温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:本文详细介绍了微信小程序的开发过程,包括小程序组件和API的使用指南。文章通过清晰的解释和示例,帮助开发者了解微信小程序的核心功能和开发工具。文中重点介绍了组件和API的使用方法和注意事项,为开发者提供了宝贵的资源和指导,助力他们快速开发高效稳定的小程序。
随着移动互联网的飞速发展,小程序作为一种轻量级应用,受到了广大用户的青睐,为了帮助开发者快速上手并成功开发出优质的小程序,本文将详细介绍微信小程序的开发过程,重点介绍小程序组件和API的使用。
组件详解
微信小程序提供了丰富的组件供开发者使用,这些组件可以帮助开发者快速构建出功能丰富、界面精美的小程序。
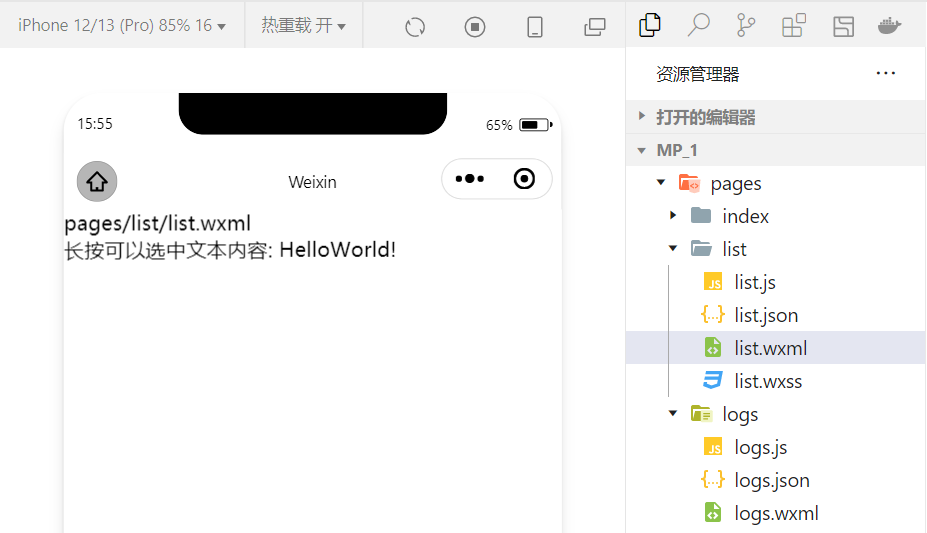
1、文本组件:用于展示文字内容,支持设置字体、颜色、对齐方式等样式。
2、图片组件:用于展示图片,可以设置图片路径、大小、模式等属性。

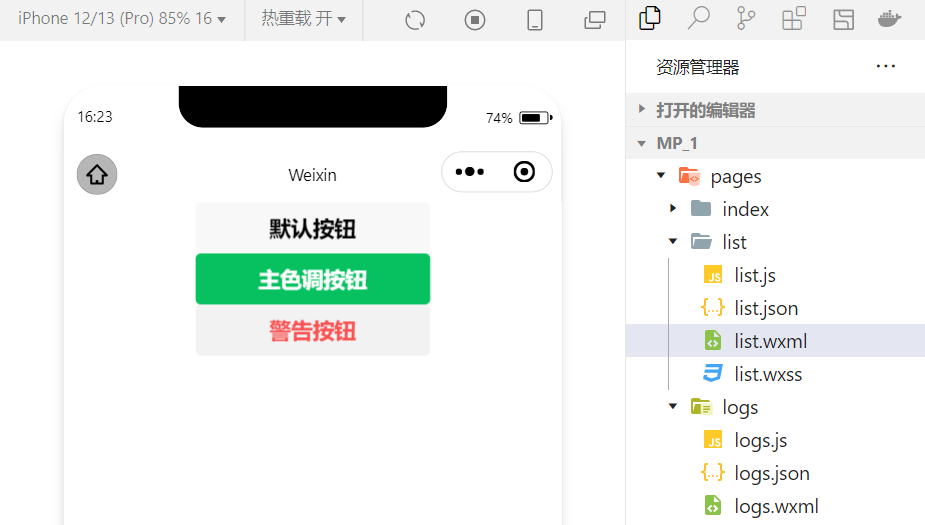
3、按钮组件:用于触发用户交互,可以设置按钮样式、文本内容、点击事件等。
4、输入框组件:用于接收用户输入,支持设置输入框样式、提示文本、输入事件等。
5、列表组件:用于展示多个相同类型的数据,可以设置列表项的样式、数据源、点击事件等,还有视频组件、地图组件等更多高级组件等待开发者去探索和应用。

API应用
除了组件之外,微信小程序还提供了一系列强大的API,这些API可以帮助开发者实现更多高级功能。
1、网络请求API:用于发起网络请求,实现数据交互,开发者可以方便地发起HTTP请求,与服务器进行数据交互。
2、存储API:用于在小程序中存储和读取数据,开发者可以利用此API实现小程序中的本地数据存储和读取。

3、地理位置API:用于获取用户地理位置信息,通过此API,开发者可以为用户提供更个性化的服务。
4、设备信息API:用于获取设备相关信息,开发者可以利用此API实现更多高级功能,如获取设备型号、系统版本等。
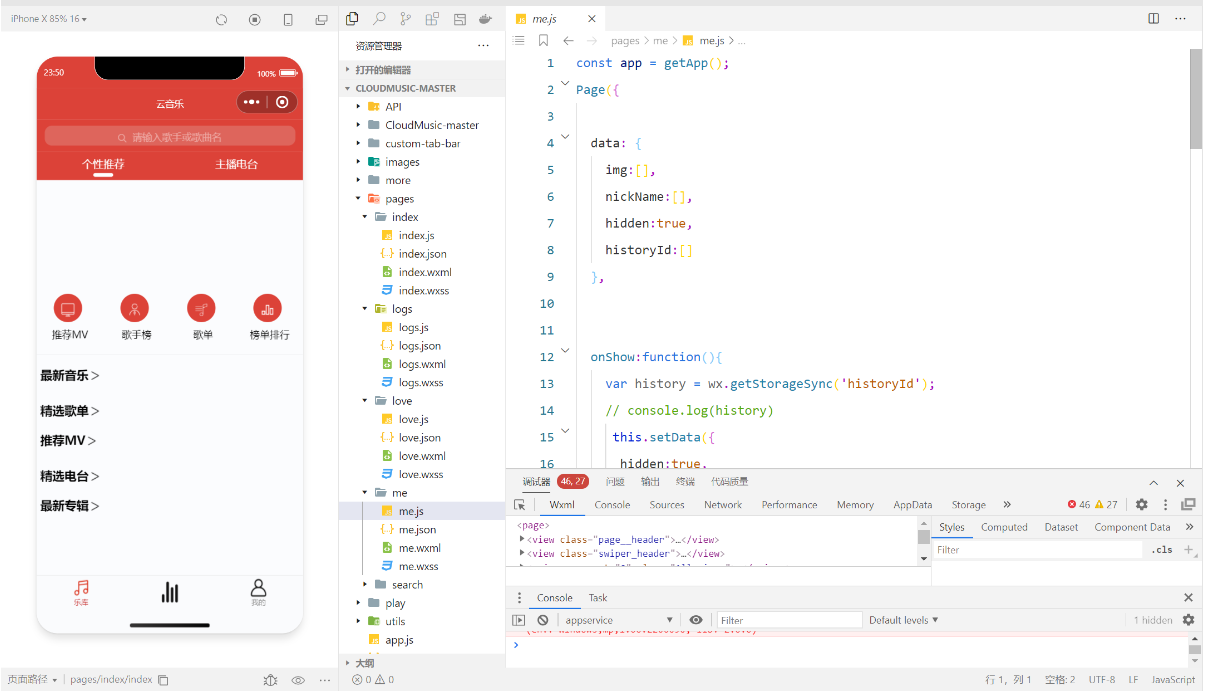
组件与API的实例应用
为了帮助读者更好地理解和应用小程序开发中的组件和API,我们将通过具体的代码示例来展示如何运用这些组件和API,通过学习和实践这些示例,读者将逐渐掌握小程序开发的核心技能。

图书推荐与活动
为感谢广大读者的支持,我们特别推荐几本与微信小程序开发相关的图书,并举办一系列活动,参与活动的读者将有机会获得精美礼品,活动详情将在我的主页动态中公布,欢迎大家踊跃参与,共同学习,共同进步。
本文旨在为开发者提供一份全面的微信小程序开发指南,帮助开发者快速上手并成功开发出优质的小程序,通过阅读本文,读者可以了解到微信小程序的基本架构和开发流程,掌握小程序组件和API的使用方法和技巧。






还没有评论,来说两句吧...