温馨提示:这篇文章已超过420天没有更新,请注意相关的内容是否还可用!
摘要:,,小程序性能优化是提升用户体验和应用程序效率的关键。通过采用一系列优化技巧与策略,可以有效提升小程序的性能。这些技巧包括减少网络请求、优化图片加载、合理使用缓存、减少不必要的计算等。针对代码进行优化,避免过度渲染和内存泄漏等问题,从而提高小程序的响应速度和整体性能。这些措施有助于提高用户满意度并增强小程序的竞争力。

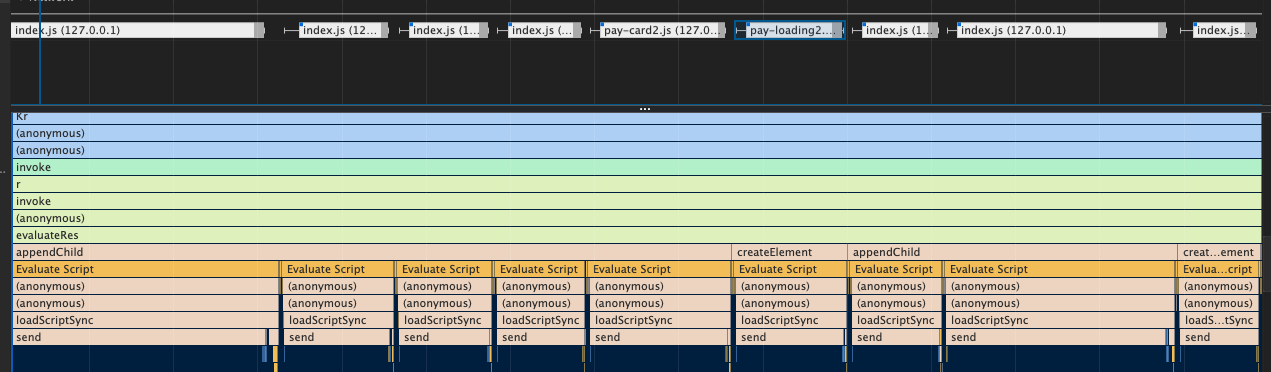
在开发过程中,我们曾遇到页面卡顿的问题,深入排查后发现,主要是因为需要加载的JS代码量较大,导致在进入页面时一次性加载,从而阻塞了UI的渲染,为了解决这个问题,我们决定深入研究并实施一系列小程序优化手段。
优化手段
1. 控制包大小
减小包体积能够加快代码包的下载速度,从而提升用户体验,我们采取了以下措施:
在上传代码时,选择“上传代码时,压缩代码”选项。
尽量减少资源包中的图片等资源的数量和大小,尽管图片资源压缩率有限,但减少其数量和大小仍然有助于减小包体积。
删除多余的文件或目录。
我们还可以利用Vite的Tree-shaking技术过滤掉无用代码,进一步减小包体积。
2. 分包加载
为了降低启动耗时,我们采用了分包加载的策略,主包仅包含高频访问的页面,而低频访问的页面则放入子包中进行加载,独立子包则用于加载功能相对独立的页面,如广告、活动等,通过合理配置pages.json中的subpackages属性,我们可以实现分包加载。
3. 分包预加载
针对分包后页面跳转卡顿的问题,我们实施了预加载子包的策略,通过在pages.json中添加preloadRule属性进行配置,确保在跳转到某个页面时,其相关的子包已经提前加载,从而避免卡顿现象。
4. 按需注入
小程序在启动阶段会注入所有页面的代码,包括未访问的页面和组件,这可能导致耗时和占用过多内存,为了优化这一问题,我们开启了按需注入功能,在pages.json中添加lazyCodeLoading属性来开启此功能后,页面只会加载配置中定义的组件和全局的usingComponents中的组件。
5. 用时注入
结合按需注入,我们可以实现用时注入,以进一步提高性能,为组件指定占位组件,这样组件在渲染时才会进行注入,从而加快页面启动速度,在页面或组件配置中配置componentPlaceholder属性来开启此功能,需要注意的是,如果被替换的组件使用了其实例(如使用this.$ref.xxx),则不适合使用此优化方式。
6. 启动时减少同步API的调用
在生命周期函数中,我们尽量减少同步且耗时的代码执行,以避免阻塞后续代码和UI渲染,为了提高性能,我们可以使用状态管理库(如Vuex/Pinia)来管理相关信息,并通过他们的API来获取数据。
经过以上优化手段的实施,小程序性能得到了显著提升,如果在遇到小程序性能问题时,可以按照上述流程进行操作,这些优化手段有助于提升小程序的响应速度和用户体验,提高小程序的整体性能和用户满意度,希望这些建议对您有所帮助,如有需要,请点赞支持,注:文中提到的“[We分析](https://wedata.weixin.qq.com/mp2/login)"平台为内部或专用分析工具,如有进一步需求可补充或替换相关内容。






还没有评论,来说两句吧...