温馨提示:这篇文章已超过420天没有更新,请注意相关的内容是否还可用!
摘要:本指南详细介绍了如何在小程序中使用Uview框架中的u-popup弹窗组件,从入门到精通。文章涵盖了u-popup弹窗组件的基本使用、高级应用以及优化技巧。通过本指南,读者可以快速掌握u-popup弹窗组件在小程序中的使用方法,提升开发效率。
本文将指导开发者如何在微信小程序中利用Uview框架的u-popup弹窗组件,从入门到精通,提供全面的使用指南和详细解释,帮助开发者快速掌握u-popup弹窗组件的使用方法和技巧,实现更加丰富的交互效果和用户体验。

介绍
Uview框架是一款基于Uni-app开发的UI框架,其中的u-popup弹窗组件提供了一种简单且功能强大的弹窗实现方式,通过简单的配置即可实现各种弹窗效果,广泛应用于小程序的各个场景。
效果展示
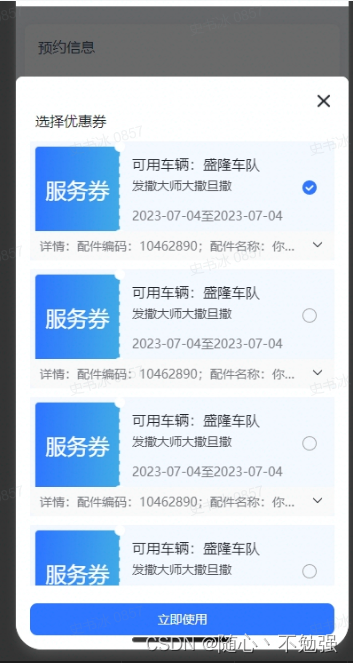
u-popup弹窗组件可以展示多种弹窗效果,包括警告框、确认框、提示框等,下面我们将通过插入相关图片展示不同的弹窗效果。
代码结构概述
假设我们有一个小程序页面,最外层页面是index.vue,用户点击“选择优惠券”按钮后进入此页面,弹窗组件包含选择功能,其代码结构如下:
(在此处插入图片描述代码结构)
核心代码详解
1、index.vue模板部分:
(在此处插入index.vue模板的代码)

2、index.vue脚本部分:
在实际项目中,还需要导入相关的组件和API,处理优惠券的列表数据等逻辑细节,开发者可以根据项目需求进行填充和完善,需要注意的是,代码的可读性和可维护性是提高代码质量的关键,还需要关注代码的安全性和性能优化等方面。
样式调整
开发者可以根据需求自定义样式,以满足个性化需求,通过调整和优化样式,可以实现更好的用户体验和视觉效果。
本文详细介绍了如何在小程序中使用Uview框架的u-popup弹窗组件,包括代码结构、核心代码详解等方面的内容,希望能够帮助开发者快速掌握u-popup弹窗组件的使用方法,从而提升小程序的交互体验,在实际开发中,开发者还需要不断学习和探索新技术和方法,以提高自己的开发能力和水平,关注行业动态和技术发展趋势,跟上技术发展的步伐并不断创新和改进小程序的功能和用户体验,还需要注重用户体验、交互设计、性能优化等方面的工作,确保小程序的质量和用户体验符合用户的期望和需求,开发者也需要关注社会责任和道德伦理等方面的问题,确保小程序的开发和使用符合法律法规和社会道德标准。






还没有评论,来说两句吧...