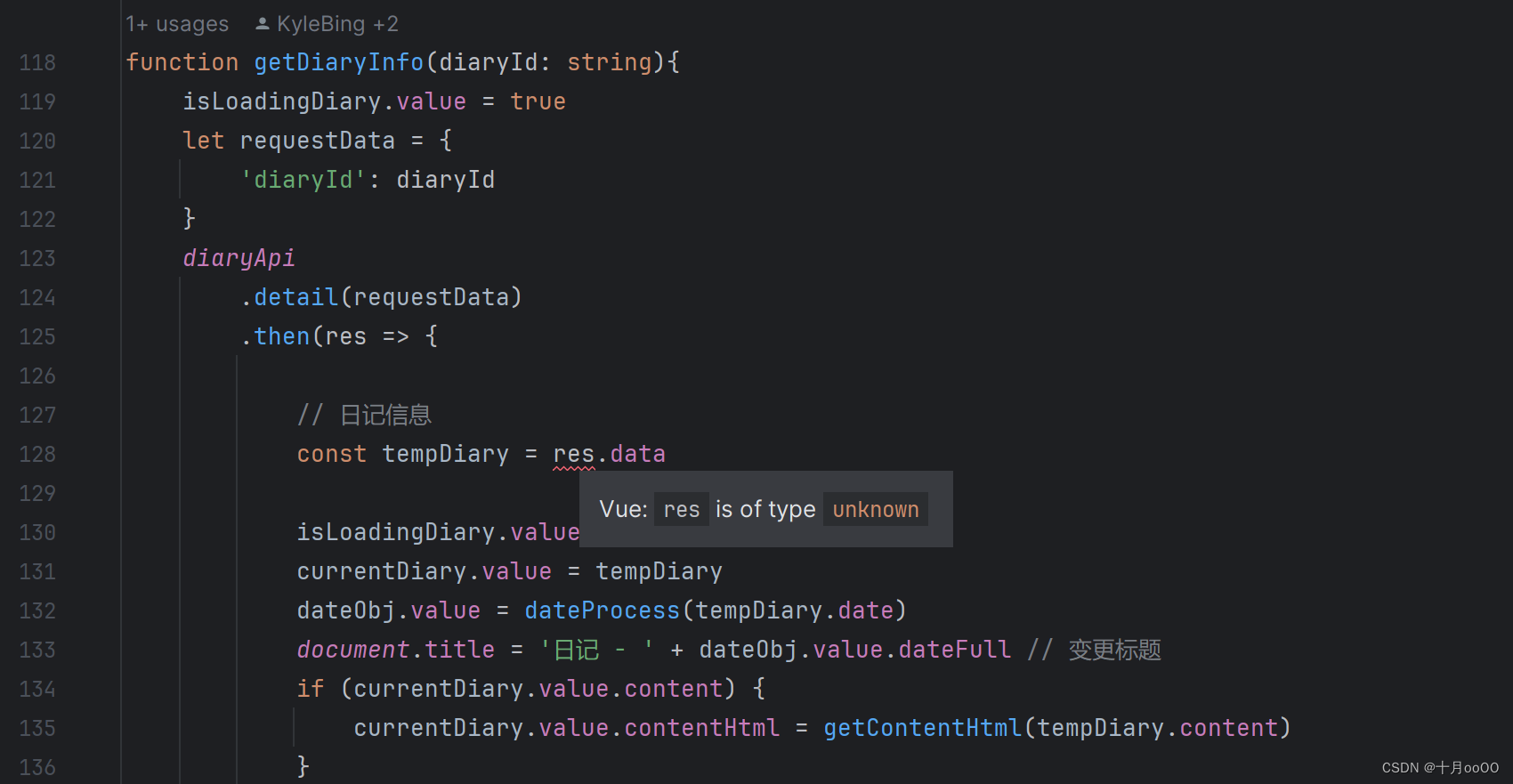
自从转向 TypeScript,我一直在面对一个问题,那就是在使用 axios 获取数据时,如何准确地指定返回值的类型,由于 axios 的返回值类型不确定,我的代码编辑器总是提示我类型错误。
问题的根源在于,axios 的接口返回的是一个 Promise,但这个 Promise 的内容类型是不确定的,我们需要为其指定一个明确的类型。
在我的项目中,我使用 axios 的方式是这样的:

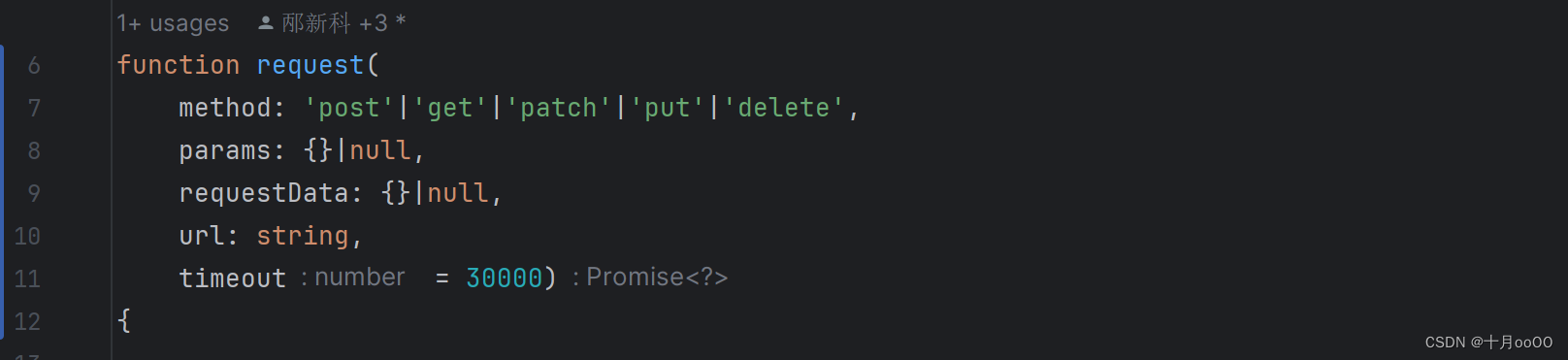
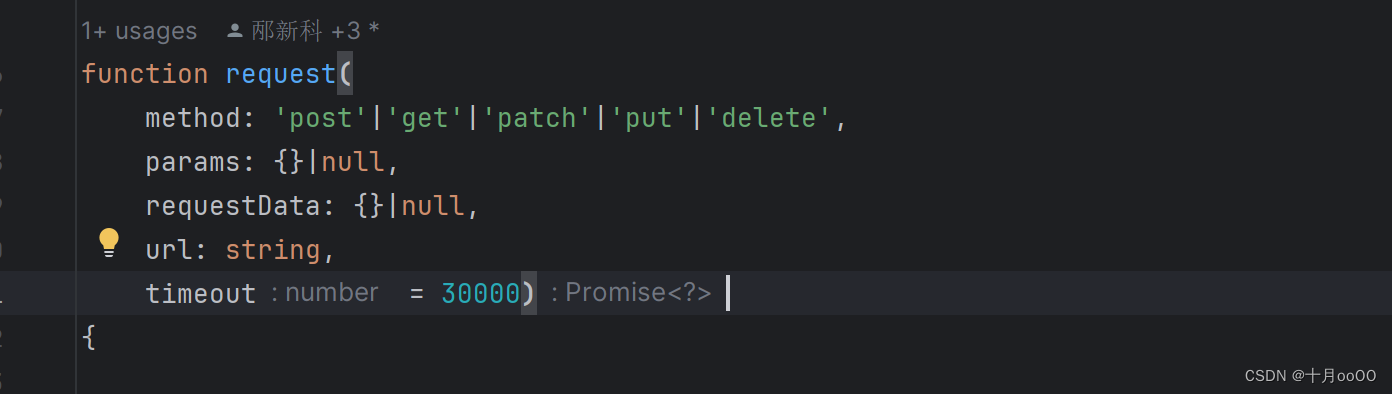
1、我将 axios 封装到一个通用方法中,处理错误信息。

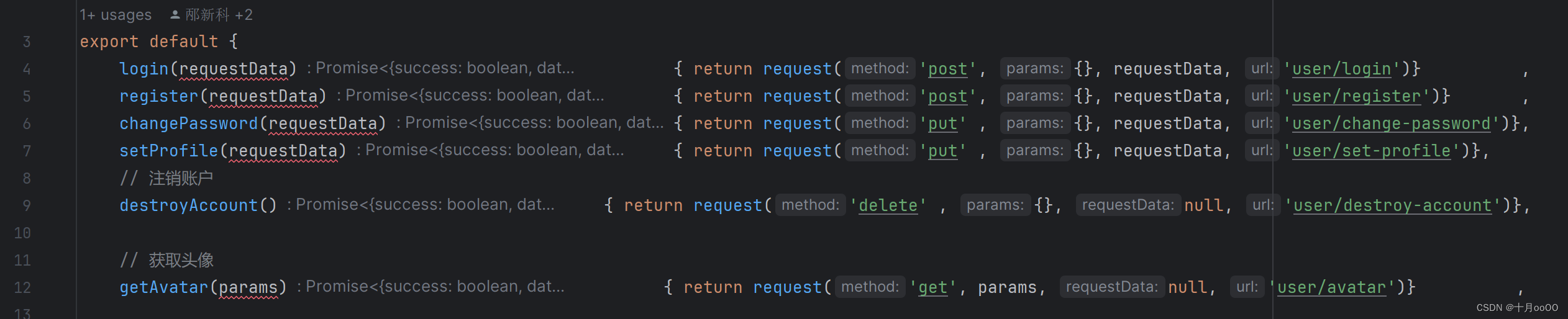
2、我根据项目的模块功能进行再次封装,例如日记相关 api 和用户相关 api。

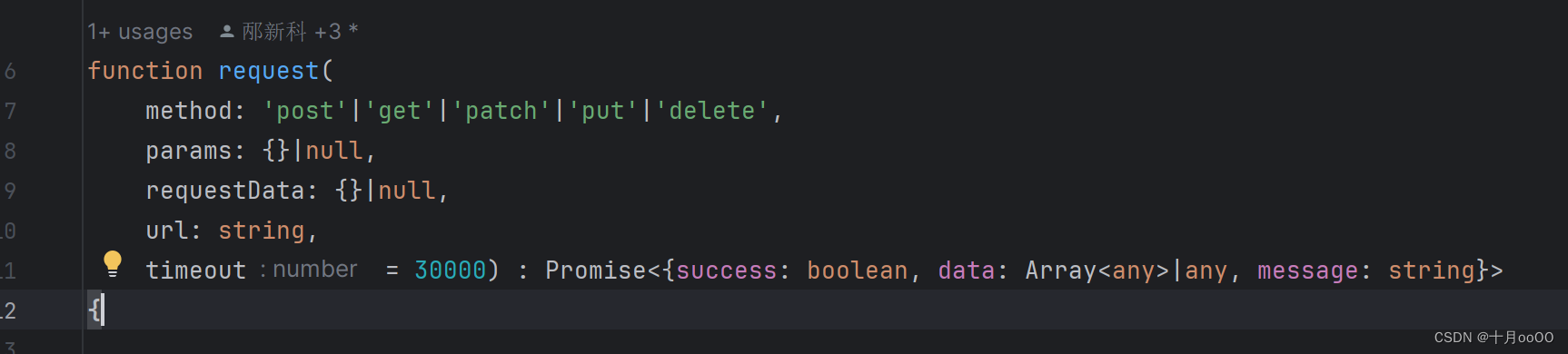
为了解决这个问题,我首先给我的原始 axios 请求方法添加了返回类型,在我的项目中,返回值通常是这种类型:

{
success: boolean,
data: any,
message: string
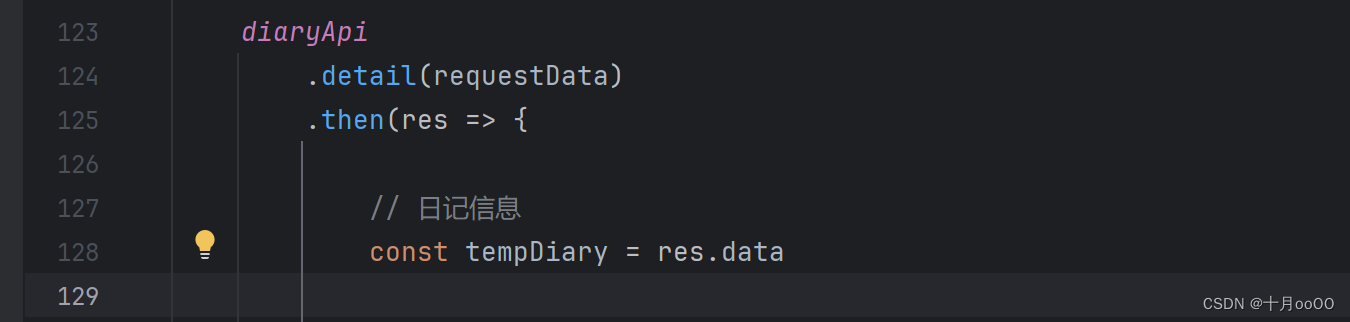
}这只是一个大体的类型。res.data 的具体内容是无法确定的,因为data 可能是任何类型,为了解决这个问题,我需要在第二层(如 diaryApi.ts, userApi.ts)指定更明确的返回值类型。

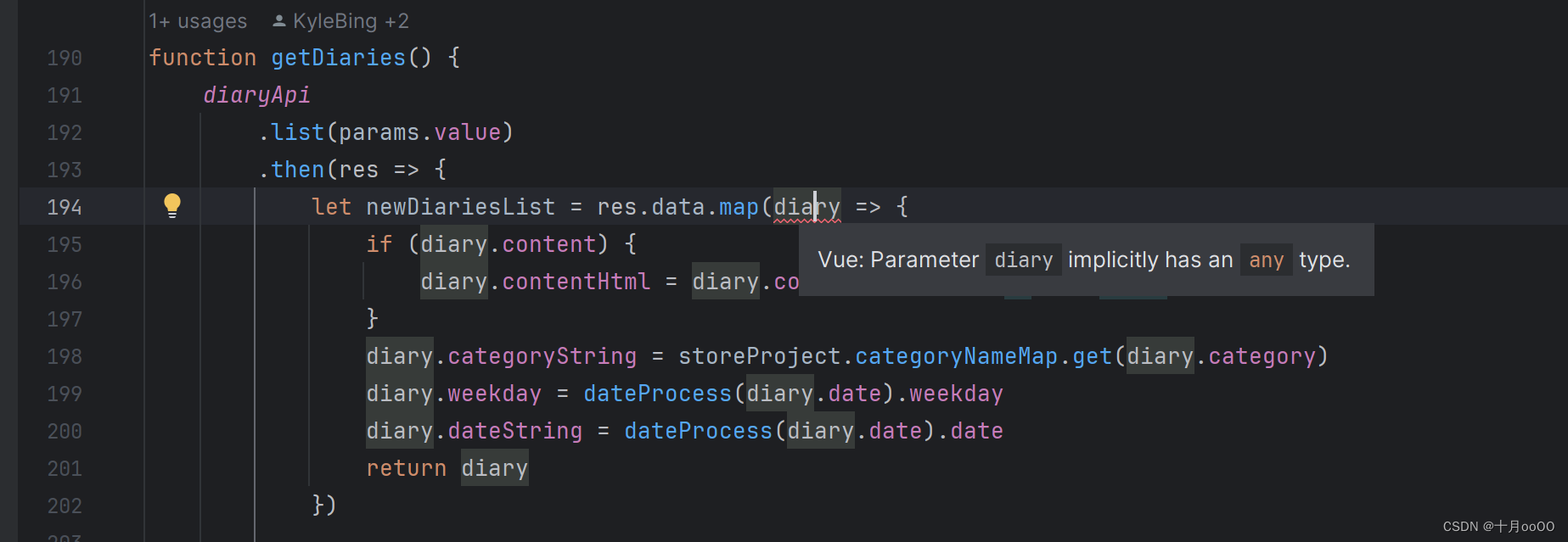
以diaryApi.list() 接口为例,我可以指定res.data 的类型为Array<DiaryEntity>,其中DiaryEntity 是我自己定义的一个类型,包含了日记实体的所有字段,这样,TypeScript 就能更准确地提示我代码中的错误,如果尝试访问DiaryEntity 里并不存在的.weekday 属性,TypeScript 会给出提示。

TypeScript 强大的类型系统确实能为我们提供便捷的代码提示和更安全的代码编译,特别是在大型项目中,虽然在小项目中可能需要为每种类型都写一遍定义,显得有些繁琐,但在大型项目中,这种投入是值得的,可以把 TypeScript 看作是穿在 JavaScript 身上的一层盔甲,让我们在编程的战场上更加得心应手,对于简单的项目或者个人使用,JavaScript 的灵活性可能更加适合。







还没有评论,来说两句吧...