温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:本文探讨了移动端的开发潜力,特别是在Android Studio环境下,Capacitor 5.5.1与vue2的精细融合。通过结合Capacitor的跨平台能力和vue2的易用性及高效性能,移动端应用可以实现更多创新功能,同时保持兼容性和稳定性。这种组合为开发者提供了更广泛的选择和更大的灵活性,推动了移动应用的进步。
介绍:
移动应用开发正日益复杂,本文将指导您如何无缝集成Capacitor 5.5.1、Vue 2和Android Studio以加速开发流程,Capacitor是一个用于构建跨平台移动应用程序的开源框架,Vue是一个流行的JavaScript框架,用于构建用户界面,Android Studio是用于开发Android应用程序的官方集成开发环境(IDE)。
环境设置:
1、Capacitor官方支持三个应用目标:Android、iOS和Web。

2、Android开发需要在Android Studio和Android SDK环境下运行,Capacitor 5至少需要Android Studio 2022.2.1。
3、iOS开发需要在Xcode或MacOS环境下运行。
4、Web环境需要安装Vue的开发环境,包括Node.js和npm或yarn。
项目创建:
使用Vue CLI创建一个新的Vue 2项目,并通过Capacitor初始化项目,具体步骤包括安装Vue CLI、创建项目、安装Capacitor核心和CLI插件,并初始化Capacitor。
平台版本:

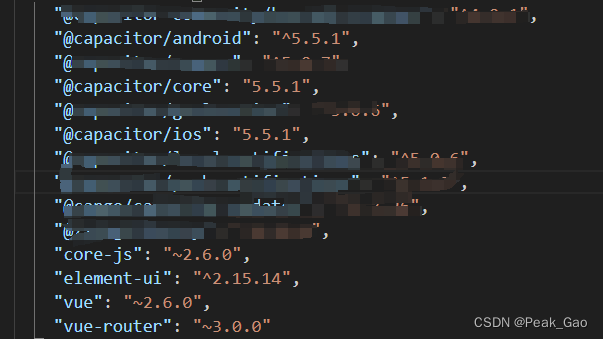
使用Capacitor 5.5.1时,确保Android和iOS版本也为5.5.1,以避免开发过程中的奇怪错误。
Android平台集成:
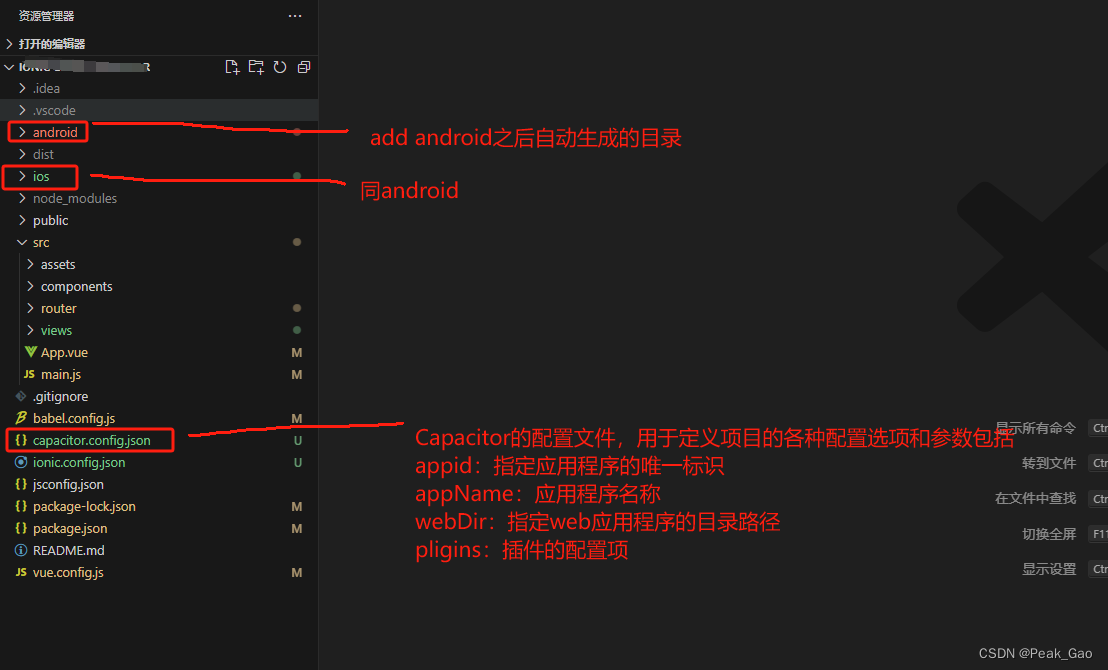
添加Android平台,以便在Android Studio中进行原生开发,导入Android Studio并配置开发环境,具体步骤包括使用npx添加android平台,打开Android Studio并导入Capacitor项目的Android文件夹。
配置Android Studio:
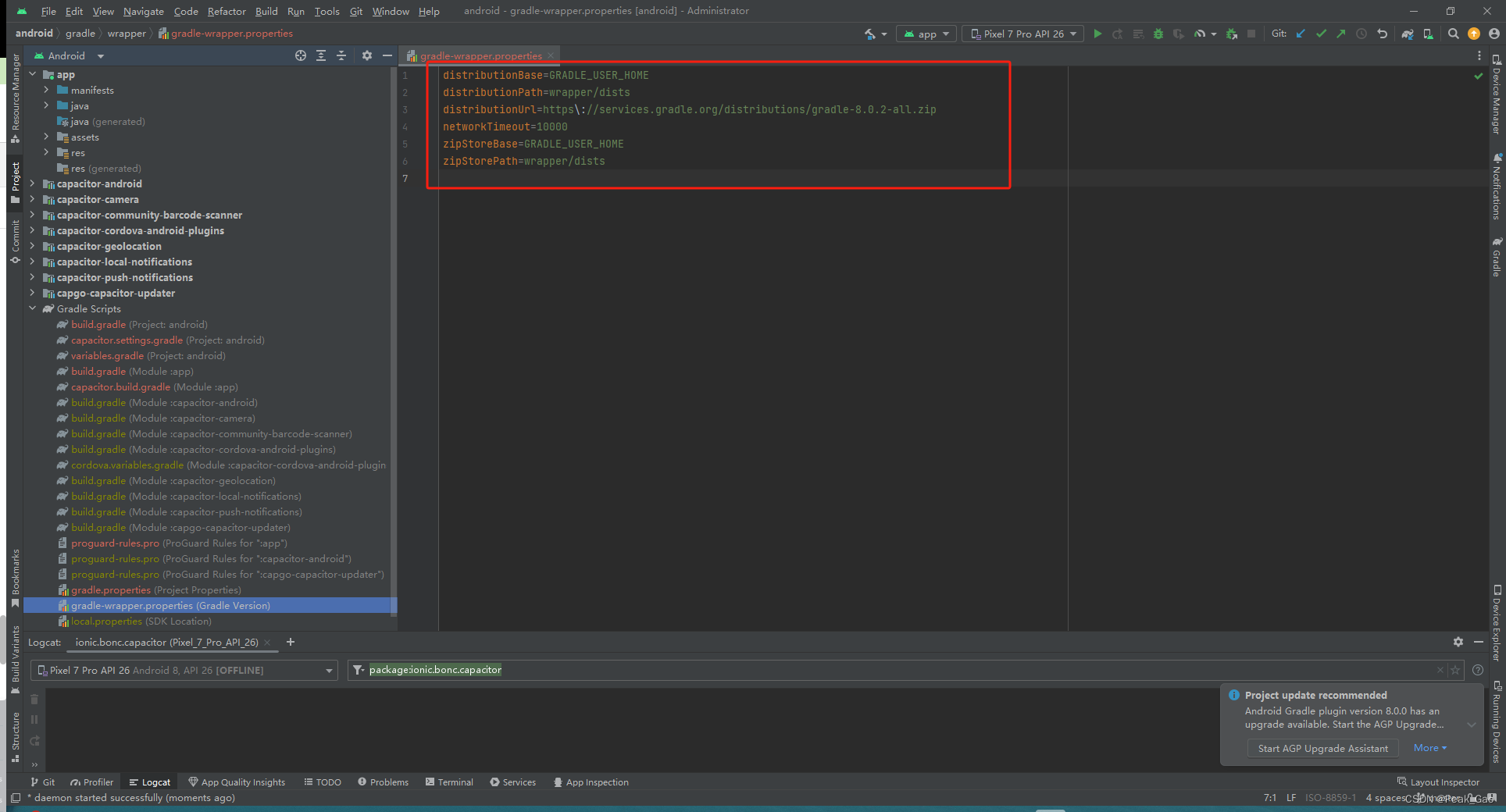
在Android Studio中,配置settings.gradle文件以确保项目正确配置,在build.gradle文件中添加Capacitor插件和依赖项,在MainActivity.java文件中添加Capacitor相关的初始化代码。
构建和运行应用程序:

在命令行中运行npm run build命令构建Vue项目,使用npx cap copy命令将构建后的文件复制到Android项目中,确保两者保持同步,在Android Studio中,点击“Sync Project with Gradle Files”按钮确保项目同步,最后点击“Run”按钮运行应用程序。
WebView集成:
在Vue中使用WebView组件,可以按照以下步骤进行:安装vue-webview插件、在需要使用WebView的组件中引入插件、注册组件并在模板中使用标签包裹需要展示的Web内容。
插件和功能:
Capacitor提供了许多官方插件和社区插件,如地理位置、相机和本地通知等,您可以根据需要选择使用这些插件。
调试和测试:

这是一个繁琐的过程,需要安装Android SDK并在模拟器上测试应用程序,确保Gradle版本与项目需求相匹配。
发布和部署:
按照相关步骤发布和部署应用程序。
常见问题和解决方案:
1、问题:Capacitor版本为5.5.1,Android、iOS版本也应该为5.5.1,否则不兼容,解决方案:确保所有组件版本一致。
2、问题:网络权限报错,解决方案:检查并配置正确的网络权限。

3、问题:同时引入androidx.core:core和com.android.support:support-v4库导致类冲突,解决方案:统一使用AndroidX库或com.android.support库,避免同时使用两个版本不同的库,检查并更新依赖项,将过时的库替换为更新版本,并将项目迁移到AndroidX,清理并重建项目以解决问题,如果问题仍然存在,检查第三方库的兼容性并寻求官方社区的帮助。
希望以上内容能帮助您更好地理解和使用Capacitor、Vue和Android Studio进行移动应用开发,并解决常见的问题。






还没有评论,来说两句吧...