温馨提示:这篇文章已超过420天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Xcode安装visionOS Simulator模拟器时可能出现的报错问题及其解决方案。文章提供了详细的手动安装方法,以帮助用户成功安装并运行visionOS Simulator模拟器。通过遵循本文的指导,用户可以轻松解决安装过程中的错误,并成功使用模拟器进行开发。
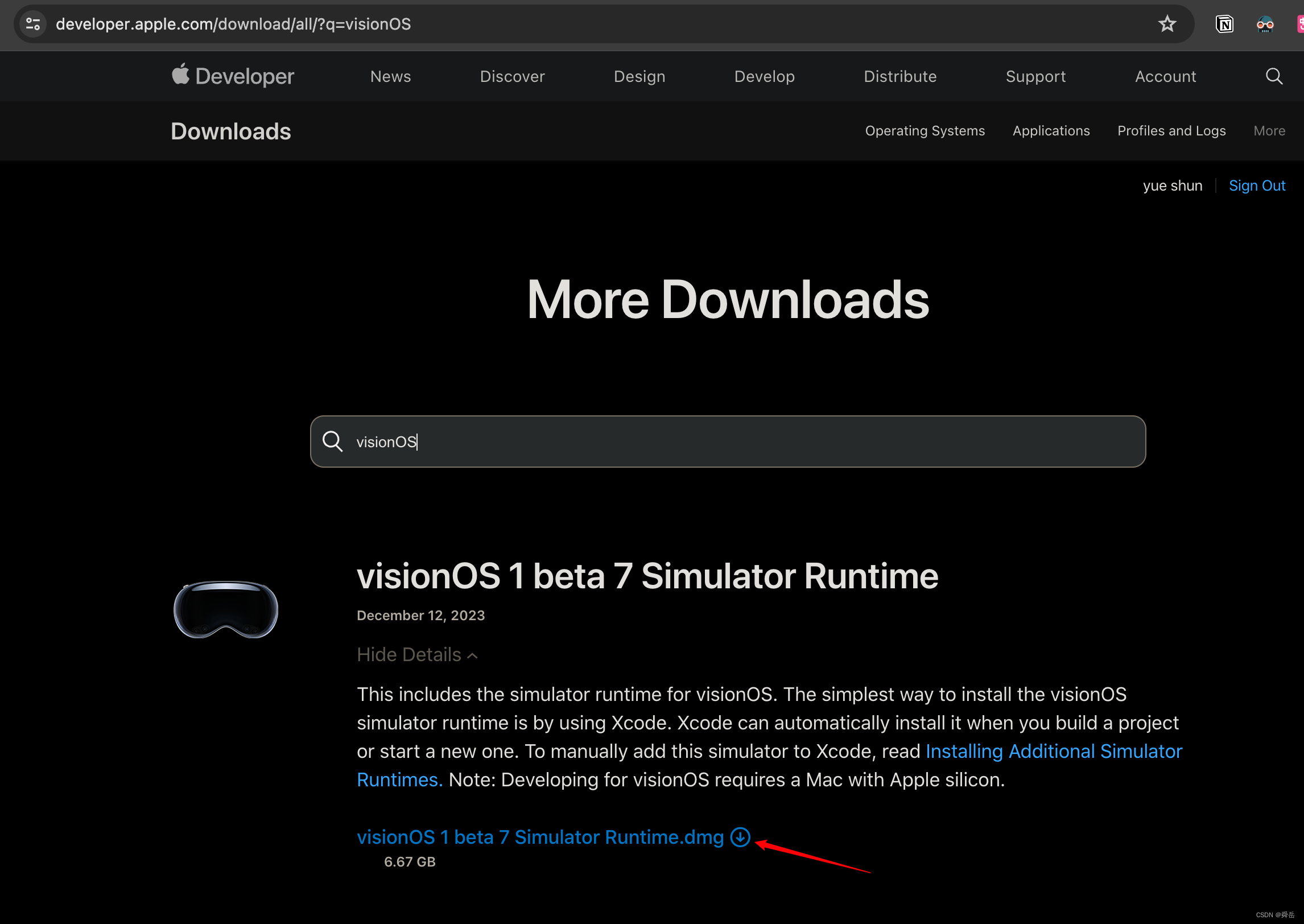
一、请前往以下链接手动下载visionOS Simulator模拟器:https://developer.apple.com/download/all/。

您可以参考以下图片进行下载(图片描述已插入):
二、选择适合你版本的Xcode,确保你的Xcode是最新的版本,以确保与模拟器的兼容性。
三、运行首次启动检查以安装所需系统组件,你可以通过以下命令来进行这一步骤:

sudo xcode-select -s /Applications/Xcode.app
如果你使用的是Xcode-beta版本,请使用以下命令:
xcode-select -s /Applications/Xcode-beta.app
四、接下来是安装模拟器的步骤,你可以通过以下命令添加新的模拟器运行时:
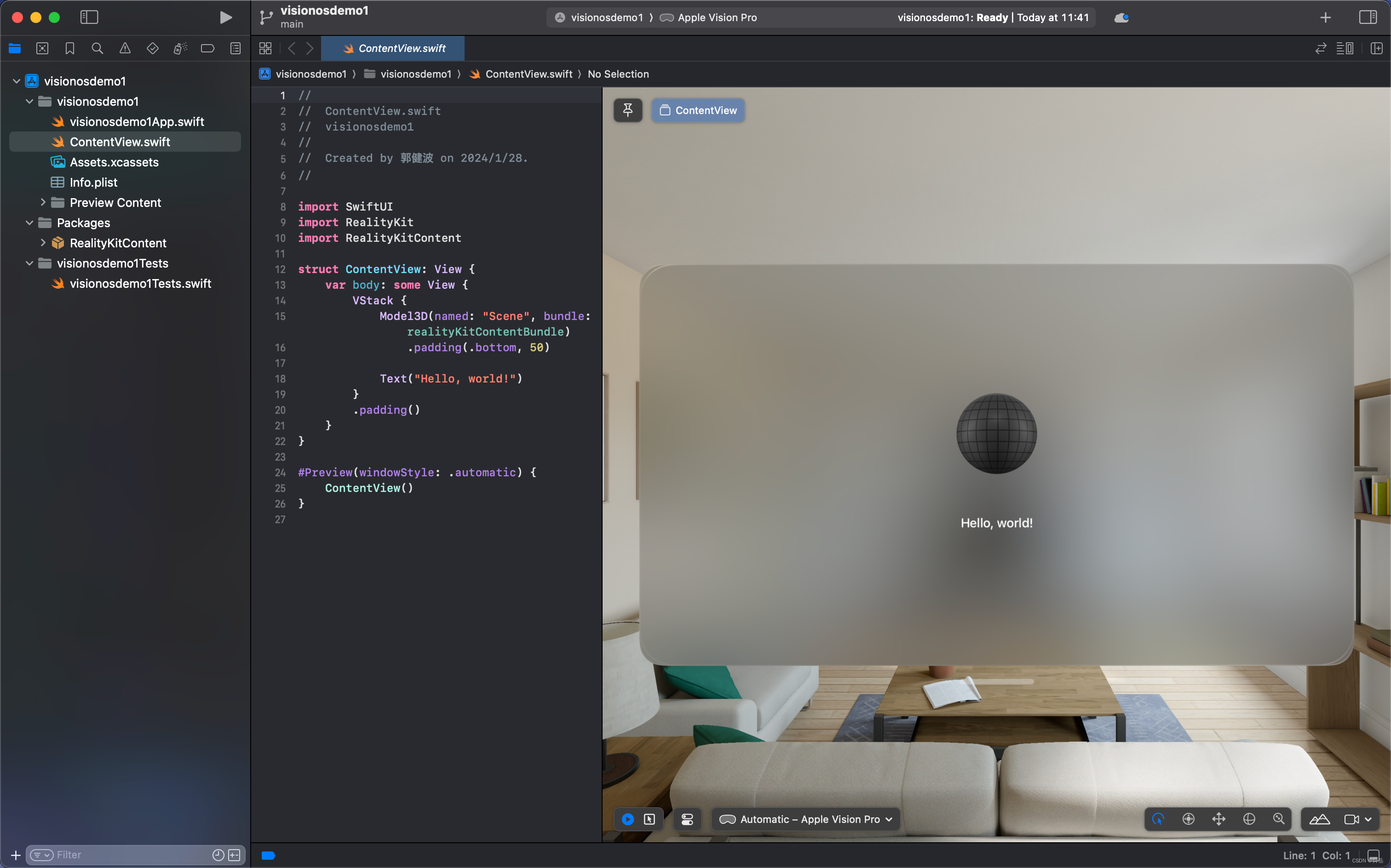
xcrun simctl runtime add "~/Downloads/visionOS_Simulator_Runtime.dmg" ```注意替换路径为你实际下载的模拟器文件路径。 五、完成以上步骤后,重启Xcode,如果一切顺利,你应该能够看到模拟器的界面,以下是安装成功后的界面示例(图片描述已插入): (插入安装成功后的界面图片) 以上步骤仅供参考,实际操作中可能会因系统或软件版本不同而有所差异,如果在安装过程中遇到问题,建议查阅官方文档或寻求专业人士的帮助,还要留意一些可能出现的问题和解决方法,如检查系统日志以排查错误,或寻求苹果官方支持获取更多帮助。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...