温馨提示:这篇文章已超过420天没有更新,请注意相关的内容是否还可用!
摘要:,,本文将介绍如何有效地设置小程序中button文字的水平和垂直居中。通过采用CSS样式,可以轻松实现按钮文字的居中显示。具体方法包括使用flexbox布局或定位属性来实现水平居中,以及利用line-height属性或vertical-align属性来实现垂直居中。本文提供的小技巧可以帮助开发者更好地布局小程序界面,提升用户体验。
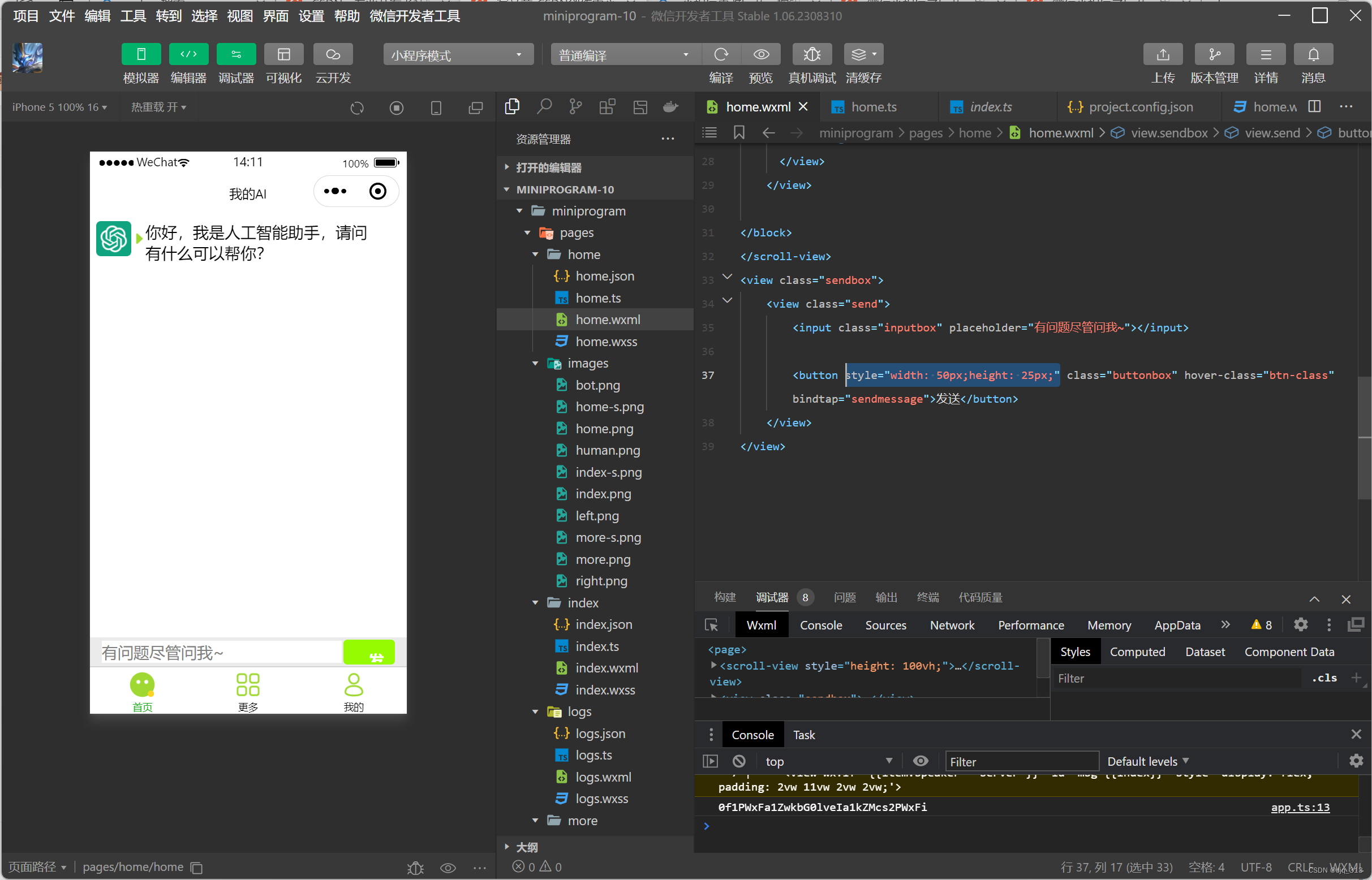
在开发过程中,我发现通过更改wxss中的按钮长度和宽度样式并不起作用,实际上需要在wxml文件中进行操作,在调整按钮大小后,我发现按钮内的文字没有居中的问题。

我已经尝试按照网上的建议,为按钮添加了如下样式:

display: flex; align-items: center; justify-content: center;
但文字仍然未能居中对齐,经过研究,我发现问题出在微信小程序中,元素默认存在内边距,具体为上下10px,左右15px,解决此问题的关键在于将按钮的内边距设置为零,以下是修改后的样式代码:

padding: 0; /* 将按钮内边距设置为零 */
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...