温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:Flutter中出现的RenderRepaintBoundary未布局问题,通常是由于组件布局或渲染出现问题导致的。解决此问题的方法包括检查组件的父布局是否正确,确保组件尺寸被正确设置,同时避免在构建期间进行不必要的状态更改。更新Flutter框架到最新版本也可能有助于解决问题。针对此问题的解决方案和报错处理指南,重点在于理解Flutter的布局机制,并遵循正确的开发实践。
在Flutter开发中,你可能会遇到由于组件布局错误导致的“RenderRepaintBoundary未布局”问题,解决此问题的方法包括检查组件的父布局是否正确设置,确保没有遗漏或错误的布局属性,以及关注组件的大小和位置是否合适,若问题仍然存在,你可以尝试更新Flutter框架版本或查阅相关文档寻求更具体的解决方案。

错误表现
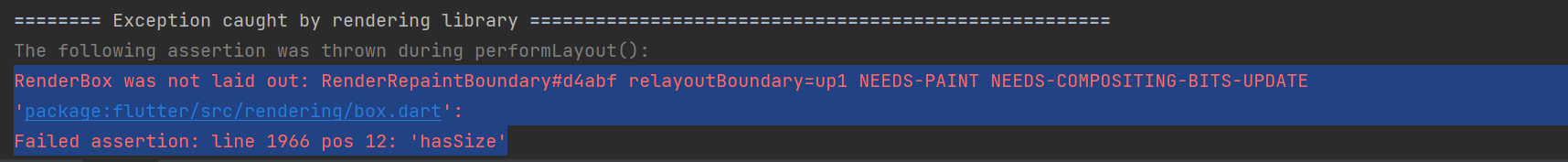
在运行Flutter应用时,可能会遇到类似以下的报错信息:
“RenderBox 未正确布局错误:RenderRepaintBoundary#xxx relayoutBoundary=xxx NEEDS-PAINT”。
问题分析
当你在Column中使用Expanded组件,而这个Column又嵌套在SingleChildScrollView中时,可能会遇到这个错误,这是因为Column会尝试占据整个屏幕高度,而Expanded会将剩余空间分配给其子部件,SingleChildScrollView则会尽可能长时间扩展,导致空间冲突和布局问题。
解决方案
为了避免这个错误,你可以采取以下措施:
1、重新考虑布局结构,避免在Column中使用Expanded,特别是在有父级ScrollView的情况下。
2、如果需要使用ScrollView,确保ListView中的shrinkWrap属性设置为true,这样可以避免空间冲突并确保布局正确。
要了解RenderRepaintBoundary的作用与用途,RenderRepaintBoundary是Flutter中的一个重要渲染对象,用于包装其子部件并创建一个独立的绘制层,它在性能优化、避免不必要的重绘以及创建独立的绘制上下文方面非常有用,在Flutter中,你可以在列表视图中使用RenderRepaintBoundary,以提高长列表的性能。
结束语
Flutter是一个强大的开源UI工具包,允许你在不同的平台上创建高质量的应用程序,本文详细解析了“RenderBox未正确布局”错误,并提供了相应的解决方案,希望这篇文章能帮助你解决遇到的问题,并更好地理解和使用Flutter,欢迎继续关注,一起探讨学习Flutter的更多知识!

附加建议
为了更深入地理解和解决Flutter中的布局问题,你还可以采取以下措施:
1、深入学习Flutter的布局系统,了解各种布局组件(如Column、Row、ConstraintLayout等)的特点和使用场景。
2、使用Flutter的DevTools进行布局调试,识别和解决布局问题。
3、查阅官方文档和社区资源,了解最新的最佳实践和常见问题的解决方案。
4、参与开发者社区,与其他开发者交流经验,共同学习进步。
通过理解Flutter的布局系统、使用DevTools进行调试、查阅文档和参与社区交流,你将能够更好地解决“RenderRepaintBoundary未布局”等布局问题,并创建出高质量的Flutter应用。






还没有评论,来说两句吧...