温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:Flutter中的照片管理器(photo)是一款强大的工具,用于管理应用程序中的图片资源。它提供了丰富的功能,包括图片的加载、缓存、缩放、裁剪等。通过Flutter照片管理器,开发者可以轻松地处理图片,提高应用程序的用户体验。本文详细解析了Flutter照片管理器的各项功能,帮助开发者更好地理解和应用这一工具。
Flutter中的照片管理器(Photo Manager)是一个强大的工具,用于在Flutter应用程序中管理照片和视频,它提供了丰富的功能,如上传、下载、保存和编辑媒体内容,该管理器可以方便地集成到应用程序中,确保用户可以轻松访问和共享他们的照片和视频。

主要特点:
1、访问相册和照片:轻松访问用户设备上的相册和照片,提供图片浏览和选择功能。
2、高效加载和显示图片:提供高效的图片加载机制,确保应用程序流畅运行,同时优化内存使用。
3、自定义图片加载:根据需求自定义图片加载方式,满足特定场景下的需求。
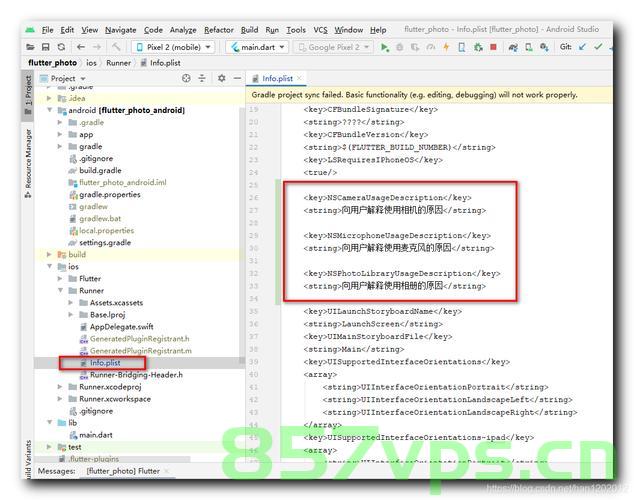
4、跨平台支持:无论针对Android还是iOS开发,photo_manager都能提供强大的支持。
如何使用photo_manager:
要在你的Flutter应用中使用photo_manager,请遵循以下步骤:

1、添加依赖:在pubspec.yaml文件中添加photo_manager的依赖项,确保使用的是最新版本的库。
2、初始化photo_manager:在应用程序启动时初始化photo_manager,在main()函数中调用PhotoManager.init()。
3、获取相册列表:使用PhotoManager提供的API获取用户设备上的相册列表。
4、加载和显示图片:从相册中选择照片,并使用AssetEntityImageProvider加载并显示图片,你可以根据需要调整图片加载的参数。
5、自定义图片加载:如果需要更多控制权,可以自定义图片加载方式,集成其他库或使用平台特定的API来处理图片加载。
photo_manager是一个功能强大、易于使用的第三方库,适用于处理Flutter应用程序中的相册和图片列表,该库提供了丰富的功能,包括访问相册、加载和显示图片、自定义加载等,如果你需要在Flutter应用中加载和显示照片,我强烈推荐使用photo_manager库,该库具有良好的文档和社区支持,可以帮助你解决使用过程中的问题。






还没有评论,来说两句吧...