温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Flutter中的WebView功能,对Flutter WebView进行了深度解析。内容涵盖了如何在Flutter应用中使用WebView,包括其基本原理、使用方法和注意事项。文章详细阐述了WebView在Flutter中的各项功能,帮助开发者更好地理解和应用这一功能,为开发更加丰富的Flutter应用提供了有力的支持。
在Flutter框架中,WebView是一个重要的组件,它允许开发者在移动应用中嵌入网页内容,实现跨平台的网页浏览功能,这个控件具有良好的性能和兼容性,支持多种Web技术标准和功能,例如JavaScript交互、网络请求处理等,使用WebView控件,开发者可以快速构建具有丰富Web内容和交互体验的移动应用。
我在研究如何在Flutter应用程序中嵌入Web视图,在这个过程中,我发现了两个不错的库:一个是官方维护的库,另一个是第三方维护的库,在没有特定需求的情况下,我选择了使用官方库,它对于简单功能的实现已经足够完善。
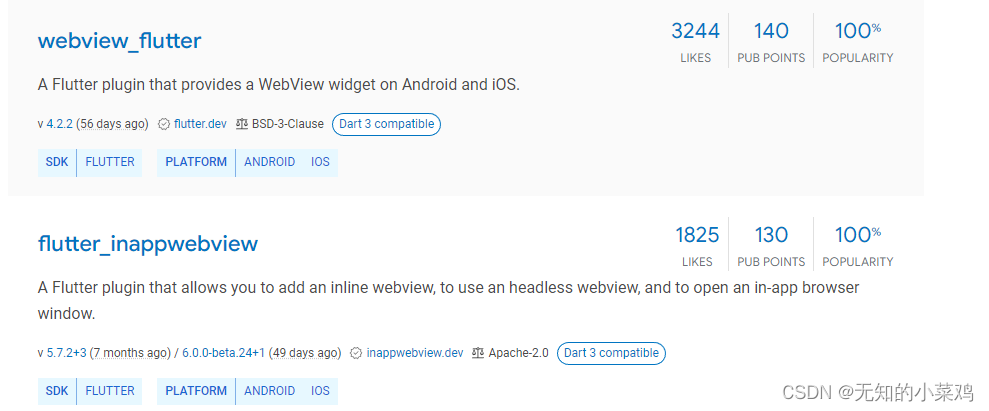
一、webview_flutter
对于webview_flutter,我的使用体验并不尽如人意,可能是因为我个人使用不当,我在使用过程中遇到了一些问题,例如页面加载完成后无法正确执行脚本等。

基本使用方法包括:
1、引入官方文档和安装代码;
2、加载并显示Web内容,可以选择加载HTML字符串或直接加载URL链接;

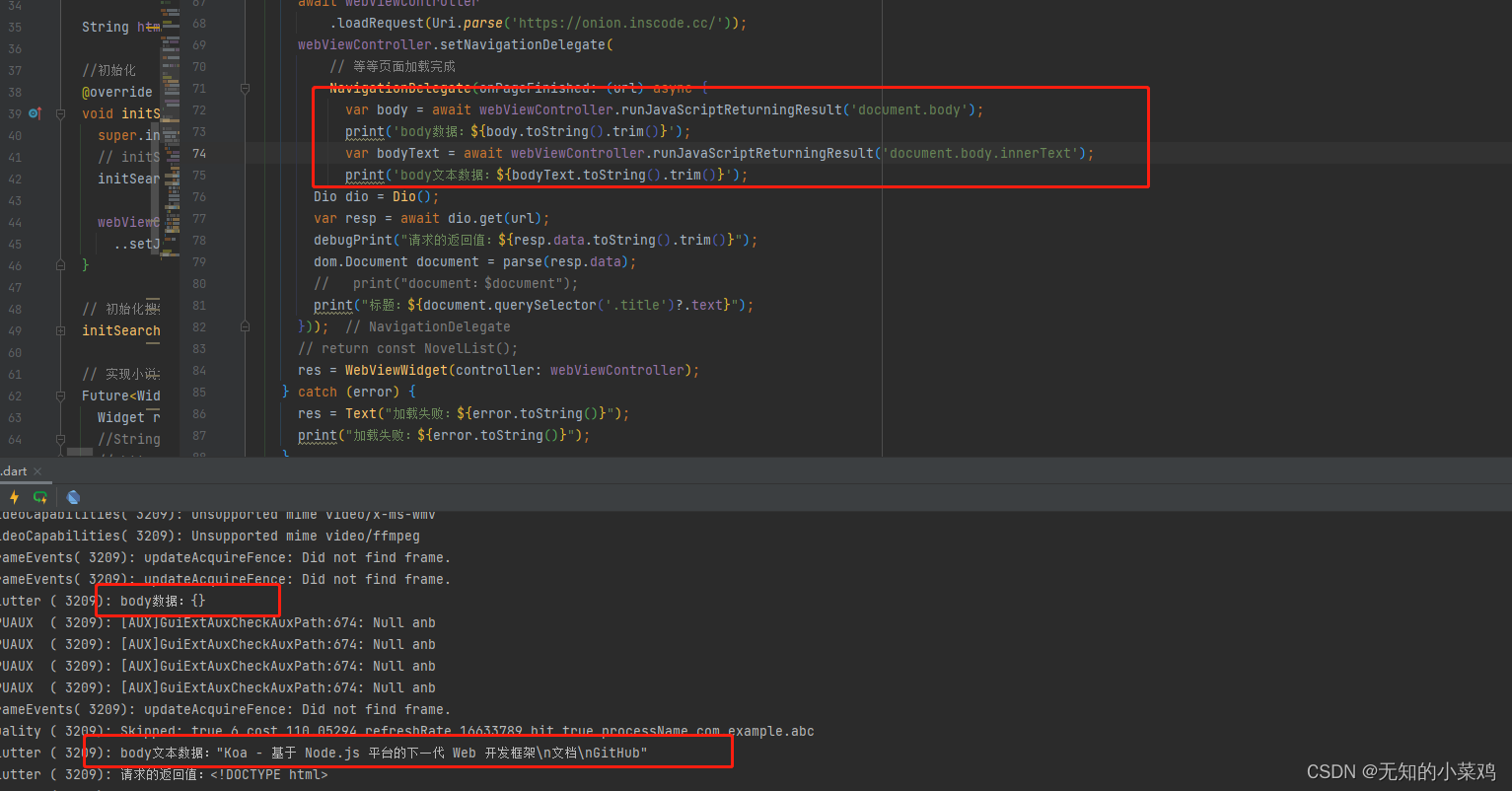
3、实现Flutter与Web之间的交互,例如通过runJavaScript和runJavaScriptReturningResult方法实现。
二、flutter_inappwebview
相比之下,flutter_inappwebview这个库实现了许多原本无法实现的功能,更加强大。

基本使用步骤为:
1、引入官方文档和安装代码;
2、初始化InAppWebView并设置相关参数;

3、执行脚本和获取页面内容。
在使用过程中,我遇到了一些问题,例如页面加载完成后的事件没有触发,后来发现是因为InAppWebView初始化后没有在界面上显示导致的,解决方法是将InAppWebView在页面上显示,或者给它设置一个高度。
通过对webview_flutter和flutter_inappwebview的使用和研究,我发现flutter_inappwebview功能更强大,能够解决许多原本无法实现的问题,我强烈推荐使用flutter_inappwebview来构建具有丰富Web内容和交互体验的移动应用,在使用过程中,如果遇到问题,可以查看官方文档和案例,也可以尝试调整InAppWebView的显示方式以解决问题,开发者还可以探索更多高级功能,如自定义Web视图的外观、处理网络请求等,以进一步提升应用的质量和用户体验。







还没有评论,来说两句吧...